1、展示JIT模式 下编译文件列表,并解释每个文件的内容
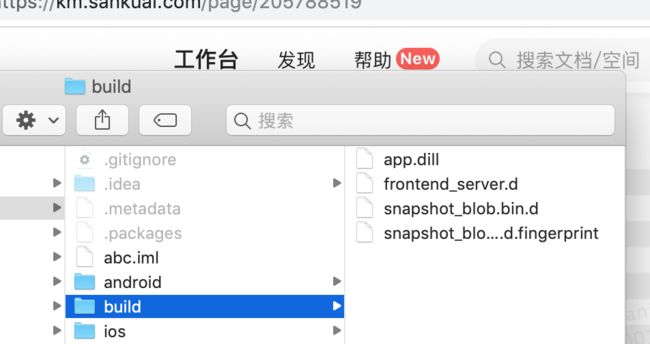
1、展示文件:
2、单个文件说明:
-
app.dill : 这就是dart代码通过build的产物,为二进制的字节码,可以通过
strings app.dill看到里面的内容,其实就是我们dart代码的源码。 -
Frontend_server.d : 这里面放的是frontend_server.dart.snapshot的绝对路径,这个.snapshot可执行文件其实就是真正把我们dart代码编程app.dill的真正工具,下面详细讲解。
-
snapshot_blob.bin.d : 这个文件里面是所有参与编译的dart文件的集合,包括我们自己的业务代码、
pubspec.yaml中定义的三方库的代码、以及我们业务代码中import进来的所有flutter或者dart原生package的代码。 -
snapshot_blob.bin.d.fingerprint : 这里面放的是snapshot_blob.bin.d中的所有文件的绝对路径以及每个文件内容对应的md5值。使用这个md5来判断该文件是否有修改。在每次编译的时候会判断,如果没有文件修改,则直接跳过编译。
2、flutter build命令执行拆分:
流程一:flutter可执行文件为FlutterSDK/bin/flutter
其核心代码为最下面的"$DART" $FLUTTER_TOOL_ARGS "$SNAPSHOT_PATH" "$@"。我们可以分别打印出相关参数,如下图修改flutter可执行文件:
然后我们随便执行一条flutter命令,我执行的是flutter -h,结果如下:
所以最终
flutter -h的命令实际上为:
/Users/zhuyaning/.flutter_sdk/bin/cache/dart-sdk/bin/dart /Users/zhuyaning/.flutter_sdk/bin/cache/flutter_tools.snapshot -h
解释一下的话:就是启动dart虚拟机,在dart虚拟机上运行:
/Users/zhuyaning/.flutter_sdk/bin/cache/flutter_tools.snapshot,给这个
.snapshot的参数为-h
因此,我们需要知道flutter_tools.snapshot是什么。
流程二:flutter_tools.snapshot是什么?我们怎么调试它呢?
其实flutter_tools.snapshot也是个可执行文件,生成它的工程为FlutterSDK/packages/flutter_tools这个工程是可以debug的,下面这个是flutter官方的调试方法:
flutter官方介绍
总结一下调试方法为:
1、使用Android Studio打开FlutterSDK/packages/flutter_tools
2、自己设置一下flutter sdk的路径,入下图:
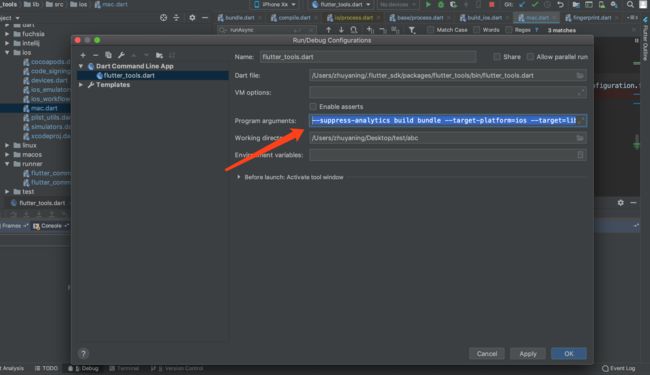
3、配置dart command line如下图所示:
4、断点调试结果展示:这里我就不多BB了,直接告诉大家,在mac.dart文件里的buildXcodeProject方法中执行了runAsync方法打断点,然后看一下给到runAsync的参数,如下图:
说明,最终执行的是我们iOS工程的
xcrun xcodebuild + 上图红框按顺序罗列这条命令。
说白了:就等于,我们用xcode打开iOS工程,然后点击run按钮是一个道理的。
5、探究flutter create出来的iOS工程,发现如下图,有个run Script
此脚本为:
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
1、/bin/sh 表示环境为shell
2、在shell环境下执行xcode_backend.sh build命令。
6、xcode_backend.sh是什么?
在FlutterSDK/packages/flutter_tools/bin/xcode_backend.sh目录下,打开xcode_backend.sh。
这里我也找到了关键的地方,发现最终又执行flutter build bundle命令,然后我打印出了这个命令的参数,如何打印和打印结果如下:
所以这个xcode_backend.sh执行的真正命令为:
FlutterSDK/bin/flutter --suppress-analytics build bundle --target-platform=ios --target=lib/main.dart --debug --depfile=build/snapshot_blob.bin.d --asset-dir=/Users/zhuyaning/Desktop/test/abc/ios/Flutter/App.framework/flutter_assets
仔细一看其实就是 flutter build bundle + 参数
1、--target-platform=ios 表示iOS的工程
2、--target=lib/main.dart 入口文件是谁
3、--debug 编译模式是啥
4、--depfile=build/snapshot_blob.bin.d目标文件有哪些,开头也说过snapshot_blob.bin.d这个文件里面是啥
5、--asset dir=/Users/zhuyaning/Desktop/test/abc/ios/Flutter/App.framework/flutter_assets 编译出来的东西放在那里
所以,我们需要调试一下 flutter build bundle这个命令
7、flutter build bundle做了什么
我们把--suppress-analytics build bundle --target-platform=ios --target=lib/main.dart --debug --depfile=build/snapshot_blob.bin.d --asset-dir=/Users/zhuyaning/Desktop/test/abc/ios/Flutter/App.framework/flutter_assets这一大串复制到我们刚刚用Android Studio打开的dart command line里面,如图:
8、调试flutter build bundle的结论
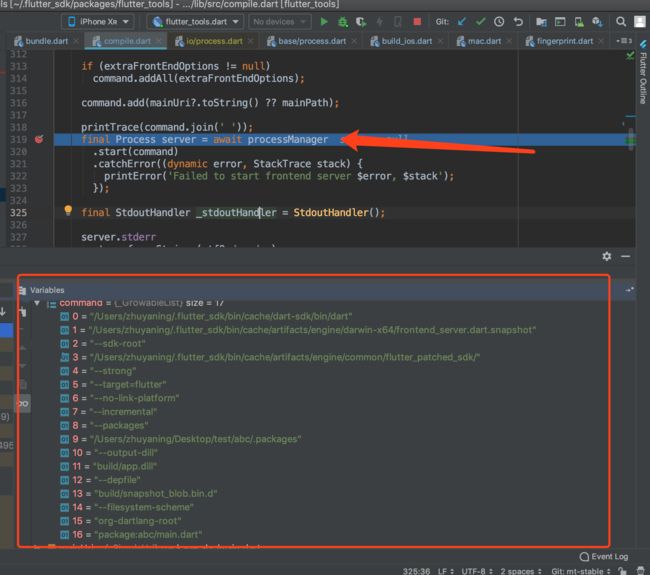
我不多啰嗦了:直接在compile.dart中有一个classKernelCompiler,在这个class的compile方法中processManager .start的地方打断点,看看传入的commands:如图:
通过看上图红框里的command,得到结论:
1、开启dart虚拟机
2、利用dart虚拟机运行一个叫FlutterSDK/bin/cache/artifacts/engine/darwin-x64/frontend_server.dart.snapshot的脚本
3、后面还是参数,包括需要传入的文件路径、需要编译的模式、编译好了的东西输出到哪里。
因此需要看看这个frontend_server.dart.snapshot是个什么东西。
9、frontend_server.dart.snapshot是什么?
