Web GIS系列:
搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3
使用GeoServer+QGIS发布WMTS服务
使用GeoServer+OpenLayers发布和调用WMTS、Vector Tile矢量切片服务
Leaflet入门:添加点线面并导入GeoJSON数据
1 服务器搭建
使用Tomcat需要先安装Java。从Oracle官方网站下载Java最新版本:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
安装完成Java后,需要配置环境变量。具体方法请自行百度。安装成功后可以下载服务器了。
从Tomcat官方网站下载最新的版本,在Windows 10系统下解压缩即可使用:
http://tomcat.apache.org/
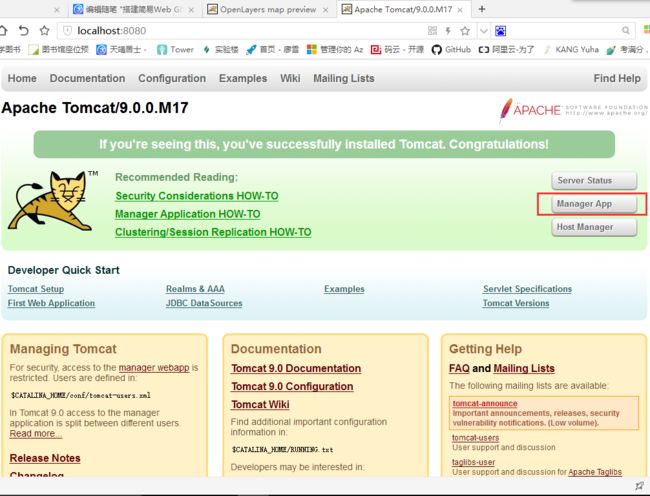
在bin目录下打开startup.bat,略等片刻,在浏览器中输入localhost:8080,出现Tomcat网页,说明配置成功:
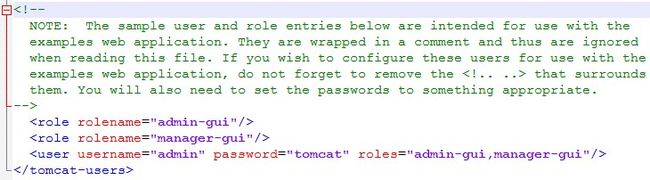
接下来需要在conf目录下打开tomcat-users.xml文件,将最后的信息改为以下文字:
这样,设定登陆Tomcat的帐号为:admin,密码为:tomcat。
之后需要将webapps目录下,manager目录下,WEB-INF文件夹中web.xml打开,找到
这是因为GeoServer大于了50M,超过了默认的限制。
接下来去GeoServer官方网站下载最新的版本:
http://blog.geoserver.org/
下载war文件。在下载后的压缩包中可以看到geoserver.war文件,这个就是GeoServer的服务器文件了。将这个文件复制到webapps目录下。
接下来,重启Apache-Tomcat服务器,在浏览器中输入localhost:8080,点击首页上方的Manager App,输入帐号:admin和密码:tomcat即可登录应用管理器:
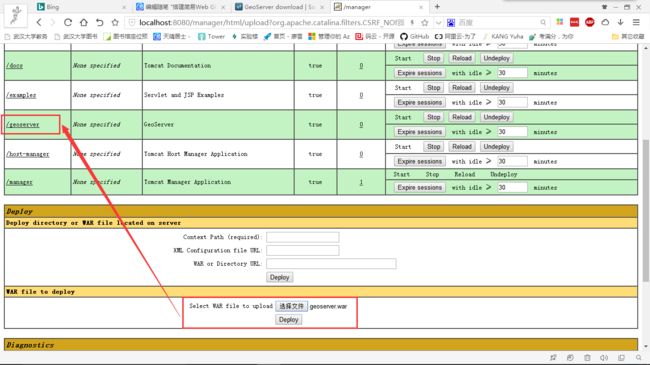
在网页下方找到WAR file to deploy,选择geoserver.war文件,上传,稍等片刻,等待上传成功即可。此时刷新网页,上方会出现geoserver应用,点击可以进入GeoServer的首页。
