随着微信地位的不断巩固,咳咳...扯偏了,反正现在微信小程序基本也算是移动端的一个替代品,移动端高昂的开发成本在现时代对于大部分公司来说不是很划算,再加上小程序有微信这个超级环境支持,想必小程序日后还会继续发展.好了废话也不多说了,本篇文章主要是记录下自己入门小程序的一些东西,方便日后.....emmmmm,我们还是优雅一点用词吧,方便以后拿来回顾,当然如果有小伙伴看了这篇文章能得到收获那就更好了.在写这篇文章的时候已经是开发第二个小程序了,第一次因为项目比较急,并且本人对react比较熟一点,所以大胆的采用了taro来开发,然后这次则是因为某些不可抗力原因...emmmm,准确来说是我想试试微信自己原生的语言,所以这次就用原生写了,对比之下,个人感觉还是用taro舒服,毕竟那风格就摆在那里,不过这个见仁见智吧,后面有时间可能出一篇关于taro的,对比对比,好了,那开始我的记录吧
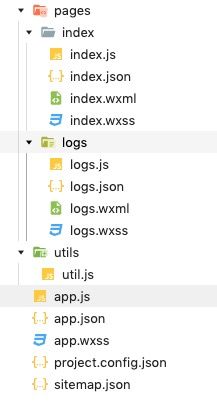
新建的小程序目录一般长这样
基本的东西我就不说了,各种什么tabbar的配置,page、window什么的官网有我就不多提了,这里讲下我自己这边项目,因为项目有些特别的东西,所以我们自己有自己的sdk,有些功能通过sdk来进行开发.这里主要讲下请求,在正常情况下,使用wx自己的请求方式就好了,但是如果接口散布在各个.js文件中,在维护这些接口的时候就会极其蛋疼,这里我们引入一个config的配置文件
我们将接口请求都在这个文件里进行配置,需要调用时引入对应的方法,这样就方便我们维护接口,当然除了接口,其他配置也可以在这里进行配置,比如我们的项目需要用到一些sdk的一些东西,这里举例主要是给新手们提供一个思路,大佬们请略过(膜拜大佬中,大佬勿喷我,我也是小萌新).
一般接口有测试环境,预发布环境,以及正式环境....emmmmmm有些还有自己的本地环境,我们这里让我们的前缀变为可配置,如下
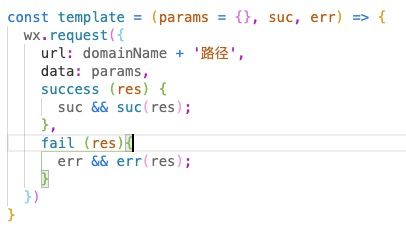
这里根据需要自己配置环境,如果有小伙伴有更好的配置方法可以在评论分享一下哦~然后下面是关于请求的例子,如下
这里如果这样写还不过,如果没有将这个方法暴露出去,那么没法引入该方法,暴露方法的方式如下
然后接下来就需要在需要用到的地方import进行,因为这篇是新手向文章,那这边也把代码贴一下
那么到此为止,你已经可以在你的模块里面进行你配置的请求了(笑).好了,其实这里最重要还是一个思想跟规范.
那么讲完请求,这里还想在提一下自定义组件的问题,对于如何自定义组件,微信小程序官方的文档说的比较清楚就不再在这里废话了,现在要讲的是另外一种比较奇怪的方式,比较不规范,但是可能会在某些场景有特殊用处(思考....大概率也没有,但还是记录下).
这里拿自定义一个swiper组件来说明(其实就是简单对swiper进行封装,还没强大到可以自己写swiper,笑).好了,先看看这个组件的目录
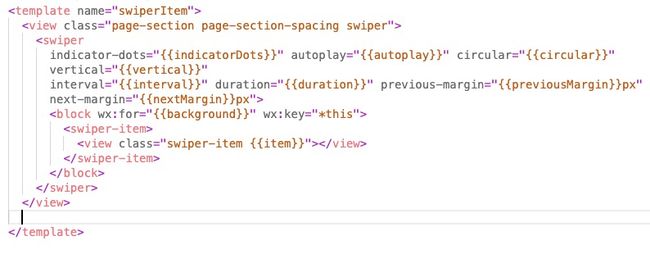
这里一看缺少了.js跟.json文件,emmmmm实际上js文件还是要的,这里没用到就不创建了,但是实际开发肯定还是要用到的,主要不需要json文件,那么看看wxml文件的内容吧
这里并没有什么特别(说封装实际什么都没有添加东西哈哈),好了,看下引入
那么接下来是调用(在html,不,wxml里面说调用,总觉得怪怪的)
OK,这样组件就可以在模块里面使用啦.这里说明一点,我不是专业的前端开发工程师,所以对于这种方式是不是前端的一种基本的引用方式不知道,但是对于自己来说比较新鲜,所以记录下哈.(大佬们来尽情嘲笑我吧)总的来说还是不推荐这样的方式,比较官方的方式才是最稳妥的,并且个人也觉得比较优雅.....吧(讲道理我觉得还是taro更优雅哈哈哈,这里决定不是代言taro,但是有代言费的话我可以接受代言,笑).那么大家有什么技术的东西要吐槽或者交流的话,评论区见,seeya~