声网Agora 教育 aPaaS 产品灵动课堂现已升级至 v1.1.0 版本。声网Agora 灵动课堂可以帮助教育机构和开发者最快 15 分钟上线自有品牌、全功能的在线互动教学平台,节省 90% 开发时间。灵动课堂自 1 月 20 日发布,截至 3 月 31 日注册用户数超 1000 家,支持的课堂数量超过 50 万/月,全球覆盖学生数累计超过 400 万。
在新版本的灵动课堂中,我们针对此前“UI 不易于修改”的问题,将 UI 代码与业务逻辑隔离,并提供 UI Kit ,从而能让开发者可以更容易地修改、添加 UI 控件。既保证了低代码开发,又提供了更高的自定义灵活度。
同时,为了让大家可以替换、添加灵动课堂的一些功能模块,甚至针对自身业务需求增加功能模块,我们还增加了自定义插件功能,即 ExtApp。你可以像搭积木一样,将自己实现的一些课堂功能,比如倒计时、抢答等,加入灵动课堂。
接下来我们来详细讲讲 v1.1.0 版声网Agora 灵动课堂的新功能与优化。
课堂 UI 自定义更灵活
在新版本的 UI 方面,我们做了两项升级。首先,我们重新设计了三套针对 1 对 1 互动教学、在线互动小班课、互动直播大班课场景的 UI。开发者可以直接使用,部署上线。同时,我们还将 UI 代码与核心业务逻辑隔离开,提供了 UI Kit,让开发者可以在此基础上修改出更符合自身品牌调性的界面。
在基于 UI Kit 修改 UI 时,开发者无需了解灵动课堂的核心业务逻辑,只需基于我们提供的 UI Kit 简单修改 UI 组件,就可以调整界面的颜色、菜单栏大小、图标和按钮的位置等各功能模块的 UI。在 agora-classroom-sdk 下的 ui-components 目录中,包含了所有 UI 组件的组合规则, 你还可以在这里加入其它 UI 组件, 或调整整体布局。
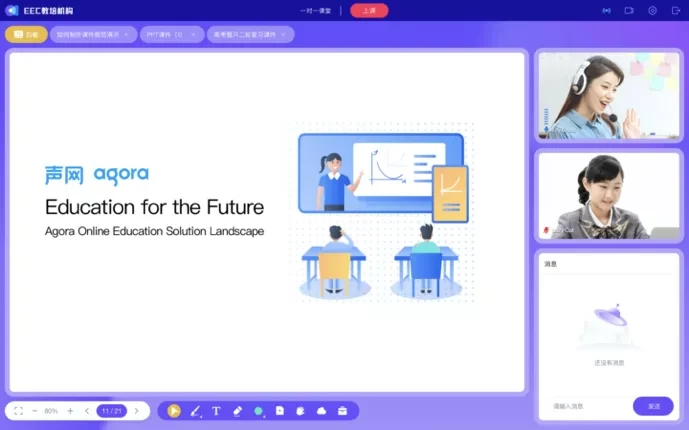
如下图所示,是灵动课堂的默认 UI。
经过自定义修改后,课堂界面可呈现完全不同的风格。如下图所示。
用 ExtApp 灵活扩展课堂功能
本次更新中,我们进一步开放了灵动课堂的底层代码,提供了 ExtApp 自定义插件。你可以将 ExtApp 理解为灵动课堂的补充插件,能够帮助开发者根据实际需求,在灵动课堂以插件形式嵌入自己实现的功能模块。每个 ExtApp 都有自己独立的生命周期和数据管理。
例如,在课堂中,老师希望可以让学生在规定时间内解题,那么你就需要在课堂中加入一个倒计时功能。这个“倒计时”就可以作为一个插件,嵌入到 Agora Classroom SDK 中。
具体实现步骤有三步:首先,需要继承 AgoraBaseExtApp 类,在你的 App 中实现一个自定义插件,在 AgoraExtAppBase 类中包含了初始化插件、更新属性等方法,具体可参见文档。
第二步,实现插件之后,就可以注册插件了。需要调用 AgoraEduSDK.registerExtApps 方法,将该插件注册到 Agora Classroom SDK 中。以我们刚刚说的倒计时插件为例,以下示例代码演示了如何注册一个倒计时插件 CountDownExtApp:
// appIdentifier: 插件 ID,将用于标识插件,不同平台的相同插件必须使用同一 ID。
// extAppClass: 容器 App Class Type, 由 SDK 创建该类的实例。
// frame: 插件容器的大小,代表距离底层视图的间距。底层视图由 Classroom SDK 生成(不包含安全区域)。
// language: 容器语言,Classroom SDK 会透传该变量到具体插件容器中,这样容器可以自己设置多语言。
let countDown = AgoraExtAppConfiguration(appIdentifier: "io.agora.countdown",
extAppClass: CountDownExtApp.self,
