「关注」并「星标」我们,
每天接收关于亚马逊云科技的最新资讯!
对于每天无比充实的职场“白领骨干精英”来说,各种会议可能是最麻烦的事。接下来的几天自己需要参加哪些会议?每场会还有其他哪些参与者?打算讨论什么主题?是否有哪位必须参会的人还没确定?……各种琐事无比麻烦!
虽然市面上有很多可以提供相关功能的日程管理和协作软件,不过这哪有自己独自开发一套听上去更有格调呢?而且也就当作是学习新技术的练手了。
本文我们就一起看看,如何用低代码技术,借助 Amazon HoneyCode 开发一个简单实用的会议管理和订阅应用。
哪怕你根本不会写代码,甚至不需要写什么代码,也能快速轻松地搞定“开发”任务!
需求分析
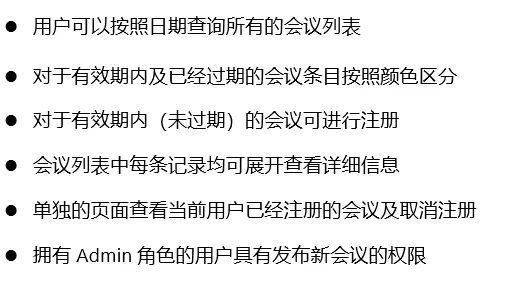
对于这样的一个会议订阅发布系统,我们希望实现如下需求:
而对于这个应用,我们希望通过如下步骤进行构建:
● 数据逻辑定义
● 业务逻辑定义
● 数据填充
● 视觉布局调整
数据逻辑定义
首先需要考虑与数据逻辑有关的定义。本应用拥有三张数据表,分别为:Users表、Meetings 表以及 BookedMeetings 表。
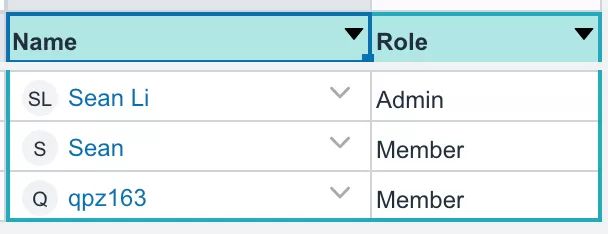
其中 Users 表定义了使用 App 进行订阅和发布会议的用户名称及对应的角色,如下所示:
如上图所示,Name 列为该 App 的每个用户,其取值来自系统变量$[SYS_USER],Role 列为每个用户对应的角色,在 App 设计中依据角色来确定其对应的用户是否拥有会议发布权限。Users 表也是三张表中唯一需要手动填写的。
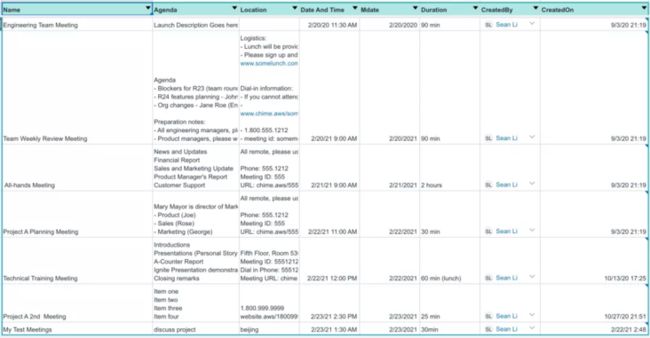
