为了能够处理 web 表单,我们将使用 Flask-WTF ,该扩展封装了WTForms 并且恰当地集成进 Flask 中。
许多 Flask 扩展需要大量的配置,因此我们将要在microblog文件夹的根目录下创建一个配置文件以至于容易被编辑。这就是我们将要开始的(文件config.py):
CSRF_ENABLED = True
SECRET_KEY = 'you-will-never-guess'
一个简单的config.py文件,还不知道什么意思,就知道是启用了CSRF功能,后面再百度查吧。这个config文件是建在应用程序根目录下!
创建完config.py文件以后,要告诉flask去读取他,所以要在__init__.py里面设置
from flask import Flask
app = Flask(__name__)
app.config.from_object('config') #函数的意思是,用app实例的config函数,调取名字为'config'的配置文件,这个字符串是可以自己定义的?
from app import views
在 Flask-WTF 中,表单是表示成对象,Form 类的子类。一个表单子类简单地把表单的域定义成类的变量。
OpenID 登录仅仅需要一个字符串,被称为 OpenID。我们将在表单上提供一个 ‘remember me’ 的选择框,以至于用户可以选择在他们的网页浏览器上种植 cookie ,当他们再次访问的时候,浏览器能够记住他们的登录。
以下是创建的form.py
from flask.ext.wtf import Form #导入Form类
from wtforms import StringField, BooleanField #导入文本输入框,导入Boolean选择框,这个Boolean框就是打钩或者不打勾的功能
from wtforms.validators import DataRequired #导入数据验证功能class LoginForm(Form):
openid = StringField('openid', validators=[DataRequired()]) #定义LoginForm类,有2个属性,第一个openid,是一个文本输入框
remember_me = BooleanField('remember_me', default=False) #第二个remember_me是一个勾选框,告诉系统要不要勾选,默认不勾选
做完表单模块后,我们要做一个HTML页面,来作为这个表单的渲染! login.html,也是放在templates下面的
{% extends "base.html" %} #这里extends意思是扩展自base.html,意思是调用login.html的时候,预先要读取base.html
{% block content %}
Sign In
#默认都有的,不知道什么意思,先放着
Please enter your OpenID:
#文本显示Please enter.....
#通过views.py里return render_template来渲染这个变量,form实例里面的openid属性(长度80)
#
这个br挺常用,是换行的意思
Remember Me
#通过views.py里面render_template来渲染变量,form实例里面的remember属性,勾选框
{% endblock %}
接着我们要进行views.py也就是视图文件的修改了
from flask import render_template, flash, redirect #导入模块,flash函数,redirect函数
from app import app
from .forms import LoginForm #导入LoginForm类
# index view function suppressed for brevity
@app.route('/login', methods = ['GET', 'POST']) #这里'/login'表示的是,网页最后后缀是/login的时候,访问login.html页面
def login():
form = LoginForm() #生成form实例,给render_template渲染使用
return render_template('login.html',
title = 'Sign In',
form = form)
随后,再次更新views.py文件,添加flash和redirect功能,暂时还不知道flash这个什么意思。。
@app.route('/login', methods = ['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit(): #调用form实例里面的validate_on_submit()功能,验证数据是否安全,如是返回True,默认返回False
flash('Login requested for OpenID="' + form.openid.data + '", remember_me=' + str(form.remember_me.data))
return redirect('/index') #如果数据符合要求,重定向到主页
return render_template('login.html', #如果数据不符合要求,则再次读取login.html页面
title = 'Sign In',
form = form)
闪现的消息将不会自动地出现在我们的页面上,我们的模板需要加入展示消息的内容。我们将添加这些消息到我们的基础模板中,这样所有的模板都能继承这个函数。这是更新后的基础模板(文件app/templates/base.html):
{% if title %}
{% else %}
