- Web入门梳理:HTML5
baby_hua
Web前端html
html52008年HTML5HTML的新版本,新标准;常用新标签相关内容可查看:W3C手册header:文档页面头部nav:导航链接部分footer:文档页脚底部article:文章section:章节/区段aside:内容之外的侧边内容datalist:标签定义选项列表,需要与input配合使用fieldset:可将表单内的相关元素分组、打包;与legend搭配使用;123区域标题用户名:密码
- 蓝桥杯Web组学习总结 - 目录导航版
yjprolus
前端前端学习
HTML5HTML基础标签HTML5标签列表HTML5新特性HTML5都有哪些新特性?CSS3CSS基础语法CSS参考手册盒子模型CSSBoxModel(盒子模型)浮动与定位??CSS浮动(float)与定位(position)CSS布局之浮动和定位CSS3新特性面试官:CSS3新增了哪些新特性?弹性盒子CSS3弹性盒子|菜鸟教程(runoob.com)媒体查询CSS媒体查询(w3school.c
- 前端课程复习题
阿星有点帅
前端
html1、什么是HTML5HTML的全称是(HyperTextMarkupLanguage)即超文本标记语言,它是互联网上应用最广泛的标记语言。2、列举vscode常用快捷键,越多越好//常用快捷键:1、代码格式化:Shift+Alt+F2、移动某一行:Alt+↑/↓3、复制某一行:Shift+Alt+↓/↑4、快速保存:Ctrl+s5、快速查找:Ctrl+F6、快速替换:Ctrl+H7、ctr
- 怎么学习渗透测试?路线是什么
编程阿涛
安全web安全网络安全
我知道很多人肯定觉得,报班什么的太贵了,但是人家贵有贵的道理owap讲来讲去,还是那个样,但是有人给你解答问题是两个概念,有时候一个虚拟机都能卡死你很久,我就随便说说,我给你们想的学习路线把,然后其他的大家参考学习一、建站:(当过站长,才知道怎么攻击)1.初步学习Html5HTML初步了解、HTML规范、HTML结构、font_body标签、文本修饰、editplus设置、排版标记、符号和编号、b
- Html5+CSS3
子午禾苇
本教程适用人群只要你对网页前端技术感兴趣,你就可以学习,听了本教程之后你也会学会利用HTML5制作出一个完美的网页课后目标1、完全掌握HTML5网页结构2、熟悉并掌握常用的CSS3新增的样式属性3、能够独立地完成常见HTML5网页HTML+css3基础入门第一讲、初识HTML51、什么是HTML5HTML—超文本标记语言(HyperTextMarkuplanguage):一种语法简单、结构清晰的语
- 【Html5+CSS3 】初识HTML5
子午禾苇
本教程适用人群只要你对网页前端技术感兴趣,你就可以学习,听了本教程之后你也会学会利用HTML5制作出一个完美的网页课后目标1、完全掌握HTML5网页结构2、熟悉并掌握常用的CSS3新增的样式属性3、能够独立地完成常见HTML5网页HTML+css3基础入门第一讲、初识HTML51、什么是HTML5HTML—超文本标记语言(HyperTextMarkuplanguage):一种语法简单、结构清晰的语
- Html 标签详细整理
季布,
Htmlhtml前端
HTML5HTML是什么?超文本标记语言(英语:HyperTextMarkupLanguage,简称:HTML)是一种用于创建网页的标准标记语言。HTML由各种标签组成,运行在浏览器上,由浏览器来解析,告诉浏览器如何显示页面HTML的作用是什么?用来制作网页,控制网页和内容的显示。插入图片,音乐,视频引入链接,通过链接跳转到相应页面使用表单获取用户的信息,比如注册时用户输入的信息版本W3C:万维网
- web前端html5网页作业,Web前端开发第一次作业
weixin_39957027
web前端html5网页作业
(1)分别说出什么是HTML,XHTML,HTML5HTML为一种超文本标记语言,用这种语言浏览器几乎都能识别.独立于各种操作系统平台.XHTML为一种可扩展超文本标记语言,表现方式于超文本标记语言类似,不过语法比较严格.HTML5是用于取代HTMLH和XHTML的一个标准版本.(2)写出HTML的语法语法不区分字母大小写。(3)HTML中的注释和CSS中的注释HTML的注释:CSS注释:(4)C
- HTML 笔记
