本次需要使用PageTittleView第三方(暂未上传到Gub)
一.在APPDelegate创建导航条
let vc = ViewController()
let nav = UINavigationController(rootViewController: vc)
self.window?.rootViewController = nav
二.ViewController
import UIKit
class ViewController: UIViewController {
private lazy var pageTitleView: MFPageTitleView = {
let config = MFPageTitleViewConfig()
config.titleColor = colorWithRGB(r: 43, g: 43, b: 43)
config.titleSelectedColor = colorWithRGB(r: 211, g: 0, b: 0)
config.titleFont = UIFont.systemFont(ofSize: 14, weight: .regular)
config.indicatorColor = colorWithRGB(r: 211, g: 0, b: 0)
let pageTitleView = MFPageTitleView(frame: CGRect(x: 0, y: navHeight, width: SCREEN_WIDTH, height: 41), titles: ["推荐", "深度", "快讯", "实时对话", "科技", "行情分析"], config: config)
pageTitleView.pageTitleViewDelegate = self
return pageTitleView
}()
private lazy var pageContentView: MFPageContentView = {
var childControllers = [UIViewController]()
for var k in 0..<10 {
var vc = UIViewController()
if(0==k){
vc = OneVC()
}
let red: CGFloat = CGFloat(arc4random() % 256)
let green: CGFloat = CGFloat(arc4random() % 256)
let blue: CGFloat = CGFloat(arc4random() % 256)
vc.view.backgroundColor = UIColor(red: red / 255.0, green: green / 255.0, blue: blue / 255.0, alpha: 1.0)
childControllers.append(vc)
}
let pageContentViewY = pageTitleView.frame.maxY
let pageContentView = MFPageContentView(frame: CGRect(x: 0, y: pageContentViewY, width: SCREEN_WIDTH, height: SCREEN_HEIGHT-pageContentViewY), parentVC: self, childVCs: childControllers)
pageContentView.pageContentViewDelegate = self
return pageContentView
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let imgView = UIImageView(frame: CGRect(x: 0, y: 0, width: 100, height: 30))
imgView.image = UIImage(named: "3")
self.navigationItem.titleView = imgView
let rightBtn = UIBarButtonItem(image:UIImage(named: "2"), style: .plain, target: self, action: #selector(rightButtn))
self.navigationItem.rightBarButtonItem = rightBtn
view.backgroundColor = UIColor.white
view.addSubview(pageTitleView)
view.addSubview(pageContentView)
}
@objc func rightButtn() -> Void {
print("1234")
}
}
extension ViewController: MFPageTitleViewDelegate, MFPageContentViewDelegate {
func selectedIndexInPageTitleView(pageTitleView: MFPageTitleView, selectedIndex: Int) {
self.pageContentView.setPageContentViewCurrentIndex(currentIndex: selectedIndex)
}
func pageContentViewScroll(progress: CGFloat, originalIndex: Int, targetIndex: Int) {
self.pageTitleView.setPageTitleView(progress: progress, originalIndex: originalIndex, targetIndex: targetIndex)
}
}
三.OneVC
import UIKit
class OneVC: UIViewController {
let imgArr1:[String] = ["1","2","2","1","3"]
let labelArr1 = ["阿萨斯绿发所发奥奥奥付所奥所发军过","阿萨斯绿发所发奥奥奥付所奥所发军过","阿萨斯绿发所发奥奥奥付所奥所发军过","","阿萨斯绿发所发奥奥奥付所奥所发军过"]
let labelArr2 = ["科比","詹姆斯","杜兰特","","库里"]
let labelArr3 = ["100","200","300","","400"]
let labelArr4 = ["6月5日","6月10日","6月15日","","6月25日"]
let imgArr2 = ["1","2","2","","3"]
let typeArr:[Int] = [1,1,1,2,1]
var mArr:[AnyObject] = []
private lazy var scrollView:UIScrollView = {
let scrollView = UIScrollView(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 200))
scrollView.contentSize = CGSize(width: 3*(UIScreen.main.bounds.width), height: 200)
scrollView.bounces = false
scrollView.isPagingEnabled = true
scrollView.showsVerticalScrollIndicator = false
scrollView.showsHorizontalScrollIndicator = false
scrollView.backgroundColor = UIColor.red
scrollView.delegate = self
let imgArr = ["1","1","1"]
for i in 0..}
extension OneVC: UIScrollViewDelegate,UITableViewDelegate,UITableViewDataSource{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return mArr.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let type:Int = typeArr[indexPath.row];
if(type==2){
let cell:TwoCell = tableView.dequeueReusableCell(withIdentifier: "Cell2") as! TwoCell
let md:OneMD = mArr[indexPath.row] as! OneMD
cell.setCellData(model: md)
return cell
}else{
let cell:OneCell = tableView.dequeueReusableCell(withIdentifier: "Cell1") as! OneCell
let md:OneMD = mArr[indexPath.row] as! OneMD
cell.setCellWithModel(model: md)
return cell
}
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 100
}
func scrollViewDidScroll(_ scrollView: UIScrollView){
let currentpage = scrollView.contentOffset.x/UIScreen.main.bounds.width
self.pageNum.currentPage = Int(currentpage)
}
}
四.OneMD
import UIKit
class OneMD: NSObject {
var imgName:String
var title:String
var imgHead:String
var name:String
var money:String
var date:String
init(imgName:String,title:String,imgHead:String,name:String,money:String,date:String) {
self.imgName = imgName
self.title = title
self.imgHead = imgHead
self.name = name
self.money = money
self.date = date
}
}
五.TwoMD
import UIKit
class TwoMD: NSObject {
var imgName:String
init(imgName:String) {
self.imgName = imgName
}
}
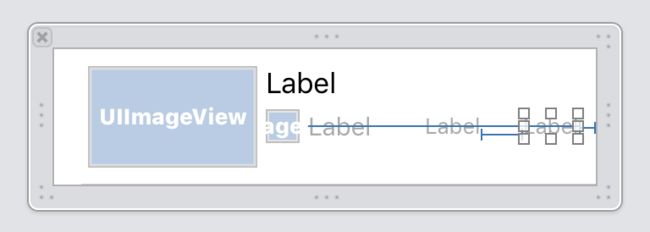
六.OneCell与Xib
import UIKit
class OneCell: UITableViewCell {
@IBOutlet weak var imgView: UIImageView!
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var imgHeadView: UIImageView!
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var moneyLabel: UILabel!
@IBOutlet weak var dateLabel: UILabel!
func setCellWithModel(model:OneMD) -> Void {
self.imgView.image = UIImage(named: model.imgName)
self.titleLabel.text = model.title
self.imgHeadView.image = UIImage(named: model.imgHead)
self.nameLabel.text = model.name
self.dateLabel.text = model.date
self.moneyLabel.text = model.money
self.imgHeadView.layer.cornerRadius = 20
self.imgHeadView.clipsToBounds = true
}
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
七.TwoCell与Xib
import UIKit
class TwoCell: UITableViewCell {
@IBOutlet weak var img: UIImageView!
func setCellData(model:OneMD) -> Void {
self.img.image = UIImage(named: model.imgName)
self.img.layer.cornerRadius = 10
self.img.clipsToBounds = true
}
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}