{% endif %}
#
的意思是:添加一条水平线
{% with messages = get_flashed_messages() %} #Flask有一个函数是get...,赋予变量messages
{% if messages %}
{% for message in messages %}
{% endfor %}
{% endif %}
{% endwith %}
{% block content %}{% endblock %}
现阶段的应用程序,如果表单提交不合理的数据将不会被接受。相反,会返回表单让用户提交合法的数据。
然后,好像我们缺少了一个提示用户表单哪里出错了。幸运的是,Flask-WTF 也能够轻易地做到这一点
下面修改login.html页面文件
{% extends "base.html" %}
{% block content %}
Sign In
Please enter your OpenID:
{% for error in form.openid.errors %} #捕捉openid这个实例的errors信息
{% endfor %}
Remember Me
{% endblock %}
下面修改一下config文件,1不知道为什么要修改要放在config文件,2不知道这OpenId的作用,先照样子敲吧。。。
CSRF_ENABLED = TrueSECRET_KEY = 'you-will-never-guess'OPENID_PROVIDERS = [ { 'name': 'Google', 'url': 'https://www.google.com/accounts/o8/id' }, { 'name': 'Yahoo', 'url': 'https://me.yahoo.com' }, { 'name': 'AOL', 'url': 'http://openid.aol.com/
接着,我们就需要来修改我们的views.py文件了
@app.route('/login', methods = ['GET', 'POST'])def login():
form = LoginForm()
if form.validate_on_submit():
flash('Login requested for OpenID="' + form.openid.data + '", remember_me=' + str(form.remember_me.data))
return redirect('/index')
return render_template('login.html',
title = 'Sign In',
form = form,
providers = app.config['OPENID_PROVIDERS'])
其实我觉得,providers那个数据,不放在config里面也行,放在views里面,功能是一样一样的
我们从配置中获取OPENID_PROVIDERS,接着把它作为render_template中一个参数传入模板中。
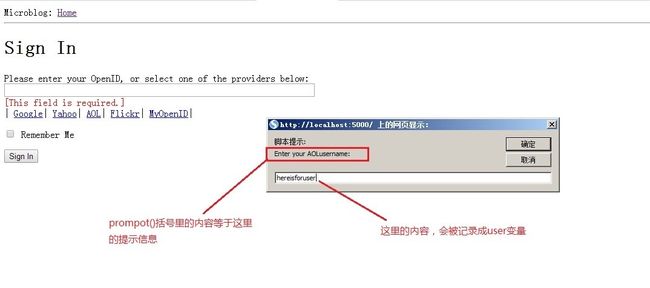
我敢确信你们已经猜到了,我们还需要多做一步来达到目的。我们现在就来说明如何在登录模板中渲染这些提供商的链接(文件app/templates/login.html):
{% extends "base.html" %}
{% block content %}
function set_openid(openid, pr) #方法名称是set_openid
{
u = openid.search('
if (u != -1) { #返回值是-1是表示没有找到,如果找到的话,返回字符的起始位置
// openid requires username #在JAVASCRIPT里面,双斜杠表示注释!!!
user = prompt('Enter your ' + pr + ' username:') #user等于弹出框里面,用户输入的内容,pr在下面调用的时候会提到
openid = openid.substr(0, u) + user #刷新openid变量,openid=provider原始截取的网址加上用户输入的内容
}
form = document.forms['login'];
form.elements['openid'].value = openid
}
#这里补充一下Javascript的基础知识:openid.search('')是指,在openid这个变量里面去搜索是否有这个字符串,如果有的话返回他的起始位置,比如‘http://openid.aol.com/
#Javascript基础知识第二点:form=document.forms['login']意思是,读取名字为login的表单!这里就是login.html
form.elements['openid'].value我的理解是,索引form实例里面openid的值,来赋予openid。这个没理解透,先做下面的吧。
Sign In
Please enter your OpenID, or select one of the providers below:
{% for error in form.openid.errors %}
{% endfor %}
|{% for pr in providers %}
{% endfor %}
Remember Me
{% endblock %}
下面两幅图就是针对上面JavaScript的脚本的讲解!
最后
“相信有很多想学前端的小伙伴,今年年初我花了一个月整理了一份最适合2018年学习的web前端干货,从最基础的HTML+CSS+JS到移动端HTML5到各种框架都有整理,送给每一位前端小伙伴,53763,
1707这里是小白聚集地,欢迎初学和进阶中的小伙伴。”