前言:自己是iOS开发,工作中做底层C开发,,想再拓展下知识面,着手学习Vue,因为之前工作中用过AngularJS,再者自己本身就是移动端的开发,所以学习起来比较简单。
1、公共库以及开发工具下载
(1) VSCode 开发工具 ( 官网下载 )
(2) Vue.js ( 官网下载开发版本 )
引用方法:
(3) jquery-3.4.1 ( 官网下载 )
引用方法:
2、Vue视频是在幕客网找的,有需要的可以下载,百度网盘,提取码: 2mff
3、npm的简单使用
4、学习Vue的前提:
要知道最根本的html基础,标签,CSS 样式,JQuery,了解 note.js(主要是搭后台服务器环境)
JS(javascript),ES6,webpack(打包工具),
npm(环境配置,依赖库)
Axios (阿贾克斯数据获取) Vue Router (多页面之间的路由)
Vuex (各个组件之间的数据共享) 异步组件(上线,性能更优)
Stylus (编写前端页面样式)
4、Vue视频项目介绍
3、下面就记录下自己的学习笔记
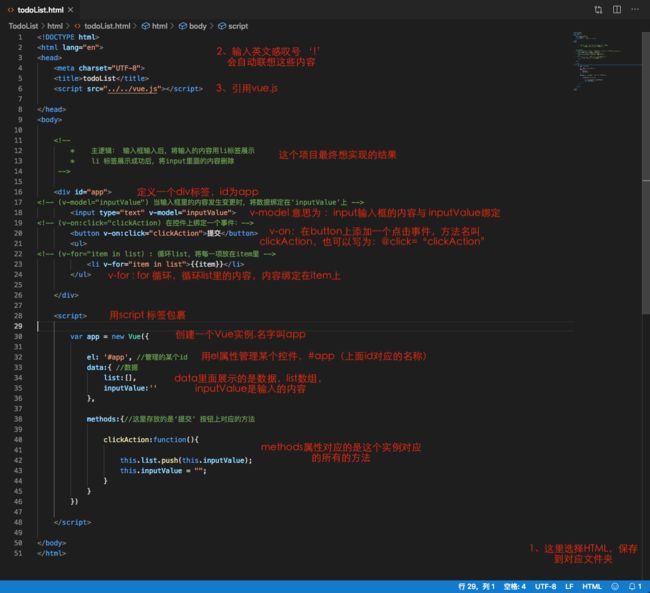
< 3.1 > 项目初建,后面用到出现过的属性就不一一标明,具体可以参考 Vue中文文档
JQuery 实现上面逻辑
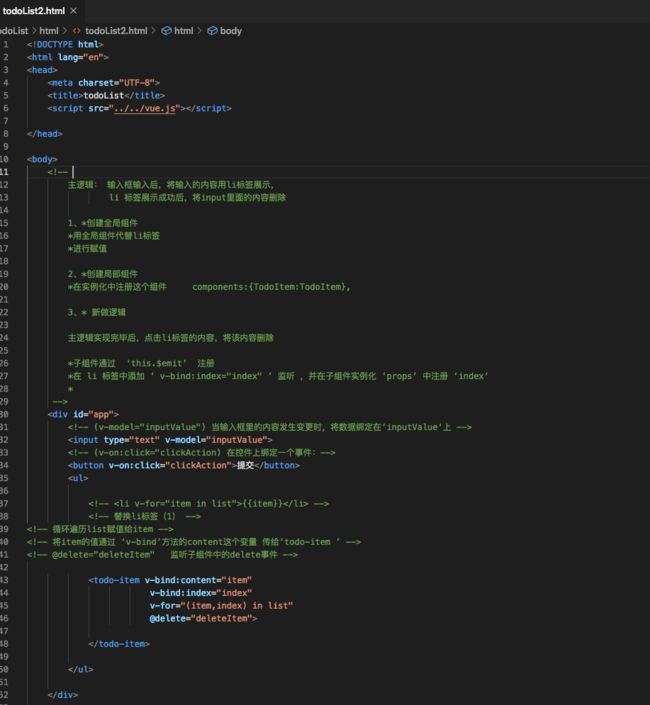
上面逻辑实现了(输入框点击提交,在li中新增一个,并清空了输入框的内容),现在增加如下需求(点击 li 对应的某一个值,直接删除)
创建一个 div 标签,并绑定相对应的属性,添加对应的方法
创建Vue实例,实现上面div的方法以及处理对应的属性
视频学完后,自己做一遍以上需求
总结:11月4日
获取Class属性 var image = document.getElementsByClassName('qqImage');
获取Id属性为 var text = document.getElementById('text');
