【项目部署】Vue+SpringBoot前后分离个人博客项目实战部署保姆教程 Linux+docker安装部署启动一条龙教程
目录
- SpringBoot开源项目部署在75元阿里云centos7上,小白手把手教程
-
- 技术栈
- 系统环境需求
- 后端部署步骤
- redis 配置
- 前端
- 域名
-
-
- 从如何拥有个人服务器和域名开始说起。在职程序员教你如何选择个人服务器和个人域名,让自己变得IT极客范
-
SpringBoot开源项目部署在75元阿里云centos7上,小白手把手教程
本教程基于个人博客已经搭建完成的基础上执行:
【Vue+SpringBoot】超详细!一周开发一个SpringBoot + Vue+MybatisPlus+Shiro+JWT+Redis前后端分离个人博客项目!!!【项目完结】
https://blog.csdn.net/qq_45696377/article/details/120049495
个人博客已经完成有一段时间了,但痛点就是虽然博客开源了但不会部署运行。
经过近一周的努力,学习了相关的技术栈,又找了多位学长的帮助,项目终于成功部署上线了(这样的代码才有灵魂)。
问题
-
虽然网上部署教程非常多,但从零开始的保姆级教程太少
-
版本不清楚,很多新人安装软件的版本都搞不清楚(一直报错很懵逼),百度一堆都是过时的信息
-
本教程特点(希望小白都能运行成功)
看完本教程你会学到
- 项目下载
- 运行
- 配置
- 打包
- 前后端的部署
- linux环境下操作软件
- git基本操作
- maven基本操作
- nginx基本操作
- node基本操作
- docker简单使用
- redis基本操作
- mysql基本操作
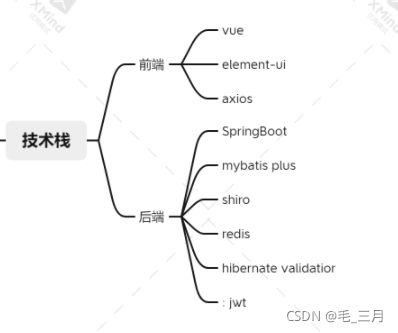
技术栈
系统环境需求
阿里云CentOS 7.7 64位
JDK >= 1.8
MySQL >= 5.7
Maven >= 3.0
Redis
Node.js
Nginx
-
新建目录
#tmp存放临时安装包 mkdir -p /data/tmp #service存放软件环境 mkdir -p /data/service #gitee存放代码版本控制库 mkdir -p /data/gitee以上目录非必须,可以自行选择安装路径。
-
JDK >= 1.8 (推荐1.8版本)
从oracle官方网站上下载1.8版本中的最新版的JDK。下载完成后,把文件通过WinSCP或者XFTP上传到服务器上。接着进行解压和配置环境变量。
下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
#进入安装包目录,解压 cd /data/tmp tar -zxvf jdk-8u301-linux-x64.tar.gz #把解压出来的文件夹转移到统一的地方 mv /data/tmp/jdk1.8.0_301 /data/service/jdk1.8.0_301 #修改环境变量/etc/profile,JAVA_HOME修改为自己的jdk路径。 vim /etc/profile export JAVA_HOME=/data/service/jdk1.8.0_301 export PATH=$PATH:$JAVA_HOME/bin #使环境变量生效 source /etc/profile #检查是否配置成功 java -version -
Maven >= 3.0
从Maven官方网站上下载最新版的压缩包。下载完成后,进行解压和配置环境变量。
下载地址:https://maven.apache.org/download.cgi
#进入安装包目录,解压 cd /data/tmp tar -zxvf apache-maven-3.6.3-bin.tar.gz mv apache-maven-3.6.3 /data/service/ #修改环境变量/etc/profile,MAVEN_HOME修改为自己的路径。 export MAVEN_HOME=/data/service/apache-maven-3.8.2java export PATH=$PATH:$MAVEN_HOME/bin #使环境变量生效 source /etc/profile #检查是否配置成功 mvn -v -
Git
从git官方网站上下载最新版的安装包,安装即可。
下载地址:https://git-scm.com/
#通过yum安装,本方法最简单。但是无法控制安装的版本 yum -y install git #检查是否配置成功 git --versionssh-keygen -t rsa -C "[email protected]" cat ~/.ssh/id_rsa.pub -
安装docker
#卸载旧版本 sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-engine #安装 Docker Engine-Community sudo yum install -y yum-utils device-mapper-persistent-data lvm2 sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sudo yum install docker-ce docker-ce-cli containerd.io sudo systemctl start dockeryum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm -
Mysql >= 5.7 (注意生产项目mysql都是独立部署)
安装教程:https://www.runoob.com/mysql/mysql-install.html
下载地址:https://dev.mysql.com/downloads/mysql/
访问Mysql的可视化数据库开发工具:Navicat Premium 工具的安装教程可自行百度搜索。
在Docker中安装MySQL。
#查看可用的 MySQL 版本 docker search mysql #拉取5.7版本 docker pull mysql:5.7 #创建配置文件目录 mkdir -p /data/docker/mysql/conf #进入配置文件目录,添加一个配置文件 vim my.cnf #启动镜像 docker run -p 3306:3306 --name mysql -v /data/docker/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=Vv0IBQ5qST -d mysql:5.7[mysqld] character-set-server=utf8 [mysql] default-character-set=utf8#进入docker容器设置env LANG=C.UTF-8 docker exec -it mysql env LANG=C.UTF-8 bash -
Redis
安装教程:https://www.runoob.com/redis/redis-install.html
下载地址:https://github.com/tporadowski/redis/releases
