最近又回归小程序了,中间已经有一年没有搞过了,taro都到V3版本了(都2021了就别再原生开发了),汇总一下使用过成中遇到的问题,共大家借鉴。
# Taro3相关的爬坑。
小小吐槽下,框架是升级的够快,文档及配套更新真是慢。
## taro-ui
已经使用了taro3的同学应该发现了,按照官网使用方法引入竟然报错了,怎么办呢?上github上看看吧,github又说明是版本不匹配,地址taro-ui-github,taro-ui 3.x版本正在开发中所以要使用 v3的alpha版本,运行下面的命令即可。
// npm
npm install [email protected]
// yarn
yarn add [email protected] redux or @tarojs/redux 的替代方案
Taro3版本中使用redux,官方给了一个模板直接是用的react-redux,这个没问题,但是但你想用@tarojs/redux,因为使用上稍微方便点儿。但是当你引入项目时又时报错,又不能用了么?没错V3中将不再维护此库。因为现在又一个更强大,配置简单的库redux-model。
简单对比下旧版的redux 
使用redux-model
是不是简洁了很多,省去了繁琐的书写。
原生插件使用
举例html2wxml
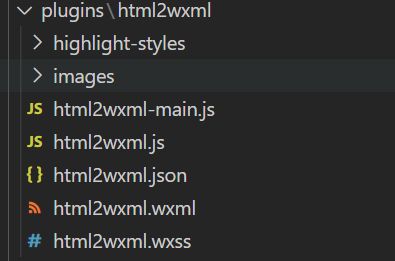
1.根目录创建plugins 文件夹,放入需要使用的插件。
2.config 文件夹下的index.js 配置拷贝路径,防止webpack对插件编译。
3.用到的页面增加index.config.js 定义使用的插件
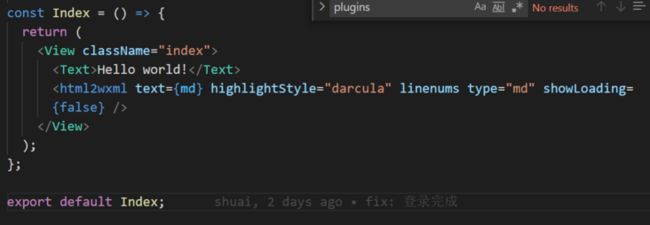
4.在页面中使用
使用字体图标 fontAwesome 或者 iconfont
如果对版本要求不高可以使用 taro-icons 有人做了一版集成了旧版的(fontawesome V4, iconfont) 的图标库,这个也能用,但是打包后你会发现体积最少增加300kb(主要是字体文件体积较大),这对小程序来说是不能接受的,所以针对字体图标库,建议通过 iconfont 搜索出来需要的,单独下载下来使用。或者设计稿上直接切图解决吧(如果有更好的方案欢迎留言交流)。
对于fontAwesomeV5 版本直接设计切图吧,我用过字体转换网站的方法,转换完成后单独字体文件体积将近10M,直接放弃。
定制主题
考虑到后续会出皮肤切换的功能,所以设计之初就直接选择了scss,来编写css.
用到的文间
1.theme.scss // 住要用来定义主题名称。
2.var.scss // 定制主题颜色变量。
3.themeify.scs // 编写函数,提取主题变量,生成css.
theme.scss
@import './var.scss';
$darkTheme: (
page_bg_color: $color-dark,
card_color: #191919,
card_bg_color: $card_bg_dark,
card_title_color: $white,
card_desc_color: $white05,
);
$lightTheme: (
page_bg_color: $color-light,
card_bg_color: $white,
card_title_color: $black,
card_desc_color: $black05,
);
$themes: (
dark: $darkTheme,
light: $lightTheme,
);
var.scss
// 主题主要颜色
$color-dark: #000;
$color-light: #ededed;
// 组件颜色
$card_bg_dark: #191919;
//字体颜色
$black: #000;
$black05: rgba(0, 0, 0, 0.5);
$white: #fff;
$white05: rgba(255, 255, 255, 0.5);
// 其它themeify.scs
@import './theme.scss';
@mixin themeify($themes: $themes) {
//$theme-name 主题样式类名, $theme-map样式
@each $theme-name, $theme-map in $themes {
// !global 把局部变量强升为全局变量
$theme-map: $theme-map !global;
// 小程序部分选择器不支持所以直接使用class类型 如果是网页可以通过body data-theme的属性值
// #{}是sass的插值表达式 & sass嵌套里的父容器标识
.theme-#{$theme-name} & {
@content; // @content是混合器插槽,像vue的slot
}
}
}
//声明一个根据Key获取颜色的function
@function themed($key) {
@return map-get($theme-map, $key); //从相应主题中拿到相应key对应的值
}
//获取背景颜色
@mixin background_color($color) {
@include themeify {
background-color: themed($color);
}
}具体是用举例
// index.tsx 只需要改变 theme-light / theme-dark 即可实现深浅两种主题的切换,多种主题可以自由添加。
return (
...
)
// index.scss
@import '../../style/themeify.scss';
.page {
@include background-color('card_bg_color');
}
.title {
font-size: 32px;
font-family: PingFangSC, PingFangSC-Medium;
font-weight: 500;
@include themeify {
color: themed('card_title_color');
}
}
ps: 写在最后,一定要去看小程序开发者文档,虽然写的很烂,但是基础的api是一直在变的,做以用的api最好在看下,我只前记得分享不允许一步操作的现在竟然可以支持3秒内的异步,所以看看还是有不一样的地方的,事件匆忙后续有坑的地方在更新。