获取class里的属性 var btn = document.getElementsByTagName('button');
组件绑定方法:v-on:click="clickAction" (简写为: @click="clickAction")
循环遍历list里的内容赋值给item: v-for="item in list" 也可写成 v-for="item of list"
v-bind:content="item" : 将 ‘item’ 的值赋值给 ‘content’(可以简写为 :content="item" )
注册Vue实例
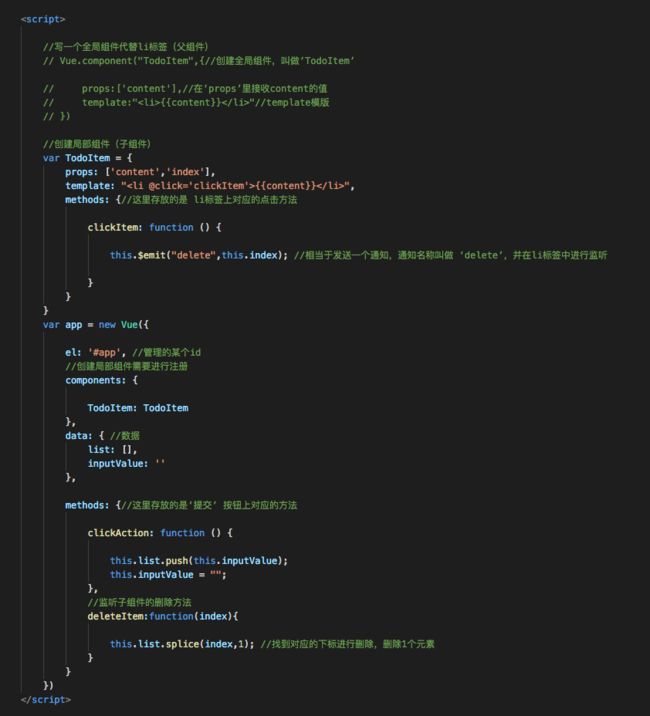
全局组件与局部组件的创建
实例下新增属性:components , 创建的局部组件进行注册
这是个占位标签,例如循环最外层进行包裹
局部组件methods属性下添加this.$emit("delete",this.index);
相当于发送一个通知,通知名称叫做 ‘delete’,并在li标签中进行监听(li 标签添加@delete="deleteItem")
数组的7个操作方法:
Vue.set(vm.list,1,"liming") //实例方法替换,下标为1,改为 liming
vm.$set(vm.list,1,"liming") //对象方法替换,下标为1,改为 liming
//数组的操作方法
pop: 把数组的最后一项删除掉 //vm.list.shift()
push: 添加一项 //vm.list.push("girls")
shift: 删除数组的第一项 //vm.list.shift()
unshift: 往数组中的第一项之前添加内容 //vm.list.unshift("Liming")
splice: 根据某个字符串进行截取
vm.list.splice(1,2) 删除起始下标为1,长度为2的值
