- JS的输出语句
3259392566
java总结笔记java的数据类型基础总结javascript前端开发语言
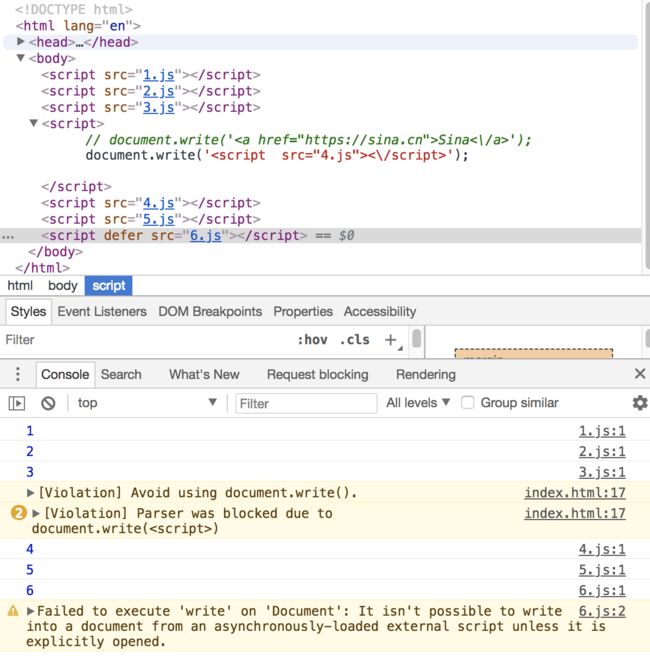
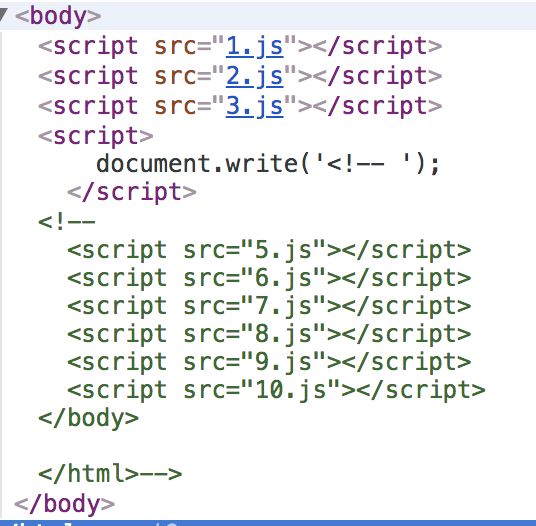
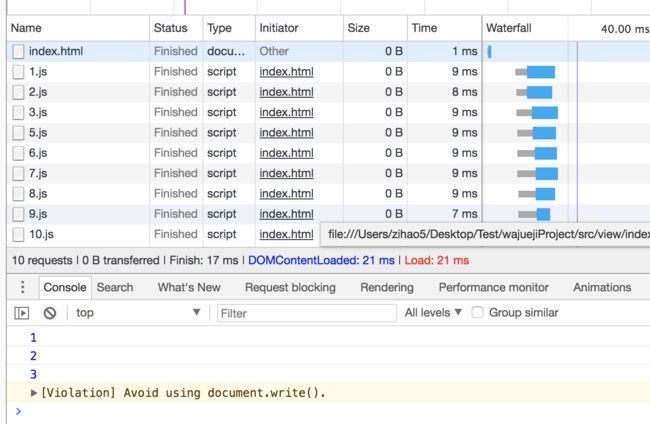
1.//1.提示浏览器弹出一个警示框alert('你好呀!!!2109秋')//2.让计算机在页面输出一个内容//document.write()向body里面输出一个内容document.write('你好呀!!!金科')//3.向控制台输出一个内容console.log('你猜我在哪里?');2.JS的代码编写的位置①我们可以将js的代码编写道标签onclick属性中,当我们点击代码时,js代
- 心得随笔小记
GuangHui
1.人要想把一件事情做好,往往需要分两步,第一步是让自己处于可以把事情做好的状态,第二步才是把事情做好。当你不在状态,不想做事时,你此时需要做的不是硬着头皮继续做,而是应该调整一下姿势,做一些放松休息的事情,以让自己的状态重新在线。唯有这样,你才能持续做好一件事。2.遇见一个正确的远远高于你认知的人,就像是为自己的世界开了一个天窗一样。电视剧《天道》里面,肖亚文关于丁元英如是说,不求和他做朋友,但
- 2019-12-24
猴行者演懿
2019年12月24日达吉工作室小记今天来到凤姐这里,凤姐没在店里,辉哥说凤姐陪桐桐玩,睡到现在还没有睡起来,这是第一次来店里遇到凤姐会去放松的睡个觉。今晚凤姐一家要去腾冲,辉哥留下守工作室.....每次来这里都是一如既往的收获满满,刚从公司出来,再来到这里感觉就像是来了两个世界,一个像坚硬棱角分明不小心就会撞的很痛的世界;一个是温暖柔软让内心像被轻抚按摩的世界。到店里的第一眼就看到桐桐在跟辉哥面
- 变小记
孙建贸
1、变小了有一天上课了,我听老师讲课,突然我发现自己慢慢的变小,我站在椅子上都看不见黑板,我跳到桌子里,此时,我已经变得像乐高人一样想小,我拿起乐高人手中的枪,套上乐高人的护甲,我看见了一只羊,我问他:“请问你跑的快不快,跳的高不高?”羊回答:“我跑的比兰博基尼还快,跳的比房子还高。”我又问:“你想不想当我的坐骑?”小羊回答:“想,想,只要告诉我去哪,我都去。”,此时老师看见了,急忙问:“孙建宇去
- 周末小记
Lcm梅子
平淡的日子波浪不惊,来不及仔细品味,五天就已经匆匆而过了。值得一提的是周一的“推普周”启动仪式,每年9月的第三周为全国普通话推广周,今年是第23届。在这一周里要广泛开展推普宣传、培训,开展主题班会、“啄木鸟”行动、“咬文嚼字”活动,一时间人们说普通话、写规范字的积极性空前高涨,以往好多习惯性读错的字音被纠正了,一直以来写错的字被发现了,大家的汉语拼音、写字、用字、标点符号、文字排版、语文常识等方面
- 【生活小记录】记录一下今天我是怎么度过的吧!(2022134)
恋上清咖
