uniapp中app、h5、小程序引入高德地图定位,并封装起来调用。
ps:如果你只想用在一个平台上那么就看对应的准备工作即可。例:你只需h5接入地图,那么你只需看 一. h5接入高德地图准备工作和最后的代码即可。
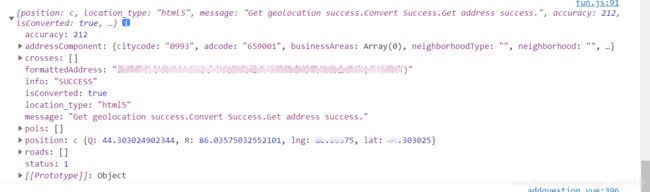
h5获取到的数据如下
app获取如下
{
"type": "GCJ02",
"altitude": 0,
"latitude": 44.302997,
"longitude": 86.036162,
"speed": 0,
"accuracy": 30,
"address": {
"country": "中国",
"province": "新疆维吾尔自治区",
"city": "新疆维吾尔自治区",
"district": "石河子市",
"street": "北环路",
"streetNum": "4号",
"poiName": "中国工商银行(西环路支行)",
"cityCode": "0993"
},
"errMsg": "getLocation:ok"
}
一. h5接入高德地图准备工作
1. 去高德地图平台申请应用的key,h5一定要申请web端(js api),不然后报key值不匹配
附:高德地图web js api:https://lbs.amap.com/api/javascript-api/guide/abc/prepare
2.获取key值后浏览器访问该链接,记得替换key值: https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值
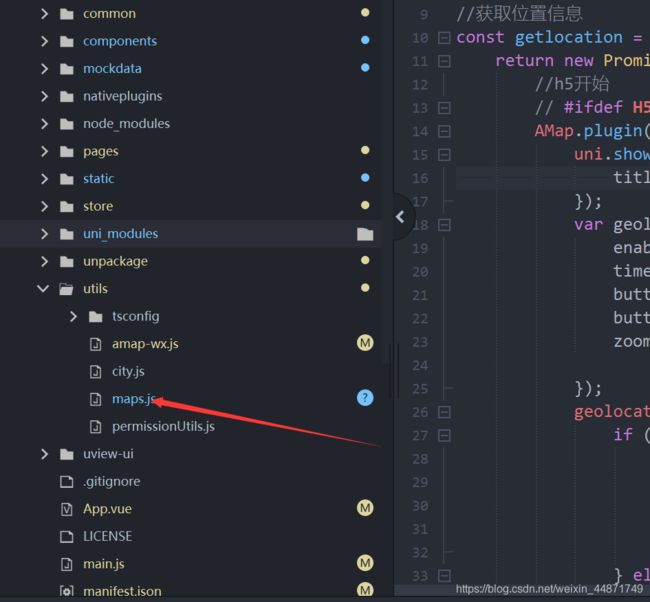
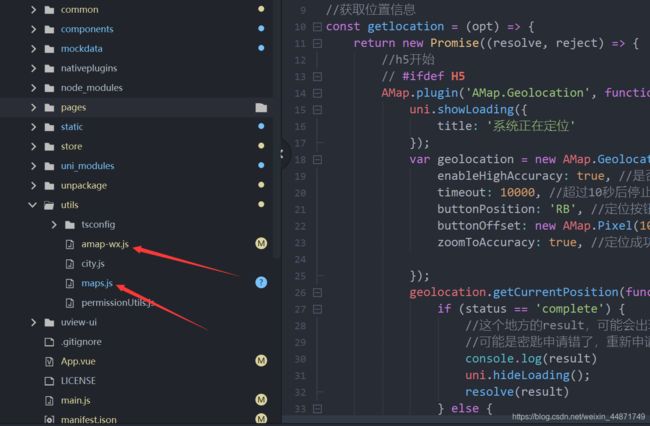
3.将访问到的js复制过来,放在maps.js里面(叫什么无所谓,能找到就行,后面要引用它)我放在了utils里面
4.h5的准备工作结束
二. 小程序接入高德地图准备工作
1. 去高德地图平台申请小程序应用的key
2.下载小程序的js文件链接:https://lbs.amap.com/api/wx/download
3.下载完后将amap-wx.js文件解压到项目即可(自己在项目中能找到,后面要调用),我是和maps.js一样放在了utils里面
4.小程序准备工作结束
三. app接入高德地图准备工作
1. 去高德地图平台申请应用的key,这个需要申请两个,因为android和ios双端。
2.获取证书的SHA1签名
1) 将打包的apk修改后缀为 .zip文件后解压;
2) 进入解压后的META-INF目录,该目录下会存在文件CERT.RSA
3) 在该目录下打开cmd,输入命令 :
keytool -printcert -file CERT.RSA这里将会显示出MD5和SHA1签名。
4) 复制下来测试版和发布版都填一样的就行。
3. packageName(包名)就是你打包时候的那个名字。
4.获取到key值后要去配置uniapp中的manifest.json文件 ,其中appkey_android填写获取到的key值即可。(ios我没有申请,随便填一个或者都填Android的key)
5. 打包自定义基座,使用自有证书(如果没有证书可以自己去生成一个或者先使用公共测试证书,但是后面记得要改高德平台的SHA1签名) ,包名要和申请key的包名一致。
四. 代码部分
1.新建js文件用来封装代码,我是在根目录common文件夹下新建的fun.js
2.封装的fun.js代码
//h5 要调用的js文件
// #ifdef H5
import amap from '@/utils/maps.js';
// #endif
//微信小程序要调用的js文件
// #ifdef MP