前端html5
HTML和HTML5HTML或HyperTextMarkupLanuage(超文本标记语言)是一种标记语言,使用特定的标签和元素来表示网页的结构。超文本指的是一种包含链接到其他文本的文本。标记指的是用在文档中的标签和元素。HTML文件通常以.html后缀为扩展名。网站的主页通常命名为index.html。HTML的标准由W3C(WorldWideWebConsortium)组织制定。当前的版本为H
- html5
三途河畔人
前端入门html5前端
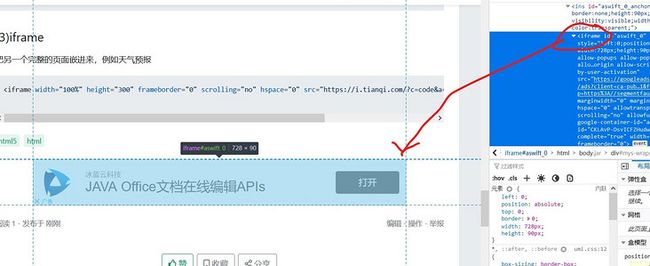
HTML5基础HTML5HTML基本结构网页基本信息网页基本标签标题标签段落标签换行标签水平线标签粗体,斜体特殊符号图像标签链接标签锚链接功能性链接列表表格视频和音频视频音频页面结构分析内联框架iframe表单表单的应用表单初级验证HTML5HTML基本结构、等成对出现的标签,分别叫开放标签和闭合标签,单独呈现的标签(空元素),如意为用/来关闭空元素网页基本信息html中注释的写法DOCTYPE:
- 11. H5 移动端 响应式布局开发 Hybrid 混合开发
chan7788
H5--->HTML5HTML第5版本HTML:超文本标记语言XHTML:更加严谨的HTMLHTML5:新一代HTML规范(适配移动端设备)文档声明-->推荐几个学习H5的好的学习网站及书籍https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5HTML5的兼容性检测:caniuse.com/在线检测编写的代码是否符合标准:vali
- HTML5总结(1)
伟大的洪立
什么是HTML5HTML即超文本标记语言,是一种用来制作超文本文档的简单标记语言,也是制作网页的最基本的语言,它可以直接由浏览器执行。1.HTML是用来描述网页的一种语言2.HTML指的是超文本标记语言3.HTML不是一种编程语言4.标记语言是一套标记标签5.HTML使用标记标签来描述网页6.HTML文档包含了HTML标签及文本内容7.HTML文档也叫做web页面HTML常用的标签内容-文档标记-
- 初入学习
花海
html
刚开始接触前端内容,把自己的所得所思随手记录一下吧~期待能在之后的拼搏岁月里望见曾砥砺前行的自己:搭建环境浏览器ChromeFireFoxSafariIEOpera代码编辑器VSCode、WebStorm、Hbuilder、...vscode安装的插件liveserver/openinbrowser(在浏览器中打开)HTML5HTML超文本标记语言HyperTextMarkupLanguage制作
- 初入学习
花海
html
刚开始接触前端内容,把自己的所得所思随手记录一下吧~期待能在之后的拼搏岁月里望见曾砥砺前行的自己:搭建环境浏览器ChromeFireFoxSafariIEOpera代码编辑器VSCode、WebStorm、Hbuilder、...vscode安装的插件liveserver/openinbrowser(在浏览器中打开)HTML5HTML超文本标记语言HyperTextMarkupLanguage制作
- 避免踩雷!你不得不知的 HTML5 “新”特性
一百个Chocolate
html+css+jscssjavahtmljavascriptpython
什么是HTML5HTML的发展历程如下:产生于1990年1997年HTML4出现,成为互联网开发的标准2008年,HTML5正式出现,2002年趋于稳定HTML在发展过程中,HTML4.01版本维持了长达十年的时间,之后HTML5标准才出现,它被认为是下一代互联网标准。我们今天Web开发关于HTML内容相关的,绝大部分都是基于HTML5标准来进行开发的。引言最近,csdn也是迎来了第二波“原力计划
- HTML5核心知识
猎剑
web开发html
HTML5一.什么是HTML5html的第五代产品二.HTML5的优势1.语义化标签2.更强的本地存储能力和设备兼容性:indexDB,HTML5APPcookie,可以用直接调用摄像头等3.更有效的实时连接,的利益Server-SentEvent和WebSockets就是其中的两个特性,可以开发更有效的开发实时聊天,实时网页游戏4.网页多媒体特性audiovideo标签可以直接链接音频和视频5.