每周都是盼着休息日快点到来,可是这一天来了无论怎么过总会觉得这一天没过好!觉得如果再给我一次机会我一定会过得更好!就这样每一个休息日都在这样周而复始的状态中过去了!所以我就想好好记录一下这一天,我倒要看看这一天怎么过才算是过得好,才算是让自己满意的一天!好吧!开始记录:起床时间:早上7点,小猫咪依然是在平常6点零五分的时刻对着我叫了两声让我起床,毕竟休息日嘛!怎可辜负这能睡懒觉的美好时光,一巴掌把
- 一落索 小苇的花
松涛_5e7b
图片小苇手机拍摄图片小苇手机摄影【一落索】小苇的花艳艳花开真好,流年不老。爱清风款款芳华,赏心处、轻吟啸。今日喜无烦恼,一舒怀抱。香香来嗅乐逍遥,悄记取、拈花笑。2019.5.23新结识的简友,拍下好漂亮的花,传给了我,小记附词谱又名洛阳春、玉连环、一络索等。双调46字,上下片各四句三仄韵。⊙⊙⊙⊙⊙,⊙□⊙。□⊙□□,⊙⊙、□□。⊙□⊙,⊙□⊙。⊙□⊙□□,⊙⊙、□□。(首句亦可作⊙□⊙□)
- (2019-08-29~31周四~周六)三天小记(283)
云庆亲子教育
8月29日,周四:今日没出去,我们在舞蹈教室里练功跳舞,打扫教室卫生,还唱起了卡拉0k!原来教室里有一套不错的音箱,管理这个教室这么久了,我才第一次发现可以唱卡拉0k,在"想唱歌"的念头调动下,我终于又开始练歌啦!这周我给儿子加了一道菜是秋葵刺身,儿子喜欢芥末酱,所以会吃这道素菜,不简单啊,他能喜欢让我很快乐!秋葵含有多种维生素矿物质和适量的膳食纤维,比其他的蔬菜粘液质含量高,含有丰富的植物多糖,
- 周检视会议
策划运营I周长胜
大家早上好,我是主持人火英。在等小组火什二伴进来之前放点音乐,再等一会其他的小伙伴。大大家都到了,大家帮忙去叫上自己的死党。马俊,小凤海燕到了那会场会议吗开始办吧?喂有声音吗?是有理发系的会议室吧稍微没有。是可以关一下音乐了,呀我因为。觉得好像人还不够啊。那行那在放。对,主要工作人员都还没到期,呢。可以。陈还是张科对吧?他不用记录,吧不记得了。啊就就啊它记录,我帮她小记一下,吧他不发了一个,个然后
- 不定期
胡须老七
八十年代南方沿海的一个小镇,此镇东部临白沙湖,西南部面临红海湾,土地多属沿海丘陵,有人称此地船地,但地名始终与船家沾不上边。沾得上边的还是周围的村乡,白沙湖周边就多是靠海吃饭的。白沙湖不是湖,而是片靠深海区的滩,这样描述不知是否恰当,对于为何叫白沙湖就有待考证了。我曾经问过当地上了年纪的渔民,他想了想,估计也纳闷着老子在这地方打渔都打了大半辈子还真没想为什么叫湖。后来他干脆就回我打小记事起它就叫白
- 冬日·喂猫小记(2022.12.25)
开心就好7947
吃过午饭,记挂着校园的小流浪们,还是带上猫粮,去了学校。天气更加明朗,没了呼啸的北风,人体舒适度亦大增。街上没有人,街道似乎都宽了不少。大大小小的私家车停在车位上,安安静静的。如此情形,往常只会在过年时出现,小镇外来人口众多,过年时候鸟归巢,小镇才会有难得的宁静,可如今刚进腊月,如此好的阳光下,本应到处人头攒动,如此静谧,只能是羊圈效应,主人该不是阳了就是阳康着吧。走进校园,四下里更是安静,两个门
- 无题:此时小记
諦羽沐楓
今日在去超市买鞋垫的时候,我竟冲着昨日卖臭豆腐的那个地方下意识瞄了一眼,没有看到我想要的答案,内心竟还有一些小失望,不过这种感觉随即也就消失了。买这个鞋垫主要是最近上班走的步数比较多,这脚未免就会有些疼痛,也就去了超市买了一双透气且除臭的鞋垫。不过在付账的时候,我颇为搞笑的问了一句,这鞋垫是一次性的么?只听老板淡淡回了一句,你要是当做一次性的,穿几天也可以扔掉的呀!虽说老板语气很平淡,不过我还是听
