原文:Migrate Your Accelerator-based Storefront to Project Spartacus
如果您已阅读过“迁移到 Spartacus javascript storefront 项目的五个原因”和“SAP Commerce Cloud Project Spartacus 入门”这两篇文章,您可能想要迁移到基于无状态高性能架构的 storefront, 并且想知道如何实际准备 migration。 本文将讨论一种适用于小型 storefront的迁移方法,但其流程也可以帮助大型项目迁移。不过对于后者,建议完全重新实施。
To Migrate or Not?
尽管建议将迁移到 Spartacus 作为重新开始和重新考虑您的店面体验的机会,但您可能需要迁移到 Spartacus 并保持相同的体验。根据自定义基于加速器的店面的数量和方法,您发现尝试将现有体验迁移到 Spartacus 变得简单或困难。如果您不确定,您可以使用以下步骤进行练习,以确定更改的数量,而不必花时间实施。这可以让您了解迁移与从绿地方法开始相比可能需要多少工作。
正如“SAP Commerce Cloud Project Spartacus 入门”中所述,您可以同时运行 Accelerator 和 Spartacus 店面以降低风险,但建议不要长时间这样做。在两个技术堆栈上维护两个店面会使开发和测试变得非常困难,更不用说您可能会根据客户点击的店面页面给他们带来不一致的用户体验。
Prerequisites
建议您在升级到 SAP Commerce 1905 或更高版本后开始迁移到 Spartacus 店面,因为 Omni Commerce Connect (OCC) 应用程序编程接口 (API) 的安装方式已得到简化(它们现在可用作扩展 extensions 而不是附加组件 addon)。
要开始使用,您还需要以下内容:
初始设置
- 查看 Spartacus 的发行说明和路线图,以确保您了解哪些功能具有同等性,哪些可能已更改,哪些可能缺失
- 升级您现有的店面以至少使用 SAP Commerce 1905
- 任何现有的 OCC 插件都已转换为常规扩展(如果使用 SAP Commerce 2005 或更高版本)
- 您已完成“构建和部署您的第一个 SAP Commerce Cloud 项目”的步骤。 您可能还需要查看安装 SAP Commerce Cloud 2005 以与 Spartacus 一起使用中涵盖的内容,并确保您已配置并执行了 Spartacus 项目设置。
Front-End Team
前端团队将构建由布局和 Angular 模块组成的店面用户界面。 开发人员的核心技能将是:
- Angular
- RxJS
- Spartacus
- HMTL5
Back-End Team
后端团队将构建前端团队所需的 OCC API。 所需的核心开发人员技能是:
- SAP Commerce
- OCC
Anatomy of a Spartacus-based Storefront
在开始迁移之前,您应该熟悉 Spartacus 店面的工作方式。 首先访问 Spartacus Storefront 文档并查看模块和组件目录。它看起来像这样:
浏览模块和组件并熟悉 Spartacus 提供的功能。 特别注意提供默认 CmsConfig 的模块,它定义了标准 CMS 组件和 Spartacus 组件之间的映射。 在下面的示例中,BannerComponent 提供到 SimpleResponsiveBannerComponent、BannerComponent 和 SimpleBannerComponent 的映射。
BannerModule
@NgModule({
imports: [CommonModule, RouterModule, GenericLinkModule, MediaModule],
providers: [
provideDefaultConfig({
cmsComponents: {
SimpleResponsiveBannerComponent: {
component: BannerComponent,
},
BannerComponent: {
component: BannerComponent,
},
SimpleBannerComponent: {
component: BannerComponent,
},
},
}),
],
declarations: [BannerComponent],
entryComponents: [BannerComponent],
exports: [BannerComponent],
})
export class BannerModule {} Accelerator-based Storefront vs Spartacus-based Storefront
