- 计算机考试发送邮件教程,电脑考试怎么发邮件
weixin_42613017
计算机考试发送邮件教程
匿名用户1级2018-12-16回答从电脑上打开“OutlookExpress”;2、单击"工具栏"上"新邮件"图标撰写新邮件;3、填写收件人的地址、抄送人地址及邮件主题(收件人地址是不可缺省的),撰写邮件内容。如果事先用word或Excel已经撰写好附件,可以单击"工具栏"上的"附加"按钮添加附件。5、单击"工具栏"上的"发送"按钮,发送邮件。这样就完成了。一级MSOFFICE邮件收发是
- 嵌入式硬件中电容的基本原理与详解
嵌入式开发星球
单片机项目实战操作之优秀单片机智能硬件
大家好我们今天重讨论点知识点如下:1.电容在电路中的作用2.用生活中水缸的例子来比喻电容3.电容存储能力原理4.电容封装的种类介绍电容种类图片辨识5.X电容的作用介绍6.Y电容的作用介绍7.钽电容的优点及特性7.钽电容的缺点及特性8.铝电解电容的优点及特性9.铝电解电容的缺点及特10.贴片铝电解电容和插件铝电解电容缺点特性对比
- 研究生养成计划5月1日
学习:《机器人操作系统》作者:刘相权,张万杰第一章,第二章笔记ROS虽然被称为操作系统,但是真正底层的任务调度,编译,寻址等任务还是由Linux操作系统完成——ROS是一个运行在Linux上的次级操作系统。双系统建议空间在100G以上,分区如下:如果有条件/:这个分区可以设置的大一些截图:shift+prtsc+Fn截取某个区域的图片内容/微信截图Alt+a命令行使用(1)调出终端程序,命令行上下
- 利用ShadowRoot 实现样式隔离
Helson@lin
javascriptchromedevtools
ShadowRootShadowDOMAPI的ShadowRoot接口是一个DOM子树的根节点,它与文档的主DOM树分开渲染。ShadowRoot的模式——可以是open或者closed。这定义了shadowroot的内部实现是否可被JavaScript访问及修改—也就是说ShadowRoot的特性图片来源:掘金(https://juejin.cn/post/6979489951108825095
- 代理模式 - Flutter中的智能替身,掌控对象访问的每一道关卡!
明似水
flutter代理模式flutter
痛点场景:直接加载高清大图假设你的应用需要显示用户相册:NetworkImage('https://example.com/high-res-photo.jpg')面临的问题:网络差时长时间白屏重复下载相同图片浪费流量敏感图片无权限验证内存占用过高导致崩溃代理模式解决方案核心思想:为其他对象提供一种代理以控制对这个对象的访问。三种常见代理类型:虚拟代理:延迟加载大资源(如占位图→高清图)保护代理:
- 爬虫实战之图片及人物信息爬取
nightunderblackcat
Python进阶爬虫python
爬虫对于许多Python初学者来说都是一个好玩有趣的技能,但大多数人都是从网上得来的经验,会认为学习爬虫是件很难的事,像处理反爬机制以及反反爬,总是让人望而却步,今天我们来进行爬虫实操,需要注意爬虫本身并不违法,但恶意爬取文件将会涉及相关法律,为避免不必要的纠纷,本文采取一个不存在的网站进行演示,本文适合Python初学者以及爬虫初学者学习,博主是大一.所以讲的话和相关技能并不特别专业,望大家谅解
- 腾讯云文件上传流程
从未、淡定
前端领域腾讯云httphttps
文件上传流程actoruseras"用户"participantClientas"浏览器"participantServeras"服务端"participantCOSas"腾讯云"autonumberCOSClient:点击上传按钮user->Client:选择上传文件Client->Server:向服务端发起请求需要上传的文件名Server->COS:结合密钥,向COS请求生成__临时密钥__S
- Typora用法
是小崔啊
其他编程知识typora
Typora用法文章目录Typora用法一:typora快捷键1:任务列表2:文字常用修饰3:文本语法3.1:标题层级3.2:水平分割线3.3:表情3.4:超链接3.5:插入图片3.6:代码3.7:引用3.8:表注3.9:参考链接3.10:有序无序列表3.11:表格二:typora作图1:流程图2:时序图3:状态图4:类图5:饼状图6:甘特图三:数学公式1:分数和乘法2:开根号3:上下标4:向量点
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
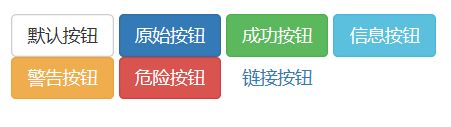
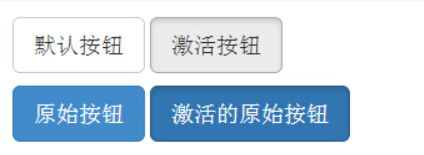
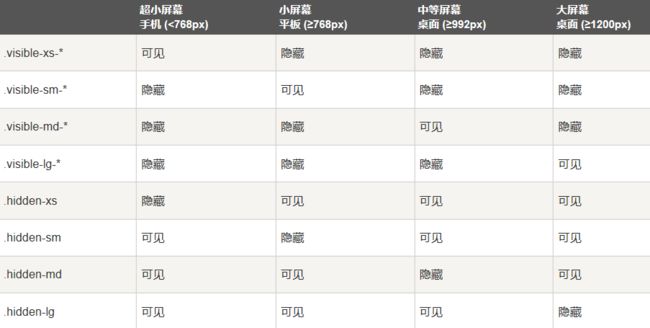
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- 每天一个前端小知识 Day 16 - 前端性能优化全流程指南
蓝婷儿
前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(
