- 【HTML/CSS】flex布局绘制骰子
CranberryPancake
HTML/CSScssflex
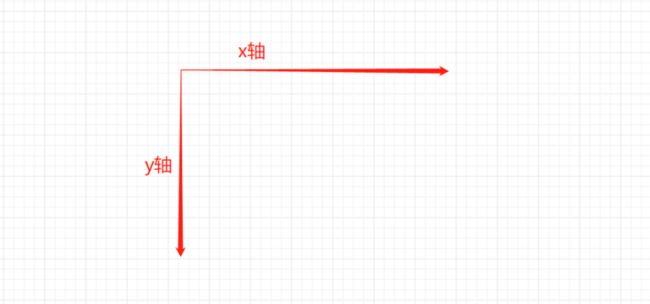
参考博文CSSflex弹性盒父级元素display:flex——子元素默认变成block,float失效flex-direction主轴方向row(默认)/row-reverse/column/column-reversejustify-content(沿着主轴方向):center/flex-start/flex-endalign-items(垂直主轴方向):center/flex-start/f
- Css Flex弹性布局中的换行与溢出处理
浮生若梦777
css前端
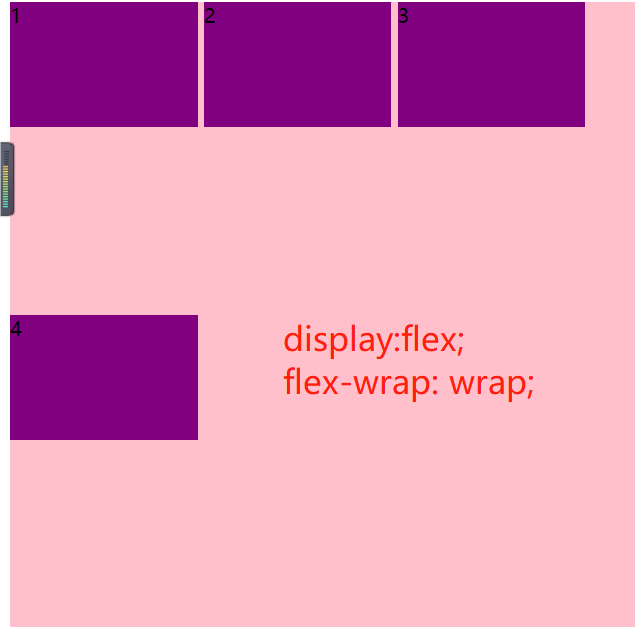
CssFlex弹性布局中的换行与溢出处理CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设置,而不再需要复杂的相对或绝对定位。本文将详细介绍Flex布局中的换行与溢出处理方法,并结合具体的代码示例,帮助读者更好地理解与运用。一、换行处理方法在Flex布局中,当子元素的总宽度超过父容器的宽度时,有时我们需要进
- css flex布局详解
翱翔-蓝天
css前端
CSSFlex布局,即FlexibleBox布局,是一种用于在页面上排列元素的高效方式,特别适合于响应式设计。Flex布局主要由容器(FlexContainer)和项目(FlexItems)两部分组成。下面是Flex布局的一些基本概念和用法的详细解释:Flex容器(FlexContainer):通过设置display:flex;或display:inline-flex;,可以将一个元素定义为Fle
- CSS 实现 flex布局最后一行左对齐的方案「多场景、多方案」
八了个戒
前端前端面试CSS系列css前端flex面试学习方法
目录前言解决方案场景一、子项宽度固定,每一行列数固定方法一:模拟两端对齐方法二:根据元素个数最后一个元素动态margin场景二、子项的宽度不确定方法一:直接设置最后一项margin-right:auto方法二:使用:after(伪元素)来实现最后一行的左对齐场景三、每一行列数不固定方法一:使用Grid布局【最佳实践】小结前言在CSSflex布局中,使用justify-content来控制列表的水平
- HTML5+CSS3笔记
Magin_Baron
html5css3
文章目录HTML5新增特性:CSS3新增特性:**属性选择器****结构伪类选择器**伪元素选择器2、盒子模型:CSS3弹性盒子(flexbox)**flex-direction:****justify-content属性****align-items属性****CSSflex-wrap属性****CSSalign-content属性****弹性子元素排序属性order****弹性子元素对齐属性m
- CSS之Flex布局
浮生_Lee
#CSS前端学习css前端
CSSFlex布局笔记一、Flex布局简介Flex布局,全称是FlexibleBox,也被称为弹性盒子布局。它是一个一维的布局模型,主要用于在一维空间(行或列)内对元素进行灵活排列。Flex布局提供了更高效、更直观的方式来对容器中的项目进行对齐、排序和分布空间。二、Flex容器与Flex项目Flex容器:使用display:flex;或display:inline-flex;的元素就是Flex容器
- 面试题复习2
前端小臻
大数据
1.月黑雁飞高,计网全知道——精选23道计网面试题目_java冢狐的博客-CSDN博客2.前端Vue和计网面试题总结_鸭鸭:)的博客-CSDN博客3.标准盒模型与怪异盒模型的区别_俊小张的博客-CSDN博客_怪异盒模型和标准盒模型的区别4.css中的flex(弹性)布局_domunweb的博客-CSDN博客_cssflex5.JS实现继承的6种方式_尘埃丶落定的博客-CSDN博客_js继承的6种方
- flex布局常见问题
bugbiu