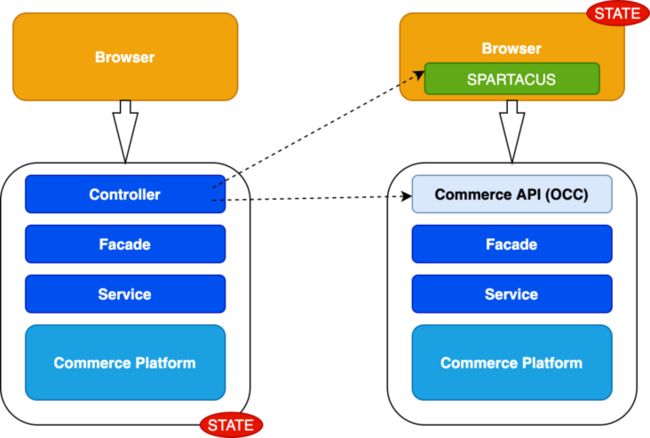
您可能熟悉下图左侧的标准基于 Spring-MVC 的加速器,但请仔细查看右侧 Spartacus 店面的描述,以了解主要区别。
Accelerator Storefront
在传统的店面中,浏览器向服务器发出请求,服务器检索页面结构并执行控制器、外观和服务来处理和检索呈现视图所需的信息。
大多数状态都保存在服务器端。
Spartacus Storefront
在无头店面中,前端加载在浏览器上,页面结构和布局从服务器检索(除非它具有静态布局)。 Spartacus 组件(参见上面的模块和组件)用于在客户端构建页面,它们执行对服务器的 OCC 调用(参见上面的 OCC API)以检索渲染所需的数据。 但是,出于性能和 SEO 的目的,初始页面可能最初是在服务器上构建的(使用称为服务器端渲染 - SSR 的技术)。
状态保存在客户端。
在迁移过程中,您将现有的加速器控制器功能分解为单独的 Spartacus Angular 组件(也包括视图/模板逻辑)和 OCC API,如虚线所示。 请注意,在某些情况下,可能还需要修改现有的底层外观和服务。
还需要更改内容目录,Spartacus 文档很好地概述了加速器和 Spartacus 示例数据之间的差异。
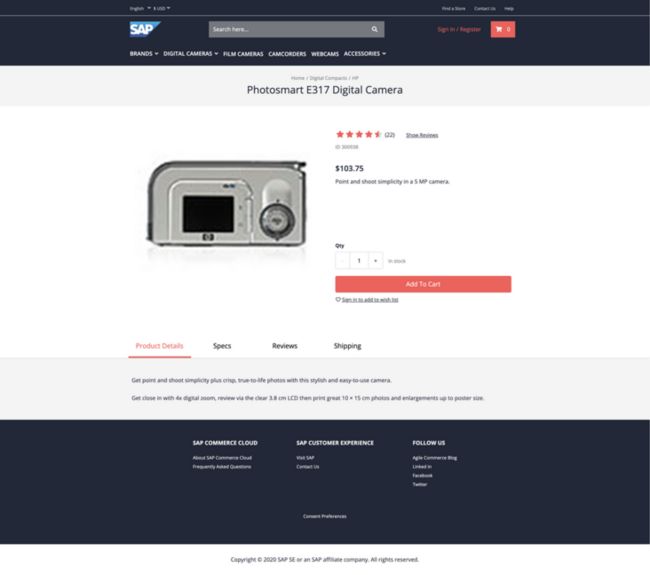
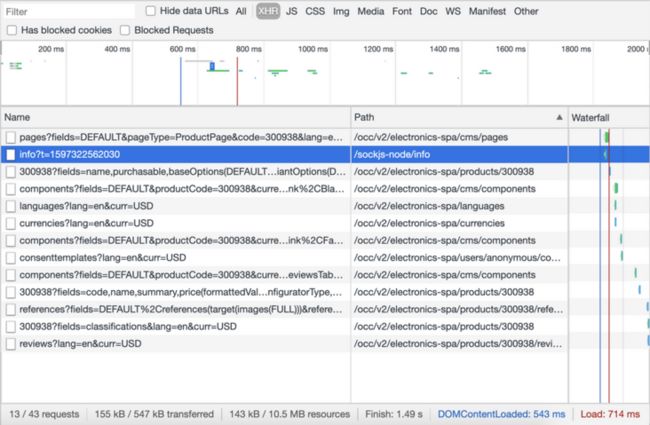
最后,您可以在 Chrome 开发人员工具的帮助下分析产品详细信息页面的示例调用,以了解所有内容是如何组合在一起的。使用网络选项卡查看 Spartacus 生成的请求。
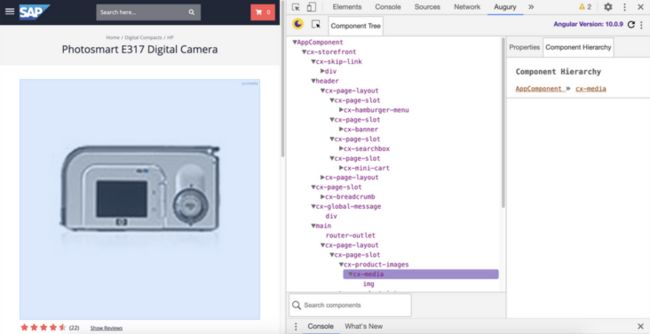
使用 Augury Chrome 插件,您可以在浏览器中构建页面后查看生成的组件层次结构。
Starting the Migration
步骤 1 - 清点您的 CMS 组件和页面
对当前店面中使用的页面和组件进行清点非常重要,如下表所示。 对于每个页面,列出使用的控制器和自定义 CMS 组件,并为每个组件找出它需要显示或处理的数据。 一些需要的信息乍一看可能不可见,例如下拉框或弹出窗口。
在编辑现有店面中的给定页面以检索组件详细信息时,您可以在 SmartEdit 中过滤对 /pagescontentslotscomponents 的请求。
Components used in the Accelerator Product Details Page
0: {componentId: "SiteLogoComponent",…}
1: {componentId: "HomepageNavLink",…}
2: {componentId: "OrderComponent",…}
3: {componentId: "MiniCart",…}
4: {componentId: "ElectronicsCategoryNavComponent",…}
5: {componentId: "breadcrumbComponent",…}
6: {componentId: "TabPanelContainer",…}
7: {componentId: "FooterNavigationComponent",…}
8: {componentId: "MyAccountComponent",…}
9: {componentId: "MyCompanyComponent",…}
10: {componentId: "SearchBox",…}
11: {componentId: "VariantSelector",…}
12: {componentId: "AddToCart",…}
13: {componentId: "Similar",…}
14: {componentId: "CookieNotificationComponent",…}
15: {componentId: "AnonymousConsentManagementComponent",…}
16: {componentId: "AssistedServiceComponent",…}
17: {componentId: "ProfileTagScriptComponent",…}
18: {componentId: "PersonalizationScriptComponent",…}
19: {componentId: "BundleCarouselComponent",…}开箱即用的 Spartacus 支持几乎所有响应式 B2C CMS 组件,因此您只需关注自定义组件,以及来自标准库中未涵盖的第三方插件或市场扩展的组件。 根据功能区域对它们进行分组和分类,使用如下所示的组件清单。 请注意,与 Accelerator Page 方法不同,Spartacus 中的所有内容都需要是一个组件,因此您可能需要将现有 Jakarta Server Page (JSP) 布局的部分组件化。