frame: UIEdgeInsets(top: 10,
left: 50,
bottom: 10,
right: 50),
language: "zh")
// 插件图标,用于在 UIKit 层设置,默认会在白板工具栏的工具箱弹窗里显示。
countDown.image = image
countDown.selectedImage = selectedImage
let apps = [countDown]
AgoraEduSDK.registerExtApps(apps)完成第二步之后,这个倒计时就会成为 Agora Classroom SDK 的一个插件。
最后一步,就是启动插件。
默认情况下,成功注册的插件会显示在灵动课堂白板工具栏的工具箱弹窗里显示。如果你想要为该插件自定义一个入口,你可修改我们在上文提到的 UI Kit 模块的相应文件,在灵动课堂三大场景中为该插件添加一个入口,然后在点击或者显示该插件时调用以下方法即可。
// 在 willLaunchExtApp 方法中传入插件 ID。
extAppContext?.willLaunchExtApp(appIdentifier)目前我们在示例代码中,提供了倒计时功能插件的例子,可在声网文档中心,搜索「灵动课堂」,查阅详细文档获取。
新增页面录制,所见所录即所得
在线教育场景中,课程录制是绝对的刚需功能。声网在今年 2 月上线了页面录制服务,可将音视频、白板、课件以及聊天信息等内容全部同时录制下来,且不带来额外的带宽、性能开销,录制过程不影响任何主播/观众的 RTC 互动体验。而且录制结束后,可以实时生成 MP4 文件,兼容主流播放器。
灵动课堂 v1.1.0 新增支持页面录制,能够将指定 URL 的页面内容和音频混合录制为一个 MP4 音视频文件,实现音视频内容、白板内容、课件内容同步录制。开发者可通过灵动课堂云服务 RESTful API 配置并发起页面录制,详见声网文档中心,搜索「灵动课堂云服务 RESTful API」。
新增课件管理
为提升课堂学习效果,灵动课堂 v1.1.0 新增课件模块。老师可通过灵动课堂客户端上传 PPT、DOC、PDF 等格式的文件。灵动课堂客户端会对后缀名为 "ppt"、"pptx"、"doc"、"docx"、"pdf" 的文件默认开启文件转换,以用于课堂内白板展示。开发者还可通过灵动课堂云服务 RESTful API 配置并上传文件至云盘,并获取课堂内云盘文件变更事件,详见声网文档中心,灵动课堂云服务 RESTful API。
在 v1.1.0 灵动课堂中,上传至云盘的文件默认储存在 Agora 的阿里云 OSS 账号中。如开发者想要将文件存储至自己的 OSS 账号中,需要更新 Agora 控制台 aPaaS 配置中的白板 JSON 配置对象,详见灵动课堂前提条件中在 Agora 控制台配置灵动课堂一节。
v1.1.0 还支持课件预加载。在 Agora Classroom SDK 的 launch 方法中新增 courseWareList 和 personalCourseWareList 字段,用于预加载教育机构指派的和老师端上传的课件。成功调用后,客户端会将云盘中的课件缓存至本地。详见声网文档中心, Agora Classroom SDK API。
除此之外,声网Agora 教育 aPaaS 灵动课堂 v1.1.0 还新增了用户列表、课堂奖励、点名上台、课堂状态等新功能,详情可点击「阅读原文」了解。
灵动课堂依托声网Agora 自研的软件定义实时网 SD-RTN™ ,基于深度学习算法实时、准确识别网络异常,实现用户“零感知”故障切换机制,可为业务高可用保驾护航。同时,我们还针对东南亚、中东、北美等外教所在国和国内中小城市,做到专属网络优化,端到端优质传输率高于 99%。我们在后续的产品迭代中,还将为灵动课堂增加更多功能,提供更好的开发灵活度。如果各位开发者有任何针对灵动课堂的功能需求,欢迎访问 rtcdeveloper.com 发帖留言与我们交流。