浏览器一键换肤插件制作
1、思路
其实就是简单的在页面上新增了一个div来作为背景图片容器,再调整一下布局和触发事件就可以实现了。
具体实现代码如下:2、代码
(1)插件配置文件
{
"name": "背景切换",
"version": "1.0.0",
"manifest_version": 2,
"description": "浏览器背景切换--SADON_jung",
"browser_action": {
"default_title": "查看",
"default_icon": "1.jpg",
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": [""],//匹配任意网站
"js": ["jquery-3.6.0.min.js","changebg.js"]
}
],
"permissions" : ["tabs", "activeTab"] //向浏览器申请的权限
} 配置文件相关属性可以查看
chrome扩展:manifest.json文件相关字段
(2)弹出按钮页面
Document
(3)切换背景的相关逻辑代码
3.1 响应页面按钮请求
chrome.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
if (request.action == "change") {
changebg(0);
sendResponse({state:'切换成功!'});
}
if (request.action == "changeimg") {
changebg(1);
sendResponse({state:'切换成功!'});
}
if (request.action == "cancelchange") {
changebg(3);
sendResponse({state:'删除背景!'});
}
}
);3.2 生成随机数,随机切换图片
function randomNum(min,max){
switch(arguments.length){
case 1:
return Math.floor(Math.random()*minNum+1);
break;
case 2:
return Math.floor(Math.random()*(max-min+1)+min);
break;
default:
return 0;
break;
}
} 3.3 切换背景
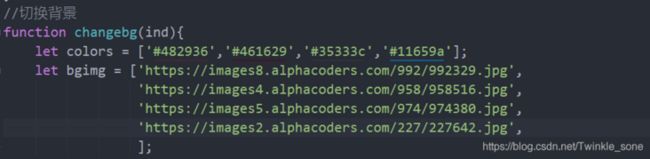
function changebg(ind){
//存放可更换的颜色数组
let colors = ['#482936','#461629','#35333c','#11659a'];
//存放可更换的图片数组
let bgimg = ['https://images8.alphacoders.com/992/992329.jpg',
'https://images4.alphacoders.com/958/958516.jpg',
'https://images5.alphacoders.com/974/974380.jpg',
'https://images2.alphacoders.com/227/227642.jpg',
];
let gdiv = document.getElementById('changdiv');
if(ind == 1){//随机切换图片
let num = randomNum(0,bgimg.length-1);
gdiv.style.backgroundImage ="url("+bgimg[num]+")";
gdiv.style.backgroundRepeat = "no-repeat";
gdiv.style.backgroundSize = "100%";
}else if(ind == 0){//随机切换背景颜色
let num = randomNum(0,colors.length-1);
gdiv.style.backgroundColor = colors[num];
}else if(ind == 3){//删除背景颜色和背景图片
gdiv.style.backgroundImage = "";
gdiv.style.backgroundColor = "";
}else if(ind == 4){//顺序切换背景图片
let num = byorder(bgimg.length);
gdiv.style.backgroundImage ="url("+bgimg[num]+")";
}
}3.4 页面初始化
function init(){
//生成一个div作为图片容器
let gbody = document.getElementsByTagName('body')[0];
gbody.style.opacity = '0.8';
let ghtml = document.getElementsByTagName('html')[0],
gdiv = document.createElement('div');
gdiv.id = 'changdiv'
gdiv.style.position = 'fixed';
gdiv.style.width = '100%';
gdiv.style.height = '100%';
gdiv.style.top = '0px';
gdiv.style.left = '0px';
gdiv.style.opacity = '0.7';
gdiv.style.zIndex= '-1';
ghtml.appendChild(gdiv);
//页面上的切换按钮
let gbtn = document.createElement('div');
gbtn.id = 'gbtn';
gbtn.innerText = "切换图片";
gbtn.style.opacity = '0.6';
gbtn.style.position = 'fixed';
gbtn.style.right = '40px';
gbtn.style.top = '50%';
gbtn.style.border = 'solid black 1px'
gbtn.style.width = '80px';
gbtn.style.height = '80px';
gbtn.style.borderRadius = '50% 50%';
gbtn.style.lineHeight = '80px';
gbtn.style.textAlign = 'center';
gbtn.style.backgroundImage = "linear-gradient(#e66465, #9198e5)";
gbtn.style.fontSize = "initial";
gbtn.style.cursor = "pointer";
ghtml.appendChild(gbtn);
//按钮拖拽功能
$("#gbtn").mousedown(function(e){
gmove=true;
startX = e.pageX
startY = e.pageY
console.log("move",gmove);
_gx=e.pageX-parseInt($("#gbtn").css("left"));
_gy=e.pageY-parseInt($("#gbtn").css("top"));
});
$(document).mousemove(function(e){
if(gmove){
var x=e.pageX-_gx;//控件左上角到屏幕左上角的相对位置
var y=e.pageY-_gy;
$("#gbtn").css({"top":y,"left":x});
}
}).mouseup(function(e){
endX = e.pageX;
endY = e.pageY;
let d = Math.sqrt((startX - endX) * (startX - endX) + (startY - endY) * (startY - endY));
if (d === 0 || d < 7) {
console.log("执行了点击事件");
changebg(4);
} else {
console.log("执行了拖拽事件");
}
gmove=false;
});
}3、使用手册
(1)下载代码到本地
完整代码地址:
GitHub : https://github.com/yongtaozheng/Browser-plugin.git
码云Gitee: https://gitee.com/zheng_yongtao/chrome-plug-in.git
有需要的可以自行clone,欢迎star
注意切换到master目录下:
(2)修改背景图片或背景颜色
打开changebg.js文件,找到changebg方法,修改colors和bgimg数组即可。
(3)将插件文件放入浏览器
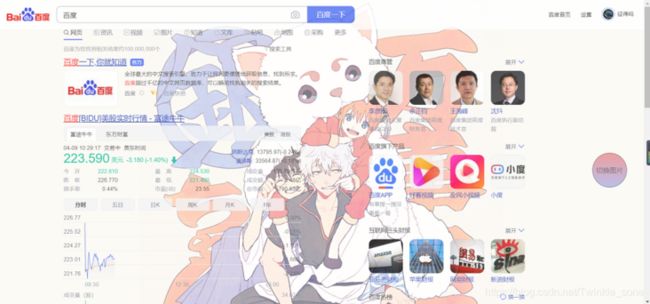
(4)体验

点击上方的插件图标就会弹出带按钮的弹窗,点击按钮即可切换
或者直接点击页面上的按钮也可以。
4、求赞 求star
喜欢的欢迎点赞收藏,还有什么更好的想法也欢迎在评论区提出,谢谢大家的观看。
再贴一遍代码地址
完整代码地址:
GitHub : https://github.com/yongtaozheng/Browser-plugin.git
码云Gitee: https://gitee.com/zheng_yongtao/chrome-plug-in.git
有需要的可以自行clone,欢迎star