以下查询为您提供了店面中使用的组件、页面模板和页面的概览:
// Component list
select
{ct.code},
{c.id},
{ct.extensionName},
count(*) as cnt
from {
AbstractCMSComponent as acc
join ComposedType as ct on {ct.pk} = {acc.itemtype}
join CatalogVersion as cv on {cv.pk} = {acc.catalogversion}
join Catalog as c on {cv.catalog} = {c.pk}
}
where {c.id} LIKE '%ContentCatalog' and {cv.version} = 'Online'
group by {ct.code}, {cv.version}, {c.id},{ct.extensionName}
order by cnt desc
// Page Templates
select
{ct.code},
{c.id},
{pt.name},
{pt.frontendTemplateName}
from {
PageTemplate as pt
join ComposedType as ct on {ct.pk} = {pt.itemtype}
join CatalogVersion as cv on {cv.pk} = {pt.catalogversion}
join Catalog as c on {cv.catalog} = {c.pk}
}
where {c.id} LIKE '%ContentCatalog' and {cv.version} = 'Online'
order by {ct.code}
// Pages
select
{ct:code},
{c:id},
{ap:name[de]},
{ap:uid}
from {
AbstractPage as ap
join ComposedType as ct on {ct.pk} = {ap.itemtype}
join CatalogVersion as cv on {cv.pk} = {ap.catalogversion}
join Catalog as c on {cv.catalog} = {c.pk}
}
where {c.id} LIKE '%ContentCatalog' and {cv.version} = 'Online'
order by {ct.code}
// Pages, Components and Slots
select
{c.id},
{cv.version},
{p.uid} as "Page",
{pt.uid} as "Template",
{s4p.position} as "Template assigned position",
{st.uid} as "content slot id 4t",
{st.active} as "content slot 4t active",
{sn.templatePOS} as "pos",
{sn.name} as "template available position",
{comp.uid},
{compt.code},
{comp.visible}
from {
AbstractPage as p
join CatalogVersion as cv on {cv.pk} = {p.catalogVersion}
join Catalog as c on {c.pk} = {cv.catalog}
join PageTemplate as pt on {pt.pk} = {p.masterTemplate}
join ContentSlotForPage as s4p on {s4p.page} = {p.pk}
join ContentSlot as st on {st.pk} = {s4p.contentSlot}
left join ContentSlotName as sn on {sn.template} = {pt.pk} and {sn.name} = {s4p.position}
join ElementsForSlot as e2s on {st.pk} = {e2s.source}
join AbstractCMSComponent as comp on {comp.pk} = {e2s.target}
join ComposedType as compt on {compt.pk} = {comp.itemtype}
} where
{cv.version} = 'Online' and {c.id} like '%ContentCatalog'
