一、Object 类型
创建 Object 实例的方式有两种。第一种是使用 new 操作符后跟 Object 构造函数,如下所示:
另一种是使用对象字面量表示法。
var person = {}; // 与 new Object() 相同
访问对象属性时有点表示法、方括号表示法。通常,除非必须使用变量来访问属性,否则建议使用点表示法。
二、Array 类型
ECMAScript 数组的每一项可以保存任何类型的数据。创建数组的基本方式有两种。第一种是使用 Array 构造函数,如下面代码所示。
var colors = new Array();
第二种方式是使用数组字面量表示法。如下所示:
var colors = ["red", "blue"];
var name = [];
在读取和设置数组的值时,要使用方括号并提供相应值的基于0的数字索引。
alert(colors[0]);
利用 length 属性可以方便地在数组末尾添加新项。
colors[colors.length] = "black";
1. 检测数组
如果只有一个全局执行环境可使用 instanceof
ECMAScript5 新增了 Array.isArray() 方法
2. 转换方法
所有对象都具有 toLocaleString()、toString() 和 valueOf() 方法。其中调用数组的 toString() 方法会返回由数组中的每个值的字符串形式拼接而成的一个以逗号分隔的字符串。而调用 valueOf() 返回的还是数组。
使用 join() 方法,可以使用不同的分隔符来构建这个字符串。
3. 栈方法
栈是一种后进先出的数据结构,也就是最新添加的项最早被移除。而栈中项的插入和移除,只发生在一个位置——栈的顶部。
ECMAScript 为数组专门提供来 push() 和 pop() 方法,以便实现类似的栈的行为。
push() 方法可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后的数组长度。
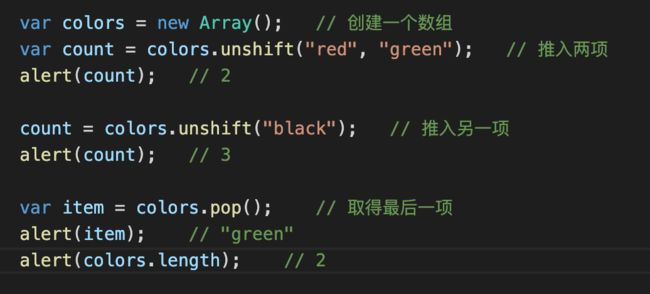
pop() 方法则从数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。
4. 队列方法
队列数据结构的访问规则是先进先出。队列在列表的末端添加项,从列表的前端移除项。
数组方法 shift(),它能够移除数组中的第一项并返回该项,同时将数组的长度减1.结合使用 shift() 和 push() 方法,可以像使用队列一样使用数组。