1、防止子元素被压缩//子元素添加cssflex-shrink:0;//0不可被压缩1可被压缩2、子元素填充满剩余区域//子元素添加cssflex-grow:0;//0不可被拉伸1可被拉伸3、子元素中存在不可换行元素时,宽度超出父元素长度,且无法压缩//父元素添加csswidth:0;//子元素将被压缩
- 简单的轮播图
hzl的学习小记
简单的轮播实现1.在google上找一些图片2.用class=window的div包起来,window就是用户的可视区域,设置overflow:hidden遮住其他图片用cssflex横屏.images{display:flex;align-items:flex-start;}设置按钮使用jQuery不管多少内容都可以滚动:varallButtons=$('#buttons>span')for(l
- CSS特殊学习网址
yqj234
学习
css基本教程内填充padding——前端编程新手必学_哔哩哔哩_bilibilicss3基本语法CSSflex布局(弹性布局/弹性盒子)AgencedigitalecréativeàParisetMontpellier|SweetPunkCSS布局CSSLayout—PhuocNguyenCSS中文特效Coco’sblog特效网址Coco’sblog网格布局CSSGridGenerator
- 兼容IE10的记录
star-1331
兼容javascript前端html
文章目录CSSflex使用inline-block使用JSaxios使用append使用点击事件taregt使用dataset使用CSSflex使用问题:在IE10下,flex无法直接使用解决:加入-ms-前缀便捷使用:https://blog.csdn.net/mazhili1991/article/details/104476445/inline-block使用问题:不同浏览器上使用inlin
- 上汽大通内部前端面试题(纯干货)
秋叶原的琴音
javascript前端前端csscss3
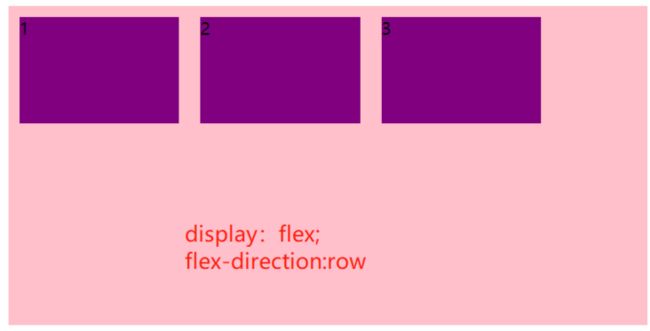
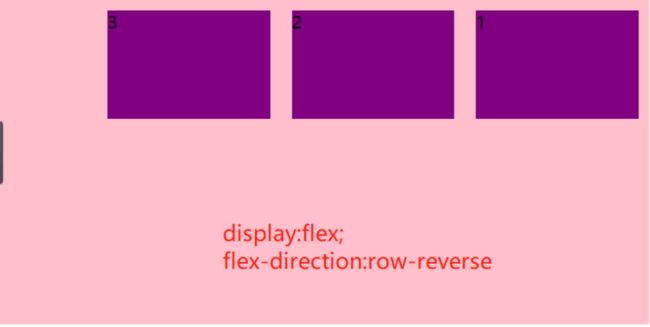
前端面试题1.cssflex弹性布局以下常用属性可以随机挑一二个问flex-direction:属性决定主轴的方向(即容器的排列方向)row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。flex-wrap:默认情况下,项目都排在一条线(又称"轴线")上。
- Css Flex 弹性布局中的换行与溢出处理方法
忧郁的蛋~
前端技术css前端
CssFlex弹性布局中的换行与溢出处理方法CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设置,而不再需要复杂的相对或绝对定位。本文将详细介绍Flex布局中的换行与溢出处理方法,并结合具体的代码示例,帮助读者更好地理解与运用。一、换行处理方法在Flex布局中,当子元素的总宽度超过父容器的宽度时,有时我们需
- React Native 学习
CaesarXI
基础JavaScriptES6/ES7TypeScript选学CSSFlex布局(css中的重点)ReactNativeReactNative原理ReactNavigation(路由,也就是页面跳转控制)数据流控制Redux(根据项目数据流的控制选学)Dva(对Redux的封装,根据项目数据流的控制选学)MobX(根据项目数据流的控制选学)网络网络请求Axios第三方UI库蚂蚁金服antdesig
- 24.纯CSS实现瀑布流布局
荼蘼toome
1.CSS实现瀑布流布局(display:flex)本例使用CSSflex实现瀑布流布局关键点,横向flex布局嵌套多列纵向flex布局,使用了vw进行自适应缩放htmldiv.g-container-for(vari=0;idiv.g-container-for(varj=0;j<32;j++)div.g-itemcss$count:32;@functionrandomNum($max,$min
- 一文吃透 CSS Flex 布局