Meetings 表为所有会议的记录表,记录着每条会议记录的详细内容、创建者及创建时间,如下所示:
其中 Name 列为会议名称,Agenda 列为会议主题,Location、Date And Time 及 Duration 列分别对应会议地点和会议时间及会议时长。其余的 CreateBy 和 CreateOn 为会议发布者和发布日期。需要注意的是 Mdate 这一列,它的取值来自对 Date And Time 列中日期部分的截取,在 APP 中将用作会议是否过期的逻辑判断条件,其表达式为:
=CONCATENATE(MONTH(Meetings[Date And Time]),"/",DAY(Meetings[Date And Time]),"/",YEAR(Meetings[Date And Time]))
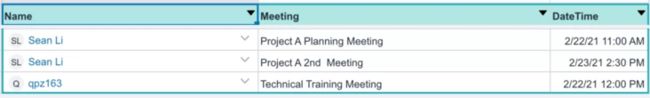
BookedMeetings 表为会议注册记录表,表中记录着用户要参加的会议记录,如下所示:
表中 Name 列为注册会议的用户名,Meeting 列表示用户将要参加的会议名称,DateTime 列表示要参加的会议对应的时间。
业务逻辑定义
App中共有两屏显示,分别是MeetingList和BookedMeetings,另外还有一个添加会议的表单界面。
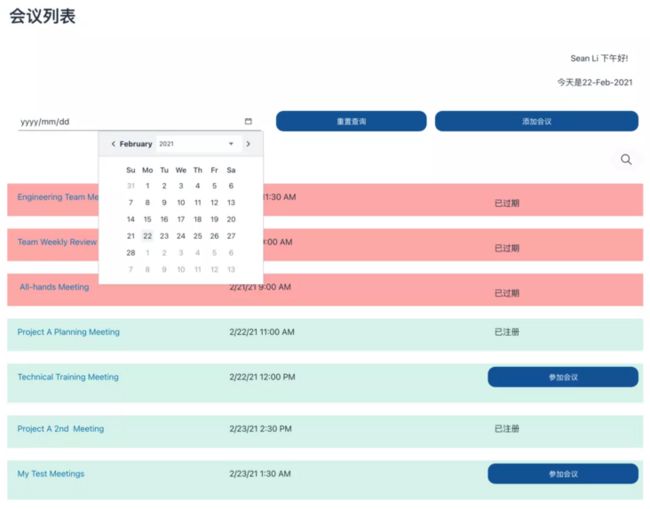
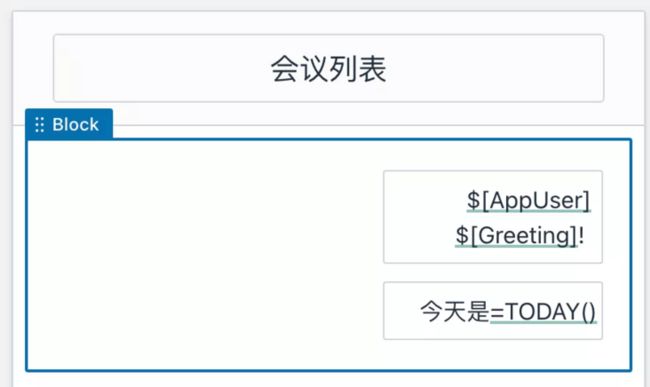
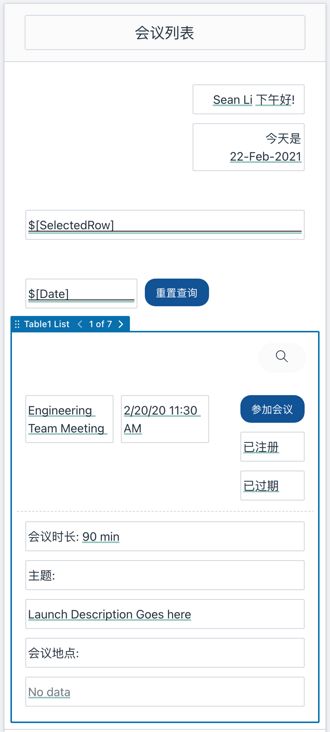
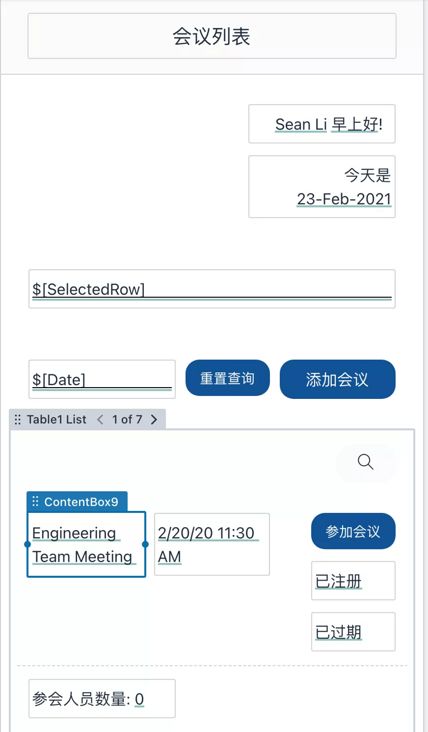