import amap from '@/utils/amap-wx.js';
// #endif
//获取位置信息
const getlocation = (opt) => {
return new Promise((resolve, reject) => {
//h5开始
// #ifdef H5
AMap.plugin('AMap.Geolocation', function() {
uni.showLoading({
title: '系统正在定位'
});
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition: 'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
geolocation.getCurrentPosition(function(status, result) {
if (status == 'complete') {
//这个地方的result,可能会出现报错:获得地理定位时间。得到ipLocation成功。获取地址失败,请检查您的密钥或网络。
//可能是密匙申请错了,重新申请密匙,生成maps.js文件。
console.log(result)
uni.hideLoading();
resolve(result)
} else {
uni.hideLoading();
uni.showToast({
title: '定位失败',
});
reject(result)
}
});
});
// #endif
//h5结束
//app开始
// #ifdef APP-PLUS
uni.showLoading({
title: '获取信息中'
});
uni.getLocation({
// map组件默认为国测局坐标gcj02,调用 uni.getLocation返回结果传递给组件时,需指定 type 为 gcj02
type: 'gcj02',
geocode: true,
success: function(data) {
resolve(data)
console.log(data)
},
fail: function(err) {
reject(err)
},
complete() {
uni.hideLoading();
}
})
// #endif
//app结束
///小程序开始
// #ifdef MP
var amapPlugin = new amap.AMapWX({
key: '8e7a51da1d2879*************' //此处为高德平台申请的微信小程序的key
});
uni.showLoading({
title: '获取信息中'
});
amapPlugin.getRegeo({
success: function(data) {
resolve(data)
},
fail: function(err) {
reject(err)
},
complete: function() {
uni.hideLoading();
}
});
// #endif
//小程序结束
})
};
export default {
getlocation: getlocation
}
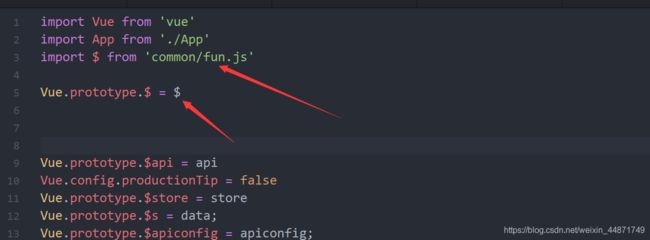
3. 在main.js中引用fun.js,加入这两行即可
import data from 'common/common.js'
Vue.prototype.$ = $4.页面调用代码
onLoad(e) {
this.init();
},
methods: {
async init() {
var t = this;
t.$.getlocation().then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
},
}