十一:Flutter之Dart异步操作?
1: Dart 的异步模型?
我们先搞清楚dart是如何搞定异步操作的?
1.1: Dart 是单线程的
1.1.1: 程序中的耗时操作
开发中的耗时操作:
- 在开发中、我们经常会遇到一些耗时操作需要完成、比如网络请求、文件读取等等
- 如果我们的主线程一直在等待这些耗时操作、那么就会进行阻塞、无法响应其他事件、比如用户的点击;
- 显然、我们不能这样做。
如何处理耗时的操作
针对如何处理耗时的操作、不同的语言有不同的处理方式
- 处理方式一:多线程、比如Java、C++、我们普遍使用的做法就是开启另外一条新的线程(Thread)、在新的线程中完成这些异步的操作、再通过线程间通信的方式、将拿到的数据传递给主线程。
- 处理方式二:单线程 + 事件循环,比如JavaScript、Dart就是基于单线程加事件循环来完成耗时操作的处理、不过单线程如何能进行耗时的操作。
1.1.2: 单线程的异步操作
之前很多开发者都对于单线程的异步操作很疑惑,其实它们并不冲突:
- 因为我们的一个应用程序大部分都是处于空闲的状态、并不是无限制的在和用户进行交互。
- 比如等待用户的点击、网络请求数据的返回、文件读取的IO操作、这些等待的行为并不会阻塞我们的线程。
- 这是因为类似于网络请求、文件读取IO、我们都可以基于非阻塞式调用
阻塞式调用和非阻塞式的调用
如果想搞清楚这个点、我们需要知道操作系统中的阻塞式调用和非阻塞式调用的概念。
- 阻塞式和非阻塞式关注的是程序在等待调用结果(消息、返回值)时的状态。
- 阻塞式调用:调用结果返回之前、当前线程会被挂起、调用线程只有在得到调用结果之后才会继续执行。
- 非阻塞式调用:调用执行之后、当前线程不会停止执行、只需要过一段时间来检查一下有没有结果返回即可。
我们开发中很多的耗时操作、都可以基于这样的非阻塞式调用。
- 比如网络请求本身使用socket通信、而Socket本身提供了select模型、可以进行非阻塞式的工作。
- 比如文件读取IO操作、我们可以使用操作系统提供的基于事件的回调机制。
这些操作都不会阻塞我们单线程的继续执行、我们的线程在等待的过程中、可以继续去做别的事情、等真正有了响应、再去进行对应的处理即可。这时、我们可能有两个问题:
- 问题1: 如果在多核CPU中、单线程是不是就没有充分利用CPU呢、这个问题后续补充说明。
- 问题2: 单线程是如何处理网络通信、IO操作它们返回的结果呢、答案就是事件循环(Event Loop)。
1.2: Dart事件循环
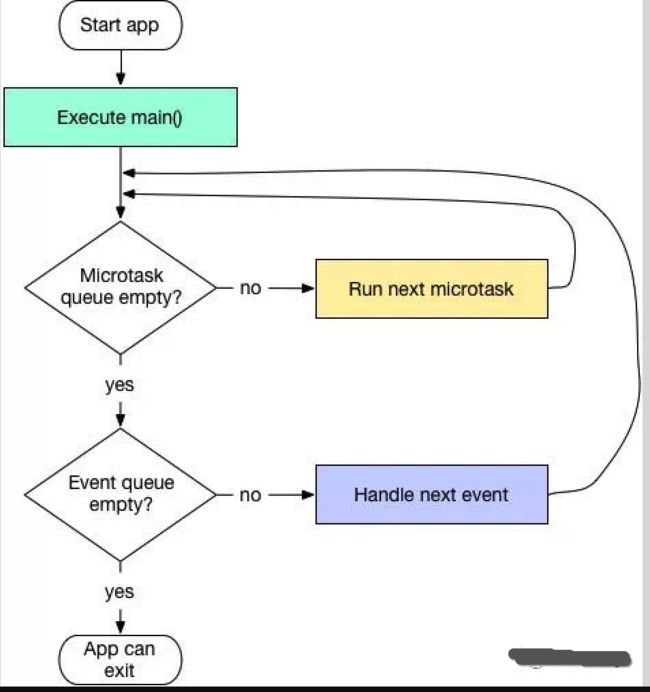
1.2.1: 什么是事件循环
单线程模型中、主要就是在维护着一个事件循环(Event Loop)
事件循环是什么呢?