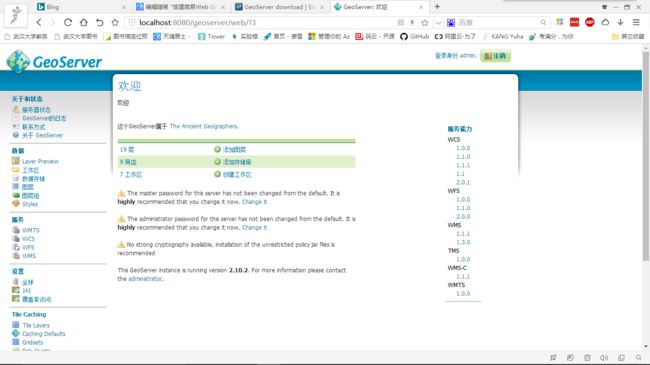
这时可以设置GeoServer的管理员帐号。帐号admin,密码geoserver。当出现下图时,说明服务器配置成功。
该图即为GeoServer在服务器上的首页。可以在本页进行数据的连接和发布。
2 地理信息数据导入及发布
在本段中,笔者将使用中国2014GDP数据作为例子,进行数据的发布。
对于地理信息数据的导入,需要使用到空间数据库。在本文中,笔者使用的是PostgreSQL+PostGIS完成这一任务。接下来,将详细介绍如何导入数据。
首先去PostgreSQL官方网站下载最新版的软件,推荐9.5及以前的版本:
https://www.postgresql.org/
安装的时候需要注意记住数据库访问的帐号和密码,为了方便,均可以设置为postgres作为测试。设置端口为默认值5432.
在安装完成后,可以继续安装PostgreSQL的插件管理软件,其中可以选择PostGIS进行安装,也可以前往PostGIS的官方网站进行下载:
http://www.postgis.org/
在安装的过程中,注意勾选安装空间数据库。需要登录PostgreSQL数据库时,使用先前设定的帐号密码即可。
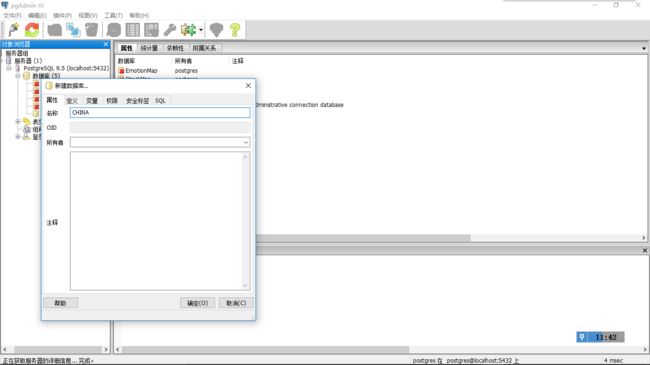
安装结束后,打开pgAdmin管理工具,可以对PostgreSQL进行管理。
首先是连接PostgreSQL,接下来可以通过右键(点击数据库)或者使用SQL语句,根据需要,新建一个数据库。
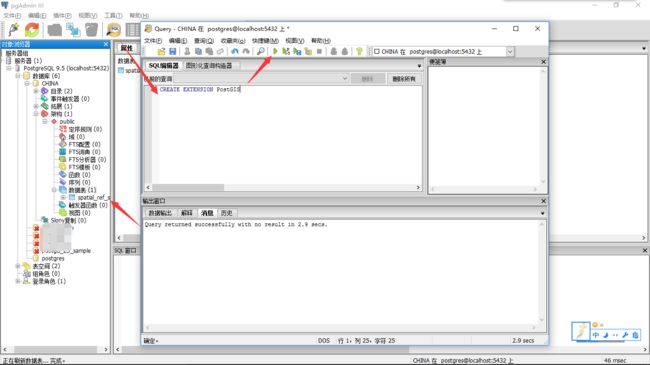
建立完成数据库后,点击该数据库下的架构->public->数据表,使用SQL语句添加空间数据库管理插件PostGIS:
CREATE EXTENSION PostGIS
成功后,刷新,数据表中会出现spatial_ref_sys,说明可以导入空间数据了。
点击pgAdmin上方的插件,选择PostGIS插件,可以导入shp文件。选择Add File,通过路径选择shp文件,再点击import,即可导入文件。
此时数据已经导入了空间数据库,可以进行数据发布的操作了。
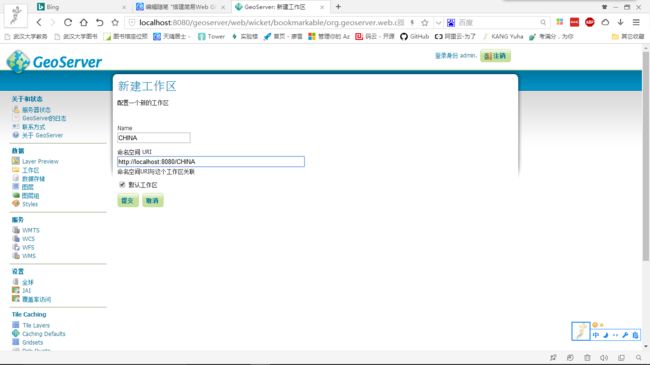
