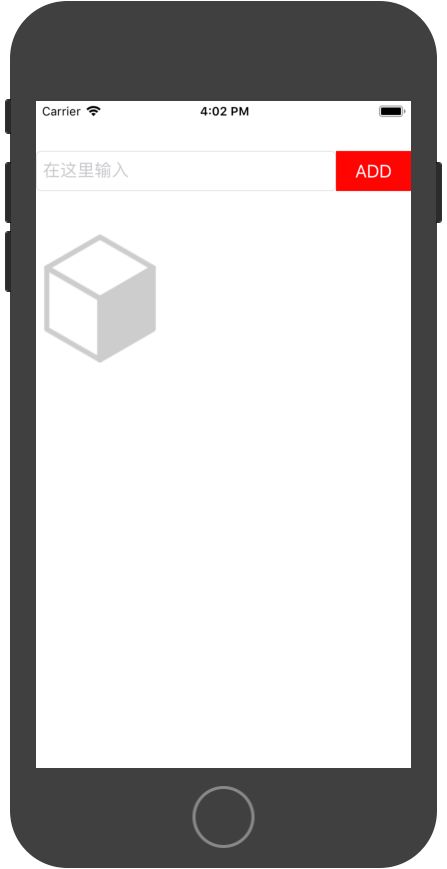
实现效果:
没有数据时,底部区域显示空图片,输入数据后,底部键盘弹起,输入数据,输入框后显示清空按钮,点击ADD,数据显示在底部区域,数据向左滑动,显示删除按钮,当全部删除后,底部重新显示空图片。
文件分为三部分:
1、主体:搭UI,实现方法
2、中间表格部分:表格所需的属性和方法
3、其他数据:全局属性和方法
主体部分:
import UIKit
class ViewController: UIViewController,UITextFieldDelegate {
//初始化输入框和表格
letMyInput =UITextField()
letMyTableView =Mid_List()
lettodomanager =TodoManager()
letMyClick =UIButton()
letMyView =UIView()
overridefuncviewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//实例化UI
MyInput.frame=CGRect(x:contx0, y:conty0, width:contwInput, height:conth)
MyClick.frame=CGRect(x:contwInput, y:conty0, width:contwClick, height:conth)
//MyView.frame = CGRect(x:contx0, y: topheight, width: contw, height: midheight)
self.view.addSubview(MyInput)
self.view.addSubview(MyClick)
//self.view.addSubview(MyView)
//input
MyInput.borderStyle= .roundedRect
MyInput.textAlignment = .left
MyInput.placeholder="在这里输入"
MyInput.clearButtonMode = UITextField.ViewMode.whileEditing
//MyInput.becomeFirstResponder()
MyInput.delegate=self
//button
MyClick.setTitle("ADD", for: .normal)
MyClick.backgroundColor = UIColor.red
MyClick.addTarget(self, action:#selector(AddElement), for:UIControl.Event.touchUpInside)
//table
MyTableView.view.frame=CGRect(x:contx0, y:topheight, width:contw, height:midheight)
self.view.addSubview(MyTableView.view)
}
functextFieldShouldReturn(_textField:UITextField) ->Bool{
//当点击键盘return时,收回键盘
textField.resignFirstResponder()
return true
}
//触发ADD
@objc func AddElement(sender:UIButton){
vartmptodos:String! = MyInput.text
MyInput.text=""
MyTableView.addtask(cont: tmptodos)
if(MyTableView.contstring.count == 1){
MyTableView.begininit()
}
}
overridefuncdidReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
2、表格部分:
import Foundation
import UIKit
class Mid_List:UIViewController,UITableViewDelegate,UITableViewDataSource{
//定义todo内容保存数组
varcontstring = [String]()
let mytablev:UITableView = UITableView()
overridefuncviewDidLoad() {
super.viewDidLoad()
//tableview中视图在UIVIEW之上,定义CGRect的位置是相对于上层视图的,即当tableview的Y=10,self.view的Y=10,则屏幕上tableview的Y值应在20位置上
mytablev.frame=CGRect(x:0, y:0, width:contw, height:midheight)
begininit()
mytablev.delegate=self
mytablev.dataSource=self
}
//判断内容是否为空,为空显示图片,否则显示list
funcbegininit(){
if(contstring.count==0){
letnullimage =UIImageView(image:UIImage(named:"kongjian"))
self.view.addSubview(nullimage)
}
else{
self.view.addSubview(mytablev)
}
}
//定义保存动作
funcaddtask(cont:String){
contstring.append(cont)
print(contstring)
mytablev.reloadData()
}
functableView(_tableView:UITableView, numberOfRowsInSection section:Int) ->Int{
return contstring.count
}
functableView(_tableView:UITableView, cellForRowAt indexPath:IndexPath) ->UITableViewCell{
letcellid ="testCellID"
varcell = tableView.dequeueReusableCell(withIdentifier: cellid)
ifcell ==nil{
cell =UITableViewCell(style: .default, reuseIdentifier: cellid)
}
cell?.textLabel?.text=contstring[indexPath.row]
returncell!
}
functableView(_tableView:UITableView, heightForRowAt indexPath:IndexPath) ->CGFloat{
return44.0
}
functableView(_tableView:UITableView, didSelectRowAt indexPath:IndexPath) {
//print(indexPath.row)
}
//删除元素
functableView(_tableView:UITableView, commit editingStyle:UITableViewCell.EditingStyle, forRowAt indexPath:IndexPath) {
if(editingStyle ==UITableViewCell.EditingStyle.delete){
if(contstring.count==1){
self.view.exchangeSubview(at:0, withSubviewAt:1)
print("canyou")
}
contstring.remove(at: indexPath.row)
}
mytablev.reloadData()
}
}
3、其他数据:
importFoundation
import UIKit
letcontx0:CGFloat=0
let contw:CGFloat = UIScreen.main.bounds.width
let contwInput:CGFloat = (UIScreen.main.bounds.width)*0.8
let contwClick:CGFloat = (UIScreen.main.bounds.width)*0.2
letconty0:CGFloat=50
letconth:CGFloat=40
let contheight:CGFloat = UIScreen.main.bounds.height
lettopheight:CGFloat=contheight*0.2
letmidheight:CGFloat=contheight*0.8
classTodoManager:NSObject{
vartodos = [String]()
funcaddTask(todo:String){
todos.append(todo)
}
}