在nodejs原始的http模块中,开启一个服务编码相对麻烦,需要对请求方式及上传的数据进行各种判断,而koa给我们提供了比较便捷的编码方式,同时它还有很多中间件可以直接拿来使用。
首先来看,如何开启一个服务,安装koa,引入Koa构造函数,通过new来创建koa的实例对象,监听8000端口,通过use来处理客户端的请求,use处理的中间件有两个参数,ctx表示上下文,request和response都在ctx中,next表示执行下一个匹配的中间件。以下代码表示当请求方式为get时,响应结果hello world
const Koa = require('koa')
const app = new Koa()
app.use((ctx, next)=>{
if(ctx.request.method === 'GET'){
ctx.response.body = 'hello world'
}
})
app.listen(8000, ()=>{ console.log('8000端口启动') })koa本身比较轻量,很多中间库都没有集成在koa内部,需要安装其他的库才能使用,首先常用的就是 koa-router,router 可以自定义路由,可通过get / post 等方法直接调用
const Koa = require('koa')
const app = new Koa()
const Router = require('koa-router')
const userRouter = new Router({ prefix: '/user' })
app.use((ctx, next) => {
next()
})
userRouter.post('/', (ctx, next)=>{
ctx.response.body = 'post请求'
})
app.use(userRouter.routes())
app.listen(8000, () => { console.log('8000端口启动') })在get、post或者其他请求中,通常会携带一些参数,而参数对于我们接收请求返回响应也是非常重要的,get请求的参数通常有两种,分为query和params,query的方式是在url后面拼接问号和键值对的参数,类似于/user?name=kiki,params是在斜线后面添加参数,类似于 /user/1,这个数字1就是不固定的,可以由客户端传递的值,在koa-router中,都可以直接通过ctx.request对象中获取
const Koa = require('koa')
const app = new Koa()
const Router = require('koa-router')
const userRouter = new Router({ prefix: '/user' })
app.use((ctx, next) => {
next()
})
userRouter.get('/:id', (ctx, next)=>{
ctx.response.body = {
query: ctx.request.query,
params: ctx.request.params
}
})
app.use(userRouter.routes())
app.listen(8000, () => { console.log('8000端口启动') })而post请求,常用的方式就是 json,urlencoded和表单上传的form-data,前两者可以通过 koa-bodyparser来处理,在request.body中获取解析后的json数据
const Koa = require('koa')
const app = new Koa()
const bodyParser = require('koa-bodyparser')
const Router = require('koa-router')
const userRouter = new Router({ prefix: '/user'})
app.use(bodyParser())
userRouter.post('/', (ctx, next)=>{
ctx.response.body = ctx.request.body
})
app.use(userRouter.routes())
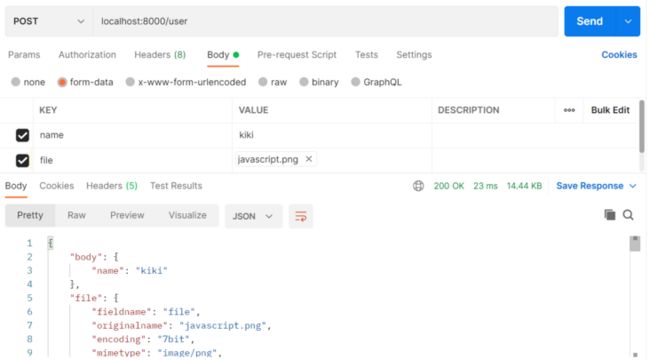
app.listen(8000, ()=>{console.log('开启8000端口')})而处理以form-data格式发送的请求时,需要通过 koa-multer,通过导入的multer函数来创建upload对象,upload.any() 可以用来接口非文件的数据,upload.single() 传入form-data中的key值来处理上传的文件
const Koa = require('koa')
const app = new Koa()
const Router = require('koa-router')
const userRouter = new Router({ prefix: '/user'})
const multer = require('koa-multer')
const upload = multer()
userRouter.post('/', upload.single("file"), (ctx, next)=>{
ctx.response.body = {
body: ctx.req.body,
file: ctx.req.file
}
})
app.use(userRouter.routes())
app.listen(8000, ()=>{console.log('开启8000端口')})在获取请求参数的过程中,可能存在参数不对需要进行报错提示,这种情况可以把报错进行统一的处理,通过ctx中app去发射一个错误信息,并通过 on函数进行捕获
const Koa = require('koa')
const app = new Koa()
app.use((ctx, next)=>{
ctx.app.emit('error', new Error('请先登录'), ctx)
})
app.on('error', (err, ctx)=>{
ctx.body = err.message;
})
app.listen(8000, ()=> {})koa与原生的nodejs相比,简化复杂的代码逻辑,让koa的编码更为简单,另一个框架express同样也可以简化编码,编码方式大同小异,可以看看这一篇,让nodejs开启服务更简单--express篇