flex
flex 中文意思为弹性布局。 display:flex
flex是w3s推出的,除盒状布局之外的一种新布局逻辑。
flex将页面视为主轴(main axis)和交叉轴(cross axis),默认水平为主轴,左为主轴起点(main start),上为交叉轴起点(cross start)
设置为flex布局后,子元素的float、clear、vertical-align属性将会失效。
我们将采用flex布局的元素称为flex容器(flex container)。而它的所有子元素将成为容器成员,称为项目(flex item)
项目默认按主轴排列。单个项目占据的主轴空间叫做main size ,交叉轴空间成为 cross size
> 容器的属性
flex-direction 主轴方向 默认:row 水平为主轴
flex-wrap 如果交叉轴一条轴上排不下时,如何换行 默认:nowwrap 不换行
flex-flow 为dircetion 和wrap的简写模式 默认:row nowrap
justify-content 定义主轴上的对齐方式 默认:flex-start 左对齐
align-items 交叉轴上的对齐方式 默认:stretch 占满容器高度
align-content 多根轴线的对齐方式 默认:stretch 占满交叉轴
> 项目的属性
order 项目的排列顺序
flex-grow 项目的放大比例
flex-shrink 缩小比例
flex-basis 项目占用的主轴空间
flex-grow shrink basis的简写 默认: 0 1 auto
align self 单个项目的对齐方式 默认:继承容器的align-item属性
参考文档:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
盒状布局
盒状布局以元素+定位的搭配,实现页面的布局。
盒状布局将元素视为框。
框分为两种类型、定位分为四种。
定位定义着框的所属流。
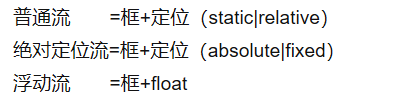
所属流分为三种:普通流、浮动流、绝对定位流。
不同流中的框互不影响。
> 框的属性
框的两种类型为块框和行内框。
display:block |inline
注:不同的元素有不同的默认display属性,sapn和input 的display属性为inline
> 定位属性
position 定位的类型 默认:static
top 上
right 右
bottom 下
left 左
overflow 溢出处理方式 默认:visible
clip 元素的形状 默认:auto
vertical- align 垂直对齐方式 默认:baseline
z-index 堆叠顺序
> 框对应定位的所属流
position有四种属性 static |relative|absolute|fixed
absolute 和fixed 的元素将会生成在绝对定位流中
剩余两种会生成在普通流中
> 浮动
float:left 每个框向左浮动。
此时元素将生成在浮动流中
为了兼容浮动流和普通流,通过添加一个空元素,并赋以clear属性使得浮动元素在普通流的容器中占据位置。
参考文档:https://www.w3school.com.cn/css/css_positioning.asp
> 常用场景
* 令弹窗居中(flex应用)
.box{
display: flex; //弹性布局
display: -webkit-flex;
border: 1px solid #0000FF;
height: 200px;
width: 400px;
align-items:center; //项目排列 居中
justify-content:center; //对齐方式 居中对齐
}
.item{
width: 50px;
height: 40px;
border: 1px solid #00C1B3;
}
* 令弹窗居中(position:fixed应用)
.box{
background:whitesmoke;
position:fixed;
top:50%;
left:50%;
transform:translateX(-50%)translateY(-50%);
min-width:700px;
border-radius:8px;
padding:0px
}
* 骰子布局
.box {display:flex;}
.item:nth-child(2) {align-self:center;}.
item:nth-child(3) {align-self:flex-end;}
* 网格布局
.Grid {display:flex;}.Grid-cell {flex:1;}
* 圣杯布局(flex应用)
html部分:
CSS部分:
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,footer {
flex: 1;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
}
.HolyGrail-nav, .HolyGrail-ads {
/* 两个边栏的宽度设为12em */
flex: 0 0 12em;
}
.HolyGrail-nav {
/* 导航放到最左边 */
order: -1;
}
* 圣杯布局(position应用)
html部分:
css部分:
body {
min-width: 550px; /* 2x leftContent width + rightContent width */
font-weight: bold;
font-size: 20px;
}
#header, #footer {
background: rgba(29, 27, 27, 0.726);
text-align: center;
height: 60px;
line-height: 60px;
}
#footer {
clear: both;
}
#container {
padding-left: 200px; /* leftContent width */
padding-right: 150px; /* rightContent width */
overflow: hidden;
}
#container .column {
position: relative;
float: left;
text-align: center;
height: 300px;
line-height: 300px;
}
#center {
width: 100%;
background: rgb(206, 201, 201);
}
#left {
width: 200px; /* leftContent width */
right: 200px; /* leftContent width */
margin-left: -100%;
background: rgba(95, 179, 235, 0.972);
}
#right {
width: 150px; /* rightContent width */
margin-left: -150px; /* rightContent width */
right: -150px;
background: rgb(231, 105, 2);
}
* 输入框布局
.InputAddOn {display:flex;}.InputAddOn-field {flex:1;}
* 固定底栏
.Site {display:flex;min-height:100vh;flex-direction:column;}.Site-content {flex:1;}
* 流式布局
.parent {width:200px;height:150px;background-color:black;display:flex;flex-flow:row wrap;align-content:flex-start;}
.child {box-sizing:border-box;background-color:white;flex:0 0 25%;height:50px;border:1px solid red;}
参考文档:
1.flex布局教程:实例篇.html
2.css经典布局-圣杯布局.html
小记:flex和盒状是两种不同的布局思路,flex设定了更多种对齐类型,减少了对长宽等属性的关注,只需对部分固定宽度的项目进行设定,剩下就可以交由浏览器自行处理。盒装更像是作画的思路,设定好页面上的每一像素,最后就会得到一副画。相对来说flex布局减少了对每个框的关注,对个人来说,减少了工作量。
(但盒状布局也很惊艳,如果有理解错误的地方欢迎指出,谢谢
![[css]flex布局和盒状布局的记录比较_第1张图片](http://img.e-com-net.com/image/info10/b30db9cad50740caaff990ff62e5f8d8.jpg)

![[css]flex布局和盒状布局的记录比较_第2张图片](http://img.e-com-net.com/image/info10/07429c693eb34fa0a935a42c5cc266e2.jpg)
![[css]flex布局和盒状布局的记录比较_第3张图片](http://img.e-com-net.com/image/info10/94423197c7ca404e9e2bc91a957f59e2.jpg)
![[css]flex布局和盒状布局的记录比较_第4张图片](http://img.e-com-net.com/image/info10/c02d693006ba4cef9e50c5a6e63282fa.jpg)