CSS Flex布局学习笔记
概述
Flex 是 Flexible Box 的缩写,意为弹性盒模型。
任何一个容器都可以采用 Flex 布局。
.box {
display: flex;
}行内元素也可以使用 Flex 布局。
.box {
display: inline-flex;
}注意:容器设为 Flex 布局后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素称为 Flex 容器(Flex Container),简称容器,其所有子元素称为 Flex 项目(Flex Item),简称项目。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)称为main start,结束位置称为main end;交叉轴的开始位置称为cross start,结束位置称为cross end。项目默认沿主轴排列。单个项目占据的主轴空间称为main size,占据的交叉轴空间称为cross size。
容器的属性
flex-direction属性
flex-direction属性用于指定主轴的方向(即项目的排列方向)。
.box {
/* row:主轴为水平方向,起点在左端(默认) */
/* row-reverse:主轴为水平方向,起点在右端 */
/* column:主轴为垂直方向,起点为上沿 */
/* column-reverse:主轴为垂直方向,起点为下沿 */
flex-direction: row | row-reverse | column | column-reverse;
}flex-wrap属性
默认情况下,项目排列在一条轴线上。flex-wrap属性用于指定当一条轴线无法容纳所有项目时如何换行。
.box {
/* nowrap:不换行(默认) */
/* wrap:换行,第一行在上方 */
/* wrap-reverse:换行,第一行在下方 */
flex-wrap: nowrap | wrap | wrap-reverse;
}flex-wrap: wrap-reverse
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的合并简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
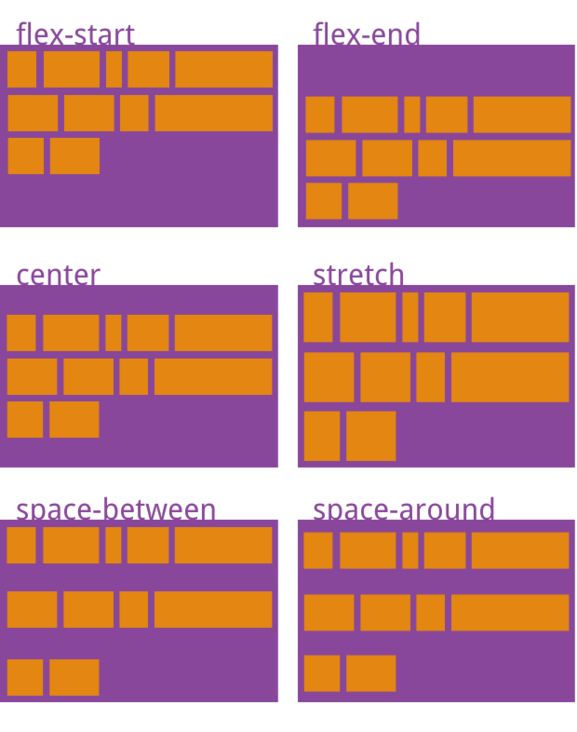
} justify-content属性
justify-content属性用于指定项目在主轴上的对齐方式。
.box {
/* flex-start:左对齐(默认) */
/* flex-end:右对齐 */
/* center:居中 */
/* space-between:项目与项目的间隔相等,项目与容器边框之间没有间隔 */
/* space-around:每个项目两侧的间隔相等(项目之间的间隔比项目与容器边框的间隔大一倍 */
justify-content: flex-start | flex-end | center | space-between | space-around;
}align-items属性
align-items属性用于指定项目在交叉轴上的对齐方式。
.box {
/* flex-start:交叉轴上沿对齐 */
/* flex-end:交叉轴下沿对齐 */
/* center:交叉轴中点对齐 */
/* stretch:拉伸,占满整个容器(默认) */
/* baseline:项目第一行文字的基线对齐 */
align-items: flex-start | flex-end | center | stretch | baseline;
}align-content属性
align-content属性用于指定多个轴线的对齐方式。(若只有一根轴线,则该属性不起作用。)
.box {
/* flex-start:交叉轴上沿对齐 */
/* flex-end:交叉轴下沿对齐 */
/* center:交叉轴中点对齐 */
/* stretch:拉伸,占满整个交叉轴(默认) */
/* space-between:轴线与轴线的间隔相等,轴线与交叉轴上下沿之间没有间隔 */
/* space-around:每个轴线两侧的间隔相等(轴线之间的间隔比轴线与交叉轴上下沿的间隔大一倍 */
align-content: flex-start | flex-end | center | stretch | space-between | space-around;
}项目的属性
order属性
order属性用于指定项目的排列顺序。数值越小排列越靠前,默认为0。
.item {
order: ;
} flex-grow属性
flex-grow属性用于指定有剩余空间时项目的放大比例。默认为0,即使有剩余空间也不放大。若所有项目的flex-grow属性值相等,则等分剩余空间;若不相等,则按比例划分剩余空间。
.item {
flex-grow: ;
} flex-shrink属性
flex-shrink属性用于指定空间不足时项目的缩小比例。默认为1,即空间不足时进行缩小。若flex-shrink属性设为0,则不进行缩小。若所有项目的flex-shrink属性不相等,则按照比例进行缩小。
.item {
flex-shrink: ;
} flex-basis属性
flex-basis属性用于指定在分配剩余空间前项目占用的主轴空间(main size)。浏览器根据这个属性计算主轴的剩余空间。默认为auto,即项目本来的大小。
.item {
flex-basis: | auto;
} flex属性
flex属性是flex-grow属性、flex-shrink属性和flex-basis属性的合并简写形式(后两个属性可选),默认为flex: 0 1 auto;。建议优先使用这一合并简写形式。
.item {
flex: auto | none | ;
} 该属性的两个快捷值:auto(1 1 auto)和none(0 0 auto)。
align-self属性
align-self属性用于指定单个项目使用与父元素align-items属性不同的交叉轴对齐方式,可覆盖align-items属性,默认为auto,表示继承父元素的align-items属性,若没有父元素则等同于stretch。
.item {
/* 除 auto 外均与 align-items 属性的可选值相同 */
align-self: auto | flex-start | flex-end | center | stretch | baseline;
}