- 事实上事件循环就是将需要处理的一系列事件(包括点击事件、IO事件、网络事件)放在一个事件队列中(Event Queue)中。
- 不断地从事件队列(Event Queue)中取出事件、并执行其对应需要执行的代码块、直到事件队列清空为止。
下面就是一段时间小循环的伪代码如下:
// 事件循环的伪代码
List eventQueue = [];
var event;
while (true) {
if (eventQueue.length > 0) {
// 取出一个事件
event = eventQueue.removeAt(0);
// 执行该事件
event();
}
}
当我们有一些事件、比如点击事件、IO事件、网络事件时、就会加入到EventLoop中、当发现事件队列中不为空时、就会立即取出事件、并且执行事件。
齿轮⚙️就是我们的事件循环、它会从队列中一次取出事件来执行。1.2.2: 事件循环代码的模拟
这里我们举例一段Flutter的代码:
RaisedButton (
child: Text('click me'),
onPressed: () {
final myFeature = http.get('https://www.baidu.com');
myFeature.then((response) {
if (response.statusCode == 200) {
print('Success!');
}
});
},
)
- 一个按钮RaisedButton、当发生点击时执行onPressed函数。
- onPressed函数中、我们发送了一个网络请求、请求成功后会执行then中的函数。
这些代码是如何放在事件循环中执行的呢?
- 1: 当用户发生点击的时候、onPressed回调函数被放入事件循环中执行、执行的过程中发送了一个网络请求。
- 2: 网络请求发出去后、该事件循环不会被阻塞、而是发现要执行的onPressed函数已经结束、会将它丢弃。
- 3: 网络请求成功后、会执行then中传入的回调函数、这也是一个事件、该事件会被放入到事件循环中执行、执行完毕后、事件循环将其丢弃。
尽管onPressed 和 then中的回调有一些差异、但是它们对于事件循环来说、都是告诉它:我有一段代码需要执行、快点帮我完成它。2: Dart的异步操作
Dart 中的异步操作主要使用Future、async、await
如果你之前接触过前端的ES6、ES7、编程经验,那么完全可以将Feature理解成Promise、(async、await)和ES7中基本一致。2.1: 认识Feature
2.1.1: 同步的网络请求
我们先来看一个例子吧:
- 在这个例子中、我使用getNetworkData来模拟了一个网络请求;
- 该网络请求在需要3秒钟的时间、之后返回数据;
import 'dart:io';
main(List args) {
/* 代码执行结果:
main function start
netWorkData
null
main function end
*/
print('main function start');
print(getNetWorkData());
print('main function end');
}
String getNetWorkData() {
sleep(Duration(seconds: 3));
print('netWorkData');
}
上面代码执行结果:
main function start
/// 等待3秒
netWorkData
null
main function end
显然、上面的代码不是我们想要的执行效果、因为网络请求阻塞了main函数、那么意味着其后所有的代码都无法正常的继续执行。
2.1.2: 异步的网络请求
我们对上面的同步执行代码进行改进
- 和刚才的代码唯一的区别在于我使用Future对象来将耗时操作放在了其中传入的函数中;
- 稍后、我们会说明它具体的一些API、我们就暂时知道我创建了一个Future对象实例即可。
import 'dart:io';
main(List args) {
print('main function start');
// 使用变量来接收getNetWorkData返回的future对象
var future = getNetWorkData();
// 当future实例有返回结果时、会自动回调then中传入的函数
// 该函数会放入到事件循环中、被执行。
future.then((value) {
// 获取返回成功的回调
/// value=newWorkData
print('value---------------$value');
}).catchError((error) {
// 捕获出现的异常error
print('error---------$error');
});
print('future----------------$future');
print(getNetWorkData());
print('main function end');
/* 第1次打印结果:
main function start
Instance of 'Future'
main function end
*/
// 第2次success打印结果:
/*
main function start
future----------------Instance of 'Future'
Instance of 'Future'
