【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率
【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率
本文目录
- 【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率
-
- 前言
-
- 技术点
- 一、Electron项目
-
- 什么是Electron
- 安装electron(已经安装完成的可以跳过)
- 把CocosCreator项目打包web变成桌面应用
- CocosCreator代码和Electron的通讯(渲染进程和主进程的通讯)
- 二、使用nircmd.exe调用原生API
-
- 什么是nircmd,它都能干什么?
- 如何使用nircmd.exe
- 在代码中使用nircmd.exe
- 三、获取屏幕支持的所有分辨率和当前分辨率
-
- node-win-screen-resolution插件
- 编译插件
- 在代码中使用
- 四、在Creator代码中封装API
- 五、构建,发布exe(只想用不想搞懂原理)
-
- Cocos中API的封装
- 修改package.json中的electron版本
- 改图标
- 构建
- 六、做成安装包
- 七、源码和体验地址
- 结尾
前言
CocosCreator关于发布Windows的资料非常少,甚至官方的文档左侧目录里连个“发布windows”的标题都没有,发win的坑太多了
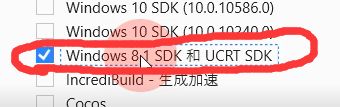
比如安装VisualStudio的时候有一个Windows 8.1 SDK和UCRT SDK模块,2.x版本不勾就报错,而3.x不报错,文档就没有写。希望官方可以完善相关文档

打包Windows后,并不是全屏的,如何去全屏游戏呢,如何在游戏中去自由控制全屏窗口化或者去修改分辨率呢?这方面的资料基本为零,我只找到了一个关于全屏的资料,也只对2.x有效
我使用了一种很有意思的方案实现了全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率!那就是
Electron + HTML + nircmd + node-win-screen-resolution插件
用这一套方案,不需要去打包Windows,只需要发布web-mobile,使用electron框架做成桌面应用,利用第三方库和插件去实现
文末有源码
技术点
- Electron和Creator的通讯
- 在Creator里封装好API随意调用
- 获取电脑当前分辨率,获取屏幕支持的所有分辨率
- 修改电脑的分辨率
- 调用一些原生接口,比如静音、休眠、截图等
一、Electron项目
什么是Electron

简单来说,Electron可以把网页变成桌面应用,支持发布到Windows、macOS和Linux
中文文档
本文只做发布Windows
安装electron(已经安装完成的可以跳过)
已经安装了electron的可以跳过
首先要安装nodejs和electron,我的电脑上已经安装了不能重复安装,我特意开了一个win10虚拟机重新开始安装环境
安装electron,首先要安装nodejs
官网下载nodejs
直接下载安装,一路下一步即可

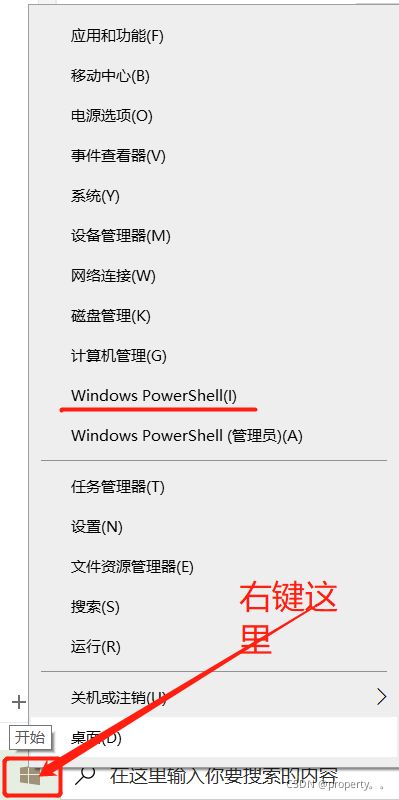
安装完右键左下角win图标,打开power shell(打开cmd也可以)

分别输入
node -v
npm -v
显示版本就可以了

接下来安装electron,在安装之前建议先把npm换成淘宝源
npm config set registry https://registry.npm.taobao.org/
不换会特别慢,甚至导致错误
检测是否配置成功
npm config get registry
然后全局安装electron
npm install -g electron
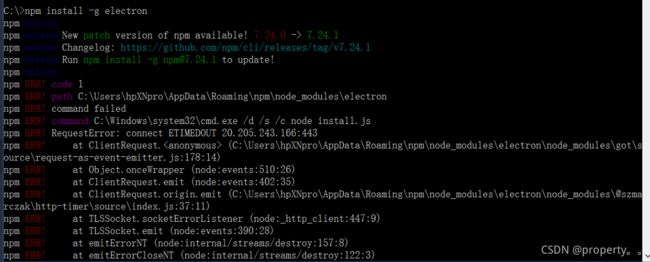
我这里安装的时候报了错

