对于监控平台,民工哥在以往的文章中介绍过太多太多,细心的读者都发现了。
不过,话说回来,监控系统对于任何业务来说都是重中之重,部署完成之后,除了必要的逻辑优化与更新迭代,监控与报警显得更加重要。
往期介绍的【监控系统】在这里。大家可以根据自己的实际生产环境与业务需求选择合适的。
所以,今天民工哥又给大家安利一款轻量级、酷炫的监控系统。
简介
Webfunny是一款轻量级前端异常监控和前端性能监控系统,致力于帮助前端工程师定位并解决各种线上问题,确保项目健康良好的运行。这是一款由前端工程师设计的软件,我们深知前端的痛点,我们希望前端的工作更有效率。
Webfunny 支持千万级别日PV量,能够满足用户的各种场景需求。同时,针对不通过企业和用户,提供一对一的指导服务,满足更多业务需求。
Webfunny 专注于微信小程序、H5前端、PC前端线上应用实时监控,实时监控前端网页、前端数据分析、错误统计分析监控和BUG预警,第一时间报警,快速修复BUG!支持私有化部署,容器化部署!
环境要求
- 请安装NodeJS,版本号:10.6.0及以上。
- 日活十万UV以内:1核2G内存及以上,单点即可。
- 日活百万UV左右:2核4G内存及以上,单点即可。(为保证稳定性,建议至少2核2G以上)
安装部署
第一步、下载(clone)最新部署包,初始化
#本地克隆代码
$:git clone https://github.com/a597873885/webfunny_monitor.git
#使用码云仓库
$:git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git(github网络不稳定,可以使用码云地址)
#在项目根目录下执行初始化命令和安装命令
$:npm run init && npm install
#确认是否安装了pm2,如果没有安装pm2,请执行安装命令
$:npm install pm2 -g第二步、配置数据库(Mysql)连接
- 安装Mysql数据库
Mysql安装教程:
- 创建数据库
数据库名称:webfunny_db。
字符集设置:[Default Character set]:utf8、 [Default Collation]:utf8_bin数据库连接配置
进入webfunny_monitor/bin/mysqlConfig.js文件中(如果没有数据库,可以联系我,使用测试数据库哦) module.exports = { write: { ip: 'xxx.xxx.xxx.xxx', // 远程ip地址 port: '3306', // 端口号 dataBaseName: 'webfunny_db', // 数据库名 userName: 'root', // 用户名 password: '123456' // 密码 } }第三步、本地部署运行
1)此时此刻,本地配置已经完成了,尝试运行命令$: npm run prd
如果提示报错:Script already launched,说明程序已经运行了,请使用$: npm run restart
2)打开浏览器,访问地址:http://localhost:8010/webfunn... (初始化管理员账号,并登录)
3)创建新项目后,可以看到探针部署教程,完成部署。
第四步、生产环境部署
IP地址或者域名配置(方式一)
进入webfunny_monitor/bin/domain.js文件中(注意,对应的端口号要保持一致),IP地址配置方式: module.exports = { localServerDomain: 'xxx.xxx.xxx.xxx:8011', // 日志上报域名 localAssetsDomain: 'xxx.xxx.xxx.xxx:8010', // 前端页面域名 localServerPort: '8011', // 日志上报端口号 localAssetsPort: '8010', // 前端页面端口号 }代理域名配置,去掉端口号(方式二)
