text-transform
text-transform
我的名字陈杰坤,不是苍某某
| capitaliz | 首字母大写:My Name Cjk |
| none | 正常:my name cjk |
| uppercase | 全大写:MY NAME CJK |
letter-spacing
字间距:letter-spacing:25px
他也会控制间距,包括空格
m y n a m e c j kscrollbar
浏览器默认的scroll太丑了,这个可以自己设置颜色。但是部分浏览器不兼容
- 1
- 2
- 3
...
.uicss-cn {
overflow-y: scroll;
scrollbar-face-color: #888;/*滚动长条*/
scrollbar-shadow-color: #888;/*滚动长条 边框*/
scrollbar-highlight-color: #000;/*xxxxxxxxxxx*/
scrollbar-track-color: #ccc;/*背景图*/
scrollbar-arrow-color: #ccc;/*箭头*/
overflow: -moz-scrollbars-button(#000) !important;
}
/*IE用的滑轮*/
.uicss-cn {
overflow-y: scroll;
scrollbar-face-color: #0e5387; /*滚动长条*/
scrollbar-shadow-color: #0e5387; /*滚动长条 边框*/
scrollbar-highlight-color: #000DFF; /*xxxxxxxxxxx*/
scrollbar-track-color: #1570b6; /*背景图*/
scrollbar-arrow-color: #fff; /*箭头*/
}
.uicss-cn { overflow: auto; }
.uicss-cn::-webkit-scrollbar { width:5px; height:100%; }
.uicss-cn::-webkit-scrollbar-button { background-color:none /*上下按钮*/}
.uicss-cn::-webkit-scrollbar-track { background:rgba(0, 0, 0, 0.28) /*背景颜色*/}
.uicss-cn::-webkit-scrollbar-thumb { background:#318CA9 /*滑动按钮*/ }
.uicss-cn::-webkit-scrollbar-corner { background:#82AFFF /*上下的中点交接处*/ }
.uicss-cn::-webkit-scrollbar-resizer { background:#FF0BEE }
text-inden(文章开头空两格)
写作文都会让你首字空两个,甚至可以更加的多 text-indent: 50px
蛋炒饭的正式名称是苜蓿饭,关于苜蓿的正确写法文字界还有过学术讨论,
但最后好像也没有个具体或者为大家接受的结论,有人将苜蓿二字写成“木须”,
我觉得也应该算是正确。北京人把这两个字写成木樨,但从发音上与苜蓿二字有
了点区别。木樨是桂花的别称,桂花是可以吃的,但苜蓿也是可以吃的.word-spacing 设置空格大小
word-spacing:100px, 当年公司让我们查文章!错一个字!或者有空格就扣工资
当年被黑过!现在有了这个!不小心空格就能找到!
my name cj kbox-shadow 盒子投影
1px: 左右5px: 上下30px: 模糊度#000: 颜色
box-shadow:1px 5px 30px #ffftext-shadow 文字投影
6px: 左右5px: 上下4px: 模糊度#000: 颜色
text-shadow: 6px 5px 4px #000;contenteditable文字任意剪切
使用true或者false
目的很简单,直接进行修改和复制剪切
截图骗小朋友都没问题
此处省略一万字
outline 文字下划线
因为a标签有下划线, 经常会影响视觉
欧力给
linear-gradient渐变色
backgroud: linear-gradient(to right, rgb(15, 32, 39), rgb(32, 58, 67), rgb(44, 83, 100))transition 神奇的动画 - 时间
比如a和a:hover ,直接经过硬邦邦!有了他就能出运动轨迹
好像是超人毫秒经过,用慢动作看的那感觉
共4个值:transition: A B C D;
//A:transition-property
none 没有属性会获得过渡效果。
all 所有属性都将获得过渡效果。
//B:transition-duration
0 不用
2s 用2秒完成这个动画
//C:transition-timing-function
linear 匀速(cubic-bezier(0,0,1,1))。
ease 慢速开始,然后变快,慢速结束(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 慢速开始(cubic-bezier(0.42,0,1,1))。
ease-out 慢速结束(cubic-bezier(0,0,0.58,1))。
ease-in-out 慢速开始和结束(cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 官网:https://cubic-bezier.com
//D:transition-delay
0 直接运动
5s 等5秒再运动white-space 换行
white-space:none
| none | 不管 |
| nowrap | 文字全直着一行 |
| pre/pre-line/pre-wrap | 换行 |
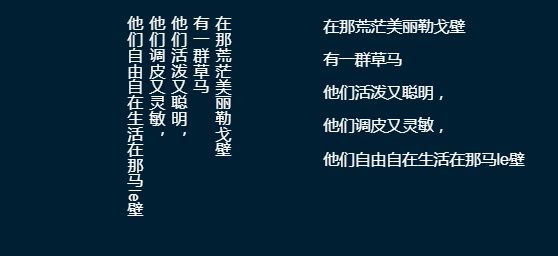
writing-mode 文字方向
| lr | 从左往右 |
| lr-tb | 从左往右,从上往下 |
| tb | 从上往下 |
| writing-mode: vertical-lr | 从左往右垂直 |
| writing-mode: vertical-rl | 从右往左垂直 |
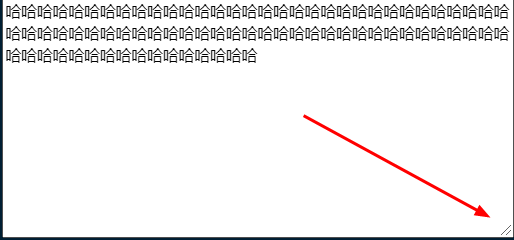
resize 大输入框的右下角
box-sizing: border-box占比率
决定了你做的这个div算不算margin和padding的距离
text-overflow 名称省略
比如APP商城,名称太长怎么办?这个配上white-space强制一行
所有靠左加溢出隐藏就有了。
窗前明月光,疑是地上霜
窗前明月光,疑是地上霜
p:before/after的transform
当中用了transform:skewX(-30deg)
transform当中的skewY旋转特效选择中心点然后上下旋转,类似你的手轮起来,转足够往天上一丢
skewX左右旋转,你每次看浙江奔跑吧逗比栏目当中,低头转十圈一样,中心点旋转360度
skew旋转和X基本一样
background-clip: text显示的背景是文字
XXX
.me{
font-size: 100px;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-color: #19385c;
background-image: linear-gradient( 189deg, #833333 30%, #aff0ff 50%, #001F33 70%);
background-size: 500%;
-webkit-animation: sb 4s infinite alternate;
font-family: fantasy;}animation(真正的动画开始了)
.animation-one
{ animation-name:xxoo; /*定义名称*/
animation-direction:alternate; /*开始/结束顺序*/
animation-duration:5s;/*开始/结束顺序*/
animation-delay:1s ;/*延迟几秒*/
animation-iteration-count:3;/*本次运动的次数*/
animation-play-state: running;/*本动画开始/结束*running/paused*/
animation-timing-function:cubic-bezier(x1,y1,x2,y2)/*同上*/
}.sevena .shape {
animation: bounce 6s infinite linear;
border-radius: 50%;
position: relative;
left: auto;
top: auto;
}
@keyframes move-right {
0% {
transform: translateX(-20em);
opacity: 1;
}
80% {
opacity: 1;
}
90%, 100% {
transform: translateX(20em);
opacity: 0;
}
}
@keyframes bounce {
0% {
transform: translateY(-8em);
animation-timing-function: cubic-bezier(.51,.01,.79,.02);
}
15% {
transform: translateY(8em);
animation-timing-function: cubic-bezier(.19,1,.7,1);
}
25% {
transform: translateY(-4em);
animation-timing-function: cubic-bezier(.51,.01,.79,.02);
}
32.5% {
transform: translateY(8em);
animation-timing-function: cubic-bezier(.19,1,.7,1);
}
40% {
transform: translateY(0em);
animation-timing-function: cubic-bezier(.51,.01,.79,.02);
}
45% {
transform: translateY(8em);
animation-timing-function: cubic-bezier(.19,1,.7,1);
}
50% {
transform: translateY(3em);
animation-timing-function: cubic-bezier(.51,.01,.79,.02);
}
56% {
transform: translateY(8em);
animation-timing-function: cubic-bezier(.19,1,.7,1);
}
60% {
transform: translateY(6em);
animation-timing-function: cubic-bezier(.51,.01,.79,.02);
}
64% {
transform: translateY(8em);
animation-timing-function: cubic-bezier(.19,1,.7,1);
}
66% {
transform: translateY(7.5em);
animation-timing-function: cubic-bezier(.51,.01,.79,.02);
}
70%, 100% {
transform: translateY(8em);
animation-timing-function: cubic-bezier(.19,1,.7,1);
}
}