意思是npm有新版本需要更新
那就按照他的要求输入
npm install -g [email protected]
electron
electron -v
把CocosCreator项目打包web变成桌面应用
新建一个3.x的hello world项目
啥也不用改直接打包web-mobile

在任意位置新建一个文件夹,就叫他test吧(路径最好不要中文)
把刚刚打包好的所有文件复制到 test 文件夹

按住shift不松手,在文件夹的空白部分右键,打开power shell

输入
npm init
然后一直按回车
这样就创建了package.json文件

把它改成下面这样,作者、描述可以随便写

electron项目需要一个入口文件,它就是main.js(可以叫它主进程),刚刚创建的package.json的main就指向了它,不过它还不存在,那就新建一个main.js吧
文档的话:
任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程(稍后详细介绍)。
main.js的代码如下
先把代码复制粘贴进去,一会详细讲
const {
app, BrowserWindow } = require('electron');
// 声明窗口的变量
let win;
// 当app完成初始化时,创建一个窗口
app.on('ready', createWindow);
// 在最后一个窗口被关闭时退出应用
app.on('window-all-closed', () => {
app.quit();
});
// 创建一个窗口
function createWindow () {
// 创建一个宽800,高600的窗口
win = new BrowserWindow({
// width 和 height 将设置为 web 页面的尺寸(译注: 不包含边框), 这意味着窗口的实际尺寸将包括窗口边框的大小,稍微会大一点。 默认值为 false.
useContentSize: true,
// 窗口宽高
width: 800,
height: 600,
// 最小宽度和高度
minWidth: 800,
minHeight: 600,
// 标题 默认窗口标题 默认为"Electron"。 如果由loadURL()加载的HTML文件中含有标签,此属性将被忽略。</span>
<span class="token comment">// title: "我的应用", </span>
<span class="token comment">// 网页功能设置,必须写这些,如果不写Cocos就不能调用封装好的事件</span>
webPreferences<span class="token operator">:</span> <span class="token punctuation">{
</span>
nodeIntegration<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
enableRemoteModule<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
contextIsolation<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 窗口中显示的网页</span>
<span class="token comment">// __dirname,表示main.js所在的目录路径</span>
win<span class="token punctuation">.</span><span class="token function">loadURL</span><span class="token punctuation">(</span>__dirname <span class="token operator">+</span> <span class="token string">"/index.html"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 全屏</span>
win<span class="token punctuation">.</span><span class="token function">setFullScreen</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 最大化窗口</span>
<span class="token comment">// win.maximize();</span>
<span class="token comment">// 删除窗口的菜单栏</span>
win<span class="token punctuation">.</span><span class="token function">removeMenu</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 任务栏图标是否闪烁</span>
win<span class="token punctuation">.</span><span class="token function">flashFrame</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 监听窗体关闭事件,当窗体已经关闭时,将win赋值为null,垃圾回收。</span>
win<span class="token punctuation">.</span><span class="token function">on</span><span class="token punctuation">(</span><span class="token string">'closed'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{
</span>
win <span class="token operator">=</span> <span class="token keyword">null</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
</code></pre>
<p>然后在test文件夹的所在目录(注意不是test文件夹内)打开power shell,输入</p>
<pre><code class="prism language-bash">electron <span class="token builtin class-name">test</span>
</code></pre>
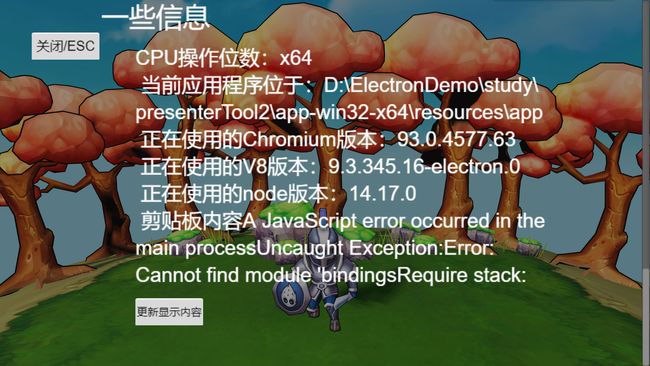
<p>这样就运行了<br> 不出意外,你会看到hello world场景的小人在慢慢地跳舞,而且还是全屏的<br> 这里有概率会出现一个错误,不影响程序正常运行,就没有去管他,不知道为什么引起也不知道怎么解决,希望大佬们,交流、指导!感谢!!!<br> <a href="http://img.e-com-net.com/image/info8/a820924887e34ea7bd7ef77a79348fff.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a820924887e34ea7bd7ef77a79348fff.jpg" alt="在这里插入图片描述" width="650" height="53"></a><br> 现在,来看看main.js都写了什么吧<br> 首先从electron引入了BrowserWindow和app模块<br> <img src="http://img.e-com-net.com/image/info8/164fd6438cad457ebdd09ff3c8716efe.png" alt="在这里插入图片描述" width="531" height="28"><br> <strong>BrowserWindow是创建并控制浏览器窗口</strong><br> <strong>app是控制应用程序的事件生命周期</strong><br> app官方文档<br> BrowserWindow官方文档</p>
<p>声明窗体变量,方便之后对窗口进行全屏、大小设置等等<br> 程序加载完成后创建一个窗口<br> 在最后一个窗口被关闭的时候退出应用<br> <a href="http://img.e-com-net.com/image/info8/2e3bf8daab1b47cd9922984e9dc2a9f1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2e3bf8daab1b47cd9922984e9dc2a9f1.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第16张图片" width="363" height="255" style="border:1px solid black;"></a><br> 来看看createWindow方法是怎么创建窗口的<br> <a href="http://img.e-com-net.com/image/info8/fa427aa7ac10434d8d2b4935525c9a5e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fa427aa7ac10434d8d2b4935525c9a5e.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第17张图片" width="408" height="553" style="border:1px solid black;"></a><br> new出一个BrowserWindow实例,设置一些属性,这里有超级多的属性可以自定义,根据自己的需求想怎么样就怎么样,文档写的很详细很详细了,还多很多实例方法,之后就是用这些方法实现全屏、窗口化等<br> 代码中的网页功能设置这几行代码必须有,非常重要,没有它之后electron不能和Cocos的代码通讯<br> <a href="http://img.e-com-net.com/image/info8/18b7d85164eb40e9a41300dc09f64fce.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/18b7d85164eb40e9a41300dc09f64fce.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第18张图片" width="650" height="322" style="border:1px solid black;"></a><br> 为什么能看到小人跳舞呢,窗口要显示什么呢?窗口最终将显示一个网页,而这个网页,就是刚刚打包好的web-mobile中的index.html,代码用loadURL指定了窗口将显示的网页就是main.js所在目录的index.html,之前讲过main.js叫做<strong>主进程</strong>,我们的网页就叫做<strong>渲染进程</strong><br> <a href="http://img.e-com-net.com/image/info8/7502b382cf0d4f72bec4ec6b15a8f233.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7502b382cf0d4f72bec4ec6b15a8f233.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第19张图片" width="504" height="530" style="border:1px solid black;"></a><br> 这里就可以使用一些窗口的实例方法设置窗口刚创建完的样子,比如是否全屏、是否最大化窗口等等,这里一定要有</p>
<pre><code class="prism language-javascript">win<span class="token punctuation">.</span><span class="token function">removeMenu</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</code></pre>
<p>不写这句代码会造成最上面有一层菜单,作为一个游戏这肯定不是想要的<br> <a href="http://img.e-com-net.com/image/info8/d655c986022d4b1ab9db46b0b601915d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d655c986022d4b1ab9db46b0b601915d.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第20张图片" width="577" height="133" style="border:1px solid black;"></a></p>
<h3>CocosCreator代码和Electron的通讯(渲染进程和主进程的通讯)</h3>
<p>官方的打包steam方案中也有提到与electron的通讯<br> 刚才的main.js,只能在窗口创建完的时候执行一些实例方法,如何在打包好的网页、在Cocos中调用这些方法呢?<br> 在主进程main.js中,从electron导入ipcMain模块<br> <strong>这个模块可以在主进程中添加渲染进程可以调用的事件</strong><br> <a href="http://img.e-com-net.com/image/info8/bcad75ec71b84483987115771f09e00d.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/bcad75ec71b84483987115771f09e00d.png" alt="在这里插入图片描述" width="629" height="37"></a><br> 这么写,就注册了两个事件供渲染进程调用,aaa,bbb就是自定义的名字,每个事件都有一个固定的名字<br> aaa是一个void函数,没有返回值,而bbb有字符串作为返回值</p>
<pre><code class="prism language-javascript"><span class="token comment">// 添加一个事件供渲染进程调用</span>
ipcMain<span class="token punctuation">.</span><span class="token function">on</span><span class="token punctuation">(</span><span class="token string">'aaa'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token parameter">event<span class="token punctuation">,</span> arg</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{
</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"aaa main"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 添加一个有返回值的事件供渲染进程调用</span>
ipcMain<span class="token punctuation">.</span><span class="token function">on</span><span class="token punctuation">(</span><span class="token string">'bbb'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token parameter">event<span class="token punctuation">,</span> arg</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{
</span>
event<span class="token punctuation">.</span>returnValue <span class="token operator">=</span> <span class="token string">'hello world'</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
</code></pre>
<p>在Creator中新建一个TS脚本取名Electron<br> Electron.ts</p>
<pre><code class="prism language-typescript">
<span class="token keyword">import</span> <span class="token punctuation">{
</span> _decorator<span class="token punctuation">,</span> Component<span class="token punctuation">,</span> Node <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'cc'</span><span class="token punctuation">;</span>
<span class="token keyword">const</span> <span class="token punctuation">{
</span> ccclass<span class="token punctuation">,</span> property <span class="token punctuation">}</span> <span class="token operator">=</span> _decorator<span class="token punctuation">;</span>
<span class="token comment">// electron模块,打包web-mobil后在HTML中定义全局变量electron</span>