- Html5和Css3简介
假的皮卡丘_ZYZ
一.HTML5HTML:超文本标记语言(超文本:视频.音频.超链接.图片…;标记语言:标签组合)HTML5的简单介绍:html5是html4.0升级版,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言.html5是html4.0升级版,HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将W
- HTML基础
weixin_30536513
目录前端HTML5什么是HTML5如何学习HTML5指令转义字符标签前端前端就是客户端能看到的一切页面,包括我们常见的网页、手机上安装的app、小程序,这些都是用来展示给用户观看的,并且可以与用户进行交互前端三大部分HTML5:主要进行页面的架构CSS3:主要进行页面的布局JavaScript:主要进行页面的交互HTML5什么是HTML5HTML(HyperTextMark-upLanguage)
- Web前端工程师自检清单,看看这些你都还记得吗?
戏精程序媛
Web前端
互联网的发展,让Web前端发生了翻天覆地的变化,Web前端开发工程师可以让网页内容变得更加生动,为用户带来更好的体验。那么,Web前端好学吗?作为一个合格的Web前端工程师,需要具备哪些技能呢?下面就来和我一起看一看吧!1、HTML5HTML是超级文本标记语言,是为“网页创建和其他可在网页浏览器中看到的信息”设计的语言。HTML5是由万维网发布的最新的语言规范,是开放的Web网络平台的奠基石,所以
- 认识HTML5 (前端)
perfect_xiaoxian
HTML5(认识HTML5及HTML5的基本结构)认识HTML5HTML的基本结构详细结构如下:认识HTML5HTML(HyperTextMarkupLanguage):超文本标记语言1).HTML是使用标记来描述网页的语言,2).HTML是一种语法简单结构清晰的语言;前端页面的组成:HTML(结构层)、css(样式层或表现层)、JavaScript(行为层);HTML文档也称网页,扩展名html
- 小泽跟着李南江学习HTML5 HTML学习
小泽马狸鸭
小泽跟着李南江学习HTML5HTML学习因为之前在大学中有开设HTML5加CSS3的课程,所以对HTML部分标签的用法有一定的了解和基础的认识。但是在此次在小码哥HTML5基础班中学习了10多天,整个系统的学习了一遍HTML部分的知识,对我的HTML部分的知识起到查漏补缺的作用,之前有一些没有注意到的细节问题,都有补充到,并且学习到了一些HTML规范化的注意点。虽然每天学习到的新知识不是很多,但每
- HTML5,CSS3,js
智妍饭
前端
HTML5,CSS3,jshtml5html基本结构块级标签和行级标签html5表格html5表单css3css使用方法css常用属性css3的过渡和变换css3的动画属性和多列属性css盒模型与浮动定位移动开发css样式要求jsjavascript基础javascript函数BOMDOMjavascript事件数组和对象Cookiejs数据类型转换注意事项js的模块html5html基本结构1.