MeetingList 主屏显示如下:
在主屏中右上角的问候语及当前日期按照当前系统时间及日期动态显示。
用户可根据日期来过滤来显示指定日期的会议,如果没有使用日期过滤,那么将显示所有的会议记录,“日期查询”右边的“重置查询”按钮用来清除日期过滤器中的输入。添加会议的按钮只有当前用户的角色是 Admin 的情况下才会显示。
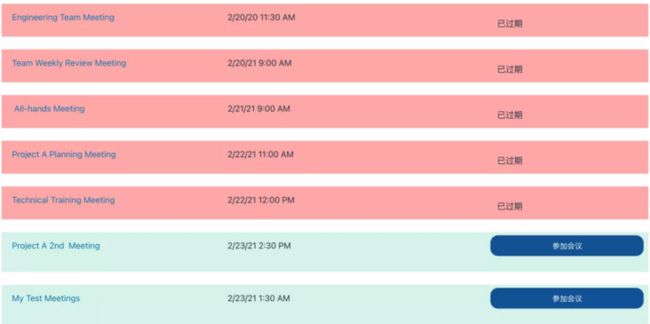
下面的会议列表使用不同的颜色区分会议是否过期,通过是否显示“参加会议”的按钮区分此会议是否已注册。判断逻辑为如果列表中的会议时间为当前日期之前那么将显示为红色背景色反之则为绿色背景色,已过期的会议不显示参加会议的按钮同时显示“已过期”字样。对于已经注册的会议不再显示参加会议按钮,而是显示“已注册”字样。
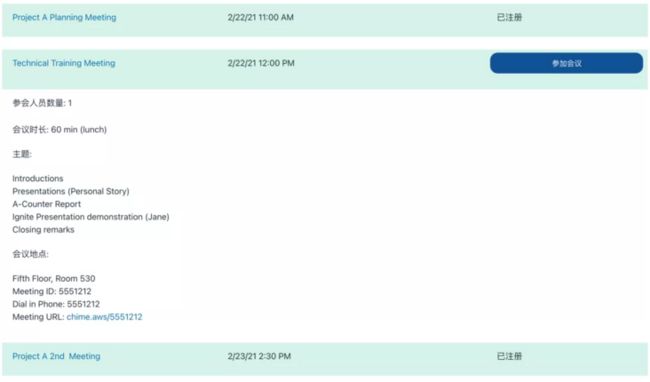
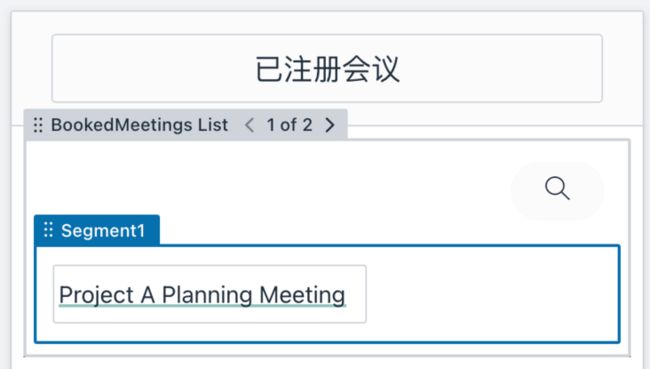
会议列表区的每条记录单击会显示其会议详细内容,再次单击则收起,如下所示:
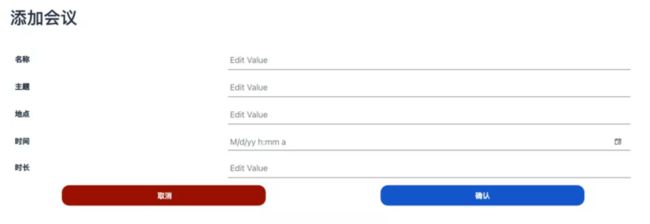
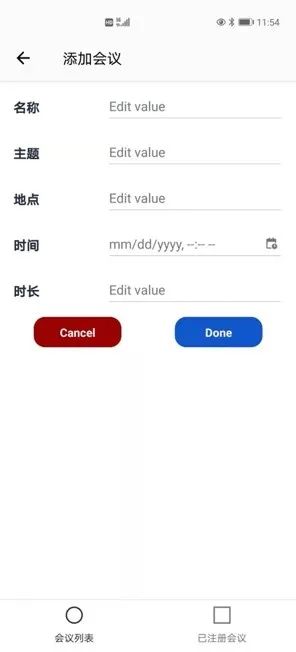
拥有Admin角色用户可以发布会议,点击右上部添加会议按钮,会跳转到表单页面,如下:
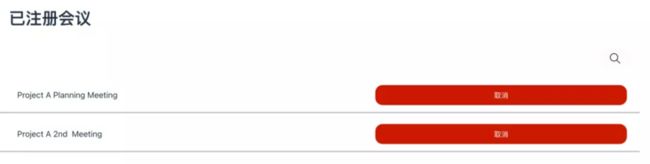
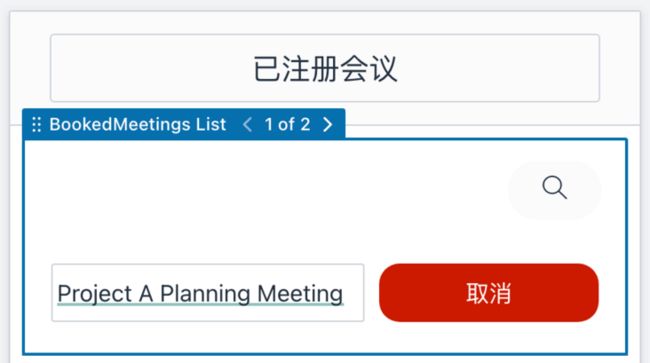
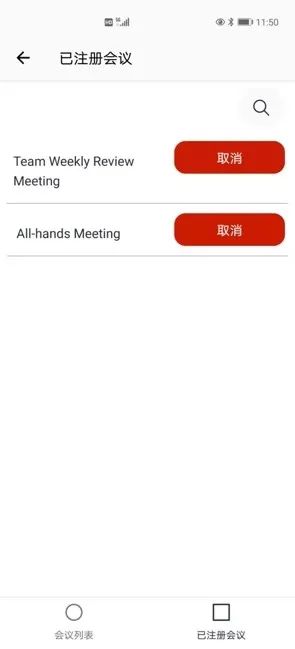
在副屏 BookedMeetings 中显示已经注册的会议并可对其做取消处理,如下:
数据填充
随后开始进行数据填充。
步骤一
首先我们需要创建新的 Workbook,修改主屏显示并增加一个Block,随后在其中放置三个DataCell,分别命名为:AppUser、Greeting和TodaysDate,具体设置如下:
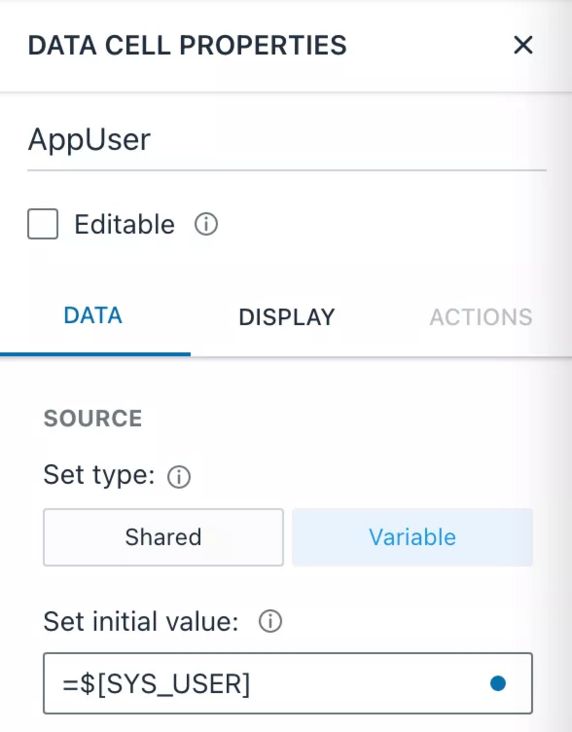
在AppUser的DataCell的属性初始值做如下设置:
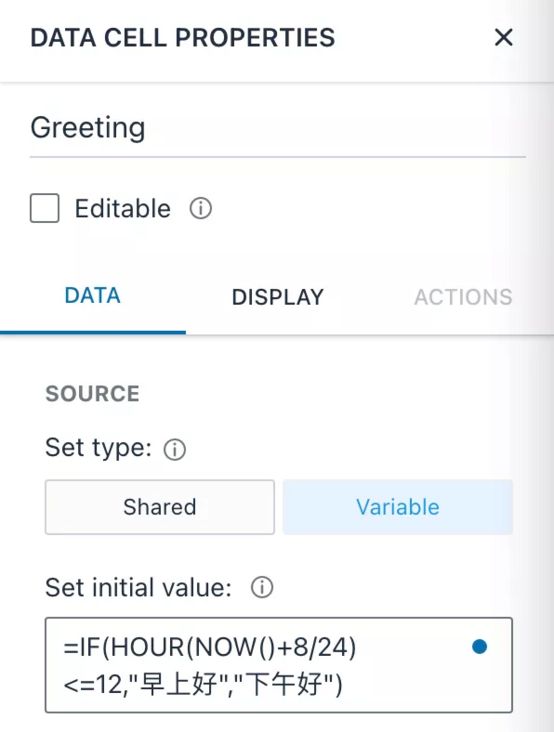
对Greeting的DataCell的属性初始值做如下设置:
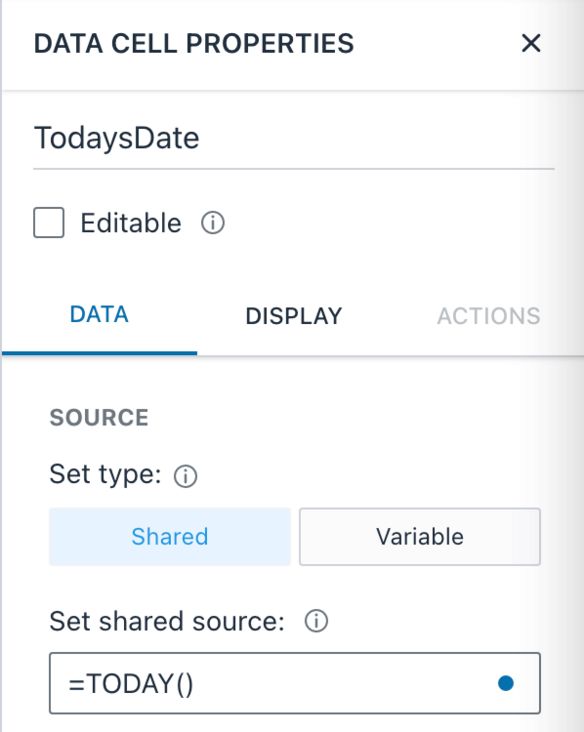
TodaysDate的DataCell 的属性初始值设置如下:
步骤二
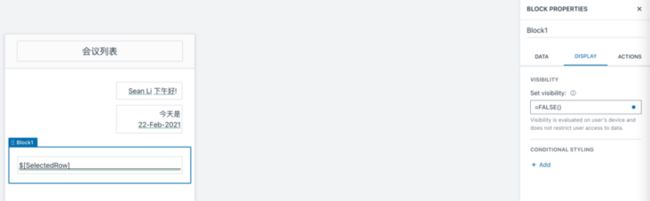
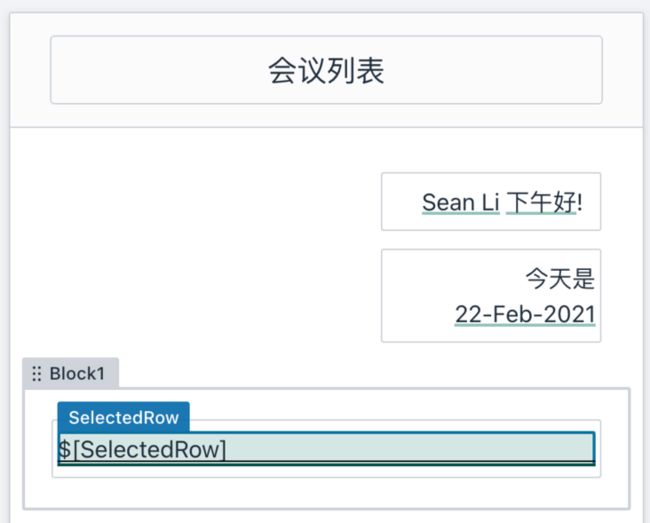
接着添加第二个 Block,将其 DISPLAY 属性设置为 FALSE,并在其中添加一个 DataCell设 置变量名为 SelectedRow,此 DataCell 的作用是保存列表当前行的值,但是在UI不需要显示该 DataCell。
步骤三
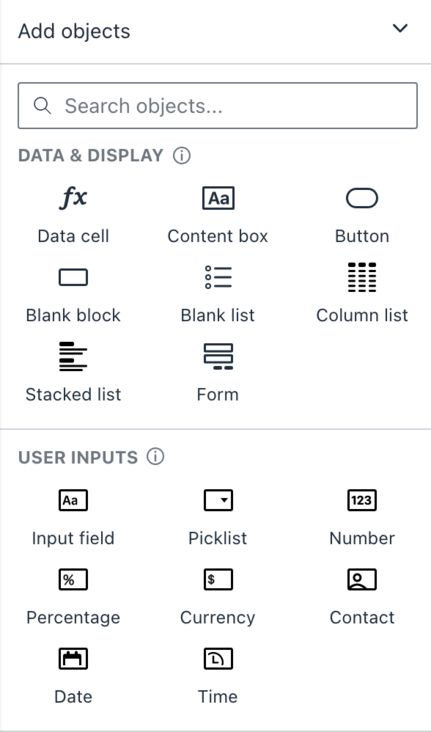
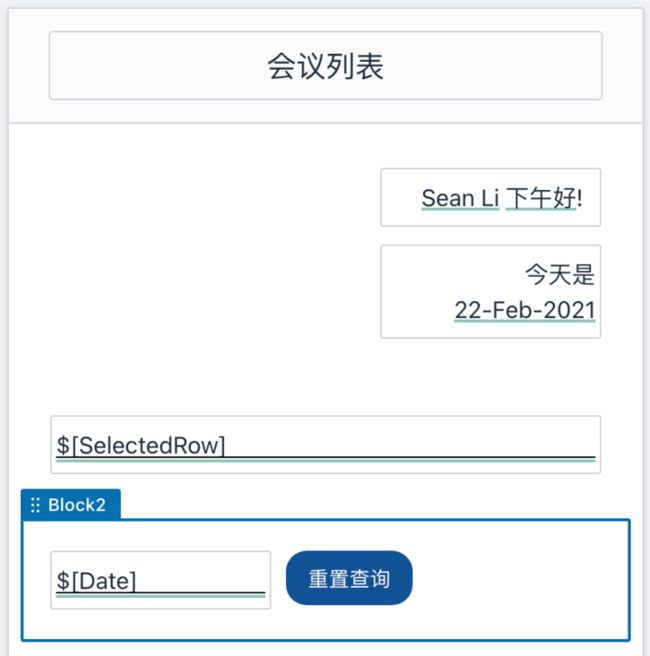
添加第三个 Block,并在其中拖入一个 USER INPUTS 中的 Date 插件和一个按钮,并修改按钮上的显示文字:
为按钮“重置查询”添加 ACTION 修改 Date INPUT 的变量值为空,此按钮的作用是清除用户在日期选择器插件中的输入。
步骤四
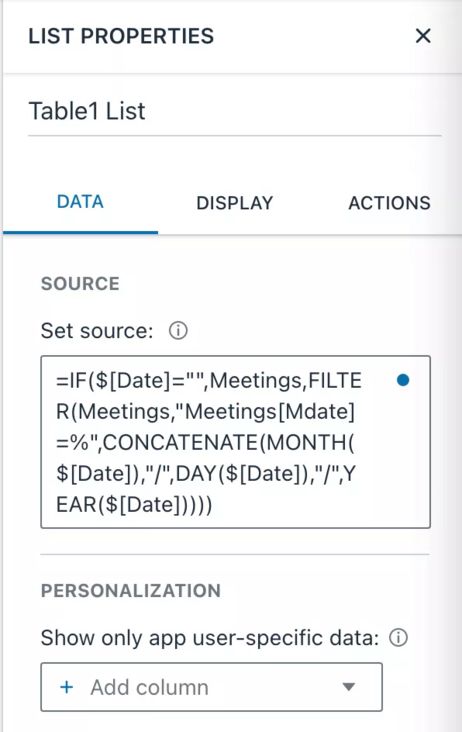
添加一个Column List插件,并修改其属性中的数据源过滤器,其表达式为:
=IF($[Date]="",Meetings,FILTER(Meetings,"Meetings[Mdate]=%",CONCATENATE(MONTH($[Date]),"/",DAY($[Date]),"/",YEAR($[Date]))))
该表达式的作用为:如果 Date INPUT 值为空,则把整个 Meetings 表作为其列表数据源;否则将比对 Data INPUT 的值和 Meetings 表中的Mdate的值,将匹配的数据行作为列表数据源。
步骤五
调整页面布局并删除不需显示的字段内容,在第一个 Segment 中添加两个 DataCell,分别设置其初始值为“已注册”和“未注册”及一个按钮并将其显示文字修改为“参加会议。
“已注册”DataCell属性中的可见性表达式设置为:
=FILTER(BookedMeetings,"BookedMeetings[Name]=% AND BookedMeetings[Meeting]=%",$[AppUser],$[Name column data])>0
其作用是判断在 BookedMeetings 表中是否已经有了当前用户对这个会议的注册记录。如果存在则显示:
![]()
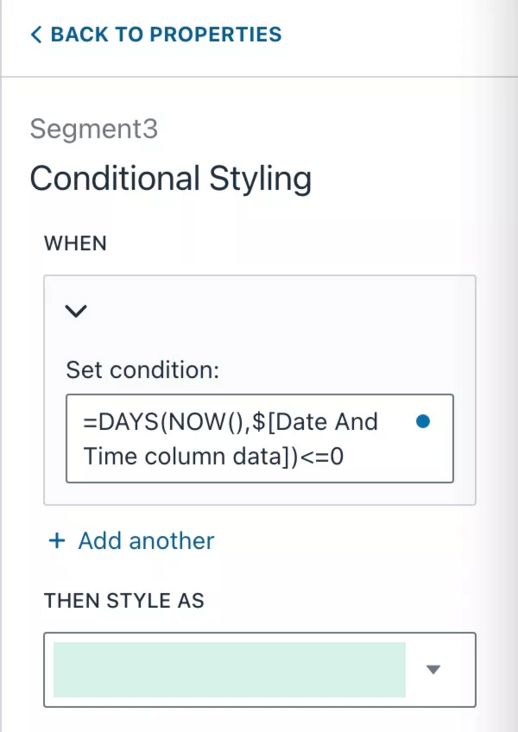
“已过期”DataCell 属性中可见性的表达式设置为:
=DAYS(NOW(),$[Date And Time column data])>0
其作用是判断当前时间和Meetings表中的Date And Time column data字段所代表的日期之间间隔的天数,如果结果大于0则表示当前的会议记录已经过期,那么这个DataCell的内容将显示:
![]()
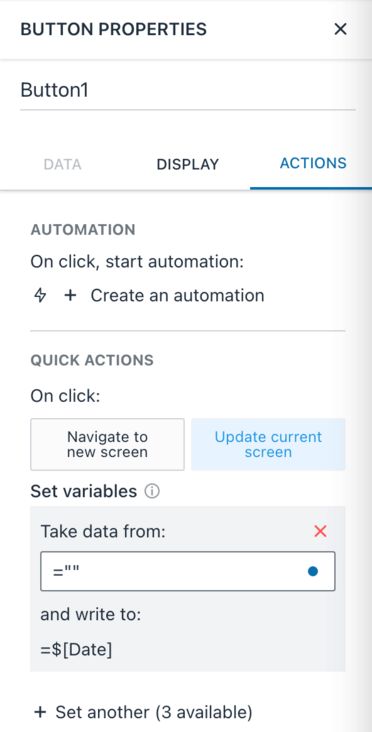
修改“参加会议”按钮属性中的ACTION的automation为其添加Add Row操作,其表达式的作用是将要参加会议的信息写入到BookedMeetings表中。
![]()
步骤六
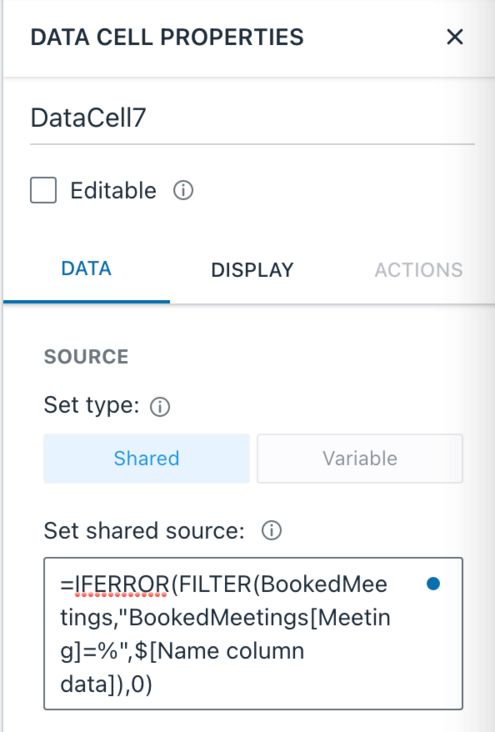
在列表中的“会议时长”上面插入一个新的Segment,并在其中插入一个DataCell用作显示参会人员数量。
设置 DataCell 的初始值表达式为:
=IFERROR(FILTER(BookedMeetings,"BookedMeetings[Meeting]=%",$[Name column data]),0)
作用是用来判断当前会议在 BookedMeetings 表中被注册的数量。
步骤七
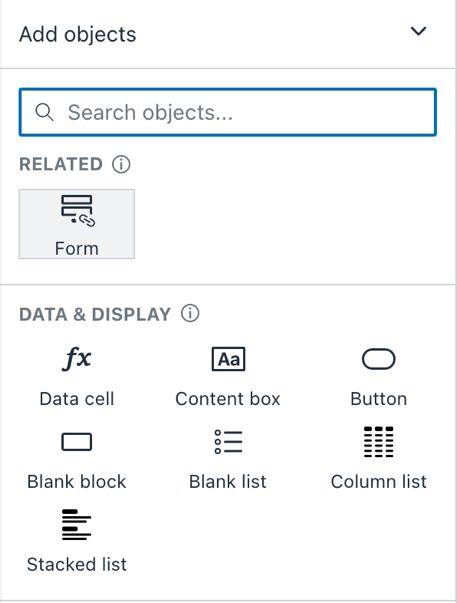
添加表单,为拥有 Admin 角色的用户提供发布会议的入口,页面会生成一个按钮及一个表单屏,修改按钮显示文字为“添加会议”并将其放置到主屏“重置查询”按钮的后面,并且设置按钮属性中的可见性表达式为:
=FINDROW(Users,"Users[Name]=%",$[SYS_USER])[Role]="Admin"
其作用是匹配当前系统用户与 Users 表中的用户名并获取其角色,判断是否为 Admin。
在添加会议按钮的属性中设置可见性表达式为:
=FINDROW(Users,"Users[Name]=%",$[SYS_USER])[Role]="Admin"
步骤八
创建副屏 BookedMeetings,新建一个Screen,并添加一个Column list插件设置其数据源表达式为:
=FILTER(BookedMeetings,"BookedMeetings[Name]=%",$[SYS_USER])
其作用是在 BookedMeetings 表中检索当前用户已经注册的会议列表并显示。
调整列表中的显示项并添加一个按钮,修改其显示文字为“取消”:
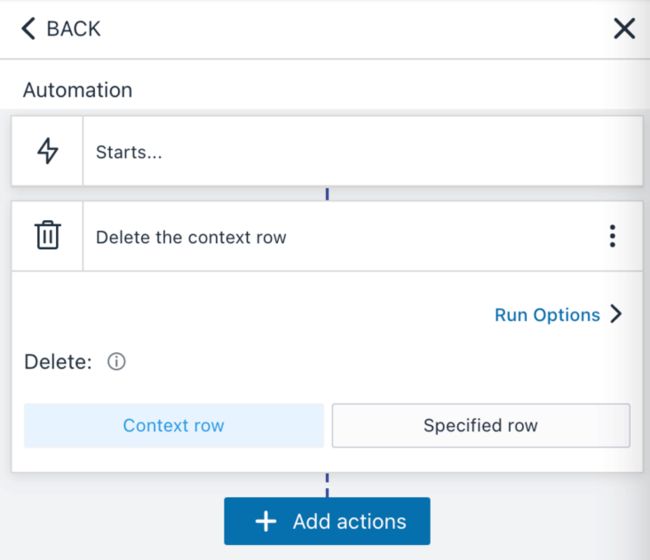
修改“取消”按钮属性中的ACTIONS添加automation点击事件,作用是删除BookedMeetings表中当前行记录。
至此,页面数据填充部分设计完毕,我们随后开始进行视觉布局调整。
视觉布局调整
步骤一
在业务逻辑定义章节中提到了要根据背景颜色来区分每条会议记录是否已经过期,下面是具体实现。
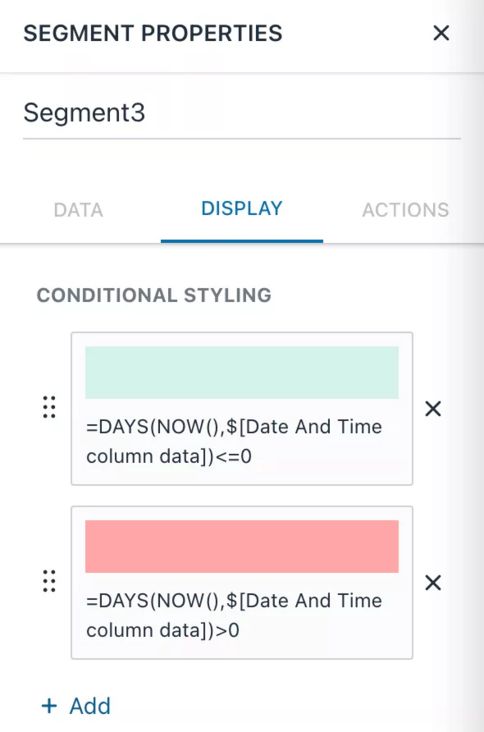
在主屏中选择会议列表中的会议条目所在的 Segment,设置其属性中的 DISPLAY 中的条件样式,根据满足不同表达式的条件显示不同的颜色。
表达式中计算当前日期和 Meetings 表中的 Date And Time column data 列中的日期之间的天数差值,如果 <=0 表示会议是在当天或者将来的某个日期,如果结果 >0 表示会议已经过期。这两个表达式在结果为 TRUE 的情况下分别设置背景色为绿色和红色。最终显示效果如下:
步骤二
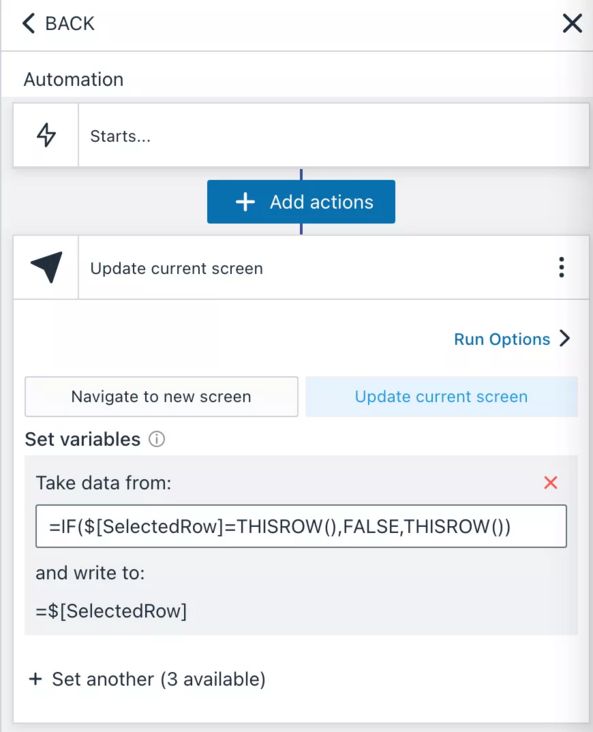
会议详细内容会响应会议条目的点击事件来显示和收起,在主屏中的会议条目属性的 ACTION 中设置 automation 表达式来为上面数据填充章节中提到的 SelectedRow 这个隐藏的 DataCell 赋值,其作用是让其保存当前行(THISROW())的变量值,会议条目下的详细内容会根据这个变量值是否等于THISROW()来判断是否显示。
步骤三
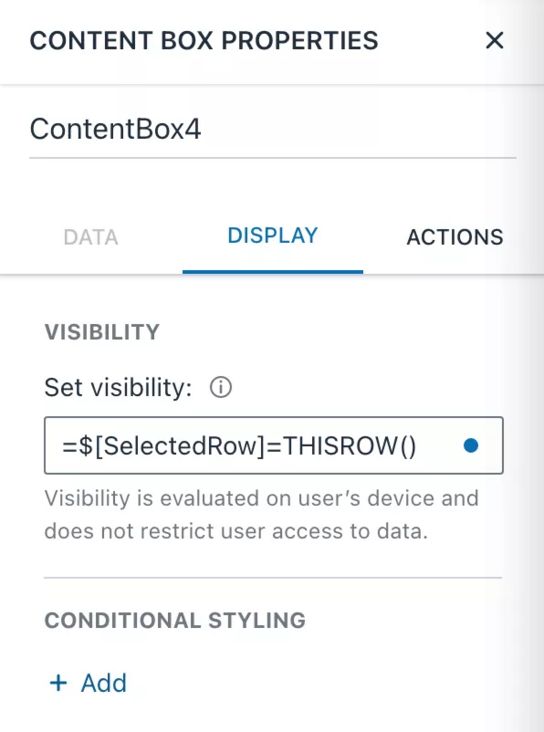
接下来在会议条目下的详细内容列表中的每个 ContentBox 上设置可见性表达式。
注意:可见性表达式中会判断 SelectedRow 这个 DataCell 的值判断是否等于 THISROW(),如果满足条件就显示,这样就达到了当点击会议条目时,会议条目详细内容根据其值是否等于 THISROW() 来决定是否显示的效果。
至此,App 设计步骤全部完成,用户使用时只需创建三张数据表并在Users表中填充用户及其对应的角色即可。每个团队成员都可以注册自己想要参加的会议以及取消已经注册的会议。相关页面展示如下:
本篇内容总结
据上面会议订阅发布系统的创建流程可以看出,借助于 Amazon Honeycode,用户不需要进行任何编码即可创建自己的客户端程序。
用户侧仅需要考虑业务逻辑和数据源即可,高度可定制化的 UI 页面以及丰富的拖拽插件支持配合事件响应处理,使得用户可以按照自己想要的方式编排和创建自己的客户端程序,更可通过与亚马逊云科技的服务集成打造自己的业务终端。
本文作者介绍
李军强
亚马逊云科技专业服务团队云架构咨询顾问
负责企业级客户的云上架构咨询,基础架构现代化改造及优化。在基础架构和容器领域有多年运维管理经验,对 DevOps、持续交付及云原生服务框架、运维自动化等有深入的理解。
END