信也神笔活动平台是基于最前沿的拉新、促活、成交等业务而打造的一站式低代码无代码平台。通过极速投放、渠道归因、大盘分析、策略调整来降低获客成本、提高成交量,助力企业实现营销收益最大化。
信也神笔支持登录注册、营销弹窗、红包雨、摇钱树、猜一猜、摇一摇、年货节、秒杀免单、认证提额、捐步数做公益、积分领好礼、助力领好礼、新客领好礼、分享领红包、分享测额度、免息费、移动积分兑换、亲友礼券、一飞冲天等二十余种活动的自助设计与投放。具有全自助、性能高、体验好、千人千面、多租户、开箱即用等特点,在信也科技内部上线 2 年时间内,已在集团多条业务线上同步展开使用,自主配置了 427 次 Landing、弹窗、活动等,极大节省了人力成本,提高了运营效率和成交量。
神笔设计平台
信也神笔活动设计平台从架构上主要分为“搭建平台、云端、客户端”三部分,整体是通过云端一体化的方案来实现的,达成了复杂业务、极致性能、高效交付三者的有效统一。下文将重点介绍神笔营销一体化的技术方案。
神笔技术架构
1、国际化业务使用
- 国际化业务如何支持多语言的?
国际化业务需支持多语言,使用了 i18n 组件,使用这个组件对项目的修改很小,将每种语言封装成独立的语言包,由于不同国家部署在不同国家的服务器上,通过构建脚本设置变量来区分语言。
var language = 'en'
if (process.env.COUNTRY === 'ID') {
language = 'id'
} else if (process.env.COUNTRY === 'PH') {
language = 'en'
} else if (process.env.COUNTRY === 'VN') {
language = 'vi'
}
const i18n = new VueI18n({
locale: language,
messages,
})- 国际化是如何接入的?
国际化业务接入相对复杂一些,首先就是代码兼容,前端除了需要支持多语言,还有单独的存储服务、预览地址、OSS,而且后端 JAVA 服务依赖公司的中间件 DAS、Cache、Cat、Apollo、网关、Redis 等,但这些中间件国际化都没使用,当时就剥离了这些中间件,只保留 Apollo ,又接入了国际化的 Cas 权限系统 ,图片存储服务也从七牛改为 阿里云OSS。其次就是站点部署,国际化站点发布方式还是通过 Jenkins,所有的构建打包都是最传统的方式,神笔平台涉及三个站点,前端 1 个 Corp 站点,1 个 SSR 站点,1 个数据存储的 JAVA 站点。部署前需要建库建表建账号,提供构建命令和 Dockerfile 文件,接下来就是国际化业务接入神笔平台,目前国际化神笔平台支持 Landing、弹窗和常规活动的自主化配置和发布。

2、快速排版
- 配置内容有那些?
神笔活动设计平台整体分三块,组件选择区、编辑预览区、组件属性编辑区。组件选择区,可以通过拖拽或点击选择组件到编辑预览区,组件选择区还列出所有已选择的组件,可以通过拖拽列表进行排序,列表上右键可以复制、删除和设置组件对齐方式;编辑预览区,支持拖拽组件和实时预览页面,对当前激活组件通过拖拽进行排序,也可以右键复制、删除和设置组件对齐方式,文本组件可直接输入;组件属性编辑区分为组件配置、页面配置和页面管理,
其中组件配置包括属性配置和样式配置。属性配置是对组件内容的配置,例如文本内容、图片、按钮文字、按钮类型、跳转链接和文本输入框内容等。样式配置包括外层容器样式和组件自身样式配置,对于每个组件支持配置哪些样式,可以自由定制,例如组件布局、对齐方式、背景色、渐变色、背景图、内外边距、层级、宽高、边框样式等,所有 CSS 样式只需要配置一下都可以支持;页面配置包括页面背景图、背景色、渐变色和页面标题,一些页面级的属性;页面管理是对多页面应用的支持。
- 如何分类的?