unshift() 方法与 shift() 用途相反。它能在数组的前端添加任意个项并返回新数组的长度。
5. 重排序方法
reverse() 和 sort()。reverse() 方法会反转数组项的顺序。
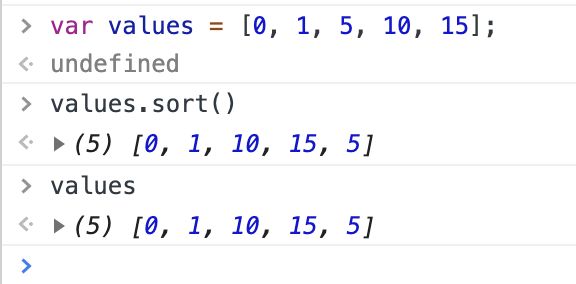
在默认情况下,sort() 方法会按升序排列数组项。sort() 方法会调用每个数组项的 toString() 转型方法,然后比较得到的字符串,以确定如何排序。
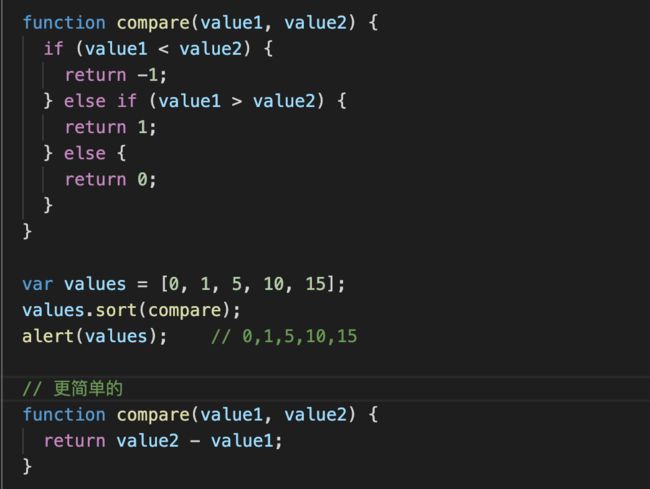
sort() 方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值前面。比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数位于第二个之后则返回一个正数。以下就是一个简单的比较函数:
6. 操作方法
concat() 方法可以基于当前数组中的所有项创建一个新数组。具体来说,这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。
slice() 方法能够基于当前数组中的一或多个项创建一个新数组。slice() 方法可以接受一或两个参数,即返回项的起始和结束位置。slice() 方法不会影响原始数组。
splice() 方法算是最强大的数组方法,它有很多用法,主要用途是向数组的中部插入项。3个参数:起始位置、要删除的项数和要插入的任意数量的项。splice() 方法始终都会返回一个数组,该数组中包含从原始数组中删除的项。
7. 位置方法
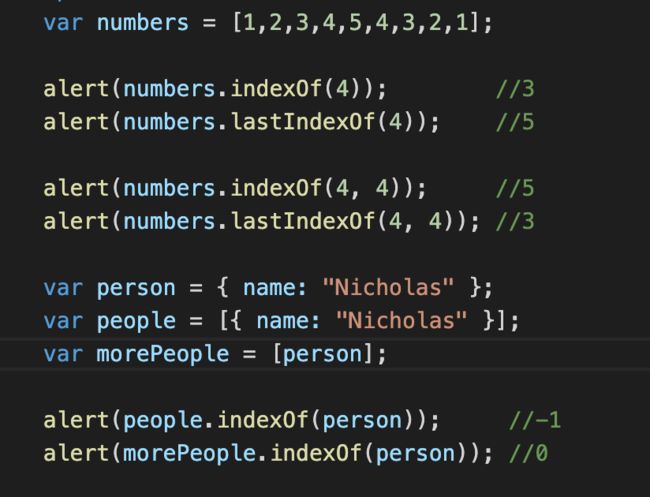
indexOf() 和 lastIndexOf()。两个方法都接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中,indexOf() 方法从数组的开头(位置0)开始向后查找,lastIndexOf() 方法则从数组的末尾开始向前查找。两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。
在比较第一个参数与数组中的每一项时,会使用全等操作符;也就是说,要求查找的项必须严格相等(就像使用 === 一样)。
8. 迭代方法
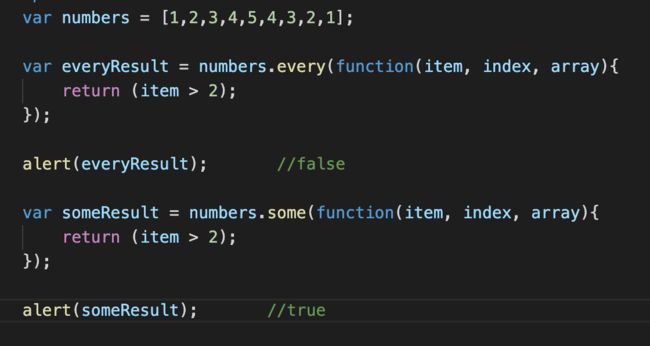
every():对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。
some():对数组的每一项运行给定函数,如果该函数对任一项都返回true,则返回true。
filter():对数组的每一项运行给定函数,返回该函数会返回true的项组成的数组。
map():对数组的每一项运行给定函数,返回每次函数调用的结果组成的数组。
forEach():对数组的每一项运行给定函数。这个方法没有返回值。
9. 归并方法
reduce() 和 reduceRight()。这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中,reduce() 方法从数组的第一项开始,逐个遍历到最后。而 reduceRight() 则从数组的最后一项开始,向前遍历到第一项。
这两个方法都接收两个参数:一个在每一项上调用的函数和(可选的)作为归并基础的初始值。其函数接收4个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。
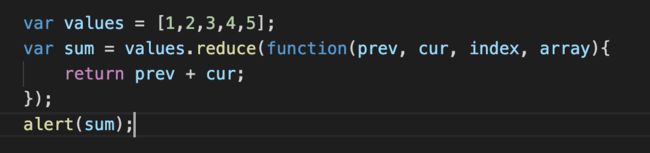
使用 reduce() 方法可以执行求数组中所有值之和的操作,比如:
三、Date 类型
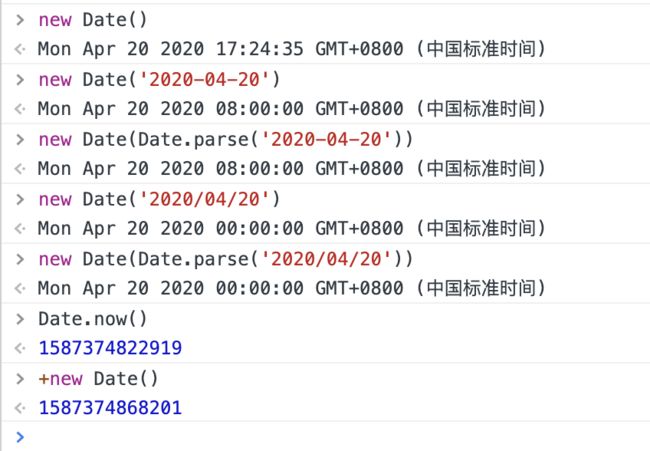
创建一个日期对象
var now = new Date();
Date.parse() 方法接收一个表示日期的字符串参数,然后尝试根据这个字符串返回相应的日期的毫秒数。
ECMAScript5 添加了 Date.now() 方法,返回表示调用这个方法时的日期和时间的毫秒数。在不支持它的浏览器中,使用 + 操作符获取 Date 对象的时间戳,也可以达到同样的目的。
日期/时间组件方法
getTime()、getFullYear()、getMonth()、getDate()、getDay()、getHours、getMinutes、getSeconds()
四、RegExp 类型
创建一个正则表达式:var expression = / pattern / flags;
匹配模式支持3个标志(flags):g(全局模式)、i(不区分大小写模式)、m(多行模式)。
实例方法:
exec(),该方法是专门为捕获组而设计的。接收一个参数,即要应用模式的字符串,然后返回包含第一个匹配项信息的数组;在数组中,第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串。包含两个额外的属性:index 和 input。其中 index 表示匹配项在字符串中的位置,而 input 表示应用正则表达式的字符串。