#使用代理域名的用户,请一定要理解清楚Nginx代理的方法,代理域名配置方式(端口号还是需要配置的): module.exports = { localServerDomain: 'www.baidu.com', // 日志上报域名 localAssetsDomain: 'www.baidu.com', // 前端页面域名 localServerPort: '8011', // 日志上报端口号 localAssetsPort: '8010', // 前端页面端口号 }第五步、添加执行权限
正常情况下 createTable.sh, restart.sh 这两个脚本没有执行权限,需要用户手动授权。
linux、mac系统,需要在项目根目录下执行命令$:chmod 755 createTable.sh, chmod 755 restart.sh 进行授权。
其他操作系统,请自行搜索授权方式。【注意】如果不授权,可能无法自动创建每天的数据库表。
目录结构
|
|──bin/ * 项目启动目录
| |
| |
| |—— domain.js * 域名配置文件
| |—— messageQueue.js * 消息队列开关配置文件
| |—— mysqlConfig.js * mysql数据库连接配置文件
| |—— purchaseCode.js * 激活码配置文件
| |—— saveDays.js * 日志存储周期配置文件
| |—— webfunny.js * 服务启动文件
|
|
|——config/ * 基础配置目录(使用者可以不用关注)
|
|——controllers/ * 业务逻辑代码(已加密)
|
|——interceptor/ * 拦截器代码(监控到的异常都会经过拦截器,使用者可以自定义报警)
| |
| |—— config/dingRobot.js * 钉钉机器人配置
|
|——lib/
| |
| |—— RabbitMq.js * 消息对列创建文件
| |—— webfunny.min.js * 探针生成的模板文件
|
|——logs/
| |
| |——errors/ * 监控系统运行错误日志目录(排查部署问题)
| |
| |——info/ * 普通日志打印目录
|
|——schema/ * 基础表数据库字段设计
|——schema_con/ * 需要分表的数据库字段设计
|
|——modules/
| |
| |—— models.js * 业务逻辑代码(已加密)
|
|
|——routes/ * 路由、定时器
|
|——views/ * 监控系统页面代码
|
|
|
|—— app.js * 程序入口文件
|—— Dockerfile.js * docker部署配置文件
|—— restart.sh * 程序重启脚本文件(需设置此文件的执行权限)
|—— 其他文件或目录,使用者大可不必关注
恭喜您,Webfunny这样就部署好了,快去尝试部署到线上环境吧。
使用文档中文:https://www.webfunny.cn/des.html
项目源码地址:https://github.com/a597873885...
Nginx代理配置
webfunny 的探针是根据监控项目的网址来判断的,你的项目地址用的是 https,上报接口也会切换到https
http {
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
#用80端口代理8011,8010两个端口号(可支持http)
