javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
1.什么是BOM
- BOM(Browser Object Model)即浏览器对象模型;
- BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
- window对象 ,是JS的最顶层对象,其他的BOM对象都是window对象的属性;
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
2.主要功能
- 弹出新浏览器窗口的能力;
- 移动、关闭和更改浏览器窗口大小的能力;
- 可提供WEB浏览器详细信息的导航对象;
- 可提供浏览器载入页面详细信息的本地对象;
- 可提供用户屏幕分辨率详细信息的屏幕对象;
- 支持Cookies;
- Internet Explorer对BOM进行扩展以包括ActiveX对象类,可以通过JavaScript来实现ActiveX对象。
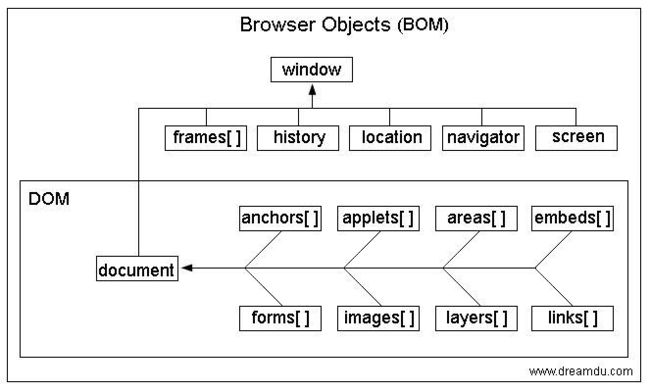
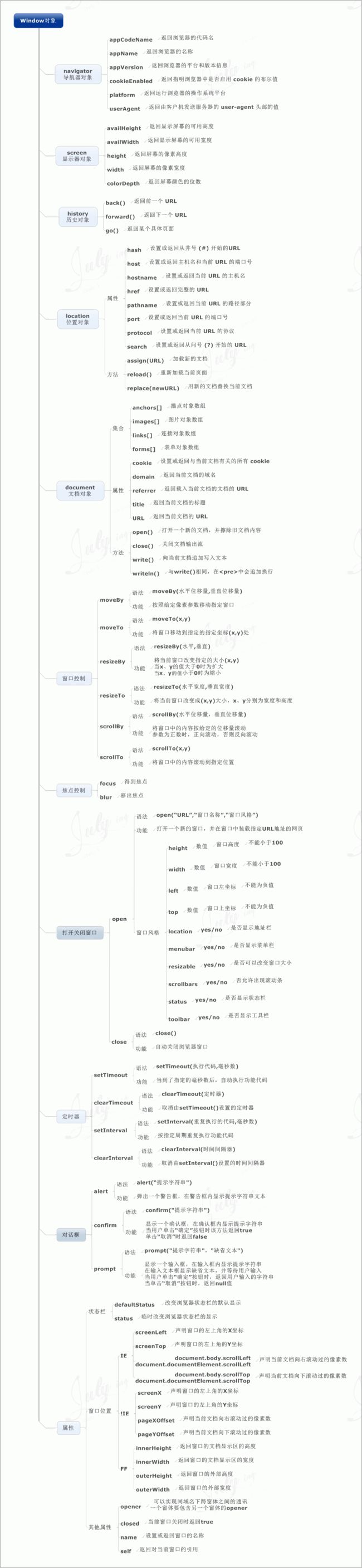
3.BOM结构图
4.什么是DOM
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
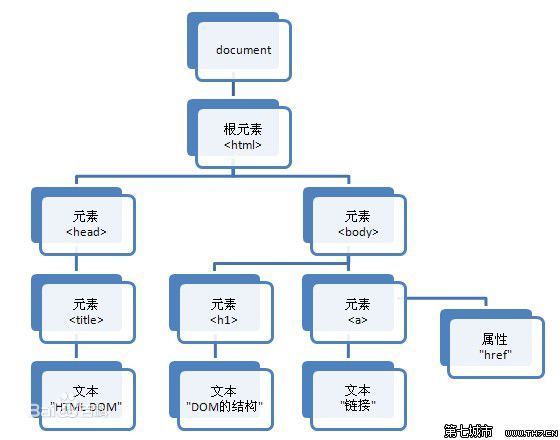
5.HTML DOM树
6.DOM 节点
- 在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
- 一共定义了12种节点类型,而这些类型又都继承自Node类型
7.Node类型
Node是所有节点的基类型,所有节点都继承自它,所以所有节点都有一些共同的方法和属性。
- Node类型的属性
- nodeType:用来表明节点类型
document.nodeType; // 返回 9 ,其中document对象为文档节点Document的实例。(这里面,9代表的就是DOCUMENT_NODE节点的意思,可以通过Node.DOCUMENT_NODE查看节点对应的数字) - nodeName和nodeValue:对于元素节点 nodeName就是标签名,nodeValue就是null;对于文本节点 nodeName为"#text"(chrome里面测试的),nodeValue就是实际的值
- childNodes:这是个十分重要的属性,它保存了这个节点所有直接子元素。
调用childNodes返回的是一个NodeList对象,它极其像数组,但是有一个最关键的地方,它是动态查询的,也就是说每次调用它都会对DOM结构查询,所以对它的使用需要慎重,注意性能。
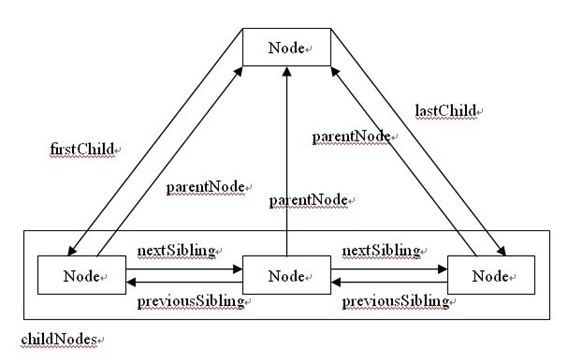
访问childNodes可以使用数组下表或者item方法,然后各个节点还存在各种属性让它们可以相互访问,下图很好的总结了
- nodeType:用来表明节点类型
- 比较有用的方法和属性:
- hasChildNodes()
如果包含子节点就返回true,比查询childNodes的length来的简单。 - ownerDocument
返回文档节点的引用(在html里面也就是document对象)
- hasChildNodes()
- Node类型常用的方法
- appendChild()方法可以在节点的childNodes的末尾增加一个节点,值得注意的是如果这个节点是已经存在在文档中的,那么便会删除原节点,感觉上就像是移动节点一样。
- insertBefore()方法接受两个参数,一个是插入的节点,另外一个是参照的节点。如果第二个参数为null,则insertBefore和appendChild效果一样。否则便会把节点插入到参照节点之前。这里要注意的是,如果第二个参数不为null,那么插入的节点不能是已经存在的节点。
- replaceChild()方法可以替换节点,接受两个参数,需要插入的节点和需要替换的节点。返回被替换掉的节点。
- removeChild()移除节点。
这里有个常见需求,比如我有一个节点 #waste-node ,那么如何移除它呢?