- 被大厂裁员后做一个工具网站
前端小嘎
前端javascript
Hello大家好!今年三月,我经历了一次职业转折——被公司裁员了。工作了这么久,确实感觉有些疲惫,也萌生了转型的想法。正如那句老话所说:“大丈夫生于天地之间,岂能郁郁久居人下?”是时候为自己创造点什么了。虽然一时之间有些迷茫,不确定该从何处着手,但我决定从一个简单的工具网站开始。我总结了自己日常工作中对工具的需求,发现最频繁的场景就是图片压缩和格式转换。于是,一个图片转换器项目就这样诞生了!Lim
- JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
- Python 图片爬虫实战:从代码解析到应用技巧
维他奶糖61
python爬虫开发语言
在数字时代,图片资源丰富多样,通过爬虫技术批量获取心仪的图片成为不少人的需求。本文将以爬取彼岸桌面壁纸网4K美女壁纸为例,深入解析Python图片爬虫代码,分享实用技巧,带你轻松掌握图片爬虫技术。一、爬虫实现思路爬虫的核心是模拟浏览器访问网页,解析页面内容,提取所需信息。本次爬虫的流程如下:构建目标网页URL列表,循环访问各页面;发送HTTP请求获取页面内容,解析HTML文档;定位图片元素,提取图
- FineWeb数据集
frostmelody
人工智能
FineWeb数据集根据您提供的文档链接,我将对FineWeb数据集进行全面解析。FineWeb是HuggingFace在2024年发布的一项革命性开源AI训练数据集,它通过提供高质量、大规模的数据,打破了AI训练数据的垄断局面。以下解析基于文档内容,分为几个核心部分:FineWeb的定义与规模、其重要性、主要突破点,以及制作过程的全貌。我会在相关部分嵌入文档中的图片,以增强理解。所有图片均来自文
- 用Pytorch训练手写签名模型并进行签名识别
TBM矩阵
#AI体系学习pytorch人工智能python
整体思路收集至少两个人的手写签名图片,每个人至少20张使用Pytorch进行模型训练使用Flask搭建Web服务使用Html/JavaScript实现前端调用进行签名识别项目结构signature-systemdatatrainuser001001.png...user002001.png...templatesindex.htmlapp.pymodel.pytrain.py建模:model.py
- HarmonyOS实战:一招搞定保存图片到相册
IT小码哥丶
harmonyos华为
前言保存图片功能几乎是每个应用程序必备的功能之一,当用户遇到喜欢的图片时可以保存到手机相册。那么在鸿蒙中保存图片是否也需要申请用户存储权限以及如何将图片保存到相册,本文将详细讲述怎么保存网络图片,指定布局生成图片保存至相册的功能实现。实现效果需求分析一般在Android或iOS上保存图片都需要申请应用存储权限,否则将禁止访问应用存储,不能保存图片到磁盘中。在鸿蒙系统中当然也有存储权限,但是鸿蒙系统
- 鸿蒙HarmonyOS实战开发:实现表情聊天场景案例
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos华为android鸿蒙ui前端
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)介绍本示例主要介绍如何在聊天信息中加入表情图片。通过变量控制表情键盘的显示与
- Python 数据分析:numpy,抽提,基本索引。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpypython数据分析numpy开发语言数据挖掘人工智能机器学习
目录1示例代码2欢迎纠错3免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导
- Python 数据分析:numpy.transpose() ,转换维度。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpynumpypython开发语言数据分析数据挖掘人工智能机器学习
目录1一维数组2二维数组3三维数组4欢迎纠错5免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowch
- Python 编辑器:Geany,不是内部或外部命令,系统找不到指定路径
目录1找到设置选项2开始设置2.1complie2.2execute3欢迎纠错4免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,
- LOGO SEO优化
码哥DFS
前端htmlcss
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。2.h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden。方法2:直接给font-size:0;就
- HTML5的新特性
码哥DFS
html5前端html
