在试用 Deno 的时候为依赖引入方式而困扰,按原始的引入方式依赖很难维护,查询相关文章,有推荐用单独 deps.ts 文件来维护,当然也有很多插件可以支持 Node 或者类似 Node 的维护方案。
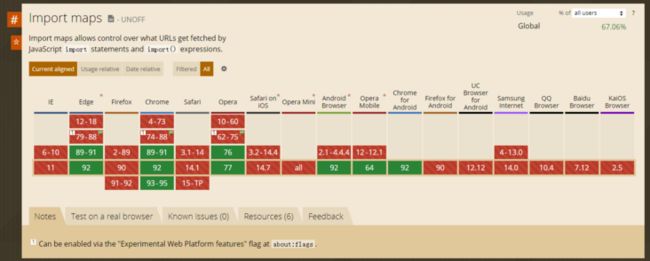
官网手册里有提及另一个比较有意思的标准方案 import-maps,而且此方案是已经在 Chrome89 中支持的。
import-maps
这个提案扩展了 import 的机制,使用 标签,可以配置 import 信息。
这样在网页上就能直接使用 import lodash from "lodash"; 语法直接引入模块,浏览器会自动解析成 import lodash from "/node_modules/lodash-es/lodash.js";
也可以使用
详细的可以查看文章底下的相关资料。
Deno import-maps
import-maps 可以让资源集中在一起维护, Deno 中使用恰好可以使用此方式来管理依赖。只要建立一个 import-maps 维护文件,然后在启动的时候带上参数 --import-map= 即可开启。
官网手册的例子:
建立一个 import_map.json 文件,其中写入依赖信息
{
"imports": {
"fmt/": "https://deno.land/[email protected]/fmt/"
}
}color.ts 文件中引入使用
import { red } from "fmt/colors.ts";
console.log(red("hello world"));启动
deno run --import-map=import_map.json color.ts也可以用此方式配置根路径访问或者其他路径的别名
{
"imports": {
"/": "./",
"./": "./",
"@": "./"
}
}Trex
当然,手动添加和删除毕竟还是比较麻烦,社区也早有人提供了相关工具 Trex
安装
deno 版本需要大于等于 1.10.2
deno install -A --unstable --import-map=https://deno.land/x/trex/import_map.json -n trex --no-check https://deno.land/x/trex/cli.ts使用
安装依赖
trex i --map fs http fmt--map参数是从deno.land/x来安装
添加自定义资源的依赖
trex --custom React=https://dev.jspm.io/react/index.js删除依赖
trex delete React当然,运行的时候依赖需要将 import-maps 的配置文件传入启动。
所以 Trex 也提供类似 NPM Script 的功能,只需要添加 run.json 文件,其中写入相关配置
{
"scripts": {
"start": "trex exec --perms env,read,write,net denon run ./app.ts",
"dev": "denon run ./app.ts",
"build": "aleph build"
}
}使用 trex run start 即可启动,其中 --perms env,read,write,net 是 Trex 提供的权限快捷写法,同时 run 执行时也支持传参。具体的可以查看相关文档了解。