Redis可视化管理工具:[AnotherRedisDesktopManager]:(https://github.com/qishibo/AnotherRedisDesktopManager/releases)
docker pull redis:latest docker run -itd --name redis-test -p 6379:6379 redis -
Node.js
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
tar xf node-v14.15.4-linux-x64.tar.xz // 解压 cd node-v14.15.4-linux-x64/ // 进入解压目录 ./bin/node -v // 执行node命令 查看版本 //解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接: mv /data/tmp/node-v14.15.4-linux-x64 /data/service/ ln -s /data/service/node-v14.15.6-linux-x64/bin/npm /usr/local/bin/ ln -s /data/service/node-v14.15.6-linux-x64/bin/node /usr/local/bin/ -
Nginx 安装
#首先安装nginx前置软件 yum -y install gcc pcre-devel zlib-devel openssl openssl-devel #下载nginx软件安装包 cd /data/tmp wget http://nginx.org/download/nginx-1.19.6.tar.gz tar -zxvf nginx-1.19.6.tar.gz cd nginx-1.19.6 #设置安装目录为/usr/local/nginx ./configure --prefix=/usr/local/nginx make make install #启动nginx /usr/local/nginx/sbin/nginx ps -ef|grep#clone项目源代码 git clone [email protected]:mao888/Personal-blog.git注意:在clone代码之前,需要在github管理后台中添加服务器的SSH公钥。详见https://gitee.com/help/articles/4191
后端部署步骤
-
从git仓库clone下来最新代码。我的前后端分离版本的github地址是https://github.com/mao888/Personal-blog.git
-
修改项目中的配置文件,配置文件有两个,分别是application.yml和application-druid.yml。
-
启动项目:把jar复制到程序目录,通过java命令行的方式启动jar包文件。因为本项目是使用了spring boot框架,所以jar中内置了web容器,不需要额外安装tomcat了。
mkdir -p /data/app/ruoyi-vue cp /data/gitee/RuoYi-Vue/ruoyi-admin/target/ruoyi-admin.jar /data/app/ruoyi-vue/ruoyi-admin.jar cd /data/app/ruoyi-vue/ nohup java -jar ruoyi-admin.jar & tail -100f no hup.outnohup和&用来表示本命令需要在后台执行,这样退出命令行程序后,java程序也不会停止。
-
查看日志,验证项目是否成功运行。
-
修改好项目的配置文件之后,把入口项目进行打包。通过mvn打包成一个可执行的jar包。
-
使用可视化数据库开发工具 Navicat Premium进入数据库管理界面。创建数据库
vueblog并执行数据脚本my_blog.sql,m_user.sql
redis 配置
spring:
redis:
# 地址
host: localhost
# 端口,默认为6379
port: 6379
# 数据库索引
database: 0
# 密码
password:
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/vueblog?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: Vv0IBQ5qST
cd /data/github/vueblog/
mvn clean install -pl com.mao:vue-springboot-blog-java -am
前端
# 进入项目目录
cd /data/github/vueblog/vue-springboot-blog-front
#本地启动的话,可以在这里修改后端接口端口。如果是直接打包的话,不需要修改该配置文件
vim vue.config.js
# 打包正式环境
npm run build
mkdir /data/app/vueblog-vuedist
mv dist/* /data/app/vueblog-vuedist/
#把生成好的 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name 47.93.20.204;
location / {
root /data/app/vueblog-vuedist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#重新加载配置文件nginx
/usr/local/nginx/sbin/nginx -s reload
```
```
./nginx -s reload
nginx -t
```
提示:node版本需要使用最新的稳定版本,v14.15.4之前的版本可能会打包失败。
-
注意3:如果使用docker进入mysql数据库执行包含中文的sql语句,出现中文乱码的情况,需要在容器系统中设置使用中文包。所以进入docker容器时需要设置环境语言:
-
注意2:在mysql的镜像启动之前,创建配置文件目录,并放置好配置文件。这样mysql启动的时候,就可以直接使用配置好的参数。以下内容是配置数据库的字符集为utf-8。
-
注意1:MySQL(5.7.19)的默认配置文件是 /etc/mysql/my.cnf 文件。如果想要自定义配置,建议向 /etc/mysql/conf.d 目录中创建 .cnf 文件。新建的文件可以任意起名,只要保证后缀名是 cnf 即可。
-
注意:如果安装docker-ce报错,可以执行以下语句,再进行安装。
-
安装之后,在git仓库中需要添加SSH公钥
域名
域名相关技术b站上查询
从如何拥有个人服务器和域名开始说起。在职程序员教你如何选择个人服务器和个人域名,让自己变得IT极客范
https://www.bilibili.com/video/BV1kE411i7Jo?from=search&seid=12710031415261805911&spm_id_from=333.337.0.0