嗯,这里实现了手势密码的布局,与点击的实现,因为是没有密码的简化版所以使用的方法比较简单。好了,废话不多说,现在就来看看我们的代码与结果吧(图片资源我放在代码下,有意向的人可以下载试试哟!)
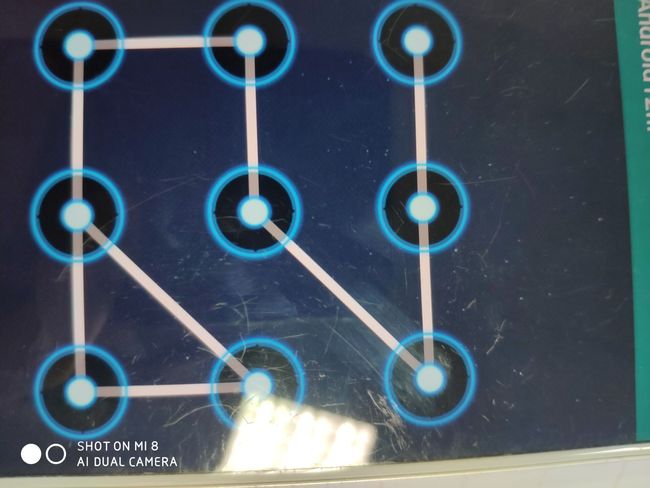
一结果展示:
二代码:
(1)这是我们的xml代码,就是多了一个控件来设置背景和主控件的id。
(2)这里是我们的主函数代码
package ly.pxd.android12fir;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.drawable.Icon;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RelativeLayout;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
float padding;//设置我们控件对于边缘的间隔(左右)
RelativeLayout rl;//主控件变量,因为多个函数都会使用,所以就全局了
ArrayList dotViews;//关于ImageView类型的动态数组
mpaint dotpaint;//自定义控件的变量,同样是因为多个地方都会使用
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rl = findViewById(R.id.rl_root);//找到主控件
dotViews=new ArrayList<>();//分配空间
creatnine(R.drawable.normal, View.VISIBLE);//使用方法创建九个初始点
creatmpain();//创建自定义控件
creatnine(R.drawable.selected,View.INVISIBLE);//注意这里是采用了分层的思想,让点击的按钮对线进
// 行部分覆盖
dotpaint.setDotviews(dotViews);//是这9个控件能够被我们的自定义控件调用
}
private float pixelfromdp(int size){
//屏幕密度
return size*getResources().getDisplayMetrics().density;
}//就是显示量度的密度
private void creatnine(int res , int visible ){
//创建我们的点
padding = pixelfromdp(20);
//计算两个点中心点之间的间距
Point p = new Point();
//记录我们点的坐标
getWindowManager()
.getDefaultDisplay()
.getSize(p);//得到我们屏幕的大小
Bitmap bitmap = BitmapFactory
.decodeResource(getResources(),res);
//获取图片,从而找出图片宽高
float space = (p.x - 2 * padding - bitmap.getWidth())/2;
//间隔,点之间的间隔
//确定第一个点的x和y
float x = padding;
float y = p.y/2 - space - bitmap.getHeight();
//使用双重循环,进行点的添加
for (int i = 0; i < 3; i++){
for (int j = 0; j < 3; j++){
//创建图片视图
ImageView iv = new ImageView(this);
iv.setBackgroundResource(res);
//设置位置
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams
(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.leftMargin = (int)(x+space*j);//注意i,j的取值都是0,1,2所以space是我们点间隔
//而padding只是我们点与左右边缘的间隔
params.topMargin = (int)(y+space*i);
iv.setVisibility(visible);//设置可视属性
//添加视图
rl.addView(iv,params);
if(res==R.drawable.selected){//如果是点击之后的按钮,我们就添加,因为我们操作的就是这个控件
dotViews.add(iv);
}
}
}
}
private void creatmpain(){
dotpaint=new mpaint(this);//分配空间
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);//与屏幕宽高相同
rl.addView(dotpaint,params);//添加
}
}
(2)这里是我们的自定义控件代码
package ly.pxd.android12fir;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import java.util.ArrayList;
public class mpaint extends View {
//操作点的数组
private ArrayList dotviews;
//点击了的点集合,我们要进行清空
private ArrayList selectedots;
//画了之后路径的集合
private ArrayList paths ;
//画的起始点位置
Point startpoint;
//终点位置
Point endpoint;
//画笔
Paint dotpaint;
public mpaint(Context context) {
super(context);
//我直接在这里初始化,其实可以构建函数,那样看起来简单点