vm.list.splice(1,2,"liming") 将下标为1,长度为2的两个值替换成 liming
vm.list.splice(1,1,"liming") 将下标为1的值替换成 liming
vm.list.splice(1,0,"liming") 在下标为1的后面添加一个值
sort: 数组的排序 //vm.list.sort() 字符串按首字母排序,数字按大小
reverse: 对数组进行取反 //vm.list.reverse() 倒序排列
< 3.2 > 复习Vue基础,学习Vue的生命周期,阅读官网文档
总结:11月7日
//生命周期函数就是vue实例在某一个时间点会自动执行的函数
//组件即将创建
beforeCreate:function(){
console.log("beforeCreate")
},
//组件已经创建
created:function(){
console.log("created")
},
//组件即将显示
beforeMount:function(){
console.log("beforeMount")
},
//组件已经显示
mounted:function(){
console.log("mounted")
},
//组件即将被销毁的时候调用 销毁组件方法: vm.$destroy()
beforeDestroy:function(){
console.log("beforeDestroy")
},
//组件已经被销毁的时候调用
destroyed:function(){
console.log("destroyed")
},
//数据即将发生改变
beforeUpdate:function(){
console.log("beforeUpdate")
},
//数据已经发生改变
updated:function(){
console.log("updated")
}
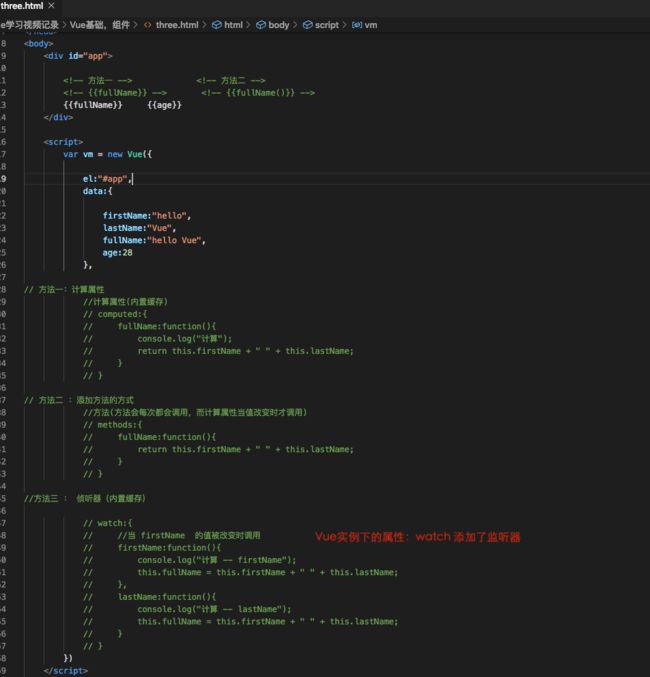
< 3.3 > Vue 计算属性,方法,侦听器改变属性值