main function end
value---------------newWorkData
*/
// 第3次failure打印结果:
/*
main function start
future----------------Instance of 'Future'
Instance of 'Future'
main function end
error---------Exception: 网络请求出错
Unhandled exception:
Exception: 网络请求出错
#0 getNetWorkData. (file:///Users/qxu7859/Desktop/Dart%E7%BB%83%E4%B9%A0/7_Dart_%E5%BC%82%E6%AD%A5%E6%93%8D%E4%BD%9C.dart:99:5)
#1 new Future. (dart:async/future.dart:176:37)
#2 Timer._createTimer. (dart:async-patch/timer_patch.dart:21:15)
#3 _Timer._runTimers (dart:isolate-patch/timer_impl.dart:382:19)
#4 _Timer._handleMessage (dart:isolate-patch/timer_impl.dart:416:5)
#5 _RawReceivePortImpl._handleMessage (dart:isolate-patch/isolate_patch.dart:172:12)
*/
}
Future getNetWorkData() {
return Future(() {
sleep(Duration(seconds: 3));
/// 返回成功结果
//return 'newWorkData';
/// 返回异常
throw Exception('网络请求出错');
});
}
2.1.3: Future使用补充
补充1: 上面案例的总结:
我们通过一个案例来学习一个future的使用过程:
- 1: 创建一个Future对象(可能是我们创建的、也可能是调用内部API或者第三方API获取到的一个Future)、总之你需要获取一个Future实例。
- 2: 通过.then成功回调函数的方式来监听Future内部执行完成时获取的结果
- 3: 通过.catchError(失败或异常回调函数的方式来监听Future内部执行失败或者出现异常时的错误信息)
补充2: Future的两种状态
事实上Future在执行的整个过程中、我们通常把它分成两种状态:未完成状态 和 完成状态
状态一:未完成状态(unCompleted)
- 执行Future内部的操作时(在上面的案例中就是具体的网络请求过程、我们使用了延迟来模拟),我们称这个过程为未完成状态。
状态二:完成状态(completed)
- 当Future内部的操作执行完成、通常会返回一个值、或者抛出一个异常
- 这两种情况、我们都称为Future为完成状态
Dart官网有这两种状态解析、之所以贴出来时区别于Promise的三种状态补充三:Future的链式调用
上面代码我们可以进行如下改进
- 我们可以在then中继续返回值、会在下一个链式的then调用回调函数中拿到返回的结果。
import 'dart:io';
Future getNetWorkData() {
return Future(() {
sleep(Duration(seconds: 3));
/// 返回成功结果
return 'newWorkData';
/// 返回异常
//throw Exception('网络请求出错');
});
}
main(List args) {
// 打印结果:
/*
main function start
main function end
value1=newWorkData
value2=content data2
value3=content-data3
*/
print('main function start');
getNetWorkData().then((value1) {
print('value1=$value1');
return 'content data2';
}).then((value2) {
print('value2=$value2');
return 'content-data3';
}).then((value3) {
print('value3=$value3');
});
print('main function end');
}
补充4: Future其他API
4.1: Future.value(value)
- 直接获取一个完整的Future、该Future会直接调用then的回调函数。
import 'dart:io';
main(List args) {
/**
main function start
main function end
value=我是Future对象获取者
*/
print('main function start');
Future.value('我是Future对象获取者').then((value) {
print('value=$value');
});
print('main function end');
}
为什么会立即执行、但是value=我是Future对象获取者是最后打印的呢?