唐志远1997
csscss3html
原文链接:一文吃透CSSFlex布局教学游戏这里有两个小游戏,可用来练习flex布局。塔防游戏送小青蛙回家Flexbox概述Flexbox布局也叫Flex布局,弹性盒子布局。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来,更简便、完整、响应式地实现各种页面布局。它的主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。任何一个容器都可
- 一文吃透 CSS Flex 布局
前端cssflex
原文链接:一文吃透CSSFlex布局教学游戏这里有两个小游戏,可用来练习flex布局。塔防游戏送小青蛙回家Flexbox概述Flexbox布局也叫Flex布局,弹性盒子布局。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来,更简便、完整、响应式地实现各种页面布局。它的主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。任何一个容器都可
- 我收集的一些与学习相关的自用网站
半杯可可
学习前端java
目录前言一、学习教程网站廖雪峰的官方网站菜鸟教程网站W3school网站BEJSON校验网站C语言中文网站码农教程网站JavaScript中文网站CSS参考网站Htmlcheatsheet网站练习CSS选择器网站练习CSSFiex网站css自动生成流行布局和模式的集合的网站交互式cssflex(二维弹性盒模型布局)自动生成网站交互式css网格生成器网站学习CSS布局网站MVNREPOSITORY网
- CSS 高级学习教程
天马3798
CSS高级学习教程
一、CSS高级学习教程1.Css选择器优先级2.Css变量、函数,计算3.CssFlex布局4.Css字体渐变、背景渐变5.Css字体值6.Css颜色值7.Css与js交互使用8.Css表格布局9.Css整屏幕布局10.Css选中样式、滚动条样式
- 让CSS flex布局最后一行列表左对齐的最简方法
HD243608836
vuecsshtmlflex最后一行左对齐
如果每一行列数不固定原文章:让CSSflex布局最后一行列表左对齐的N种方法_HD243608836的博客-CSDN博客如果每一行的列数不固定,则上面文章中的其它方法均不适用,只能使用其中的这一个技巧来实现最后一行左对齐。这个方法其实很简单,也很好理解,就是使用足够的空白标签进行填充占位,具体的占位数量是由最多列数的个数决定的。(这个建议使用JavaScript来for循环标签的个数,循环的len
- Vue + DataV + SignalR 数字化大屏展示
lee576
VueC#Asp.Netvue.js前端javascript
个人觉得大屏展示其实很简单,噱头多过技术含量,下面使用了DataV(不是阿里的那个DataV哈,具体链接在这里)开发了一个大屏展示,使用了cssflex弹性布局,使用了DataV的一些比较酷炫的边框(SVG写的),基本上功能没有全部完成,但是模子已经刻出来了,只是后端推送的内容没有全部写出来前端数字化运营看板国粮武汉科学设计研究院-设计制作本年累计采购(T){{this.bnljcg}}本年累计销
- 使用 space-between 布局时,最后一行保持左对齐
sunxiaochuan
资料让CSSflex布局最后一行列表左对齐的N种方法--张鑫旭博客实现方式引用的资料中各种情况包含的实现方式基本都是有的,这里只记录一下我自己所使用的到的方式——“如果每一行列数不固定”“如果每一行的列数不固定,则上面的这些方法均不适用,需要使用其他技巧来实现最后一行左对齐。这个方法其实很简单,也很好理解,就是使用足够的空白标签进行填充占位,具体的占位数量是由最多列数的个数决定的,例如这个布局最多
- css flex不起作用
问_道
