入口源码路径:https://github.com/vuejs/vue/blob/dev/src/platforms/web/entry-runtime-with-compiler.js
在上面js的Vue.prototype.$mount函数中找到以下代码:
const options = vm.$options
const { render, staticRenderFns } = compileToFunctions(template, {
outputSourceRange: process.env.NODE_ENV !== 'production',
shouldDecodeNewlines,
shouldDecodeNewlinesForHref,
delimiters: options.delimiters,
comments: options.comments
}, this)
options.render = render
options.staticRenderFns = staticRenderFns
实际源码如下图,多次运行函数形成闭包,结构复杂,本文只保留核心函数,并对源码做了部分删简,文中有源码路径,如有需要,可自行查看全源码。
compileToFunctions
(src/compiler/to-function.js)
const cache = Object.create(null)
function compileToFunctions (
template,
options,
vm
){
options = extend({}, options)
// check cache
const key = options.delimiters
? String(options.delimiters) + template
: template
if (cache[key]) {
return cache[key]
}
// compile
const compiled = compile(template, options)
// turn code into functions
const res = {}
const fnGenErrors = []
res.render = createFunction(compiled.render, fnGenErrors)
res.staticRenderFns = compiled.staticRenderFns.map(code => {
return createFunction(code, fnGenErrors)
})
return (cache[key] = res)
}
compileToFunctions主要做了两件事:
- 一是调用compile(template)将template编译成render(字符串形式)
- 二是调用createFunction(render)将字符串形式的render转化成render function
下面来看这两个函数:
compile
(src/compiler/reate-compiler.js)
function compile (template, options){
const finalOptions = Object.create(baseOptions)
//不同平台baseOptions有区别,合并得到最终配置
if (options) {
// merge custom modules
if (options.modules) {
finalOptions.modules =
(baseOptions.modules || []).concat(options.modules)
}
// merge custom directives
if (options.directives) {
finalOptions.directives = extend(
Object.create(baseOptions.directives || null),
options.directives
)
}
// copy other options
for (const key in options) {
if (key !== 'modules' && key !== 'directives') {
finalOptions[key] = options[key]
}
}
}
const compiled = baseCompile(template.trim(), finalOptions)
return compiled
}
compile主要是合并配置,然后调用baseCompile,下面看baseCompile
baseCompile
(src/compiler/index)
function baseCompile (template, options){
const ast = parse(template.trim(), options)
if (options.optimize !== false) {
optimize(ast, options)
}
const code = generate(ast, options)
return {
ast,
render: code.render,
staticRenderFns: code.staticRenderFns
}
}
baseCompile是编译过程的核心,下面进行分析。
parse
parse 函数解析 template,形成AST。
optimize
optimize 的主要作用是标记静态节点。静态节点是和数据没有关系,不需要每次都更新的内容。标记静态节点是为了之后diff时,diff算法会直接跳过静态节点,从而减少了比较的过程,优化了patch的性能。
generate
generate 将 AST 转化成 render 字符串
举例分析说明:
-
{{ girl.name }}
通过断点调试,在控制台查看编译过程及结果:
- parse 得到的 ast
如上图,AST是一个js对象,描述了标签名是什么,有哪些属性,有哪些子元素等等。想深入了解请点击:Vue模板 AST 详解
- generate 将 AST 转化成 render字符串
递归遍历AST,最后拼接出render
将render字符串格式化后如下样式:
render: "with(this) {
return _c('div', {
attrs: {
"id": "app"
}
}, [_c('ul', {
staticClass: "list",
staticStyle: {
"color": "red"
}
}, _l((Goods), function(girl, index) {
return _c('li', {
key: id
}, [_c('span', [_v(_s(girl.name))])])
}), 0)])
}"
_c, _l等函数,是用来生成VNode,本文不再展开阐述。
有了render字符串,层层返回,compileToFunctions函数会调用createFunction函数,根据render字符串生成render function。
下面看createFunction函数:
createFunction:
function createFunction (code, errors) {
try {
return new Function(code)
} catch (err) {
errors.push({ err, code })
return noop
}
}
函数很简单,调用new Function(code),将render字符串当参数传入。最终得到render function。
最后回顾下:
generate运行结束后得到render字符串,baseCompile将render字符串返回给compile,compile又返回给compileToFunctions,compileToFunctions调用createFunction(render)函数将render字符串转化为render函数,最后compileToFunctions将render函数返回。
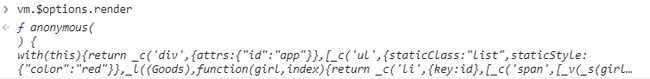
Vue.prototype.$mount函数中,把render函数挂载到vm.$options.render上(源码在开头),我们可以直接在控制台打印查看。
![[Vue源码解读] template编译成render function_第1张图片](http://img.e-com-net.com/image/info10/b98604f7a509454f9c81fe2290276708.jpg)
![[Vue源码解读] template编译成render function_第2张图片](http://img.e-com-net.com/image/info10/f16816e3a8d34dfc8d3ac8874c962969.jpg)
![[Vue源码解读] template编译成render function_第3张图片](http://img.e-com-net.com/image/info10/108ca27b04aa446ba4f3179477922c52.jpg)