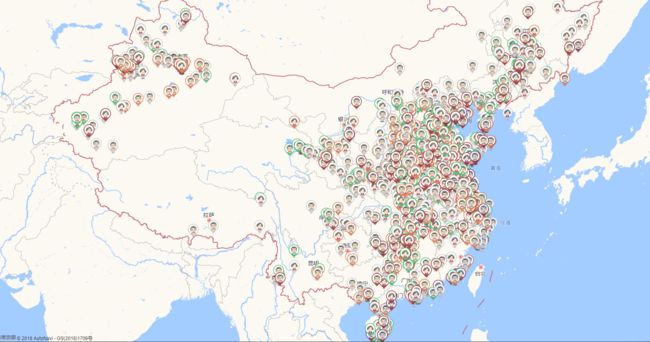
由于公司是做医疗方面护心仪设备这方面的,有个需求是统计中国各个地区佩戴护心仪的人,之前页面效果如图:
之前的效果图 用户有7000多个
颜色分别代表健康状态 跟人头颜色相对应
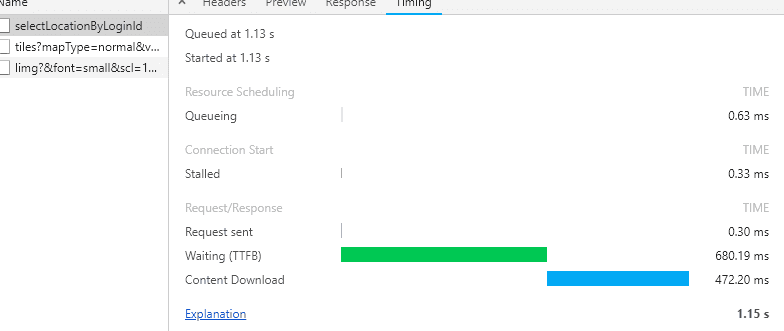
后来用户涨到7000多的时候,页面打开就特别的卡了,缩放更别说了,老大让我优化,得保证到10几万用户时不卡顿,能正常缩放。那段时间真的是愁死,根本不知道怎么下手,研究了一下代码:之前的人像图片都是一个一个的div定位出来的,不卡才怪..... 看了下加载数据 :首先页面加载粗来就得7s左右,数据加载粗来其实只要1~2s左右,我觉得还是跟高德地图的模板有关系吧 总不可能去改高德地图api
第一个接口数据主要是经纬度
又去找了找高德地图关于海量点的东西,最后经过研究,终于给搞出来了 ,贼不卡,废话不多说,直接上代码吧!
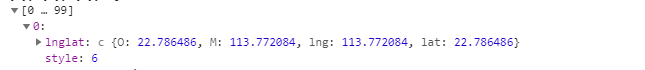
setMap中的参数data的是请求的第一个接口的数据:数据为:
数据长这样子
html:
js:
setMap:function(zoom,center,data){
var _this =this;
var map =new AMap.Map('container', {
zoom:5,
center: center,
zoomEnable:true, //是否可滚轮缩放
dragEnable:true, //是否可拖拽
resizeEnable:true, //是否监控地图容器尺寸变化
keyboardEnable:false, //键盘控制'↑' '→' '↓' '←'
doubleClickZoom:false, //地图是否可通过双击鼠标放大地图
});
/*根据健康状态展示不同的图片*/
var style = [
{ //健康green01
url:'../../imgs/mapImages/green01.png',
anchor:new AMap.Pixel(6, 6),
size:new AMap.Size(8, 8)
}, { //亚健康orange01
url:'../../imgs/mapImages/orange01.png',
anchor:new AMap.Pixel(4, 4),
size:new AMap.Size(8, 8)
}, { //疾病red01
url:'../../imgs/mapImages/red01.png',
anchor:new AMap.Pixel(3, 3),
size:new AMap.Size(8, 8)
}, { //正在救助nowHelper
url:'../../imgs/mapImages/nowHelpYellow.png',
anchor:new AMap.Pixel(3, 3),
size:new AMap.Size(8, 8)
}, { //未知状态blue01
url:'../../imgs/mapImages/blue01.png',
anchor:new AMap.Pixel(3, 3),
size:new AMap.Size(8, 8)
}
];
var locationData = []; //存放经纬度的数组
var status =''; //下表对应的样式
for (var i =0; i < data.length; i++) {
var str2 = data[i].location;
str2 = str2.split(','); //把经纬度转让数组
/*判断健康状态*/
if(data[i].healthLevel ==1){//健康
status =0; //根据下标来相对应样式 例如:健康对应style数组中的第0个样式
}else if (data[i].healthLevel ==2) {//亚健康
status =1;
}else if (data[i].healthLevel ==3) {//疾病
status =2;
}else if(data[i].healthLevel ==4){//正在救助nowHelper
status =3;
}else{//未知状态
status =4;
}
/*{lnglat: Array(2), style: 2} 所需要的数据格式 */
locationData.push({
lnglat: str2,
style: status//对应的status相对应的样式style
})
}
/* 大量点所对应的方法*/
var mass =new AMap.MassMarks(locationData, {
opacity:0.8,
zIndex:111,
cursor:'pointer',
style: style
});
var marker =new AMap.Marker({content:' ', map: map});
mass.on('mouseover', function (e) {
marker.setPosition(e.data.lnglat); //用户相对应的经纬度
marker.setLabel({content: e.data.name})//用户相对应的名字
});
mass.setMap(map);
}
最后在请求接口数据方法中调用setMap方法即可!
希望对你们有帮助,欢迎前来讨论。