var wasteNode = document.getElementById("waste-node");
wasteNode.parentNode.removeClhid(wasteNode); // 先拿到父节点,再调用removeClild删除自己 - cloneNode();复制节点,接受一个参数 true或者false。如果true就是复制那个节点和它的子节点。如果是false,就是复制节点本身(复制出来的节点就会没有任何子元素)。这个方法返回复制的节点,如果需要操作它,那么需要借助前面讲的4个方法来把这个节点放入到html中去。
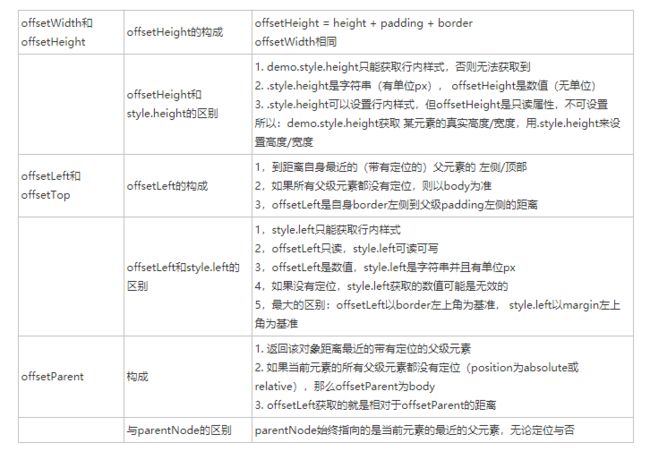
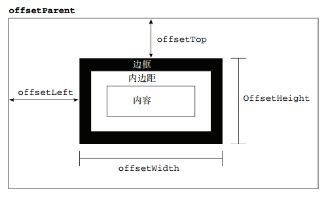
offset
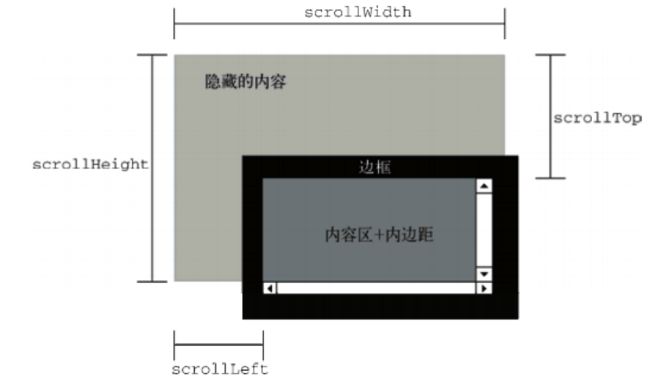
scroll
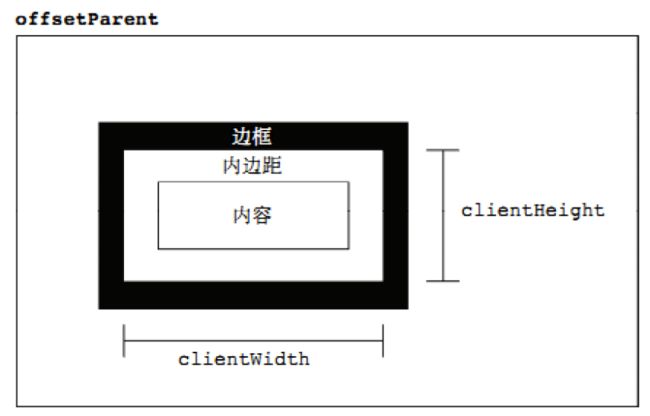
client
- clientX和clientY 获取鼠标在可视区域的位置
- clientX = width + padding,clientY = height + padding
-
clientLeft 边框的宽度,若有滚动条的话,包括滚动条
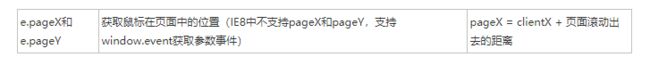
事件参数e
当事件发生的时候,系统会自动的给事件处理函数传递一个参数,会提供事件相关的一些数据,事件参数e浏览器的兼容性检测: e = e || window.event