小程序开发学习(3)---.wxss详解篇
文章目录
- 1. app.wxss
- 2.跳转按钮设置
-
- 2.1 hover-class
- 2.2 goStudy
-
- 2.2.1 设置边框长宽
- 2.2.2 字体居中设置
- 2.2.3 边框离上、左、下距离设置
- 2.2.4 字体大小、加粗设置
- 2.2.5 边框厚度、颜色设置
- 2.2.6 矩形边角设置
- 2.2.7 字体颜色设置
- 3. 图片设置
-
- 3.1 设置图片长宽
- 3.2 设置图片位置
- 3.3 设置上下分割线
- 4. 结构布局
-
- 4.1 分割线设置
- 4.2 图标设置
本文主要介绍一些.wxss里的一些属性和功能
1. app.wxss
app.wxss主要是用在全局配置样式,有些可以共有的样式,就不需要在每个.wxss文件夹中重复使用,优先级比.wxss低一些,所以如果两者都写入了样式,会默认执行文件夹中.wxss的样式,会把app.wxss的样式覆盖掉,所以一般在app.wxss中都直接写入全局配置,具体每个页面样式,就到对应的.wxss中填写就好。
在app.wxss中输入代码:
page{
height: 100%;
background: #ffffff;
}
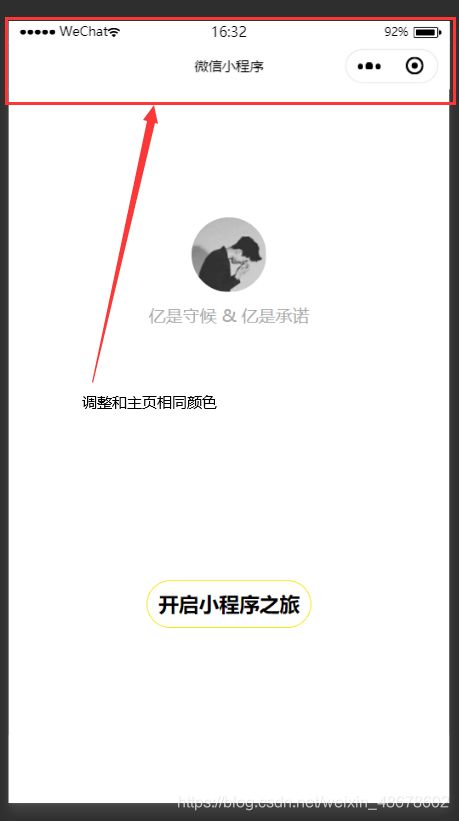
查看效果,这个为全局配置,如果不在对应的.wxss中修改的话,每个页面背景色都是为白色,上面的窗口颜色是从app.wxml中修改的,前面在app.json中讲过,关于window窗口中的navigationBarBackgroundColor
导航栏背景颜色设置
找到app.json中"navigationBarBackgroundColor": "#1ff",修改为"navigationBarBackgroundColor": "#ffffff",
可以修改导航栏颜色为白色
2.跳转按钮设置
设置跳转按钮要根据.wxml文件中的文件命名才能对其进行样式设置
我选取我的一段.wxml代码
<view class="goStudy">
<navigator style='display :inline;' url='/pages/star/star' open-type="navigate"
hover-class="nav-hover"><ol><text>跳转按钮1</text></ol></navigator>
</view>
对命名hover-class="nav-hover"进行样式修改
2.1 hover-class
点击跳转时的颜色设置,在点击时颜色变化,可以清楚识别是否点击了跳转按钮
在.wxss中输入下面代码:
* 注释:设置跳转点击时的跳转颜色 */
.nav-hover{
color:rgb(255, 0, 13);
}
点击时颜色变为红色
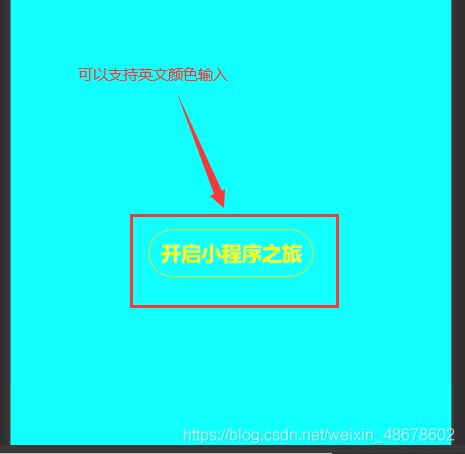
还可以修改成其他颜色,如color:yellow;,可以支持英文颜色输入和6位16进制颜色设置
2.2 goStudy
2.2.1 设置边框长宽
width:长rpx
height: 宽rpx
需要用到width和height两个属性设置长和宽
设置长和宽相等时为矩形,可以修改成自己想要的长和宽,可调整,代码:(单位:rpx)
width: 280rpx;
height: 280rpx;
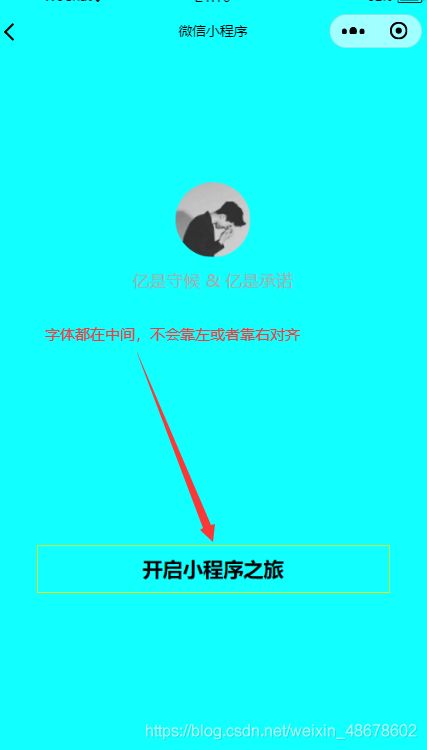
2.2.2 字体居中设置
text-align: center
需要用到text-align属性将字体居中,能将字体居中,就不需要用margin自己用肉眼去调整字体居中,但是不需要居中设置的话用margin还是挺不错的,可以调整字体位置,代码:text-align: center;,就能将字体居中设置,可以把长度调大,字体永远都在中间
2.2.3 边框离上、左、下距离设置
margin:上边距rpx 左边距rpx 下边距rpx;
margin-top: 上边距rpx;
margin-bottom: 下边距rpx;
margin-left: 左边距rpx;
margin-right: 右边距rpx;
设置边框离上左右的距离可以由两种方法,可以直接
margin:上边距rpx 左边距rpx 下边距rpx;
为什么没有右边距呢?因为当上左下边距确定了,右边距自然就已经默认确定了,不需要在多此一举了。还有种方法就是每个单独去设置
margin-top: 上边距rpx;
margin-bottom: 下边距rpx;
margin-left: 左边距rpx;
margin-right: 右边距rpx;
这样看起来都比上面麻烦多了,建议直接采用margin然后设置上左下的边距,省了挺多时间,但是要注意一定要按上边距、左边距、下边距顺序写入,不可以自己随意调整顺序,但是能够省略,比如下边距没有要求,就直接写上左距离就好。
输入代码:
margin:10rpx 10rpx 10rpx;
margin:20rpx 280rpx 20rpx;
2.2.4 字体大小、加粗设置
font-size: 字体大小
font-weight: 字体宽度
字体大小默认是28rpx,font-size为字体大小设置, font-weight为字体粗细设置
输入代码:
/* 设置字体大小 */
font-size: 28rpx;
font-weight: 380;
/* 设置字体大小 */
font-size: 35rpx;
font-weight: 700;
2.2.5 边框厚度、颜色设置
border: 厚度rpx solid 颜色;
边框厚度颜色由border来设置
输入代码:
border: 1rpx solid red;
效果图
/* 边框长宽 */
border: 10rpx solid yellow;
对比图
2.2.6 矩形边角设置
border-radius: 半径rpx;
矩形角度设置就要用到border-radius了,当半径为0时就是矩形
代码:
border-radius: 0rpx;

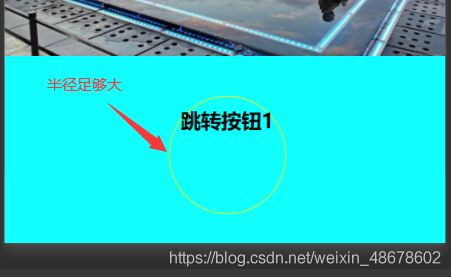
半径越大角度越圆,当半径足够大就可以为一个圆了
修改半径为1000,修改代码:
border-radius: 1000rpx;
2.2.7 字体颜色设置
color : 颜色;
可以输入颜色英文名或者6位16进制数,直接输入代码:color: red;

3. 图片设置
3.1 设置图片长宽
width: 长度rpx;
height: 宽度rpx;
width设置图片长度(单位:rpx或px),也可以用百分比设置(单位:%);
height设置图片宽度(单位:rpx或px);提示:1px=2rpx
代码:
width: 300px;
height: 300px;
如果需要图片全部占满小程序的话,可以采用width: 100%;然后再设置宽度
width: 100%;
height: 300px;
效果就是图片占满长度
3.2 设置图片位置
margin:上边距rpx 左边距rpx 下边距rpx;
margin-top: 上边距rpx;
margin-bottom: 下边距rpx;
margin-left: 左边距rpx;
margin-right: 右边距rpx;
这个和2.2.3的用法是一样的,设置图片的间距
3.3 设置上下分割线
border-top: 线宽rpx solid 颜色;
border-bottom: 线宽rxp solid 颜色;
分割线主要将上下分割开,有助于区分不同内容,内容看起来更整洁。线宽一般采用1-2rpx就好,颜色采用淡色,能够看清楚就好,显得上下分明,分割线一般不要太显眼
采用:border-top: 1rpx solid #eee;
查看效果,能将上面和下面内容分割开。间距的话可以采用margin去调整,上面也已经讲到过了
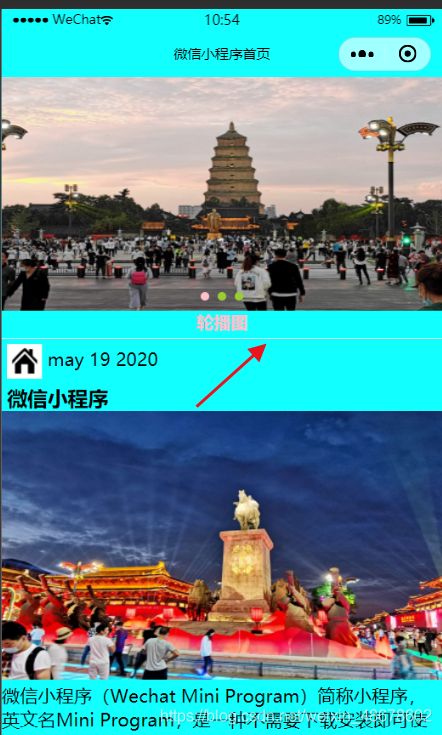
4. 结构布局
设置像下面那样页面介绍,其实属性大多数上面都已经介绍过了,主要就是字体如何排版,这个重点就是在.wxml中把各需要样式设计的先命名好,采用:class="文件名"的格式,然后在.wxss中设置样式就好。注意把名字取成自己可以一眼看的出是那一部分的名字,就不需要再往回找这个名字对应哪个的样式。如果没有设置.wxss的话,这个排版局部就是非常混乱的,如下所示,没有设置.wxss的样式

.wxml中的内容就不再继续介绍了,把每个class名记住就好,后面就在.wxss中写入对应的样式。
直接给出对应的的.wxml代码:
<view class='tmpContainer'>
<view class='avatar_data'>
<image src="/lsq/img/luo5.png"></image>
<text>may 19 2020</text>
</view>
<text class='company'>微信小程序</text>
<image class='contentImg' src="/lsq/img/luo3.jpg"></image>
<text class='content'>微信小程序(Wechat Mini Program)简称小程序,英文名Mini Program,
是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,
用户扫一扫或搜一下即可打开应用。这次微信小程序的推出,应该更会激发客户对微信公号的开发热情。
</text>
<view class='collection_love'>
< image src="/lsq/img/播放.png"></image>
<text>88</text>
<image src="/lsq/img/设置.png"></image>
<text>32</text>
</view>
<view class="star1">
</view>
</view>
</template>
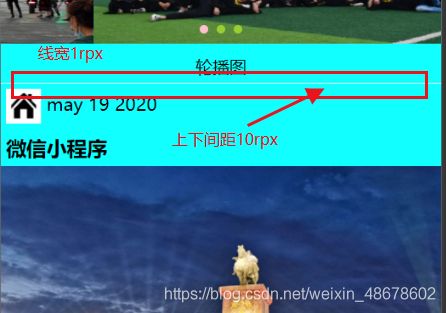
4.1 分割线设置
可以设置分割线线宽和上下间距,代码入下,修改border-top、 border-bottom和margin
