使用 ‘网页聊天插件’的‘网站插件代码’ 集成 PPMESSAGE,即可以在您的网站显示 PPMESSAGE 的聊天图标。集成PPMessage 网页聊天组件后,您网站上的访客行为数据和消息都会发送给后台系统和座席人员,后台系统通过 PPMESSAGE 的各种核心组件进行数据获取和客户路由,将访客分配给选定的座席;座席也可以通过观察后台的客户浏览信息主动与访客发起会话。初始的网站插件代码如下:
您只需将上面的代码嵌入到网站页面
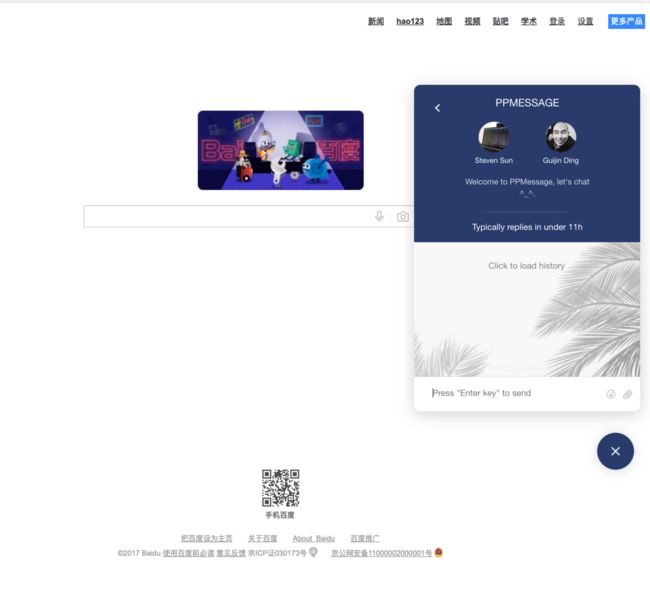
与标签之间即可实现与PPMessage的集成。可以通过更改‘网页插件代码’来实现对 PPMESSAGE 聊天图标和聊天对话窗口的更多控制。您可以通过”网页聊天链接“按钮随时查看聊天组件外观和工作状态。美化聊天界面
让我们把插件代码的格式变的好看些:
改变聊天按钮的位置
默认情况下聊天按钮的位置在整个网页的右下角,改变聊天按钮的位置需要在 ppSettings 中增加一些控制信息:
这些控制信息都是默认值,就是说不控制就是这样的。
其中 launcher_bottom_margin 和 launcher_right_margin 是用来控制聊天按钮距离浏览器窗口右边和底边的距离,更改着这个大小,看看效果吧。
这是把 launcher_bottom_margin 改成 300px,launcher_right_margin 改成 200px 的效果:
不过仅仅改这个聊天图标的位置是不够的,PPMESSAGE 还不够聪明,点击聊天图标后,聊天对话窗口还是从默认的右下窗口弹出,这个效果可能不是你想要的:
聊天按钮出现在聊天窗口的中央了。 这时候需要继续更改窗口位置。
改变聊天窗口的位置
还是刚才的代码,控制聊天窗口位置的是 view.launch_style.position/bottom,分别表示聊天窗口是在浏览器的左侧还是右侧,以及距离浏览器的底边高度。如果应用自定义的 lauch_style,需要将 lauch_style.mode 指定为 custom。应用了自定义的风格,聊天对话的窗口弹出动画方式自动改变。position 可以取的值有 left/right/center; 如果 position 为 right 那么聊天窗口将从浏览器的右侧滑出,如果是 center,那么聊天窗口将从页面中间淡出,并且居于页面中间。
window.ppSettings = {
app_uuid:'a600998e-efff-11e5-9d9f-02287b8c0ebf',
view: {
launcher_bottom_margin: '200px',
launcher_right_margin: '30px',
launcher_is_show: true,
launch_style: {
mode: 'custom',
position:'right',
bottom: 295
}
}
};
(function(){
var w=window,d=document;
function l() {
var a=d.createElement('script');
a.type='text/javascript';
a.async=!0;
a.charset='utf-8';
a.src='https://ppmessage.cn/ppcom/assets/pp-library.min.js';
var b=d.getElementsByTagName('script')[0];
b.parentNode.insertBefore(a,b)
}
l();
})();
实验一下吧:
还有一个你想改变的,PPMESSAGE 也已经替你想到了,改变聊天按钮的图标。
隐藏聊天按钮的图标
隐藏聊天按钮的图标需要一个新的变量,launcher_is_show,赋予它 true 或者 false,即可控制显示聊天按钮或者隐藏聊天按钮,代码再 copy 一遍:
window.ppSettings = {
app_uuid:'a600998e-efff-11e5-9d9f-02287b8c0ebf',
view: {
launcher_bottom_margin: '200px',
launcher_right_margin: '30px',
launcher_is_show: false,
launch_style: {
mode: 'custom',
position:'right',
bottom: 295
}
}
};
(function(){
var w=window,d=document;
function l() {
var a=d.createElement('script');
a.type='text/javascript';
a.async=!0;
a.charset='utf-8';