这里重点说一下,组件的样式属性配置,基本上每个组件都是多级嵌套的Dom结构,所以我们把样式的配置也拆分成容器样式和自身样式,容器样式就是组件的父节点的样式,包括组件定位方式(绝对、相对和响应式Flex),组件背景色、渐变色和背景图,宽度和高度,内外边距、层级和边框样式等,组件的子节点也可以有单个子节点和多个子节点。自身样式就是对单个子节点样式的配置,而内部样式是对多个子节点样式分别配置,组件自身样式和内部样式都是组件内容级的样式,即对组件里面内容的样式进行配置,所有的样式都可以支持配置,不用区分Dom元素的类型。
3、一体化渲染
- 前端组件如何在云端和客户端复用的?
封装后的前端组件支持云端和客户端复用,前面提到平台上有一个编辑预览区,这个预览区的组件和真实渲染出来的组件是同一个组件,包括视图、逻辑和样式,所以组件只需要开发一次,就可以在云端和客户端同时使用。如下代码就是通过在云端和客户端引入组件,通过循环组件的配置list,通过propertyName去区分文本、图片、输入框等不同组件,配置属性通过props传到组件中。
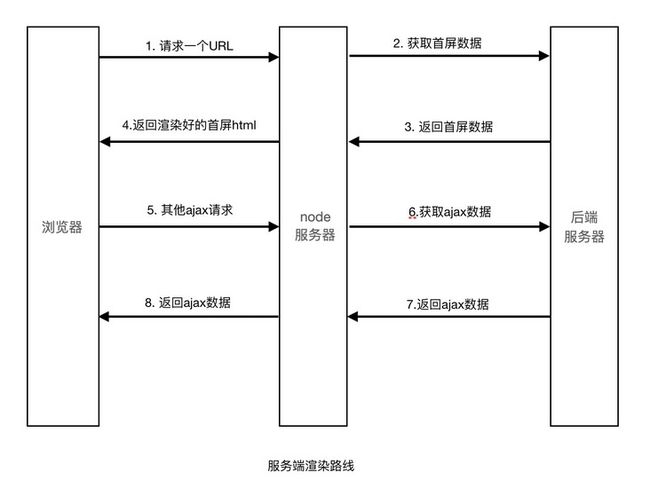
- Vue-SSR组件是如何渲染的?
Vue-SSR就是将一个组件在服务器端渲染为HTML字符串,将其直接发送到浏览器端,最后将这些静态标记"激活"为客户端上完全可交互的应用程序,所以 Vue-SSR 有一个Server端和一个Client端, Server端将从后端服务器返回的数据,渲染成HTML字符串,所以相对于CSR来说,服务器负载变大,所以需要加入监控,对于内存、CPU占用过高,就降级为CSR,还有缓存Server端,判断当前用户有没有过期,如果没过期就缓存结果。
- 什么时候选择用Handlebars?
Handlebars是一种JS模板引擎,不是框架,所以 Handlebars轻量级,使用起来方便简洁,可快速创建模板,对于模板简单、没有太多复杂的交互的场景比较适用,比如Landing和资讯文章,可以通过生成静态页面把性能提到极致。但由于 Handlebars通过填充数据生成静态HTML,所以其代码可读性比较差,填充的内容数据类型不直观,需要进行转换,假设页面的交互非常复杂,就会发生逻辑代码维护困难的情况,建议使用Vue-SRR同构渲染。
{{!-- 组件区 --}}
{{#each components}}
{{!-- 图片组件 --}}
{{#if_eq propertyName 'img'}}
 {{/if_eq}}
{{!-- 输入组件 --}}
{{#if_eq propertyName 'textarea'}}
{{/if_eq}}
{{/each}}
{{/if_eq}}
{{!-- 输入组件 --}}
{{#if_eq propertyName 'textarea'}}
{{/if_eq}}
{{/each}}4、活动模板研发
- 活动模板是如何接入的?