//分配空间
selectedots=new ArrayList<>();
paths=new ArrayList<>();
dotviews=new ArrayList<>();
//设置画笔属性
dotpaint=new Paint(Paint.ANTI_ALIAS_FLAG);
dotpaint.setColor(Color.WHITE);
dotpaint.setStrokeWidth(20);
dotpaint.setStyle(Paint.Style.STROKE);
}
//得到我们的操作点
public void setDotviews(ArrayList dotviews) {
this.dotviews = dotviews;
}
//画函数,因为在我们程序运用的时候它就会调用这个函数,所
// 以要确保这个函数不出错
@Override
protected void onDraw(Canvas canvas) {
if(paths.size()>0) {
for (Path path : paths) {
canvas.drawPath(path, dotpaint);
}
}
if(startpoint!=null&&endpoint!=null){
canvas.drawLine(startpoint.x,startpoint.y,endpoint.x,endpoint.y,dotpaint);
}
}
//触摸函数
@Override
public boolean onTouchEvent(MotionEvent event) {
//得到我们点击手机时的位置
float x = event.getX();
float y = event.getY();
ImageView temp;
//使用switch函数能够方便我们对于点击事件的整理
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
//调用函数,判断是不是在点控件内
temp = panduan(x,y);
if(temp!=null){
//设置可视化函数
temp.setVisibility(View.VISIBLE);
//记录位置
startpoint=new Point((int)(temp.getPivotX()+temp.getX()),(int)(temp.getPivotY()
+temp.getY()));
//添加,这个点已经点过
selectedots.add(temp);
}
break;
case MotionEvent.ACTION_MOVE:
//判断
temp = panduan(x,y);
//不在点控件内的时候,记录终点坐标
if(temp==null){
endpoint = new Point((int)x,(int)y);
invalidate();
}else{
if(startpoint==null){
//判断是不是第一个点
temp.setVisibility(View.VISIBLE);
startpoint=new Point((int)(temp.getPivotX()+temp.getX()),(int)(temp.getPivotY()
+temp.getY()));
}else{
//如果不是第一个点的时候
temp.setVisibility(View.VISIBLE);
//记录与上一个点的路径
Path path = new Path();
path.moveTo(startpoint.x,startpoint.y);
path.lineTo((temp.getPivotX()+temp.getX()),(temp.getPivotY()
+temp.getY()));
//添加到我们的动态数组
paths.add(path);
//将这个点设置为我们的起始点
startpoint=new Point((int)(temp.getPivotX()+temp.getX()),(int)(temp.getPivotY()
+temp.getY()));
//为了美观,即不在点的控件内部滑动时
显示线
endpoint=startpoint;
//调用onDraw函数
invalidate();
}
//这个点已经被点击了
selectedots.add(temp);
}
break;
case MotionEvent.ACTION_UP:
//松手的时候进行刷新
cleardots();
break;
}
return true;
}
//刷新函数
private void cleardots(){
for(ImageView temp:selectedots){
temp.setVisibility(INVISIBLE);
}
//清空我们的数组
selectedots.clear();
paths.clear();
//起始点与终点都设置为空
startpoint=null;
endpoint=null;
}
//判断函数,判断点击的是不是在点控件内
private ImageView panduan(float x , float y ){
//使用for循环进行点控件的遍历,在返回那个点控件,不在返回空
for(ImageView temp : dotviews){
float locax=temp.getX();
float locay=temp.getY();
if((x>=locax&&x<=locax+temp.getWidth())&&(y>=locay&&y<=locay+temp.getHeight())){
return temp;
}
}
return null;
}
}
三这是我这些代码用到的图片文件:
图片放在这里哟:
资源:
(1)背景
(2)未点击按钮(是白色的,所以看不到)
(3)已点击按钮
四,诚然,懒惰了,不想谈什么外部的原因,因为别人都能做到而自己却做不到,这也只能是自己的原因了。不过还好,现在努力虽然有些晚,但也不是没有救。