- llm-universe学习小记录4--构建RAG应用
Adela0546
学习语言模型
构建RAG应用一、将LLM接入LangChain1、基于LangChain调用ChatGPT2、使用LangChain调用百度文心一言3、使用LangChain调用讯飞星火4、使用LangChain调用智谱GLM具体内容与代码详见将LLM接入LangChain。二、构建检索问答链1、加载向量数据库2、创建一个LLM3、构建检索问答链4、检索问答链效果测试5、添加历史对话的记忆功能(1)记忆(Mem
- 小记2
默守温柔annmor
回到老位置,盯着似懂非懂的文字,还是无可奈何。窗外有大风,我有些燥热,不知是不是下雨的前兆。很早就把伞准备好了,雨还不来。湖面不在平静,大风似乎推着湖水前进,始终都逃不了这个圈。至今才觉,湖岸的曲线,勾勒的太好了,曲曲绕绕,适合慢走。又有满青的柳条摇曳,更有一番滋味。小情侣坐在长椅,畅谈,于美景之下。不知今日的风,是否会把那满树桃花、樱花吹尽,落地生五彩。风,些许大了一些,仍是惹人喜爱的。前几日的
- 有感小记
洛伊子昂
新《三国演义》第73集魏王临终托付大业曹操说:世人,昨日看错我曹操,今日又看错了,也许明日还会看错。可是我,仍然是我。我从来不怕别人看错我。没有错,就不要怕别人看错你,更不要去无辜地承认错误。如果全世界人都错了,你反而更应该去坚持正确的观点。曹操是一个受社会各界人士争议很大的人物,为什么大多数人说他是奸雄呢?因为曹操是一个被太平盛世所不容的人物,在太平盛世里乱世英雄是一直被丑化的,在忠君思想下洗脑
- 2018-11-04
晓风冷月之云水禅心
昨天过生日,没有回娘家,哥哥打电话过来问候,是娘记得,很是感动,其实,年纪越大,越想回避这一天,只是,避无可避,它总是不差分毫的如期而至。准时的让你感慨。没有日更,用了一次复活卡,不是没啥可写,只是,让自己慵懒一次。到是写了一首小诗《生日偶感》,以作小记,竟也过了诗专题。附小诗:生日偶感生肖属猴如今却生成了一颗猪的心曾经的跃跃欲试攀登高峰的勇气已在月光下搁浅任由车马从门前疾驰而过
- 今日小记
静静_ee7f
在有几天过完二月二龙抬头,这个年也就过完了,孩子也开学了,一切又步入正轨了,又回到了,家—单位—孩子。感觉没准备好呢?过年了。感觉还没好好休息呢?年过完了。感觉时间快的,不曾来过。生活肯定还是那个样,岁月静好就好,但自己要给生活惊喜,要给生活仪式感,做为已经3开口了的我,要学会沉稳,学会思前想后。每年都能有一个全新的我。时间得规划,日子得积极。希望每个人都能找到人生方向,都有正能量,都有自己的梦想
- 住院小记1112
每日心流
01晒太阳我住院的病房在医院1楼,从1楼走到门外的大草坪只需要两三分钟时间。我每天都会去晒太阳,有时候一天去个两三次,早上一次,中午一次,下午再一次。草坪很大,草坪上和草坪边缘都有人在晒太阳。在草坪的边缘,立了两个白色的雕像,一个是白求恩,一个是南丁格尔。在雕像的中间是一块石碑,写着医院的名称。草坪像一把大大的扇子,这扇子的尽头就是医院的大门口。几天阳光好,总是看见一些人毫无顾忌地坐着躺着趴着。昨