server {
listen 80;
server_name www.baidu.com;
root /home/jiangyingwei/webWorks/website;
index /home.html;
location /webfunny/ {
proxy_pass http://101.23.9.1:8010/webfunny/;
proxy_redirect default ;
}
# webfunny_server 数据接口等反向代理
location /server/ {
proxy_pass http://101.23.9.1:8011/server/;
proxy_connect_timeout 3000;
proxy_send_timeout 3000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
#用443端口代理8011,8010两个端口号(可支持https)
server {
listen 443 ssl;
server_name www.baidu.com; #网站域名,和80端口保持一致
root /home/jiang/webWorks;
index /index.html;
# ssl on;
ssl_certificate /etc/nginx/cert/3120409_www.baidu.com.pem; #证书公钥
ssl_certificate_key /etc/nginx/cert/3120409_www.baidu.com.key; #证书私钥
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:!RC4:!DH:!MD5:!3DES:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
# 数据接口等代理
location /server/ {
proxy_pass http://www.baidu.com:8011/server/;
proxy_connect_timeout 3000;
proxy_send_timeout 3000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# 页面服务代理
location /webfunny/ {
proxy_pass http://www.baidu.com:8010/webfunny/;
proxy_redirect default ;
}
}
}功能展示
效果展示
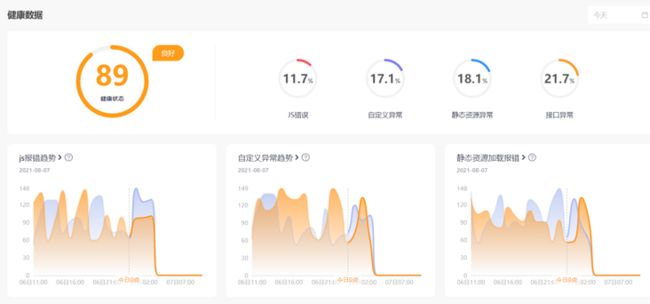
整体概览
数据大屏
一站式数据可视化展示平台,炫酷大屏,自由部署,实时数据,项目运行状态和健康状态尽收眼底。
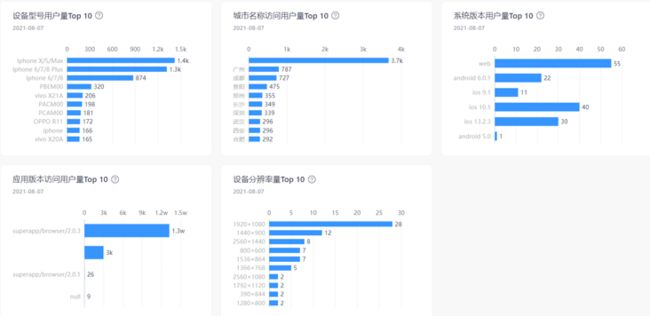
运营数据
数据“采集+管理+分析”智能一体化,获取运营关键数值,让您对项目运营状况了如指掌。
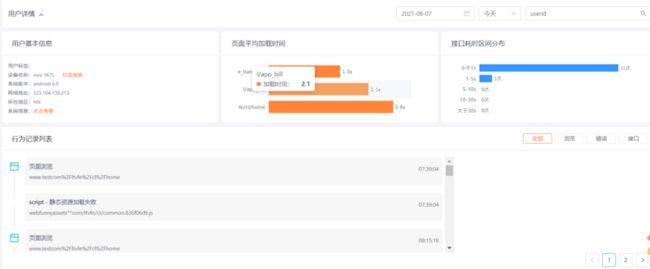
用户数据
错误数据统计
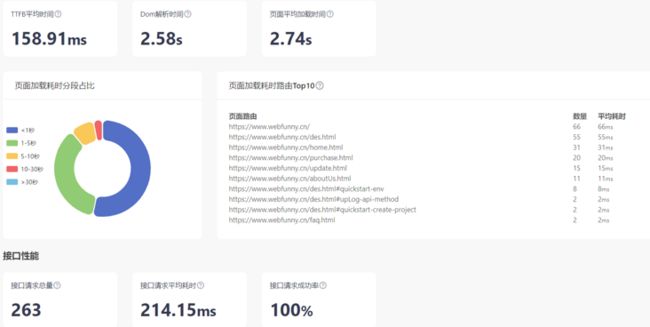
性能分析
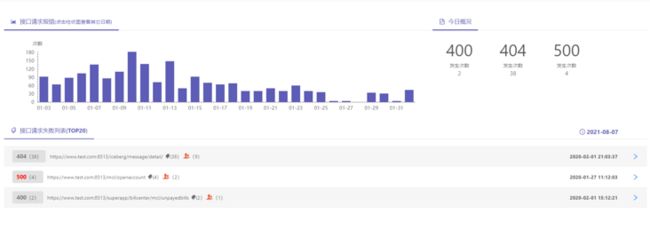
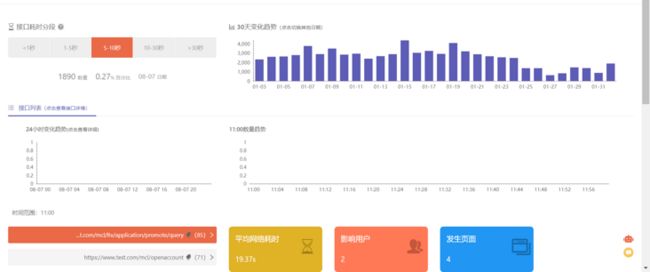
- 接口
- 页面
自定义埋点
小程序监控数据
以上就是今天给大家带来的分享内容,如有帮助请随手点个在看与转发朋友圈支持一下,感谢大家。如果需要项目源码与详细的说明文档,可以点击下方公众号名片,然后回复关键字 webfunny监控 免费获取。
![]()