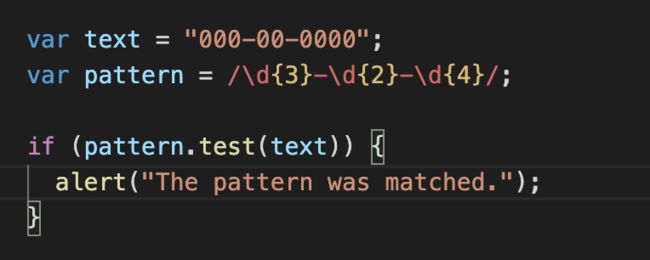
test(),它接收一个字符串参数。在模式1与该参数匹配的情况下返回true;否则,返回false。
五、Function 类型
说起来 ECMAScript 中什么最有意思,我想那莫过于函数了——而有意思的根源,则在于函数实际上是对象。每个函数都是 Function 类型的实例,而且都与其他引用类型一样具有属性和方法。由于函数是对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定。没有函数重载。
使用不带圆括号的函数名是访问函数指针,而非调用函数。
1. 函数声明与函数表达式
解析器会率先读取函数声明(函数声明提升),并使其在执行任何代码之前可用(可以访问);至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真正被解析执行。
除了什么时候可以通过变量访问函数这一点区别之外,函数声明与函数表达式的语法其实是等价的。
2. 作为值的函数
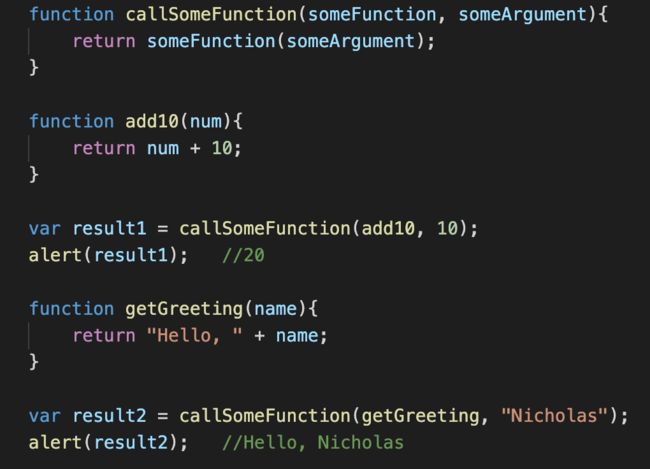
因为 ECMAScript 中的函数名本身就是变量,所以函数也可以作为值来使用。也就是说,不仅可以像传递参数一样把一个函数传递给另一个函数,而且可以将一个函数作为另一个函数的结果返回。
3. 函数内部属性
在函数内部,有两个特殊的对象:arguments 和 this。arguments 是一个类数组对象,包含着传入函数中的所有参数。这个对象还有一个名叫 callee 的属性,该属性是一个指针,指向拥有这个 arguments 对象的函数。
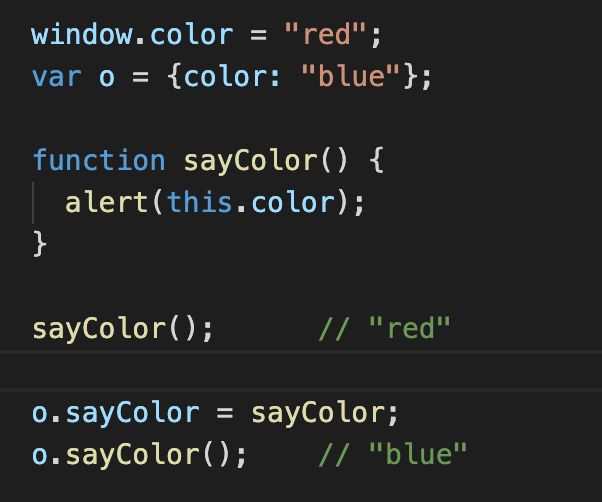
this 引用的是函数执行的环境对象——或者也可以说是this值(当在网页的全局作用域中调用函数时,this 对象引用的就是 window)。
4. 属性和方法
每个函数都包含两个属性:length 和 prototype。其中,length 属性表示函数希望接收的命名参数的个数;prototype 这里不做详细介绍,有专门一篇文章讲解。
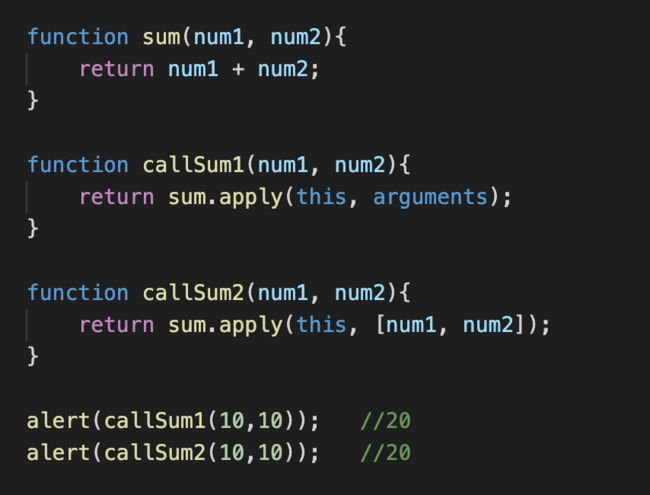
