前言
校外培训迎来下岗潮,教育行业的小伙伴,大家过的还好吗?不过话说回来,技术过硬,你在哪里都是最靓的仔。今天就给大家补充一点弹药,如何在富文本中插入表情,word文档,及数学公式。
为什么是 TinyMCE
用过百度的vue-ueditor-wrap,据说不更新了,也用过vue-quill-editor,轻量级但扩展性不强。一直以为不存在颜值高,功能又强大的富文本,直到我遇见了它。tinymce,号称宇宙第一富文本编辑器,用官方的话就是 TinyMCE is the world’s most customizable, scalable, and flexible rich text editor
- 支持Vue、React、Angular当前最流行的三大框架
- 基础组件丰富,简单配置即可使用
- 有付费的插件和功能,保证了持续维护和创新,其实免费的也够用
- 界面简约美观,符合现代审美
- 支持移动端 TinyMCE Mobile
- 唯一个从word粘贴过来可以保持绝大部分格式的编辑器
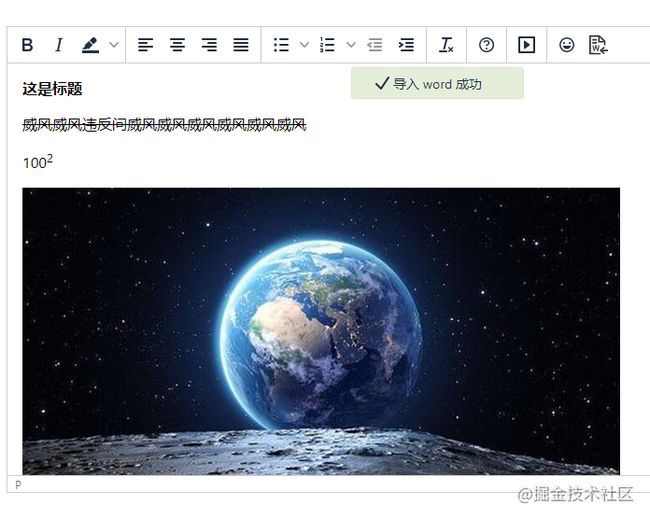
效果展示
插入表情
插入word文档
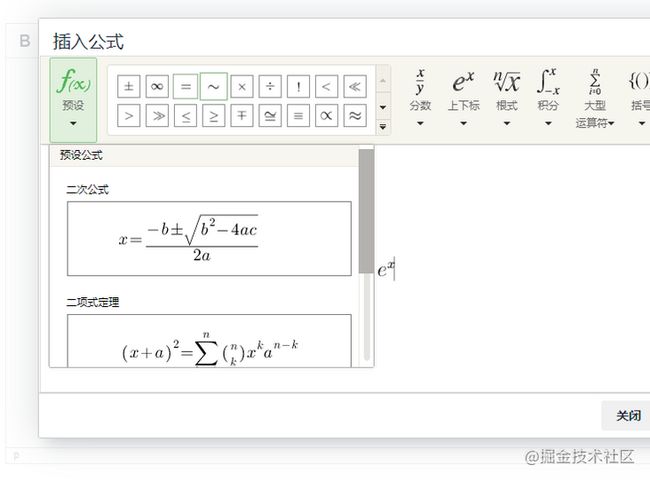
插入数学公式
安装使用
普通用法这里就不讲了,主要介绍一下如何在vue-cli项目中集成tinymce。网上的方法多而杂,今天就给大家介绍一下官方的集成方法,也是我认为最简单、最靠谱的解决方案。React和Angular官网也有介绍,大家自己研究一哈。
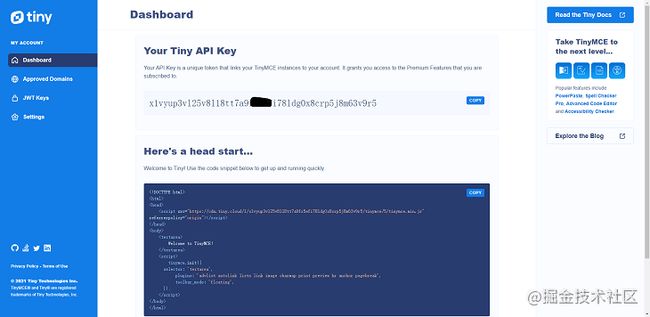
1、官网注册账户
首先登陆 tiny官网 注册自己的账户,注册完登陆,点击左侧的Dashboard,这时你会获得一个自己独有的 API Key,这个 API Key 后面会用到。
2、安装@tinymce/tinymce-vue
点击右上角的 Read the Tiny Docs,会正式进入官方文档,然后在文档上方的搜索框中输入vue,这样vue相关的集成方法就出来了。
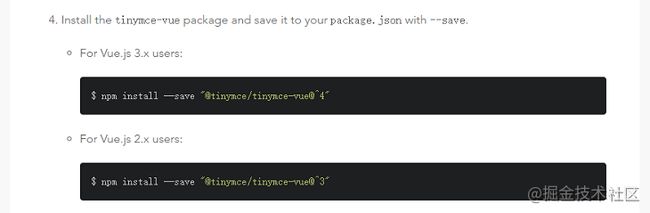
根据vue版本安装不同的@tinymce/tinymce-vue,目前我用的是vue2.x
$ npm install --save "@tinymce/tinymce-vue@^3"3、在组件中使用tinymce
将下面的官方示例代码复制到自己的vue组件中, 将 api-key 修改为自己刚刚获取的 API Key
搞定, npm run serve 活生生的tinymce就出来啦~~~ 是不是很easy!
插件使用
tinymce可扩展的地方有很多,比如语言、主题、皮肤、插件和图标等。下面主要介绍一下几款插件的使用方法。