打开浏览器,进入GeoServer首页,点击左侧的工作区(Workspaces),再点击添加新的工作区(Add new workspaces)可以创建工作空间。工作空间的作用是在于将不同数据来源的数据保存在一起。在设置URI时,须设置为http://localhost:8080/CHINA,CHINA代表的是工作空间的名字,这样所有与之相关的网页均在这个URI之后。
接下来点击数据存储(Stores),再点击添加新的数据存储(Add new store),可以添加一个新的数据源。从图中我们可以看出,GeoServer支持多种数据类型。在这里我们以PostGIS为例进行服务的发布。
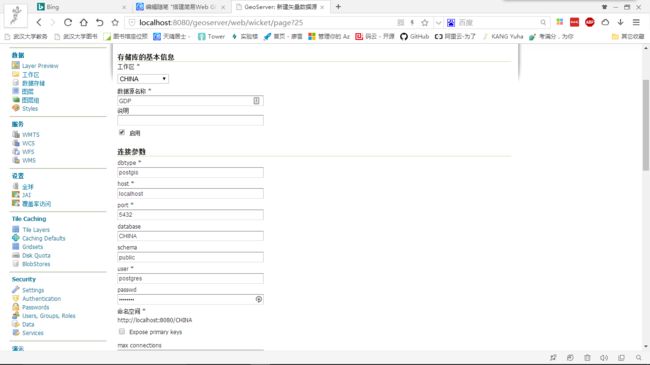
点击PostGIS选项,进入数据源信息的页面。先点击工作区(Workspace)下拉选项,可以选择具体的工作空间,例如本文中选择CHINA。
接下来输入数据源名称,这是标识不同数据的依据,例如本文中输入GDP。
在连接参数中,输入host,若为本机则为localhost,端口5432,再输入数据源在PostgreSQL中的数据库名称,之后输入连接PostgreSQL的帐号和密码即可完成数据库的连接。
在最下面点击保存即可。
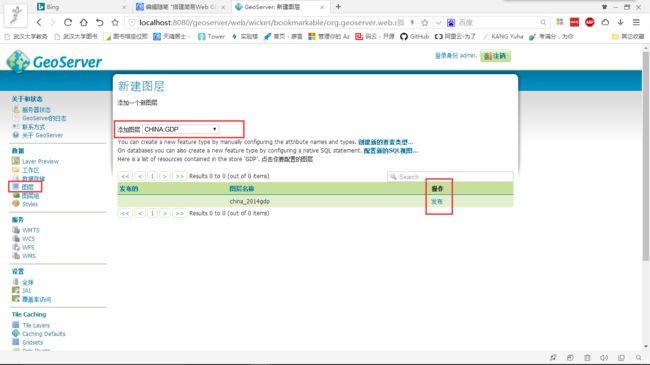
接下来就要发布具体的图层了。点击图层(Layers),即可进入图层选择界面;再点击添加一个新图层(Add a new resource),即可发布具体的图层。点击后,先选择具体的数据源,会出现该数据源下的各种表,选择需要发布为图层的数据表,点击发布(publish),即可进行发布。
可以根据需要输入图层名称,也可以直接使用默认的图层名称。需要注意的是地图投影的定义:
在这里可以输入地图投影。如果原图没有投影,将不会进行显示,在这里可以点击Find,输入投影的代码(如WGS84为4326)进行查找。接下来在下方的范围中,点击从数据中计算(Compute from data),即可算出范围。
其他的文本框可以不填。保存之后即为图层的发布。
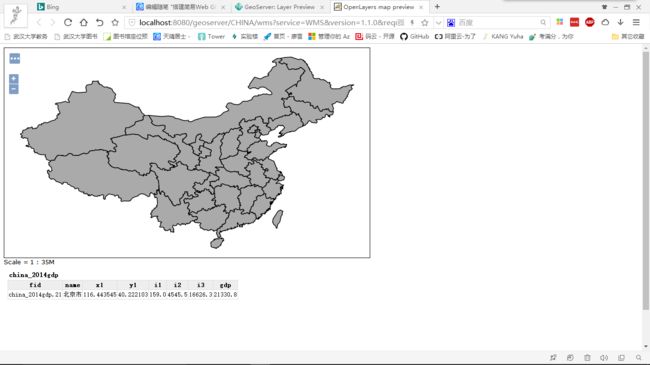
为了查看发布后的效果,可以点击左侧的Layer Preview,找到刚刚发布的内容。GeoServer提供了多种数据格式可以调用。点击OpenLayers可以直接看到使用OpenLayers调用的图层。
在下拉选框中还可以选择WMS和WFS服务等。这些也就构成了服务器端的数据。
3 使用OpenLayers作为前端
笔者使用OpenLayers进行前端的编写。目前最新的版本是OpenLayers3,可以前往GitHub下载代码:
https://github.com/openlayers/openlayers
其中包含了css文件和js文件,在写前端时需要包含在网页中:
其API文档在官方网站上有:
http://openlayers.org/en/latest/apidoc/
也可以参考官方给出的案例进行学习:
http://openlayers.org/en/latest/examples/
此外,为了完成能够完成前后端的交互,还应下载jQuery。
http://jquery.com/download/
之后也应将其添加在网页中。
OpenLayers的核心部件为Map (ol.map),相当于地图的容器。整个地图的数据就是通过该部件进行显示。
Map中包含了Layer图层控件和View视图控件,分别是对于图层数据的操控和对于用户视图的操控。Layer (ol.layer)控制数据的可视化显示,支持Tile (瓦片地图)、Image (影像数据)、Vector (矢量数据)的显示;而View (ol.view)控制地图的中心点、放大、投影等设置。
添加一个地图并进行显示的js代码如下:
12 56
首先需要定义一个图层,而这个图层调用的是由GeoServer发布的WMS服务,其数据源是服务的url,可以通过进入服务器,找到相应服务,点击相应的WMS服务获取其url。
接下来需要设置显示的格式,这里设置了地图投影为WGS84,即代号4326.
之后创建了地图容器map,将图层添加进去,并设置了投影。
接下来分别设置了地图初始的显示范围,最后调用getView().fit函数,显示地图。
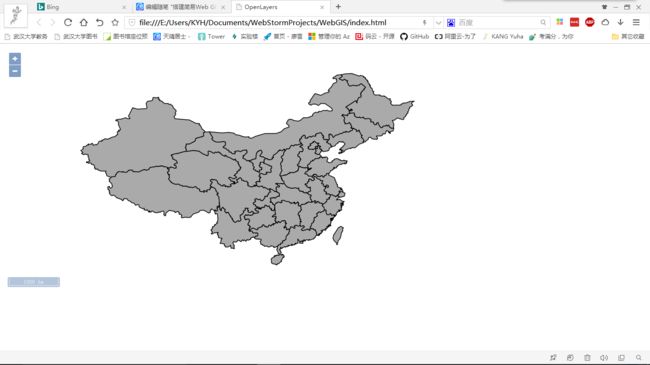
效果图:
具体代码和数据可以参考github:https://github.com/kkyyhh96/WebGIS
2017.2.24更新声明:用最新中文版软件替换原先英文版软件,插入一些新的图片,增加案例讲解,修改代码展示。
Web GIS系列:
1.搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3
2.使用GeoServer+QGIS发布WMTS服务
3.使用GeoServer+OpenLayers发布和调用WMTS、Vector Tile矢量切片服务
4.Leaflet入门:添加点线面并导入GeoJSON数据