.tmpContainer{
display:flex;
flex-direction: column;
border-top: 1rpx solid #eee;
border-bottom: 1rxp solid #eee;
margin: 10rpx 0;
}
效果图

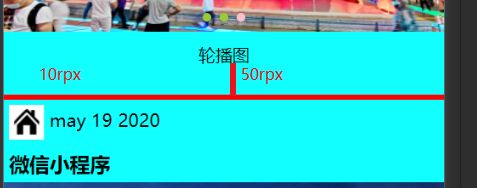
修改代码: border-top: 10rpx solid red;margin: 50rpx 0;

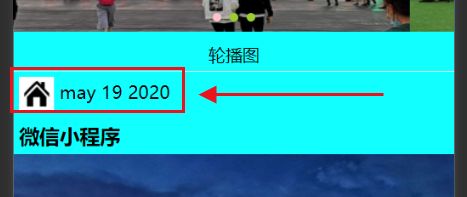
4.2 图标设置
1.设置图标左边距,代码入下
.avatar_data{
padding: 10rpx;
}
房屋图标距离左边距离为10rpx,可以自行设置
2.设置图标大小和右间距
.avatar_data image{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
margin-right: 10rpx;
}
设置图标长宽都是60rpx,且右间距为10rpx
3.设置字体大小和粗细
.avatar_data text{
font-size: 32rpx;
font-weight: 500;
}
字体设置为32rpx,粗细为500;
就完成了这一部分排版了

后面的那些内容基本上也都是关于图片长宽、字体颜色粗细大小设置,就不重复介绍了
.wxss代码:
.tmpContainer{
display:flex;
flex-direction: column;
border-top: 1rpx solid #eee;
border-bottom: 1rxp solid #eee;
margin: 10rpx 0;
}
.avatar_data{
padding: 10rpx;
}
.avatar_data image{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
margin-right: 10rpx;
}
.avatar_data text{
font-size: 32rpx;
font-weight: 500;
}
.company{
margin-left: 10rpx;
font-size: 36rpx;
font-weight: 700;
margin: 10rpx;
}
.contentImg{
width: 100%;
height: 460rpx;
}
.content{
font-size: 32rpx;
text-indent: 32rpx;
}
.collection_love image{
width: 32rpx;
height: 32rpx;
vertical-align: middle;
margin-right: 10rpx;
}
.collection_love text{
font-size: 28rpx;
margin-right: 10rpx;
}
.star1{
display:flex;
flex-direction: column;
border-top: 1rpx solid #eee;
border-bottom: 1rxp solid #eee;
margin: 20rpx 0;
}
.wxss里的一些属性就介绍到这里了。