1.视频video支持MP4、ogg、webm格式src:url视频播放地址autoplay:autoplay视频就绪自动播放,谷歌浏览器需要添加muted来解决自动播放问题controls:controls向用户显示播放插件loop:loop循环播放poster:imgural加载等待的画面图片muted:muted静音播放2.音频audio支持MP3、Wav、Ogg格式autoplay:aut
- 实数系的基本定理_11、实数的连续性(1)
weixin_39953102
实数系的基本定理
实数的连续性定理,图片来自网络。实数集合的连续性(简称实数的连续性或者实数的稠密性、实数的完备性)是实数系的一个基本特征,它是微积分学的坚实的理论基础.人们从不同的角度来描述和刻画实数集的完备性,得到了一连串的有关实数的连续性定理,其中包括:确界存在定理,闭区间套定理,单调有界收敛定理,聚点定理,有限覆盖定理,柯西准则,致密性定理等.定理1.1(确界存在定理,简称“确”)有上界数集必有上确界,有下
- UIKit详解
ldl_csdn_ios
iOSuikit
NSObjectUIAcceleration------三维加速数据(游戏开发)UIAccelerometer------加速计(游戏开发)UIAccessibilityElement------封装的项目信息对一些特殊的人可见,默认情况下是不可访问的。UIBarItem------一个抽象的超类用来在屏幕的底部给项目加上一栏。UIBarButtonItem------一个栏按钮项目是放置在一个U
- 鸿蒙版保存图片功能实现
harmonyos
保存图片///拍照并保存到相册Future_takePhoto()async{print("[拍照]开始拍照并保存");//检查相机初始化状态if(_cameraController==null||!_cameraController!.value.isInitialized){print('[拍照]相机未初始化,无法拍照');return;}try{//拍摄照片print("[拍照]正在拍摄..
- CNN-GRU混合模型学习笔记
weixin_54372988
cnngru学习
GRU学习笔记CNN:卷积神经网络GRU(GateRecurrentUnit),门控循环单元CNN:卷积神经网络3个组成部分:1.卷积层——提取图像局部特征2.池化层——降维(防止过拟合)3.全连接层——输出结果一个卷积核扫完整张图片,得到每个小区域的特征值具体应用中通常有多个卷积核CNN可能有多层结构,如LeNet-5:卷积层–池化层–卷积层–池化层–卷积层–全连接层处理时间序列(1D序列):(
- 浏览器原理与API
天涯学馆
Web大前端全栈架构javascript前端
浏览器原理与渲染机制浏览器架构概述现代浏览器通常由以下核心组件构成:用户界面(UI):地址栏、后退/前进按钮、书签菜单等浏览器引擎:在用户界面和渲染引擎之间架起桥梁渲染引擎:负责显示请求的内容(如Chrome的Blink、Firefox的Gecko)网络层:处理网络请求(如HTTP请求)JavaScript引擎:解释和执行JavaScript代码(如V8引擎)UI后端:绘制基本的窗口小部件(如组合
- 在 Excel 中实现引用另一个Excel文件中VBA代码的三种方法
唐骁虎
excelwindows
在Excel中,让第二个文件引用第一个文件中的VBA代码有以下几种方法:方法一:使用VBA项目引用操作步骤打开第一个包含VBA代码的Excel文件(假设为File1.xlsm)和第二个需要引用代码的Excel文件(假设为File2.xlsm)。在File2中,按下Alt+F11打开VBA编辑器。在VBA编辑器中,点击菜单栏的“工具”->“引用”。在弹出的“引用”对话框中,点击“浏览”按钮。找到并选
- WPF 常用布局控件的基础使用
Dr.多喝热水
WPFwpf
WPF常用布局控件在WPF中,布局控件(也叫布局容器)负责安排子元素(比如按钮、文本框等)的摆放位置。1.Grid(网格布局)Grid是最常用的布局控件,它把空间划分成行和列,可以让子元素按照表格方式排列。示例:说明:RowDefinitions和ColumnDefinitions分别定义了行和列。Height="Auto"表示高度根据内容自动调整。Height="*"表示分配剩余空间。2*表示是
- WPF学习笔记(6)——WPF+Stylet+MVVM:ListBox添加项、获取所选项、删除项、删除所选项
billy_gisboy
#WPF/MVVMwpfmvvmc#
功能描述使用Stylet框架,对WPF进行MVVM模式下的开发。不在xaml.cs中写业务逻辑,业务逻辑均在VM中,且业务逻辑只针对属性,不涉及ListBox控件。实现功能:(1)ListBox添加一个项,项具有图片、信息(2)展示一个所选项的信息(3)删除一个项(4)删除所选项实现效果首先创建学生类namespaceStyletTest.Model{publicclassStudent{////
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =