.NET Core,.NET5默认配置都是只加载一次,修改配置时都需要重启才能生效,如何能修改即时生效呢,下面来演示一遍。
一、设置配置文件实时生效
1.1配置
在Program.cs的CreateHostBuilder()处增加加载配置文件的时候,reloadOnChange:true。
这样配置文件修改的时候,程序就会监听到文件发生变化,自动重新加载了。
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((context, config) =>
{
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true);
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup();
});
1.2验证
appsettings.json文件内容如下
{
"TestSetting": "123",
"AppOptions": {
"UserName": "zhangsan"
}
}
代码:
public class HomeController : Controller
{
private readonly ILogger _logger;
private readonly IConfiguration _configuration;
public HomeController(ILogger logger, IConfiguration configuration)
{
_logger = logger;
_configuration = configuration;
}
public IActionResult Index()
{
string Name = _configuration["TestSetting"];
string Name2 = _configuration["AppOptions:UserName"];
ViewBag.Name = Name;
ViewBag.Name2 = Name2;
return View();
}
}
界面显示:
把配置文件修改为:
{
"TestSetting": "abc",
"AppOptions": {
"UserName": "zhangsan123"
}
}
刷新页面,已经发生变化:
1.3 IOptions方式实时生效
新建AppOptions.cs类
////// 配置文件 /// public class AppOptions { public string UserName { get; set; } }
在Startup.cs处把配置加到Options
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.Configure(Configuration.GetSection("AppOptions"));
}
使用:
public class HomeController : Controller
{
private readonly ILogger _logger;
private readonly IConfiguration _configuration;
private AppOptions _options;
public HomeController(ILogger logger, IConfiguration configuration, IOptionsMonitor appOptions)
{
_logger = logger;
_configuration = configuration;
_options = appOptions.CurrentValue;
}
public IActionResult Index()
{
string Name = _configuration["TestSetting"];
string Name2 = _options.UserName;
ViewBag.Name = Name;
ViewBag.Name2 = Name2;
return View();
}
}
IOptions有三种方式
//IOptions//站点启动后,获取到的值永远不变 //IOptionsMonitor //站点启动后,如果配置文件有变化会发布事件 (加载配置时,reloadOnChange:true 必须为true) //IOptionsSnapshot //站点启动后,每次获取到的值都是配置文件里的最新值 (加载配置时,reloadOnChange:true 必须为true)
注意:
在 AddSingleton Services中使用 IOptionsMonitor
例:
public class HomeController : Controller
{
private readonly ILogger _logger;
private UserService _userService;
public HomeController(ILogger logger, UserService userService)
{
_userService = userService;
}
public IActionResult Index()
{
string Name2 = _userService.GetName();
ViewBag.Name2 = Name2;
return View();
}
}
public class UserService
{
private AppOptions _options;
public UserService(IOptionsMonitor appOptions)
{
_options = appOptions.CurrentValue;
}
public string GetName()
{
var Name = _options.UserName;
return Name;
}
}
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.Configure(Configuration.GetSection("AppOptions"));
services.AddSingleton();
}
上面的UserService是单例注入的,通过IOptions的方式是实现不了配置实时刷新的,这种情况只能通过1.2中的 _configuration["AppOptions:UserName"]; 方式获取才能实现。
所以,这几种方式要根据情景变换使用。
1.4多个配置文件加载实时生效
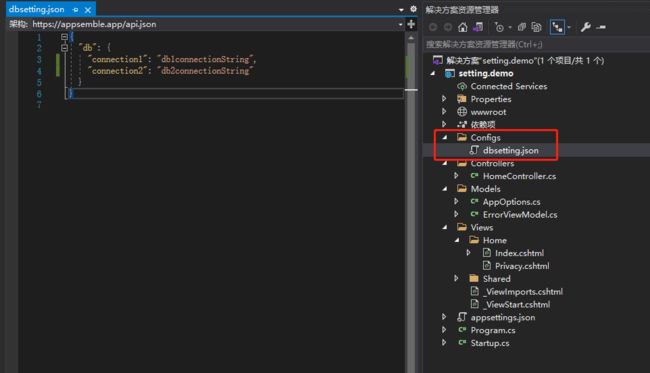
增加多一个db配置文件
修改Program.cs处CreateHostBuilder(),也是加载时加上reloadOnChange:true 就可以了。
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((context, config) =>
{
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true);
config.AddJsonFile("Configs/dbsetting.json", optional: true, reloadOnChange: true);
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup();
});
使用也是一样的:
public class HomeController : Controller
{
private readonly ILogger _logger;
private readonly IConfiguration _configuration;
private AppOptions _options;
public HomeController(ILogger logger, IConfiguration configuration, IOptionsMonitor appOptions)
{
_logger = logger;
_configuration = configuration;
_options = appOptions.CurrentValue;
}
public IActionResult Index()
{
string Name = _configuration["TestSetting"];
string Name2 = _configuration["db:connection1"];
ViewBag.Name = Name;
ViewBag.Name2 = Name2;
return View();
}
}
到此这篇关于.NET5修改配置不重启自动生效的文章就介绍到这了,更多相关.NET5修改配置不重启自动生效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!