mapState、mapGetters、mapMutations、mapActions第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。
mapXXXs('命名空间名称',['属性名1','属性名2'])
mapXXXs('命名空间名称',{
'组件中的新名称1':'Vuex中的原名称1',
'组件中的新名称2':'Vuex中的原名称2',
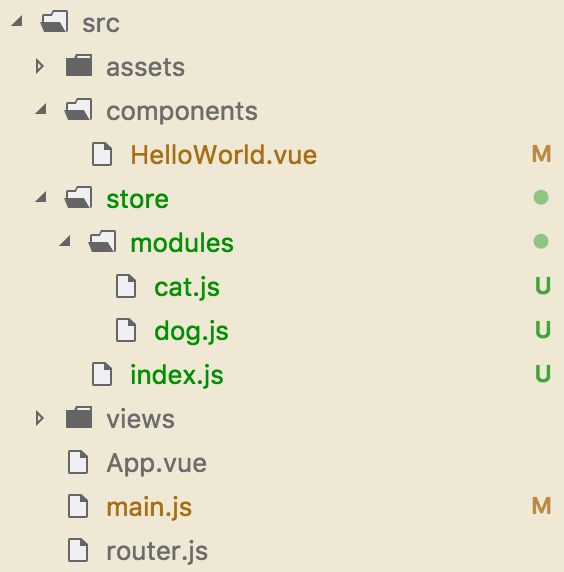
})项目结构
mian.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");index.js
import Vue from "vue";
import Vuex from "vuex";
import cat from "./modules/cat";
import dog from "./modules/dog";
Vue.use(Vuex);
export default new Vuex.Store({
modules: { cat, dog }
});cat.js
export default {
namespaced: true,
// 局部状态
state: {
name: "蓝白英短",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};dog.js
export default {
namespaced: true,
// 局部状态
state: {
name: "拉布拉多",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};hello.vue
Vuex状态树
{{this.$store.state}}
mapState
{{catName}} {{catAge}}
{{dogName}} {{dogAge}}
mapGetters
{{catDesc}}
{{dogDesc}}
mapMutations
mapActions