了解 set 和 get 方法 , Vue样式绑定(class 和 style 样式 绑定)
模版语法
计算属性,方法,侦听器改变属性值
set 和 get 方法
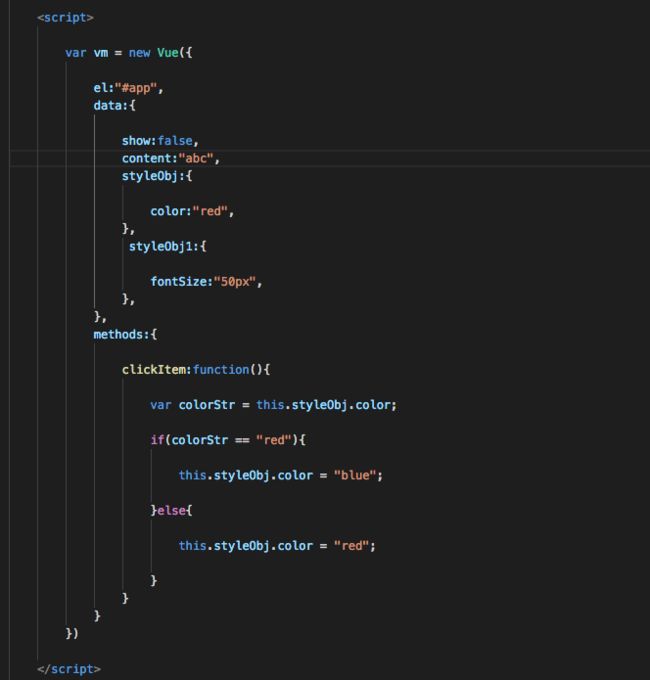
Vue样式绑定
总结:11月9日
(1)计算属性,方法,侦听器 改变属性值
(2)了解 set 和 get 方法
(3)通过class 和 style 绑定样式
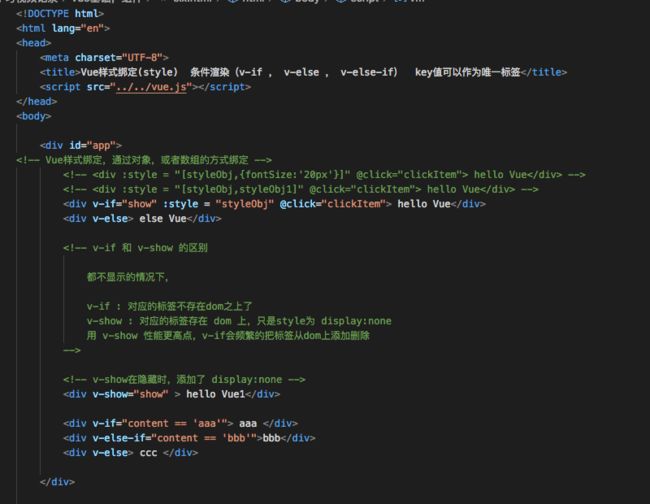
< 3.4 > Vue样式绑定,条件渲染
总结:11月12日
通过class和style绑定样式
(1)
hello Vue(2)
hello VueVue的条件渲染,v-if , v-else , v-else-if
v-if 和 v-else 必须一起
< 3.5 > 深入理解Vue组件
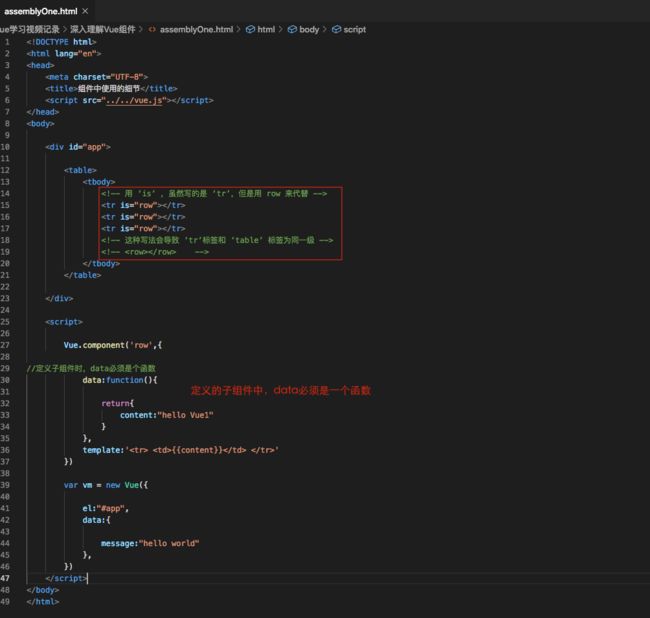
is 的用法
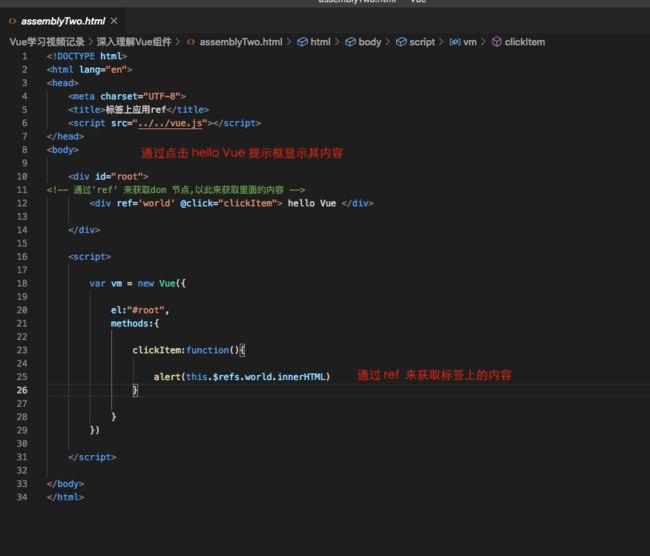
ref对应的是标签,拿到标签所显示的内容
ref对应的是组件, 进行求和操作,子组件向父组件传值
总结:11月18日
(1)is的用法,防止变成同一级
(2)子组件向父组件进行传值
创建子组件,在需要监听的地方注册监听器,名称是change this.$emit('change')
在div 标签中添加这个监听方法,@change = “sum” (当监听的值改变时,执行sum 方法)
在Vue实例的 methods 下 添加 sum 方法
(3)ref的应用(结合第二步)
通过 this.$refs.world1.number 拿到 ref为world1 的 number 的内容
父子组件传值复习
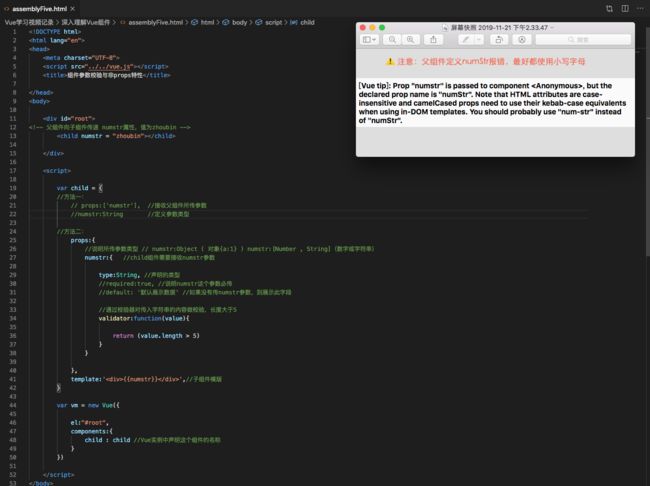
组件参数校验与Props特性
总结:11月21日
