前言
很早就想有一个自己的博客了,其实好多平台都可以去写,但是用了几个发现都不怎么满意,感觉最符合我口味的应该是了吧,简洁而又不失优雅,不过这些平台所提供的博客可定制度都不高,就想自己搭建一个独立博客,经朋友介绍,知道了hexo这个博客框架,看了一些别人使用这个框架所搭建的博客,感觉挺不错的,于是去年8月份的时候,在朋友的帮助下,搭建了一个属于我的独立博客。
hexo 简介
hexo是什么?
hexo 是一个免费的基于Nodejs技术的开源博客框架,官网网址,github链接,据说作者是一位来自台湾的大学生,Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。我采用的版本是目前的最新版,版本号为3.2.2。
特点
- 速度超快,Nodejs带来超快生成速度
- 一键部署,只需要一条指令即可部署到GitHub ,Coding 等网站
- 支持Markdown
- 丰富的插件
- 主题多种多样,牛X了可以自己定制和制作喜欢的主题
总之,一句话,快速,简洁且高效!
hexo安装
由于hexo基于Nodejs技术来生成渲染页面,因此首先要保证电脑有NodeJs这个软件,另外需要使用git来将本地生成的页面文档push到GitHub等类似的网站,所以还要安装Git,一般安装前面两个软件就可以了,hexo有一个默认主题,但是一般都会去下载安装其他比较喜欢的主题,另外有些主题的某些功能可能会需要一些插件.可以根据需要来进行安装。
- 安装Nodejs
- 安装Git 官网可能比较慢,可以用这个https://github.com/waylau/git-for-win
- 根据需要安装一些插件 可选
- 安装喜欢的主题 可选
当安装完上面的软件后,打开终端执行下面的指令来安装hexo
npm install -g hexo-cli
npm 是随同Nodejs一起安装的包管理工具,能够很方便的安装NodeJs的模块,上面的指令安装了hexo模块。
使用淘宝镜像源
另外由于某些原因,从官网上下载安装一些模块可能比较慢,或者根本就会安装失败,遇到这种情况,可以选择从淘宝镜像来进行安装。
使用淘宝镜像源的方法很简单,首先执行下面指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后就可以使用cnpm来代替npm了,此时使用cnpm安装模块时所用的源就是淘宝镜像源了,相比官方源速度快了不止多少倍。
hexo 快速开始
hexo 初始化
当安装hexo完成后,执行下列命令,hexo将会在指定位置生成所需文件夹
hexo init 文件夹名
cd 文件夹名
npm (cnpm) install
完成上述命令后,会在指定文件夹中生成所需文件,列表如下:
.
|--- _config.yml
|--- package.json
|--- node_modules
|--- scaffolds
|--- source
| |--- _drafts
| |--- _posts
|
|---themes
各个文件(夹)的作用如下:
- _config.yml 全局的配置文件,会作用于所有的主题,重要,需要进行配置
- package.json hexo 所安装的插件信息,列出了所安装的hexo插件
- node_modules 所安装的NodeJs 程序
- scaffolds 模板文件夹
- source 源文件目录,我们所写的markdown 文档都放在这个目录
- _drafts 草稿目录
- _posts 所发布文章目录
- themes 主题目录,安装(下载)的主题要放在这个目录,hexo根据主题来生成静态页面
新建第一篇博客
执行下面的命令新建第一篇文章
hexo new 第一篇文章
生成静态页面文档
hexo g
启动本地服务预览
hexo server
好了,就是这么简单,现在可以去浏览器中打开http://localhost:4000 来预览了,不出意外的话你可一看到下面的页面:
上面生成的页面所用的主题就是hexo博客系统的默认主题,如果不喜欢,我们可以自己来更换。更换主题的事后面再说,现在再来看下博客目录我们会发现多出来了一个public 目录,这个目录里面所存放的就是根据主题和我们所写的文章来生成的静态文档,现在虽然我们可以在本地进行预览了,但是别人还是没办法访问的,下面我们来解决这个问题。
hexo 简单配置
如前文所说,博客根目录下的_config.yml文件为网站的配置文件,刚刚生成的配置文件内容如下:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hexo
subtitle:
description:
author: John Doe
language:
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
静态网站托管服务
若想要实现任何人都可以访问到你的博客,首先需要将生成的静态网页发布到网上,如果自己有服务器公网Ip就可以用自己的,不过那是土豪才做的事,一般采用的方式是将数据推送到免费提供静态网站托管服务的网站上,比如大家所熟知的GitHub,Coding等网站。Coding 是国内的一家公司,相比GitHub,访问速度稍微快一些,这里以它为例来说明如何开启静态网站托管服务。
打开Coding,注册一个账号
-
新建一个项目(仓库)来保存我们的静态网站(博客)
如下图,就是我所创建的用来保存静态网站的仓库
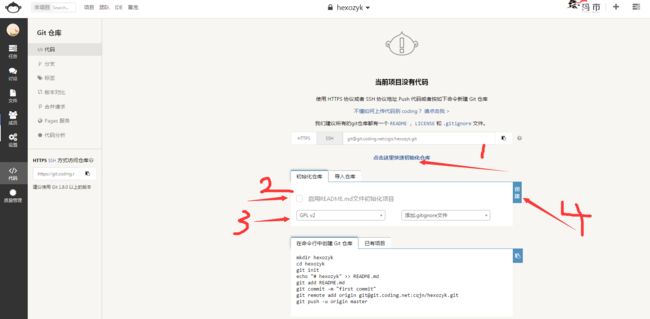
- 初始化仓库
按照下图所示的方式来初始化仓库
完成之后如下图:
- Pages服务
点击上图箭头所示Pages服务
选择分支后,点击保存开启Pages服务
开启Pages 服务之后,记住上面箭头所指的网址,这个网址就是我们用来访问我们的博客所用的地址,还要记住左边的仓库地址,记住要选择ssh协议,下面会用到
- 给仓库添加ssh秘钥
如果不添加ssh秘钥,通过git来提交文件到仓库中时需要验证密码,当添加秘钥后就可以直接提交了,首先打开git bash 然后输入下面的命令直接回车就好了
ssh-keygen
生成的秘钥文件如果是windows的话在C:/Users/UsersName/.ssh/ 文件夹中,linux 在用户主目录下面的.ssh 中,复制.ssh 文件夹中文件id_rsa.pub中的内容粘贴到下图的位置:
保存之前一定要先选中授予推送权限, 然后输入密码就可以了
_config.yml中的相关配置