目前组件类型分基础和活动,基础组件包括文本、图片、输入框、按钮、容器和弹窗,这类组件是通用性比较强,满足一般简单页面的配置。活动组件就比较便定制化,针对一些常规类活动,拆分出需要定制化的活动组件,不需要定制化的组件可以由基础组件组装而成,活动接入时,首先在组件选择区的活动类中添加活动组件选项,包括名称和ICon,然后在编辑预览区引入活动组件Vue,这里是完整的组件,包括视图、逻辑和样式,然后在组件属性编辑区添加需要编辑的属性,在对属性编辑时,编辑预览区可实时预览效果,不用切换窗口来预览效果,简单方便。
在接入活动时,首先要拆分组件,哪些组件需要定制化,哪些组件可以通过基础组装而成,对于定制化组件需要哪些属性的配置,组件与组件之间如何通信,这些在接入前需要思考和设计好的,只要前期设计好这些,那接入的效率就事半功倍。
- 如何提高活动的配置效率?
如果要提高活动的配置效率,首先就是在活动模板的设计上,尽量简化属性配置,同时又能满足活动通用性的业务需求,前期要多与产品沟通,熟悉活动设计背景,对于新活动设计初期,就应该从活动模板的角度去设计这个活动,对于使用者理解和操作越简单越好。其次就是模板化,配置过的活动都是模板,对模板做克隆操作,在克隆后的模板上只需要对配置做细微的调整,就可以生成新的活动链接,即生成新的活动模板。
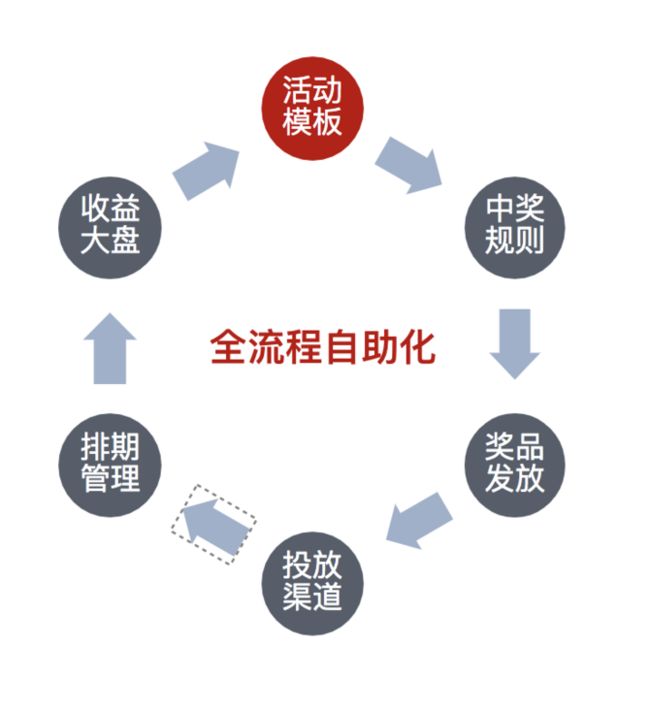
5、活动ID打通投放全流程
创建活动时候,会生成一个唯一的活动ID ,作为活动的唯一标识符,贯穿整个活动的生命周期。调用后端JAVA服务时候,以活动ID来获取中奖结果,活动ID与Offer平台打通,进行奖品发放,还有后期投放渠道分类、排期管理和收益大盘分析,活动ID贯穿在整个业务的传输链接中。
随着数字化时代的到来,数字化转型和升级已成为企业的共识,信也科技也将不遗余力,始终秉持“科技,让金融更美好”的使命,致力于研发更高效、更智能的数字化工具,积极探索数字赋能,持续为合作伙伴创造更大的价值,携手创造金融科技行业新生态。
作者介绍
HH,信也科技前端专家,负责借款市场前端研发、借款买量平台建设
CC,信也科技前端资深专家,负责借款前端团队、大前端技术委员会