1、视频4-2,复习了ref 的应用,父子组件传值
2、创建局部组件时,在vue实例 components 属性下进行注册
3、:content 和 content 的不同,加冒号代表定义的数字,不加冒号代表定义的字符串
4、this.$emit('change',1,'zhoubin') 后面可以添加参数,接收参数时后面与之对应
5、局部组件属性 template 下定义的是这个局部组件的模版
6、组件校验
type:String(声明类型)
required:true(参数是否必传)
default:‘默认展示’ (如果必传参数没传的话,默认展示的数据)
validator:function(value) { return (value.length > 5) } (校验器校验传入参数的长度大于5)
7、props特性:
(1)父组件传的参数(如content),子组件必须去接收,在 props:[‘content’] 定义
(2)不会将属性显示在dom标签中
8、非props特性:
父组件传的参数(如content),子组件没有接收,会显示在子组件最外层dom标签中
最近公司项目比较忙,好久都没来学习了,把这几天学的知识点记录下
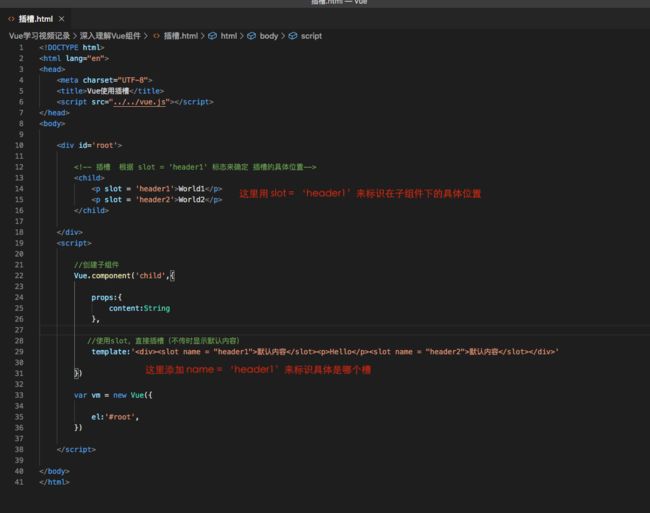
插槽,通过插槽用父组件向子组件传递
作用域插槽
v-once的性能优化
总结:2020-01-15
<1>插槽:可以用 slot = “header” 来标识具体是哪个插槽,在使用的时候,在模版中定义
默认显示的内容 <2>作用域插槽:用 template 标签来包裹 ,slot - scope = "content" 声明子组件的模版内容都放在content 里,具体看作用域插槽的示例
<3> v-once:根据上图示例来看,使用v-once的好处就是不用每次都需要重新去创建,直接从缓存中读取,优化了界面的性能
结语:
目前第四章学习完结,准备开始第五章《Vue中的动画特效》,本文会实时更新,如有问题,多交流沟通。