- WEB前端学习结构
mcqx2000
课程名称教学科目详细内容Photoshop基础Photoshop基础像素单位图层概念选区工具切片工具快捷键了解ps菜单及工具的使用网站的成型常用概念图片格式切图工具的使用技巧html和html5HTML简介HTML元素HTML标签HTML属性HTML文本格式化HTML实体HTML链接、相对路径、绝对路径HTML图像HTML列表HTML表格HTML背景HTML表单HTML布局HTML表单:1)单行文
- 第一次作业
味味素素
1.分别说出什么是HTML、XHTML、HTML5HTML是超文本标记语言,是一种和浏览器对话的语言。XHTML是可扩展超文本标记语言,是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。HTML5是万维网的核心语言,是HTML的第五次重大修改制定成的。2.写出HTML的语法标题内容3.HTLM中的注释和CSS中的注释HTML注释由表示,注释内容由/结束。即在需注释内容前
- 第一次作业
80d1bb67035f
1.分别说出什么是HTML,XHTML,HTML5HTML:超文本标记语言,和浏览器打交道XHTML:可扩展超文本标记语言,表现方式与HTML相似,但语法上比HTML更严格。HTML5:HTML5是HTML的第五次重大修改,HTML5的设计目的是为了在移动设备上支持多媒体。2.写出HTML的语法3.HTML中的注释和CSS中的注释/*CSS注释*/4.CSS中的引入方式有哪些?说出他们的区别和语法
- Web前端开发第一次作业
一只大粑粑
(1)分别说出什么是HTML,XHTML,HTML5HTML为一种超文本标记语言,用这种语言浏览器几乎都能识别.独立于各种操作系统平台.XHTML为一种可扩展超文本标记语言,表现方式于超文本标记语言类似,不过语法比较严格.HTML5是用于取代HTMLH和XHTML的一个标准版本.(2)写出HTML的语法语法不区分字母大小写。(3)HTML中的注释和CSS中的注释HTML的注释:CSS注释:(4)C
- 15-16日作业
xiewhat
问答作业1.分别说出什么是HTML,XHTML,HTML5HTML:超文本标记语言XHTML:可扩展超文本标记语言HTML5:HTML的第五次重大修改版本2.HTML语法:等3.HTML中的注释和CSS中的注释:HTML:CSS:4.CSS中的引入方式有哪些?说出他们的区别和语法CSS引入方式:1.引入外部样式表2.编写内部样式表3.行间样式语法:1.2.3.区别:第一种是从外部引用,在工作时有益
- html学习笔记 (修改后)
风行熊猫
编辑代码的语言:①HTML②CSS③JAVACXRIPT⒈HTML:超文本标记语言分别说出什么是HTML、XHTML、HTML5HTML:超文本标记语言或超文本链接标示语言(标准通用标记语言下的一个应用)HTML(HyperTextMark-upLanguage)是一种制作万维网页面的标准语言.HTML文件是可以被多种网页浏览器读取,产生网页传递各类资讯的文件.从本质上来说,Internet(互联
- Web前段开发教学【HTML简介】
李煜卿
web前段开发教学HTML5简介学习导航通过了解HTML漫长的发展简史,理解以往的的HTML规范存在的问题,更好的理解HTML5规范的优势。要点HTML的发展历史HTML4.01规范与XTHML规范HTML与DTD语义约束HTML5出现的缘由HTML5强大的功能HTML5更明确的语义HTML5基本的结构变化HTML5的语法变化HTML历史与HTML5HTML的全称是(HyperTextMarkup
- 什么是HTML5(H5)?HTML5能干什么?
州了个州
初识HTML5HTML是英文:"HyperTextMarkupLanguage(译为:超文本标记语言)"的简称,是用来描述网页的一种语言,它并不是编程语言,而是一种标记语言(markuplanguage),所以他运行在浏览器上,由浏览器进行解析。标记语言是一套标记标签(markuptag),HTML使用标记标签来描述网页。HTML标记标签通常被称为HTML标签(HTMLtag)。HTML标签是由尖
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d