表情插件 emoticons
emoticons属于内置插件,使用起来非常简单,只用在plugins和toolbar配置中添加emoticons就可以了。
plugins: ['emoticons'],
toolbar:'emoticons'插入word文档 importword
importword属于扩展插件,使用方法如下:
- 下载importword插件 https://github.com/Five-great...
- 在vue-cli项目的public目录新建tinymce文件夹,然后在tinymce文件下新建plugins文件夹,将下载好的importword插件放入tinymce文件夹
- 在vue组件中引入importword插件
plugins: ['importword'],
toolbar: 'importword',
external_plugins: {
'importword': '/tinymce/plugins/importword/plugin.min.js'
}ok,这样插入word的按钮就出现了~~~ DEMO体验地址
数学公式 kityformula-editor
kityformula-editor也属于扩展插件,和上面用法差不多:
- 下载kityformula-editor插件 http://tinymce.ax-z.cn/more-p...
- 将下载好的kityformula-editor插件放入plugins文件夹
- 在vue组件中引入kityformula-editor插件
plugins: ['kityformula-editor'],
toolbar: 'kityformula-editor',
external_plugins: {
'kityformula-editor': '/tinymce/plugins/kityformula-editor/plugin.min.js'
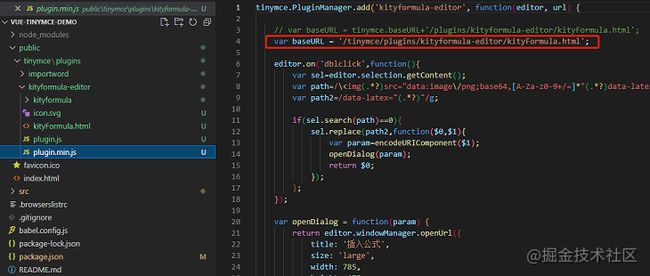
}注意:由于tinymce默认是通过cdn的方式加载远程资源,加载数学公式的kityFormula.html时会报错,这时我们只需要把plugin.min.js里面的baseURL修改成本地就可以了。
再次打开数学公式,页面就可以正常显示啦~~~ DEMO体验地址
其实插入数学公式还可以使用wiris的MathType,不仅可以插入数学公式,还是可以插入化学公式,当然国外的插件,体验感自然没有百度的kityformula-editor体验感好,有兴趣的小伙伴可以研究一下https://github.com/wiris/html...
分享到此结束,听说点赞的同学非富即贵,非帅哥即美女呦~
有问题欢迎在评论区留言~
参考文档