配置文件采用的是一种叫做yaml的脚本语言,它是一种类似xml的标记语言,但相比xml具有更多得优点。
发布相关配置
当完成上面的步骤之后,想要发布到网络上只要配置_config.yml 中的两个选项就可以了
- 设置url,root:
url: http://yoursite.com 将后面的网址替换为刚刚记录的网址
url: http://cqjn.coding.me/hexozyk #如果放在了子目录需要设置root为子目录
root: /hexozyk/
- 设置deploy
deploy:
type: git
repo: 使用ssh协议访问的git仓库地址
branch: master
deploy:
type: git
repo: [email protected]:cqjn/hexozyk.git
branch: master
- 配置完上面的两个配置项就可以了,但是当执行hexo g -d 命令时会出错,需要执行下面的命令安装一个插件:
npm install hexo-deployer-git --save
现在执行hexo g -d 命令去生成博客页面并发布到仓库中,然后稍等一会去浏览器中访问你所记下的博客网址看下效果吧。_ _
站点信息设置
| 配置项 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 作者名字 |
| language | 网站使用语言 |
| timezone | 网站时区,hexo 默认使用本机电脑时区 |
| url | 网址 |
| root | 网站的根目录 |
| permalink | 文章的永久链接格式 默认值:year/:month/:day/:title/ |
| permalink_default | 永久链接中各部分默认值 |
descrition 主要用于SEO,告诉搜索引擎一个关于站点的描述
目录设置
一般不需要更改这里的配置
| 参数 | 描述 | 默认值 |
|---|---|---|
| source_dir | 资源文件夹,这个文件夹用来存放内容 | source |
| public_dir | 公共文件夹,这个文件夹用于存放生成的站点文件 | public |
| tag_dir | 标签文件夹 | tags |
| archive_dir | 归档文件夹 | archives |
| category_dir | 分类文件夹 | categories |
| code_dir | Include code 文件夹 | downloads/code |
| i18n_dir | 国际化(i18n)文件夹 | :lang |
| skip_render | 跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 |
文章相关
| 参数 | 描述 | 默认值 |
|---|---|---|
| new_post_name | 新文章的文件名称 | :title.md |
| default_layout | 预设布局 | post |
| auto_spacing | 在中文和英文之间加入空格 | false |
| titlecase | 把标题转换为 title case | false |
| external_link | 在新标签中打开链接 | true |
| filename_case | 把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
| render_drafts | 显示草稿 | false |
| post_asset_folder | 启动 Asset 文件夹 | false |
| relative_link | 把链接改为与根目录的相对位址 | false |
| future | 显示未来的文章 | true |
| highlight | 代码块的设置 |
分类&标签&日期&时间&分页&扩展
| 参数 | 描述 | 默认值 |
|---|---|---|
| default_category | 默认分类 | uncategorized |
| category_map | 分类别名 | |
| tag_map | 标签别名 | |
| date_format | 日期格式 | YYYY-MM-DD |
| time_format | 时间格式 | H:mm:ss |
| per_page | 每页显示的文章量 (0 = 关闭分页功能) | 10 |
| pagination_dir | 分页目录 | page |
| theme | 当前主题名称。值为false时禁用主题 | |
| deploy | 部署部分的设置 |
hexo 命令
| 命令 | 简写 | 使用频率 | 描述 |
|---|---|---|---|
| init | 无 | 低 | 新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站 |
| new | 无 | 低 | 新建一篇文章,不常用,因为不太好用,我用shell写了一个类似的new |
| generate | g | 高 | 生成静态文件-d, --deploy 文件生成后立即部署网站 -w, --watch 监视文件变动 |
| publish | 无 | 低 | 发表草稿 |
| server | 无 | 高 | 启动服务器。默认情况下,访问网址为: http://localhost:4000/ |
| deploy | d | 高 | 部署网站-g, --generate 部署之前预先生成静态文件 |
| render | 无 | 低 | 渲染文件-o, --output置输出路径 |
| migrate | 无 | 低 | 从其他博客系统 迁移内容 |
| clean | 无 | 高 | 清除缓存文件 (db.json) 和已生成的静态文件 (public),有啥异常可以试试 |
| list | 无 | 低 | 列出网站资料 |
| version | 无 | 低 | 显示hexo 版本 |
其实搭建好后最常用的命令只有hexo g -d 这一条用来生成和发布页面的命令。
最后的话
搭建博客很容易,写一篇两篇博客也容易,难得是坚持下去,按照上面的方式就可以搭建一个属于自己的博客了,后续会继续更新,比如介绍一些不错的主题如何配置,如何添加其它功能,如果有可能的话,可以写下如何根据需要自己对主题进行客制化等等。