首先flex-flow在ie下需要宽度限制display:flex;flex-flow:wrap;width:788px;浏览器兼容的flex语法cssflex不起作用是因为存在兼容性问题,我们需要为不同的浏览器加上兼容性写法。根据CanIUse的数据可以总结如下:IE10部分支持2012,需要-ms-前缀Android4.1/4.2-4.3部分支持2009,需要-webkit-前缀Safari7
- 如何使用 CSS flex box 和 Javascript 设计棋盘
鲸落✗
javascriptcss前端
在这篇文章中,我将展示如何使用css和一些JavaScript来设计棋盘。为此,你需要对CSSFlex-box和nth-child()属性有基本的了解。所以让我们开始吧......我们将为每个偶数行添加containerEven类作为父容器,为每个奇数行添加containerOdd,下面显示了相同的CSS.containerEven>div:nth-child(odd){background-co
- 你不应该依赖CSS 100vh,这就是原因!
微信搜索【大迁世界】,我会第一时间和你分享前端行业趋势,学习途径等等。本文GitHubhttps://github.com/qq449245884/xiaozhi已收录,有一线大厂面试完整考点、资料以及我的系列文章。如果有一个文本和一个按钮,我们想让文本粘在上面,而按钮粘在下面!使用CSSFlex似乎很容易做到。//HTMLLoremipsumdolorsitamet...SignUp//CSS.
- JS+CSS绘制棋盘格的示例代码
目录实现思路完整代码效果展示在这篇文章中,我将展示如何使用css和一些JavaScript来设计棋盘。为此,你需要对CSSFlex-box和nth-child()属性有基本的了解。所以让我们开始吧......实现思路我们将为每个偶数行添加containerEven类作为父容器,为每个奇数行添加containerOdd,下面显示了相同的CSS.containerEven>div:nth-child(
- css flex 容器盒子总结
css3
cssflex容器盒子总结(很有用,工作中经常用到)display:flex(块布局)|inline-flex(行内布局);flex-direction:row(默认值)|row-reverse|column|column-reverse;决定主轴的方向(即项目的排列方向)flex-wrap:nowrap(默认值)|wrap|wrap-reverse;决定容器内项目是否可换行flex-flow:这
- CSS 学习笔记 - Flex 布局(阮一峰教程总结)
前端css
CSSFlex布局学习笔记概述Flex是FlexibleBox的缩写,意为弹性盒模型。任何一个容器都可以采用Flex布局。.box{display:flex;}行内元素也可以使用Flex布局。.box{display:inline-flex;}注意:容器设为Flex布局后,子元素的float、clear和vertical-align属性将失效。基本概念采用Flex布局的元素称为Flex容器(Fle
- 2019-06-25
程序员清欢
CSSFlex弹性布局容器的属性:flex-direction:决定主轴的方向row行左从左到右、row-reverse行右从右到左、column列从上到下、column-reverse行从下到上flex-wrap:如何换行normal单行排列、wrap多行自上而下、wrap-reverse多行自下而上flex-flow:是flex-direction和flex-wrap的简写形式justify-
- Flex布局中flex-warp实现居中
pink_pantise
CSS样式flexhtml
Flex布局中flex-warp实现居中今天尝试了cssFlex布局中flex-warp的实现,记录一下需要注意的地方:1.首先想使用flex布局必须要在容器中display属性改为flex。display属性是没有继承性的,所以父类定义了flex,子类想使用flex布局也要定义一下display。行内元素定义需要加inline。有一点需要注意,设为flex布局后,属性float会失效!//容器d
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc