如何使用 GraphQL 构建 BFF
使用工程接口演示:
var express = require('express');
var graphqlHTTP = require('express-graphql');
var axios = require('axios');
var {
GraphQLList,
GraphQLObjectType,
GraphQLSchema,
GraphQLString,
GraphQLInt,
GraphQLFloat,
GraphQLEnumType,
GraphQLNonNull,
GraphQLInterfaceType,
GraphQLInputObjectType,
GraphQLBoolean
} = require('graphql');
const Platform = new GraphQLEnumType({
name:'Platform',
description:"平台",
values: {
SERVERLESS: {value: 'SERVERLESS'},
DEEPEXI: {value: 'DEEPEXI.COM'},
}
});
const Response = new GraphQLObjectType({
name:'Response',
description:"响应体",
fields: () => {
return ({
message: {type: GraphQLString},
success: {type: GraphQLBoolean},
code: {type: GraphQLString},
payload: {type: GraphQLString},
});
},
});
const Project = new GraphQLObjectType({
name:'Project',
description:"工程实体",
fields: () => {
return ({
message: {type: GraphQLString},
name: {type: new GraphQLNonNull(GraphQLString)},
tags: {type: new GraphQLNonNull(GraphQLString)},
description: {type: new GraphQLNonNull(GraphQLString)},
platform: {
type: new GraphQLNonNull(GraphQLString),
args: {
platform: {type: Platform}
}
},
});
},
});
const ProjectInput = new GraphQLInputObjectType({
name:'ProjectInput',
description:"工程Input实体",
fields:()=>({
name:{type:new GraphQLNonNull(GraphQLString)},
tags:{type:new GraphQLNonNull(GraphQLString)},
description:{type:new GraphQLNonNull(GraphQLString)},
platform:{type:Platform},
}),
});
const Query = new GraphQLObjectType({
name:'ProjectQuery',
description:'工程查询',
fields:()=>({
project:{
type:Project,
description
:'根据id查询单个工程',
args: {
id: {type: new GraphQLNonNull(GraphQLString)}
},
resolve:function (source,{id}) {
return axios.get(`http://10.50.48.2:39321/v2/projects/${id}?asMember=true`, {
headers: {'X-AUTH-USER': '1840', 'X-AUTH-TENANT': 'a0b6f6139e6046129547b3fd27779fb0'}
}).then(res => {
console.log(res)
return res.data.payload;
});
}
},
projects:{
type:new GraphQLList(Project),
description:'查询全部工程列表',
resolve:function () {
return axios.get(`http://10.50.48.2:39321/v2/projects/page?index=1&size=20&own=false`, {
headers: {'X-AUTH-USER': '1840', 'X-AUTH-TENANT': 'a0b6f6139e6046129547b3fd27779fb0'}
}).then(res => {
console.log(res)
return res.data.payload.rows;
});
}
}
}),
});
const Mutation = new GraphQLObjectType({
name:'ProjectMutation',
description:'工程操作',
fields:()=>({
add:{
type:Response,
description:'添加工程',
args: {
name: {type: new GraphQLNonNull(GraphQLString)},
tags: {type: new GraphQLNonNull(GraphQLString)},
description: {type: new GraphQLNonNull(GraphQLString)},
platform: {
type: new GraphQLNonNull(GraphQLString),
args: {
platform: {type: Platform}
}
}
},
resolve:function (source,{name,tags,description,platform}) {
var project={
name:name,
tags:tags,
description:description,
platform:platform
};
console.log(project)
return axios.post(`http://10.50.48.2:39321/v2/projects`, project, {
headers: {'X-AUTH-USER': '1840', 'X-AUTH-TENANT': 'a0b6f6139e6046129547b3fd27779fb0'}
}).then(res => {
console.log(res.data)
return res.data;
}).catch(res => {
console.log(res.response.data)
return res.response.data;
});
}
},
addByInput:{
type:Project,
description:'通过Input添加工程',
args: {
projectInfo:{type: ProjectInput},
},
resolve:function (source,{projectInfo}) {
console.log(projectInfo);
var project={
name:projectInfo.name,
tags:projectInfo.tags,
description:projectInfo.description,
platform:projectInfo.platform
};
return axios.post(`http://10.50.48.2:39321/v2/projects`, project, {
headers: {'X-AUTH-USER': '1840', 'X-AUTH-TENANT': 'a0b6f6139e6046129547b3fd27779fb0'}
}).then(res => {
console.log(res.data)
return res.data;
}).catch(res => {
console.log(res.response.data)
return res.response.data;
});
}
}
}),
});
const schema = new GraphQLSchema({
query: Query,
mutation: Mutation
});
var app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
graphiql: true, //启用GraphiQL
}));
app.listen(4000, () => console.log('请在浏览器中打开地址:localhost:4000/graphql'));
package.json
{
"name": "GraphQL-Deepexi",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "lxh",
"license": "ISC",
"devDependencies": {
"express": "^4.15.3",
"express-graphql": "^0.6.5",
"graphql": "^0.9.6"
},
"dependencies": {
"axios": "^0.20.0"
}
}
- 执行命令
npm install
node ${filename}.js
-
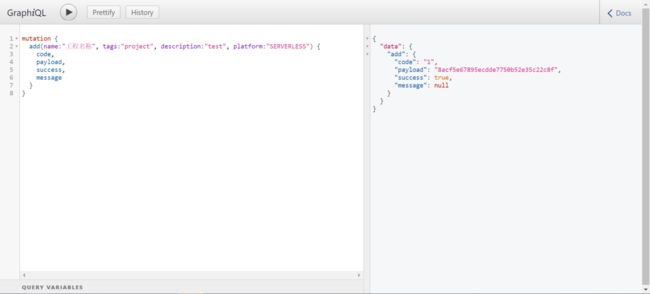
创建工程
- 根据id获取单个工程
- 获取工程列表