axios学习笔记-从入门到精通
文章目录
- 一、什么是axios?
- 二、基本使用
-
- 2.1 axiox请求方式
- 三、全局配置
-
- 3.1 并发请求和全局配置
- 3.2 get请求
- 四、axios的实例
- 五、封装 axios
- 六、拦截器
-
- 6.1 请求拦截
- 6.2 响应拦截
- 七、常见的配置选项
一、什么是axios?
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求。
说到get、post,大家应该第一时间想到的就是Jquery吧,毕竟前几年Jquery比较火的时候,大家都在用他。但是由于Vue、React等框架的出现,Jquery也不是那么吃香了。
Axios特性
1、可以在浏览器中发送 XMLHttpRequests
2、可以在 node.js 发送 http 请求
3、支持 Promise API
4、拦截请求和响应
5、转换请求数据和响应数据
6、能够取消请求
7、自动转换 JSON 数据
8、客户端支持保护安全免受 XSRF 攻击
二、基本使用
测试接口一:http://123.207.32.32:8000/home/multidata
测试接口二:
首先在我们的 vue项目中安装,
npm install axios --save
//引入 axios
import axios from 'axios'
//默认是get 请求
axios({
//需要请求的URL地址
url: 'http://123.207.32.32:8000/home/multidata'
}).then(res => {
//输出请求成功的数据
console.log(res);
})
axios({
url:'http://123.207.32.32:8000/home/data',
// 专门针对get请求的参数拼接
prams:{
type:'pop',
page:1
}
}).then(res=>{
console.log(res);
})
2.1 axiox请求方式
axios(config)
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
三、全局配置
在上面的示例中, 我们的BaseURL是固定的
事实上, 在开发中可能很多参数都是固定的.
这个时候我们可以进行一些抽取, 也可以利用axiox的全局配置
3.1 并发请求和全局配置
// 配置默认信息
axios.defaults.baseURL = 'http://123.207.32.32:8000'
axios.defaults.timeout = 5000//超时时间 毫秒
axios.all([axios({
url: '/home/multidata'
}), axios({
url: '/home/data',
prams: {
type: 'sell',
page: 5
}
//axios.spread 对数组进行展开
})]).then(axios.spread((res1, res2) => {
console.log(res1, res2);
}));
3.2 get请求
四、axios的实例
// 4.创建对应的axios实例
const instace1 = axios.create({
baseURL:"http://123.207.32.32:8000",
timeout:5000
})
instace1({
url:'/home/multidata'
}).then(res=>{
console.log(res);
})
instace1({
url:'/home/data',
params:{
type:'pop',
page:1
}
}).then(res=>{
console.log(res);
})
//实例2
const instace2 = axios.create({
baseURL:"http://120.53.120.229:8000",
timeout:5000
})
五、封装 axios
import axios from 'axios'
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: "http://123.207.32.32:8000",
timeout: 5000
})
// 发送真正的网络请求 axios本身返回Promise 因此可以在外部 .then .catch
return instance(config)
}
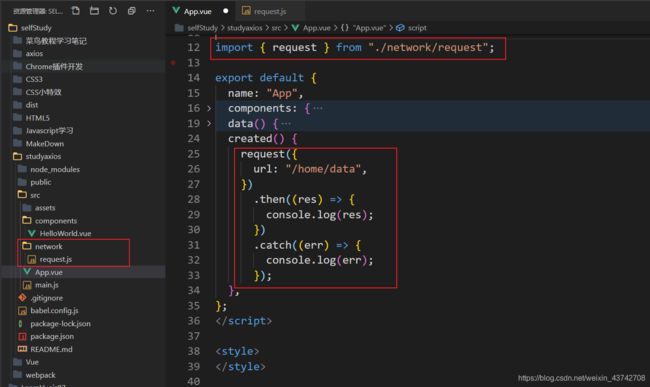
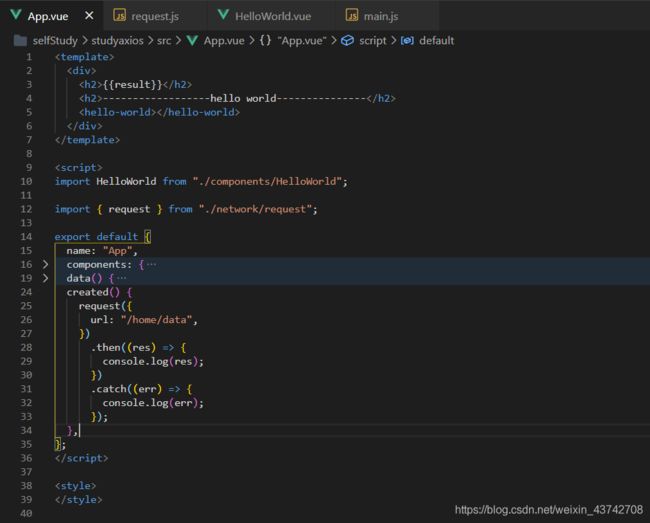
使用:
六、拦截器
axios.interceptors //这样是拦截全局的
注意: 不管是请求拦截,还是响应拦截,拦截了过后都需要返回 否则前台获取不到数据。
6.1 请求拦截
import axios from 'axios'
// 最终版本
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: "http://123.207.32.32:8000",
timeout: 5000
})
// 2.axios的拦截器
// 2.1 请求拦截的作用
instance.interceptors.request.use(config => {
console.log(config);
// 1.比如config中的一些信息不符合服务器要求
// 2.比如发送网络请求时,都希望在界面中显示一个请求的图标
// 3.某些网络请求(登录(token)),必须携带一些特殊的信息
// 拦截下来了 记得给返回出去
return config
}, err => {
console.log(err);
});
// 3.发送真正的网络请求 axios本身返回Promise
return instance(config)
}
6.2 响应拦截
import axios from 'axios'
// 最终版本
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: "http://123.207.32.32:8000",
timeout: 5000
})
// 2.2 响应拦截
instance.interceptors.response.use(res => {
// console.log(res);
return res.data
}, err => {
console.log(err);
})
// 3.发送真正的网络请求 axios本身返回Promise
return instance(config)
}
七、常见的配置选项
请求地址
url: '/user',
请求类型
method: 'get',
请根路径
baseURL: 'http://www.mt.com/api',
请求前的数据处理
transformRequest:[function(data){
}],
请求后的数据处理
transformResponse: [function(data){
}],
自定义的请求头
headers:{
'x-Requested-With':'XMLHttpRequest'},
URL查询对象
params:{
id: 12 },
查询对象序列化函数
paramsSerializer: function(params){
}
request body
data: {
key: 'aa'},
超时设置s
timeout: 1000,
跨域是否带Token
withCredentials: false,
自定义请求处理
adapter: function(resolve, reject, config){
},
身份验证信息
auth: {
uname: '', pwd: '12'},
响应的数据格式 json / blob /document /arraybuffer / text / stream
responseType: 'json',