每个函数都包含两个非继承而来的方法:apply() 和 call()。这两个方法都是在特定的作用域中调用函数,实际上等于设置函数体内 this 对象的值。首先,apply() 方法接收两个参数:一个是在其中运行函数的作用域,另一个是参数数组。其中,第二个参数可以是 Array 的实例,也可以是 arguments 对象。
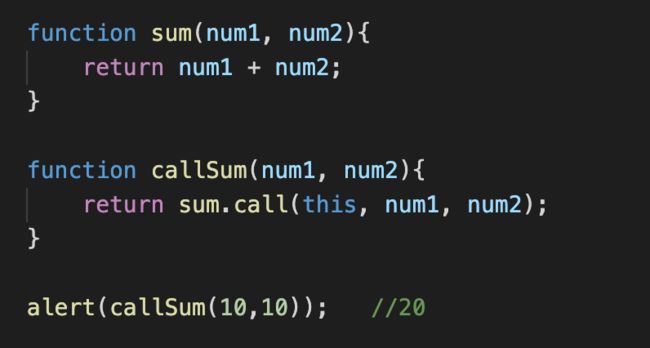
call() 方法与 apply() 方法的作用相同,它们的区别仅在于接收参数的方式不同。对于 call() 方法而言,第一个参数是 this 值没有变化,变化的是其余参数都直接传递给函数,即必须逐个列举出来。
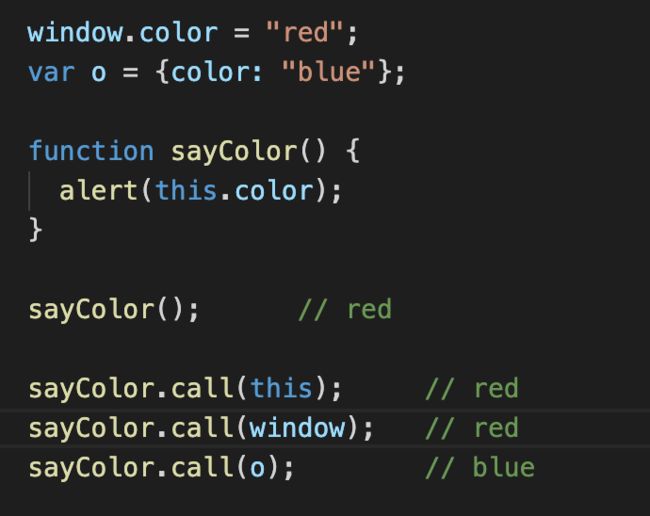
事实上,传递参数并非 apply() 和 call() 真正用武之地;它们真正强大的地方是能够扩充函数赖以运行的作用域。
使用apply() 或 call() 来扩充作用域的最大好处,就是对象不需要与方法有任何耦合关系。
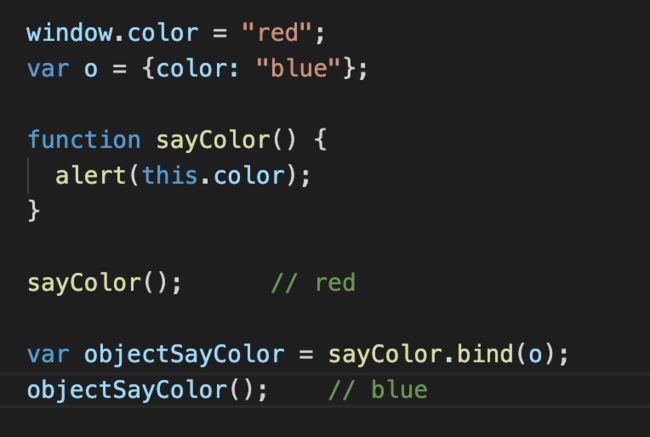
ECMAScript5 还定义来一个方法:bind()。这个方法会创建一个函数的实例,其 this 值会被绑定到传给 bind() 函数的值。
六、基本包装类型
为了便于操作基本类型值,ECMAScript 还提供了3个特殊的引用类型:Boolean、Number 和 String。实际上每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而让我们能够调用一些方法来操作这些数据。
String类型
字符方法:charAt()、charCodeAt()
字符串操作方法:concat()、slice()、substr()、substring()
字符串位置方法:indexOf()、lastIndexOf()
trim() 方法
字符串大小写转换方法:toLowerCase()、toUpperCase()
字符串的模式匹配方法:match()、search()、replace()、split()
七、单体内置对象
ECMAScript-262 对内置对象的定义是:“由 ECMAScript 实现提供的、不依赖与宿主环境的对象,这些对像在 ECMAScript 程序执行之前就已经存在了。” 意思就是说,开发人员不必显式地实例化内置对象,因为它们已经实例化了。前面已经介绍了大多数内置对象,例如 Object、Array 和 String。ECMA-262 还定义了两个单体内置对象:Global 和 Math。