order by {cv.version},{c.id},{p.uid},{sn.templatePOS},{comp.uid}
// Templates, components and slots
select
{c.id},
{cv.version},
{p.uid},
{pt.uid},
{s4t.position} as "template assigned position",
{st.uid} as "content slot id 4t",
{st.active} as "content slot 4t active",
{s4t.allowOverwrite} as "template allow overwrite",
{sn.templatePOS} as "pos",
{sn.name} as "template available position",
{comp.uid},
{compt.code},
{comp.visible}
from {
AbstractPage as p
join CatalogVersion as cv on {cv.pk} = {p.catalogVersion}
join Catalog as c on {c.pk} = {cv.catalog}
join PageTemplate as pt on {pt.pk} = {p.masterTemplate}
join ContentSlotForTemplate as s4t on {s4t.pageTemplate} = {pt.pk}
join ContentSlot as st on {st.pk} = {s4t.contentSlot}
left join ContentSlotName as sn on {sn.template} = {pt.pk} and {sn.name} = {s4t.position}
join ElementsForSlot as e2s on {st.pk} = {e2s.source}
join AbstractCMSComponent as comp on {comp.pk} = {e2s.target}
join ComposedType as compt on {compt.pk} = {comp.itemtype}
} where
{cv.version} = 'Online' and {c.id} like '%ContentCatalog'
order by {cv.version},{c.id},{p.uid},{sn.templatePOS},{comp.uid}在标准加速器中,PageController(基于 AbstractPageController)准备呈现页面所需的上下文。 在 Spartacus 中,大部分工作已经由框架执行,但手动检查可能需要移动到自定义 OCC 扩展或单个组件的逻辑是个好主意。
Step 2 - Perform a GAP Analysis
对于每个组件,确定是否有相应的 OCC API 提供所需的数据(和相应的可注入服务),否则描述将需要的 OCC 扩展。 此外,为每个组件设置开发优先级(或重要性)。
Step 3 - Start the API Implementation
使用 API First 方法,创建缺失的 OCC 扩展并根据现有 OCC 服务的语义定义接口。 从空(或模拟)实现开始,因为这将允许前端团队在下一步中并行开始工作。
使用 Swagger CodeGen 自动生成前端需要的 Typescript Angular 客户端代码。 使用必要的缺失字段增强 DTO。
Step 4 - Implement the CMS Pages and Components
创建一个基本的 Web 内容管理系统 (WCMS) 结构来复制您当前的店面并启动您的 Spartacus 应用程序。 在 Chrome 开发者工具中打开您的控制台选项卡,您将看到每个没有相应 Angular 组件的 CMS 组件的警告,也将显示可用 CMS 插槽的警告。
验证此信息是否与您的 CMS 组件清单相匹配。
在无头店面中,前端加载在浏览器上,页面结构和布局从服务器检索(除非它具有静态布局)。 Spartacus 组件(参见上面的模块和组件)用于在客户端构建页面,它们执行对服务器的 OCC 调用(参见上面的 OCC API)以检索渲染所需的数据。 但是,出于性能和 SEO 的目的,初始页面可能最初是在服务器上构建的(使用称为服务器端渲染 - SSR 的技术)。 状态保存在客户端。
Conclusion
本文提供了对 Spartacus 以及迁移现有加速器店面所需的技术的更多技术介绍。 迁移可能涉及大量的重新设计,但有切实的性能和维护优势使其值得。 仔细准备是成功迁移的关键。
更多Jerry的原创文章,尽在:"汪子熙":![]()