- 随心小记
赵冲希望粑粑
生活总有无何奈何之处,但是每个人又都在向往诗和远方的田野。在寻求内心深处的净土时又总是期待宁静中的一丝烟火气。可我们一直生活在验货之中呢不是吗?或许某个时刻我们曾浅显的怀疑人生,或许某个时段我们曾认真地思考过生活,或许是与一次次的否定和一次次的肯定。我读过梭伦的《瓦尔登湖》,远离城市喧嚣去寻找内心的依靠,它的写作背景是污染环境下,作者去瓦尔登湖居住了三年,每天都有鸟语和蔚蓝的天空作伴。这是无数诗人
- 昨日反思5/13
Liz_Li
>>每日小记<<项目状态坚持开心词场141天坚持英语流利说141天流利说打卡完成坚持日更11天流利说真人对话1201gofluent3天不抱怨21.今天新加的事02.今天遗憾的事情呼叫中心运营书没看完3.你今天开心么?开心原因?4.你今天不开心的事情是什么?无5.哪些假设条件可以提升?早高峰啊,永远不要抱有侥幸心理6.我当时为什么这样想?如果有条件发生变化,结果可能不一样?放低预期,我自己选的7.
- 2018.8.25痛苦的小记
廖忱瑶
今天中元节,我一个人在家,老妈专门打电话来提醒我,让我晚上不要出门。本来我都不记得了,倒没觉得害怕,她一提醒,反倒还把我弄得神经质的,本来开完雄鹰组的小组会快11点了,也快忘记这码事了,她又发来一条消息,说让我11点之前赶紧睡觉,要不然就带着帽子……我……哪壶不开提哪壶啊!!!我知道她是好心,我这一个人在家,本来就胆小,她一再提醒我,弄得我觉也不敢睡,也不敢不睡,看了微信一圈也想出来一个夜猫子,还
- 今日小记
白喻晚
文|白喻晚最近不想写文章。没有灵感了。写了几篇去投稿,全部退回来了。现在好像很少有公众号会收纯故事文了。大多都喜欢夹叙夹议的情感文。然而,我最不擅长写了。没什么情感经验,也没什么观点。更没什么干货。公众号的运营也暂停了,一天能涨1,2个粉差不多。不想去宣传了。就佛系更新吧。也没人投稿。现在的主要经历都放在了另一个征稿号上,不需要花什么精力。也能赚点小钱。今天就到这吧。
- 小记
笑响点亮了四面wind
最近忙着给二年级的训练,几天没给一年级的娃娃上课了。课间去班上刚到门口几个学生跑过来抱着我说:老师,你去哪了?你好久没给我们上课了,好想你呀!其他学生看到了都跑过来围着像小猴子挂在身上……小刘同学也摇着我的手臂说了几句我没听懂的话,但他让我感知到了见到我他是开心的。另一个刚开学很内向的孩子看到我来了也往我身边蹭,腼腆的仰着头冲我笑,虽然经常为了纠正他的坏毛病凶他,有时甚至把他批评哭了,但从来不记仇
- 期中作文:感受“光亮”
小苹果树
洛社初中小记者走进梁溪之声不小心摔倒时,路人的搀扶温暖了你;寒气逼人的凌晨,清洁工人忙碌的身影感动了你;迷茫困惑时,一本好书启发了你;平淡生活中,父母的言传身教影响了你;考试失利时,同学的安慰鼓励了你;取得成绩得意忘形时,老师的批评鞭策了你;新型冠状病毒疫情来,逆行者无私奉献的精神震撼了你……生活中,总有一种力量像一束光照亮你,引你前行。请根据自己的阅读体验和(或)生活经历,以“有一束光照亮我”为
- 生活小记录
紫岚兮