1. Global 对象
不属于任何其他对象的属性和方法,最终都是它的属性和方法。事实上,没有全局变量或全局函数;所有在全局作用域中定义的属性和函数,都是 Global 对象的属性。
URI 编码方法
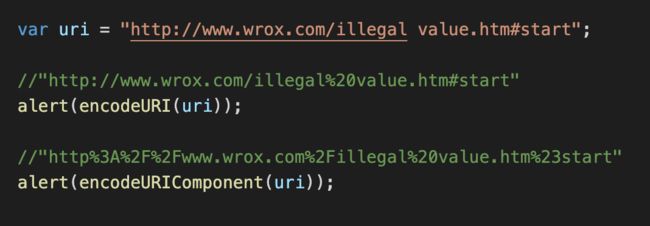
Global 对象的 encodeURI() 和 encodeURIComponent() 方法可以对 URI(通用资源标识符)进行编码,以便发送给浏览器。有效的 URI 中不能包含某些字符,例如空格。
其中,encodeURI() 主要用于整个URI(例如,http://www.wrox.com/illegal value.htm),而 encodeURIComponent() 主要用于对 URI 中的某一段(例如前面的 URI 中的 illegal value.htm)进行编码。它们的主要区别在于,encodeURI() 不会对本身属于 URI 的特殊字符进行编码,例如冒号、正斜杠、问号和井字号;而 encodeURIComponent() 则会对它发现的任何非标准字符进行编码。
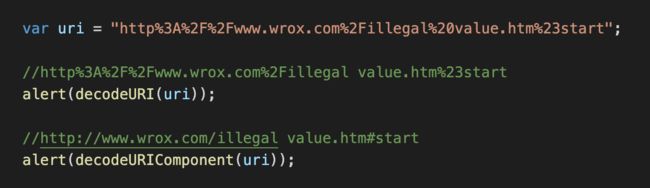
与 encodeURI() 和 encodeURIComponent() 方法对应的两个方法分别是 decodeURI() 和 decodeURIComponent()。
eval() 方法
window 对象
ECMAScript 虽然没有指出如何直接访问 Global 对象,但 Web 浏览器都是将这个全局对象作为 window 对象的一部分加以实现的。因此,在全局作用域中声明的所有变量和函数,就都成为了 window 对象的属性。
2. Math 对象
用于辅助完成复杂的数学计算任务。
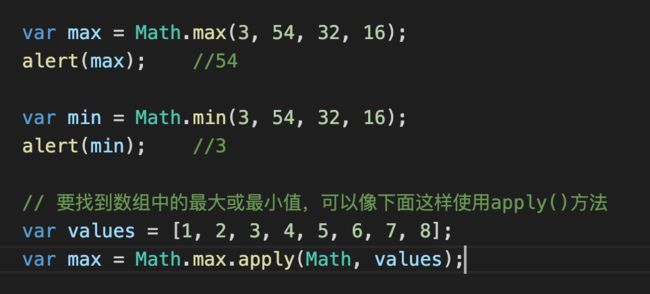
min() 和 max() 方法,用于确定一组数值中的最小值和最大值。
舍入方法:Math.ceil()、Math.floor() 和 Math.round(),分别为向上舍入、向下舍入、标准舍入(四舍五入)。
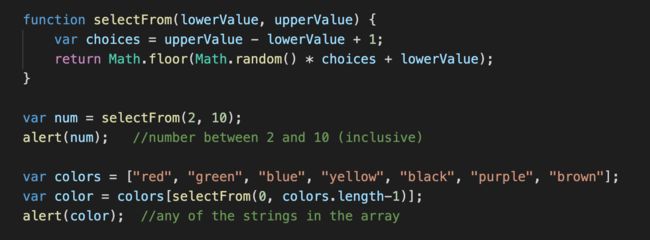
random() 方法,返回大于等于0小于1的一个随机数。套用下面的公式,就可以利用 Math.random() 从某个整数范围内随机选择一个值。
值 = Math.floor(Math.random() * 可能值的总数 + 第一个可能的值)