- 这是因为Future中的then会作为新的任务添加到事件队列中(event Queue)、加入之后你肯定需要排队执行了。
4.2: Future.error(object)
- 直接获取一个完成的Future、但是是一个发生异常的Future、该Future会直接调用catchError的回调函数。
/* 打印结果:
main function start
main function end
error=Exception: 错误信息
*/
print('main function start');
Future.error(Exception('错误信息')).catchError((error) {
print('error=${error}');
});
print('main function end');
4.3: Future.delayed(时间、回调函数)
- 在延迟一定时间时执行回调函数、执行完回调函数会执行then的回调。
- 之前的案例、我们也可以使用它来模拟、但是直接学习这个API会有点疑惑:
/*
main function start
main function end
value=3秒后的信息
*/
print('main function start');
Future.delayed(Duration(seconds: 3), () {
return '3秒后的信息';
}).then((value) {
print('value=$value');
});
print('main function end');
2.2: await、async
2.2.1: 理论概念理解
如果你已经完全搞懂了Future、那么学习await、async应该没啥难度。
await、async是什么呢?
- 它们是Dart中的关键字。
- 它们可以让我们用同步的代码去实现异步的操作。
- 并且、通常一个async的函数会返回一个Future、
我们已经知道、Future可以做到不阻塞我们的线程、让线程继续执行、并且在完成某个操作时改变自己的状态、并且回调then或者catchError回调。如何生成一个Future呢?
- 1: 通过我们前面学习的Future构造函数、或者后面学习的Future其他API都可以。
- 还有一种就是通过async的函数。
2.2.2: 案例代码
- 因为Future.delayed返回的是一个Future对象、我们不能把它看作成同步的返回结果: ’netWork data‘去使用
- 也就是我们不能把这个异步的代码相当于同步一样去使用
main(List args) {
print('main function start');
print(getNetWorkData);
print('main function end');
}
String getNetWorkData() {
var result = Future.delayed(Duration(seconds: 3), () {
return 'netWork data';
});
return '请求的数据: ' + result;
}
>>>显示报错:result 是一个Future对象、没办法跟String拼接。
现在我们使用await修改下面的代码:
- 我在Future.delayed函数前加了一个await
- 一旦有了这个关键字、那么这个操作就会等待Future.delayed执行完毕、并且等待它的结果。
main(List args) {
print('main function start');
print(getNetWorkData());
print('main function end');
}
String getNetWorkData() {
var result = await Future.delayed(Duration(seconds: 3), () {
return 'network data';
});
return '请求的数据' + result;
}
报错信息如下:await 关键字只能使用在async函数中
修改后你会发现报错:
- await关键字只能使用在async函数中。
- 所以我们需要将getNetWorkData函数定义成async函数。
接续修改上述代码:
- 在方法后面加入一个关键字 async
- 同时将返回对象写成如Future
main(List args) {
print('main function start');
print(getNetWorkData());
getNetWorkData().then((value) {
print('value=$value');
});
print('main function end');
}
/// Error: Functions marked 'async' must have a return type assignable to 'Future'
Future getNetWorkData() async {
var result = await Future.delayed(Duration(seconds: 3), () {
return 'network data';
});
return '请求的数据' + result;
}
打印结果:
main function start
Instance of 'Future'
main function end
value=请求的数据network data
上述代码就是我们理想中执行的代码了
- 我们现在可以像同步代码一样去使用Future异步返回的结果了。
- 等待拿到结果之后和其他数据进行拼接、然后一起返回。
- 返回的时候并不需要包装一个Future、直接返回即可、但是返回的时候返回值会默认包装在一个Future中。
2.3: 读取json案例
后续结合Flutter讲解.........