a.src='https://ppmessage.cn/ppcom/assets/pp-library.min.js';
var b=d.getElementsByTagName('script')[0];
b.parentNode.insertBefore(a,b)
}
l();
})();
值得注意的是 launcher_is_show 不是必须与 custom mode 一起使用。
下面你一定需要打开关闭聊天窗口的接口了,因为聊天按钮已经被隐藏了,本来打开和关闭聊天窗口是它来完成的。
打开、关闭聊天窗口
调用 PP.show() 去打开聊天窗口,PP.hide() 去关闭聊天窗口,唯一需要注意的是一定要在 PP 对象已经存在的情况下使用。
执行效果如下:
开发者可以在处理指定元素的 click、hover 等事件的时机来调用 PP.show() 或者 PP.hide()。如果想了解 PPMESSAGE 的聊天窗口的打开状态可以用 PP.isOpen() 来检查,如果正在使用类似 angularjs 这样的前端框架,那么就可以用 ng-if/*ngIf 来绑定不同的界面操作按钮。
开发者也可以通过 onHide 和 onShow 来响应聊天窗口打开和关闭的事件,通过回调函数来控制自己的界面显示:
PP.onHide(function() {
});
PP.onShow(function() {
})
用程序发送一条消息给座席
在 首页 的产品价格中,PPMESSAGE 的来访者如果点击 ‘想了解更多’,网页程序就会自动冒充客户给座席发送一条消息,实现的方法是调用了 PPMESSAGE 的内部 API,这些 API 是不能够直接使用的,因为没有上下文;如果有像发消息这样的例外,一定会明确说明。
function send_message(_msg) {
if (!window.PP) {
return;
}
if (!window.PP.isOpen()) {
window.PP.show()
}
setTimeout(function() {
new window.PP.fn.Service.PPMessage.Builder(window.PP.fn.Service.PPMessage.TYPE.TEXT)
.textMessageBody(_msg).build().send();
}, 1000);
return;
}
通过调用这个 send_message 函数就可以发送文本消息给客服。免去了客户手动输入。
响应来消息的事件
如果聊天按钮被隐藏,那么它本身所附加的功能和体验也一样被隐藏掉了。特别是当访客在你的网页浏览的时候,座席人员发送给访客的信息提示会看不见。
这时候前端开发者需要考虑处理 PPMESSAGE 的来消息事件,PPMESSAGE 通过创建一个 CustomEvent 来通知有新消息到来,这是 PPMESSAGE 的构建事件的过程:
var event = new CustomEvent("event:ppmessage:incoming-message", {
user: { // 哪个座席发送的消息
user_fullname:,
user_icon:,
uuid:,
},
messageType:, //TEXT/IMAGE
message: {
text: {body:,},
image: {url:,}
}
});
document.dispatchEvent(event);
开发者可以这样收到这个消息:
document.addEventListener("event:ppmessage:incoming-message", function(e) {
console.log(e);
});
设置访客自定义字段值
在网页客户端可以为访客的自定义字段赋值,这样可以便于给访客分类,或者为流程将访客导向不同的座席做一些提前的数据准备。
这个接口必须在聊天组件已经成功加载的情况下执行
window.PP.setVar({"extra_field_TEXT_1": "Hello World"}, function() {
//成功设置
}, function() {
//设置失败
});
上边的代码演示了给一个访客的自定义字段进行赋值,自定义字段的内部名称为 extra_field_TEXT_1,赋值为 Hello World,这个值可以在流程中读出,也可以显示在访客的详细信息之中。
如果在网站上同时显示几个座席信息,比如‘售前’、‘售后’、‘技术’等等,让访客根据自己的需要点击不同的座席进行沟通;就可以响应访客的不同的点击事件进行自定义字段赋值,然后再打开聊天窗口,这样座席人员就知道访客是想找谁沟通:
window.PP.setVar({"extra_field_TEXT_1": "STH_BASED_ON_DIFF_BUTTON"}, function() {
//成功设置
window.PP.show();
}, function() {
//设置失败
});