直接说结论:frontend_server.dart.snapshot和其他可执行文件一样,都是一个工程的产物,这个工程没有像flutter tools在flutterSDK中,而是在engine中,所以需要自己下载flutter engine
flutter engine的下载地址
下载完成之后,同样用Android Studio打开你下载的engine/src/flutter/frontend_server。按刚刚调试flutter tools的方式自己配置dart command line,如图:
我把中间那一大串贴出来,大家可以参考:
--sdk-root /Users/zhuyaning/.flutter_sdk/bin/cache/artifacts/engine/common/flutter_patched_sdk/ --strong --target=flutter --no-link-platform --incremental --packages /Users/zhuyaning/Desktop/test/abc/.packages --output-dill build/app.dill --depfile build/snapshot_blob.bin.d --filesystem-scheme org-dartlang-root package:abc/main.dart
10、到这里,当你看到这里的时候,才真正到如何生成dill的时候。
3、调试frontend_server
经过一系列的方法调用,最终走到:
@override
Future compile(
String entryPoint,
ArgResults options, {
IncrementalCompiler generator,
}) async {
....
....
....
Component component;
if (options['incremental']) {
_compilerOptions = compilerOptions;
setVMEnvironmentDefines(environmentDefines, _compilerOptions);
_compilerOptions.omitPlatform = false;
_generator =
generator ?? _createGenerator(new Uri.file(_initializeFromDill));
await invalidateIfInitializingFromDill();
component = await _runWithPrintRedirection(() => _generator.compile());
} else {
if (options['link-platform']) {
// TODO(aam): Remove linkedDependencies once platform is directly embedded
// into VM snapshot and http://dartbug.com/30111 is fixed.
compilerOptions.linkedDependencies = [
sdkRoot.resolve(platformKernelDill)
];
}
component = await _runWithPrintRedirection(() => compileToKernel(
_mainSource, compilerOptions,
aot: options['aot'],
useGlobalTypeFlowAnalysis: options['tfa'],
environmentDefines: environmentDefines,
useProtobufTreeShaker: options['protobuf-tree-shaker']));
}
....
....
....
}
到此上面我省去的代码,是做一些校验工作,重点在if (options['incremental'])后面,这里判断是否为增量编译,由于我们在编译参数中携带了--incremental,所以最终会进入if中。无论if还是else都为下面省去的代码提供一个component。
这个component是什么?
/// A way to bundle up libraries in a component.
class Component extends TreeNode {
final CanonicalName root;
/// Problems in this [Component] encoded as json objects.
///
/// Note that this field can be null, and by convention should be null if the
/// list is empty.
List problemsAsJson;
final List libraries;
/// Map from a source file URI to a line-starts table and source code.
/// Given a source file URI and a offset in that file one can translate
/// it to a line:column position in that file.
final Map uriToSource;
/// Mapping between string tags and [MetadataRepository] corresponding to
/// those tags.
final Map> metadata =
>{};
/// Reference to the main method in one of the libraries.
Reference mainMethodName;
...这里同样省略了一些代码
}
通过对源码component 这个class的查看,它主要包含:
1、List
2、Map
我们看一下Libraries和uriToSource是什么
Libriaries
每一个Library代表一个参与编译的文件,而且Library中包含文件的绝对路径、引用关系、定义的class、method、文件偏移量等等等等,所有和该文件相关的信息都定于于此,有点像ios中
clang生成的抽象语法树 AST。
uriToSource
uriToSource是uri为key source为value的map,作为一个工具,通过uri来找寻对应的文件。
结论:
component其实就是所有参与编译的文件生成的抽象语法树的包装类,就像我们MVC架构中的model一样。
值得一提的是,在生成component的过程中,执行了一个方法:
这个方法遍历了每一个Libriary,并对其中每一个类、方法等解析成了Token(Token中定义的都是class、method的偏移量),并且通过
parser.parseUnit(tokens);经过词法及语法分析,生成刚才我们看到的抽象语法树。
component 得到之后,我们回到
Future compile( 下面省略的代码:
if (component != null) {
if (transformer != null) {
transformer.transform(component);
}
await writeDillFile(component, _kernelBinaryFilename,
filterExternal: importDill != null);
_outputStream.writeln(boundaryKey);
await _outputDependenciesDelta(component);
_outputStream
.writeln('$boundaryKey $_kernelBinaryFilename ${errors.length}');
final String depfile = options['depfile'];
if (depfile != null) {
await writeDepfile(compilerOptions.fileSystem, component,
_kernelBinaryFilename, depfile);
}
_kernelBinaryFilename = _kernelBinaryFilenameIncremental;
}
调用await writeDillFile(component, _kernelBinaryFilename, filterExternal: importDill != null);方法,把刚才生成的component,通过BinaryFile输出到定义的产物文件夹。