3: Dart的异步补充
3.1: 任务执行顺序
3.1.1: 认识微任务队列
在前面练习中、我们知道Dart中有一个事件循环(Event Loop)来执行我们的代码、里面存在一个事件队列(Event Queue)、事件循环不断从事件队列中取出事件执行。
但是如果严格来划分的话、在Dart中还存在另一个队列:微任务队列(Microtask Queue)。
- 微任务队列的优先级要高于事件队列;
- 也就是说、事件循环都是优先执行微任务队列中的任务、在执行事件队列中的任务。
那么在Flutter开发中、哪些是放在事件队列中、哪些是放在微任务队列中呢。- 所有的外部事件任务都是在事件队列中、如IO、计时器、点击、以及绘制事件等。
- 而微任务通常来源于Dart内部、并且微任务非常少、这是因为如果微任务非常多、那会造成事件队列排不上队、会阻塞任务队列的执行(比如用户点击没有反应的情况)。
说到这里、你可能凌乱了、在Dart中单线程中、代码到底是怎样执行的呢?- 1: Dart的入口是main函数、所以main函数中的代码会优先执行。
- 2: main函数执行完毕后、会启动一个事件循环(Event Loop)就会启动、启动后开始执行队列中的任务;
- 3: 首先、会按照先进先出的顺序、执行微任务队列(Microtask Queue)中的所有任务;
4: 其次、会按照先进先出的顺序、执行事件队列(Event Queue)中的所有任务;
3.1.2: 如何创建微任务
在开发中、我们可以通过Dart中async下的scheduleMicrotask来创建一个微任务
// 通过await来修改上述代码
main(List args) {
print('main function start');
print(getNetWorkData());
getNetWorkData().then((value) {
print('value=$value');
});
print('main function end');
scheduleMicrotask(() {
print('我是scheduleMicrotask创建的微任务');
});
打印结果:
main function start
Instance of 'Future'
main function end
我是scheduleMicrotask创建的微任务
value=请求的数据network data
}
在开发中、如果我们有一个任务不希望它放在EventQueue中依此排队、那么就可以创建一个微任务。
Future 的代码是加入到事件队列只是微任务队列呢?
Future中通常有两个函数执行体:
- Future 构造函数传入的函数体
- then的函数体(catchError等同看待)
那么它们是加入到什么队列中的呢?
- Future 构造函数传入的函数体放在事件队列中
- then的函数体要分成三种情况:
- 情况下1: Future 没有执行完成(有任务需要执行),那么then会直接被添加到Future的函数执行体后;
- 情况2: 如果Future执行完成后就then、该then的函数体被放到微任务队列中。当前Future执行完成后执行微任务队列;
- 情况3: 如果Future是链式调用、意味着then未执行完、下一个then不会执行;
情况1的代码案例:
// 打印:
// future_1
// then_1
// future_1加入到eventqueue中、紧随其后then_1加入到eventqueue中
Future(() => print('future_1')).then((_) => print('then_1'));
情况2的代码案例:
// 打印then_2
// Future没有函数执行体(相当于Future执行完就then)、then_2被加入到微任务microtaskqueue中
Future(() => null).then((_) => print('then_2'));
情况3的代码案例:
/* 打印
future_3
then_3
ehtn_4
*/
// future_3 、then_3、then_4依此被加入到eventqueue中
Future(() => print('future_3')).then((_) => print('then_3')).then((_) => print('ehtn_4'));
3.1.3: 代码执行顺序
我们根据前面的解读来测试一下终极的代码执行顺序案例:
main(List args) {
print('main function start');
//
Future(() => print('task1'));
//
//
Future(() => print('task2')).then((_) {
print('task3');
scheduleMicrotask(() => print('task4'));
}).then((_) => print('task5'));
//
final future = Future(() => null);
future.then((_) => print('task6'));
//
scheduleMicrotask(() => print('task7'));
//
Future(() => print('task8'))
.then((_) => Future(() => print('task9')))
.then((_) => print('task10'));
//
print('main function end')
;}
/* 打印结果
main function start
main function end
task7
task1
task6
task2
task3
task5
task4
task8
task9
task10
*/
3.2: 多核CPU的利用
......