2021年8月12日,周四,多云有雨。灵艳早早的跟着二姨妈去摘小番茄,早饭后,王斌到庄上送楠楠外婆的身份证,良斌开车从楚雄回来,直接到我家来吃饭。那我基本就是在家里带娃了,3个孩子,玩的时候陪他们玩,下午点,楠楠坐在沙发上吸着奶瓶睡着了,王斌抱她到房间里面睡,我带着可可和弟弟在客厅看电视,我哄小宝睡觉,过了会儿,可可趴在沙发上睡着了,小家伙还没睡,自个儿玩玩这个,拿拿那个,这里翻翻,那里爬爬,我都
- 2021-10-23
Reallove
今日小记今晚夜班,白天转班休息半天,由于昨晚睡得早,早上四点多就醒了睡不着。从早上醒来到晚上上班一直没睡,白天本来打算睡一下的,睡不着。把手机放在一边,躺了半天还是睡不着。由于最近限电,今晚上班时没开机,十点以后才开机升温,差不多十二点才开始,上半夜没事干却不困,到了下半夜这个点,有点困了。还好今晚片子好做,都挺稳定的。天气还有点冷,感觉已经进入冬天了,困了也不敢打瞌睡,怕感冒。强撑着,撑到明天早
- 小记XML写sql的聚合函数用法
J总裁的小芒果
sqlxml数据库
一、GROUP_CONCAT手动查出需要用于查询、展示的字段用法:(需要GROUPBY)将每个岗位下的姓名合并为一个以逗号分隔的字符串SELECTGROUP_CONCAT(DISTINCTu.nickNameSEPARATOR',')FROMsystem_postASpostJOINsystem_user_postASupONpost.id=up.post_idWHERE.......--DIST
- Collectors.toMap 报错 NullPointerException
赵丙双
java踩坑CollectorstoMapjavastreamNPE
最近线上偶尔会报一个NPE,是Collectors.toMap导致的,这里小记一下,防止再次踩坑。场景:批量查询用户信息,查询结果为List,然后将其转换成Map,以供其他地方使用,但在Collectors.toMap时抛出了异常NullPointerException。复现问题publicclassToMapTest{publicstaticvoidmain(String[]args){List
- 当开始敲键盘,我心里便只有我自己|6.29日记
五妹妹
山东青岛,星期一天气:小雨情绪:可今日流水记录:早:麦穗儿哭醒,带着上街,听音乐,哄睡,日记,烁烁来。午:午睡,上街,看感恩群聊天晚:一、今日小记01.补日记成了惯例。有时一次补好几篇。现实不允许我日更。每晚哄孩子睡觉往往自己就睡过去了。如果挣扎挣扎,其实是可以起来的。但连续熬夜,以及身体渐不如前的感觉提醒我,健康更重要。我允许自己睡去,我允许自己晚起。我好像一头沉睡的雄狮。如今为了家庭蛰伏。我感
- 今日小记
如雨季节过来人
今天气温很高,阳光正艳,适合洗衣服。洗好的衣服晾晒在露台上,尽情地吸收着阳光的气息,晒过阳光的衣物,穿在身上感觉才健康。在阳光正好的时候晾晒衣物,自己的身体也一样沐浴着阳光,享受着阳光的消毒,吸收太阳的阳气,感觉身体充满了正能量。高温的天气,花草树木的泥土已经很干燥,浇水时需要费更多的功夫。1个多小时的劳作,也是一个很好的运动,汗流浃背,身体在劳动中得到了锻炼。每天的生活制造出各种各样的家务活,这
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin