JavaScript的讲解
文章目录
-
- 前言:
-
- 1.JavaScript的概念:
- 2.JavaScript的结构:
- 3.JavaScript的语法:
- (1).变量
- (2).运算符
- (3).严格检查模式
- (4).字符串
- (5).数组
- (6).对象
- (7).注释
- (8).函数
-
-
- 1)定义函数
- 2)arguments
- 3) 变量的作用域
- 4) 同名变量函数体内、外的关系
- 5) 相同变量名,两个函数体内部关系
- 6) 内部函数的访问
- 7)内、外函数变量同名
- 8)提升作用域
- 9) 全局函数
- 10)局部作用域 let
-
- (9).方法
-
-
- 1)定义方法
-
- (10).内部对象
- (11).Date
-
- 4.JSON与JavaScript
- (5).面向对象编程
前言:
为什么学习JavaScript?
1.HTML定义了网页的内容
2.CSS描述了网页的布局
3.JavaScript网页的行为
1.JavaScript的概念:
JavaScript是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备、是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2.JavaScript的结构:
alert('')的一个弹窗
1.内部标签
<head>
<meta charset="UTF-8">
<title>Title</title>
//script标签必须成对出现,且语句在script标签里面
<script>
alert('没关系');
</script>
</head>2.外部标签
<head>
<meta charset="UTF-8">
<title>Title</title>
//js目录下的命名为code的JavaScript File 内容为 alert('没关系')
<script src="js/code.js"></script>
</head>
- test.html
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript"></script>
</head>3.JavaScript的语法:
JavaScript提供了完整的基本编程语句,它们是:
赋值语句、switch选择语句、while循环语句、for循环语句、for each循环语句、do…while循环语句、break循环中止语句、continue循环中断语句、try…catch语句、if语句(if…else,if…else if…)。
- if判断
if (score > 60 && score < 70) {
alert(“60~70”);
}else if (score > 70 && score < 80) {
alert(“70~80”);
}else {
alert(“other”);
}
- while循环,避免死循环
while(num < 90) {
num = num + 1;
console.log(num)
}
do~while循环
do{
age = age + 1
console.log(age)
}while(age< 21)
for循环
for (let i = 0; i < 100; i++) {
console.log(i)
}
forEach 循环
var age = [1,5,8,2,3,4];
//函数
age.forEach(function (value) {
console.log(value)
})
for…in
//for(var index in object){}
for(var num in age){
if (age.hasOwnProperty(num)){
console.log(“存在”)
console.log(age[num])
}
}
Map 和 Set
Map:
//学生的成绩,学生的名字
//var name = ["xiaoming","zhangsan","xiaohong"];
//var age = [85,100,96];
var map = new Map([["xiaoming",85],["zhangsan",100],["xiaohong",96]]);
map.get("xiaoming");
85
map.set("password",123456);
Map(4) {
"xiaoming" => 85, "zhangsan" => 100, "xiaohong" => 96, "password" => 123456}
map.delete("xiaoming");
true
map
Map(3) {
"zhangsan" => 100, "xiaohong" => 96, "password" => 123456}
Set:无序不重复的集合
set.add(2);//添加
set.delete(1);//删除
console.log(set.has(3));//是否包含某个元素
interator
遍历数组
//通过for of / for in 下标
var arr = [3,4,5]
for (var x of arr) {
console.log(x)
}
遍历map
var map = new Map([[“lisi”,62],[“jack”,56]]);
for (let x of map) {
console.log(x)
}
遍历set
var set = new Set([5,6,7])
for (let x of set) {
console.log(x)
}
(1).变量
- 常用类型:
object:对象
每个属性之间用逗号隔开,最后一个不需要添加
var person = {
name: "xiaoming"
age: 10
tags: ['js','java']
}array:数组
//保证代码的可读性,尽量使用 []
var arr= [1,2,3,'nest']
//去数组下标越界,就会 undefinednumber:数
整数 、浮点数、科学计数法(1.2e3 === 1.2*10^3)、 负数 、NaN (not a number)、infinity(表示无限大)
boolean:布尔值,只有true和false两个值,是所有类型中占用内存最少的
nll:一个空值,唯一的值是null
undefined:没有定义和赋值的变量2、命名形式
2.命名形式:
var 变量名 = 变量值
其中,var是javascript的保留字,表明接下来是变量说明,变量名表是用户自定义标识符,变量之间用逗号分开。和C++等程序不同,在javascript中,变量说明不需要给出变量的数据类型。此外,变量也可以不说明而直接使用。
(2).运算符
1.算数运算符
javascript中的算术运算符有单目运算符和双目运算符。双目运算符包括:+(加)、-(减)、*(乘)、/(除)、%(取模)、|(按位或)、&(按位与)、<<(左移)、>>(右移)等。单目运算符有:-(取反)、~(取补)、++(递加1)–(递减1)等。
2.逻辑运算符
关系运算符又称比较运算,运算符包括:<(小于)、<=(小于等于)、>(大于)、>=(大于等于)、=(等于)和!=(不等于)。
关系运算的运算结果为布尔值,如果条件成立,则结果为true,否则为false。
3.关系运算符
逻辑运算符有:&&(逻辑与 里两个都为真,结果为真)、||(逻辑或 一个为真,结果为真)、!(取反,逻辑非)、^(逻辑异或)
4.比较运算符
===是全同运算符,只有当值相等,数据类型也相等时才成立。
==是等同运算符,
当两个运算数的类型不同时:将他们转换成相同的类型。
1)一个数字与一个字符串,字符串转换成数字之后,进行比较。
2)true转换为1、false转换为0,进行比较。
3)一个对象、数组、函数与 一个数字或字符串,对象、数组、函数转换为原始类型的值,然后进行比较。(先使用valueOf,如果不行就使用toString)
4)其他类型的组合不相等。
5.字符串连接运算符
连接运算用于字符串操作,运算符为+(用于强制连接),将两个或多个字符串连结为一个字符串。
6.三目运算符
条件?表达式1:表达式2
三目操作符“?:”构成的表达式,其逻辑功能为:若操作数的结果为true,则表述式的结果为表达式1,否则为表达式2。例如max=(a>b)?a:b;该语句的功能就是将a,b中的较大的数赋给max。
(3).严格检查模式
‘use strict’; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行
局部变量建议都使用 let 去定义
<script>
'use strict';
//全局变量
let i = 1;
</script>(4).字符串
- 正常字符串我们使用 单引号,,或者双引号包裹
2.注意转移字符
3.多行字符串编写
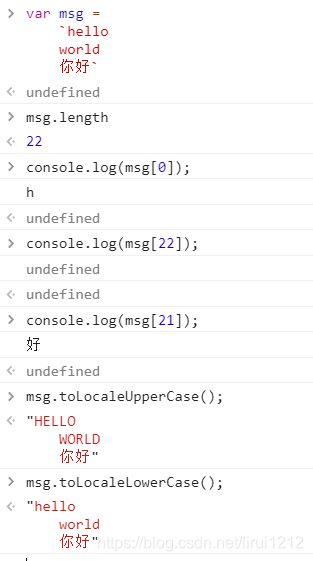
var msg =
hello world 你好
4.字符串长度
str.length
5.字符串长度不可变
6.大小写转换
(5).数组
Array可以包含任意的数据类型
//可以通过下标赋值或者取值
var arr = [1,2,3.,4,5,6]
1.长度
arr.length
2.通过元素获得下标索引
arr.indexof(30)
6
3.slice() 截取Array 的一部分,返回一个新数组
arr.slice()
(6) [1,2,3,4,5,6]
4.push(可以添加元素)、pop()从最后一个索引处弹出每一个元素
arr.push(1)
7
//在尾部添加元素 数组的长度为7
arr.pop()
6
5
4
3
2
1
5.unshift()、shift()从第一个索引处弹出每一个元素至最后一个元素
arr.unshift(0)
7
//在头部添加元素,数组的长度为7
arr.shift()
1
2
3
4
5
6
升序sort() 数字只限于一百以内可以升序
var arr = [6,1,2,8,7,3];
arr.sort();
(6) [1, 2, 3, 6, 7, 8]
7.元素反转 reverse()
var arr = [“b”,“c”,“a”];
arr.reverse();
(3) [“a”, “c”, “b”]
8.元素的连接 concat()
var arr = [“b”,“c”,“a”];
undefined
arr.concat(1,2,3);
(6) [“b”, “c”, “a”, 1, 2, 3]
arr
(3) [“b”,“c”,“a”]
注意concat();连接在尾部,只是返回了一个新的数组,但是原数组没有变。
9.连接符 join()
打印拼接数组,使用特定的字符串连接
var arr = [“b”,“c”,“a”];
arr.join(’-’);
“b-c-a”
arr.join(’~’);
“bca”
10.多维数组
var arr = [[5,6],[2,63,30],[1,2]]
//如果取6,那么就是arr[0][1]
arr[0][1]
6
(6).对象
若干个键值对
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
eg:
var person = {
name: “张三”,
age:26,
number:123
}
1.对象赋值
person.name = “黄灿灿”;
“黄灿灿”
person.name;
"黄灿灿
2.使用一个不存在的对象属性,不会报错!
person.tag;
undefined
3.动态的删减属性,通过delete 删除对象的属性
delete person.name;
true
person.name
undefined
4.动态的添加,直接给新的属性添加值即可
person.tag = “java”;
“java”
person.tag;
“java”
person
{age: 20, score: 10, tag: “java”}
5.判断属性值是否在这个对象中!xxx in xxx
“age” in person;
true
“name” in person;
false
6.判断一个属性是否是这个对象自身拥有的
hasOwnProperty()
person.hasOwnProperty(“age”);
true
person.hasOwnProperty(“name”);
false
(7).注释
1.单行注释以 // 开头
2.多行注释以 /* 开头 以*/ 结尾
(8).函数
函数是命名的语句段,这个语句段可以被当作一个整体来引用和执行。使用函数要注意以下几点:
1)函数由关键字function定义(也可由Function构造函数构造)
2)使用function关键字定义的函数在一个作用域内是可以在任意处调用的(包括定义函数的语句前);而用var关键字定义的必须定义后才能被调用
3)函数名是调用函数时引用的名称,它对大小写是敏感的,调用函数时不可写错函数名
4)参数表示传递给函数使用或操作的值,它可以是常量,也可以是变量,也可以是函数,在函数内部可以通过arguments对象(arguments对象是一个伪数组,属性callee引用被调用的函数)访问所有参数
5)return语句用于返回表达式的值。
6)yield语句扔出一个表达式,并且中断函数执行直到下一次调用next。
1)定义函数
定义方式一:
var abs = function(x) {
if(x>=0) {
return x;
}else{
return -x;
}
}
定义方式二:
function abs(x) {
if(x>0) {
return x;
}else{
return -x;
}
}
abs();//调用函数
==小结:==如果执行到return代表函数结束。返回结果!
如果没有执行return,函数执行完全也会返回结果,结果是undefined
如果传入进来的参数不符合条件 如何规避?
function abs(x) {
if (typeof x !== "number") {
throw 'NOt a Number';
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
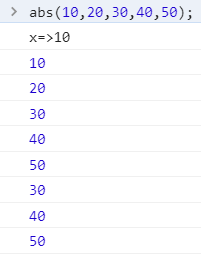
2)arguments
arguments关键字传进来的所有参数,是一个数组!
var abs = function (x) {
console.log("x=>" + x);
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
问题: arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数
var abs = function (x) {
console.log("x=>" + x);
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (arguments.length > 2) {
for (var i = 2; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
}
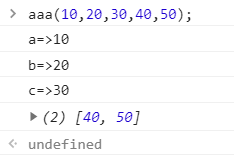
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数
function aaa(a, b,c, ...rest) {
console.log("a=>" + a);
console.log("b=>" + b);
console.log("c=>" + c);
console.log(rest);
}
3) 变量的作用域
作用域:
变量的作用域由声明变量的位置决定,决定哪些脚本命令可访问该变量。在函数外部声明的变量称为全局变量,其值能被所在HTML文件中的任何脚本命令访问和修改。在函数内部声明的变量称为局部变量。只有当函数被执行时,变量被分配临时空间,函数结束后,变量所占据的空间被释放。局部变量只能被函数内部的语句访问,只对该函数是可见的,而在函数外部是不可见的。
4) 同名变量函数体内、外的关系
function f() {
var x = 1;
x = x + 1;
console.log(x);
}
x = x + 2;// Uncaught ReferenceError: x is not defined 函数体外的变量名不可以使用函数体内的值
5) 相同变量名,两个函数体内部关系
function ee() {
var x = 1;
x = x + 1;
console.log("x=>"+x);
}
ee()
function ee2() {
var x = 'A';
x = x + 1;
console.log("x=>"+x);
}
ee2()
6) 内部函数的访问
function aa() {
var x = 1;
function aa2() {
var y = x + 1;
console.log(y) // 2
}
aa2()
console.log(x);// 1
var z = y + 1;//Uncaught ReferenceError: y is not defined
}
aa()
7)内、外函数变量同名
function aa() {
var x = 1;
function aa2() {
var x = 'A';
console.log('inner' + x);
}
console.log('outer' + x);
aa2()
}
aa()
结果是:outer1
innerA
function aa() {
var x = 1;
function aa2() {
var x = 'A';
console.log('inner' + x);
}
aa2()
console.log('outer' + x);
}
aa()
结果是:innerA
outer1
结论:如果aa2()在console.log('outer' + x)之前函数查找,从内向外查找,假设外部存在这个同名的函数变量,则内部函数屏蔽外部函数的变量。反之函数查找从外向内查找
8)提升作用域
function add() {
var x = "x" + y;
console.log(x);
var y = 'y';
}
结果是:xundefined
add()
变量的定义必须放在函数的头部
function add() {
var y = 'y';
var x = "x" + y;
console.log(x); //xy
}
add()
9) 全局函数
函数外部叫全局变量,函数内部叫局部变量 函数内部可以访问全局变量
x = 1;
y = 2
function f() {
console.log(y);//2
}
f();
console.log(x);//1
全局对象 window
var x = 'xxx';
alert(x);
alert(window.x); // 默认所有的全局变量,都会自动绑定在 window对象下 函数体内不可以
alert() 这个函数本身也是一个 window 变量;
var x = 'xxx';
window.alert(x);
//alert() 这个函数本身也是一个 `window` 变量;
var old_alert = window.alert;
old_alert(x);
window.alert = function () {
};
//发现 alert() 失效了
window.alert(123);
//恢复
//window.alert = old_alert;
window.alert(456);`
10)局部作用域 let
function aaa() {
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i + 1); //问题? i 出了这个作用域还可以使用
}
aaa()
let 关键字,解决局部作用域冲突问题!
function aaa() {
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i + 1); //Uncaught ReferenceError: i is not defined
}
(9).方法
1)定义方法
方法就是把函数放在对象的里面,对象只有两个东西,属性和方法
方式一:
var person = {
name:'李四',
birth:1998,
age: function () {
// 今年-出生年
var now = new Date().getFullYear();
return now - this.birth;
}
}
//对象的属性如何在网页中打印
console.log(person.name);//对象的属性 李四
console.log(person.age());//方法一定要带() 22方式二:
function getAge() {
// 今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var kuangshen = {
name: '李四',
birth: 2000,
age: getAge
};
console.log(kuangshen.age());// 20
(10).内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {
}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"(11).Date
let year = new Date().getFullYear();
console.log(year);//获得年份
let month = new Date().getMonth();
console.log(month);//获得月份 从0~11 月
let date = new Date().getDate();
console.log(date)//获得日期
let day = new Date().getDay();
console.log(day)//获得星期几
let time = new Date().getTime();//获得的是从元年到现在的毫秒值 1578724609222now.toLocaleString();
"2020/2/8 下午7:49:08"
now.toGMTString();
"Sat, 08 Feb 2020 11:49:08 GMT"4.JSON与JavaScript
简要历史
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON是Douglas Crockford在2001年开始推广使用的数据格式,在2005年-2006年正式成为主流的数据格式,雅虎和谷歌就在那时候开始广泛地使用JSON格式。
在 JS 语言中,一切都是对象。因此,任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。但是对象和数组是比较特殊且常用的两种类型:
对象表示为键值对
数据由逗号分隔
对象都用 {}
数组都用 []
JSON与JS的关系
很多人搞不清楚 JSON 和 Js 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串
JSON和JS对象互转
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
比如:
var user = {
name:"李四",
age:21,
sex:'男'
};
//JS对象转化为JSON字符串 结果为:{"name":"李瑞","age":3,"sex":"男"}
let jsonuser = JSON.stringify(user);
console.log(jsonuser);//{"name":"李瑞","age":21,"sex":"男"}
//json 字符串转化为对象 参数json 字符串
let obj = JSON.parse(jsonuser);//传入jsonuser 和 {"name":"李瑞","age":21,"sex":"男"} 效果一样的 因为此处需要的是一个字符串
console.log(obj);//Object user对象的超类是Object(5).面向对象编程
var Student = {
name: "李四",
age: 12,
sex: '男',
run: function () {
console.log(this.name + " run...")
}
};
console.log(Student.run());
var xiaoming = {
name: "小明"
};
//原型对象
xiaoming._proto_ = Student;
var Bird = {
fly: function () {
console.log(this.name + "fly...")
}
};
//小明的原型 是 student
xiaoming._proto_ = Bird;
function Student(name) {
this.name = name;
}
//给student 新增一个方法
Student.prototype.hello = function () {
alert('hello')
};
//Uncaught TypeError: Cannot set property 'hello' of undefined at 7.Json02.html?_ijt=mjf0ihkj26f1253oqp57rupk83:36<script>
//定义一个学生的类 属性 方法
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('hello')
}
}
//继承
class XiaoStudent extends Student {
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert('我是一名小学生')
}
}
let xiaoming = new Student("小明");
console.log(xiaoming.hello());
let xiaohong = new XiaoStudent("小红",1);
console.log(xiaohong.myGrade());
</script>