<span class="token keyword">const</span> electron <span class="token operator">=</span> <span class="token punctuation">(</span>window <span class="token keyword">as</span> <span class="token builtin">any</span><span class="token punctuation">)</span><span class="token punctuation">.</span>electron<span class="token punctuation">;</span>
@<span class="token function">ccclass</span><span class="token punctuation">(</span><span class="token string">'Electron'</span><span class="token punctuation">)</span>
<span class="token keyword">export</span> <span class="token keyword">class</span> <span class="token class-name">Electron</span> <span class="token keyword">extends</span> <span class="token class-name">Component</span> <span class="token punctuation">{
</span>
<span class="token function">onLoad</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
<span class="token comment">// 执行主进程的方法</span>
<span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">aaa</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token builtin">console</span><span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"返回值结果:"</span><span class="token punctuation">,</span> <span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">bbb</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">// 执行主进程自定义的方法</span>
<span class="token function">aaa</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
electron<span class="token punctuation">.</span>ipcRenderer<span class="token punctuation">.</span><span class="token function">send</span><span class="token punctuation">(</span><span class="token string">"aaa"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">// 返回主进程中自定义的字符串</span>
<span class="token function">bbb</span> <span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">:</span> <span class="token builtin">string</span> <span class="token punctuation">{
</span>
<span class="token keyword">return</span> electron<span class="token punctuation">.</span>ipcRenderer<span class="token punctuation">.</span><span class="token function">sendSync</span><span class="token punctuation">(</span><span class="token string">"bbb"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<p>渲染进程调用主进程注册好的事件需要借助ipcRenderer模块<br> 首先在脚本里面获取一下electron,这里是全局变量,等打包web-mobile后需要在index.html里面加上<br> 这里只是说一下,后面还会讲</p>
<pre><code class="prism language-bash">window.electron <span class="token operator">=</span> require<span class="token punctuation">(</span><span class="token string">'electron'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</code></pre>
<p>获取到了electron,就可以使用ipcRenderer模块接收事件了,调用一个void函数和调用一个有返回值的函数所用方法可不一样哦</p>
<p>随便找个节点把脚本挂上<br> 这时候运行会报错,报错就对了,这是正常现象,因为代码根本找不到electron,必须在打包好的index.html里面定义electron(马上就要详细讲了)<br> <a href="http://img.e-com-net.com/image/info8/79e8efa3cbf14fcb984e34cc9d98136e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/79e8efa3cbf14fcb984e34cc9d98136e.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第21张图片" width="637" height="227" style="border:1px solid black;"></a><br> 打包web-mobile<br> <a href="http://img.e-com-net.com/image/info8/d782940ab69344a79374c19ae3ce7284.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d782940ab69344a79374c19ae3ce7284.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第22张图片" width="650" height="141" style="border:1px solid black;"></a><br> 放到test文件夹,替换掉之前的文件<br> 在Creator的代码里从全局变量获取了electron,但并没有定义全局变量electron<br> <a href="http://img.e-com-net.com/image/info8/bc9c3467c0d043feb1197b1c0857d09e.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/bc9c3467c0d043feb1197b1c0857d09e.png" alt="在这里插入图片描述" width="593" height="68"></a><br> 必须在打包之后的index.html的body里面加上scripts定义electron,就像下面这样,这样才不会找不到electron而报错</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
window<span class="token punctuation">.</span>electron <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'electron'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/0c101d1a2e1b4582888bdca5d27ec3aa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0c101d1a2e1b4582888bdca5d27ec3aa.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第23张图片" width="650" height="284" style="border:1px solid black;"></a><br> 在main.js中加上一句代码,写在窗口创建之后,这是打开网页的开发者工具</p>
<pre><code class="prism language-bash">win.openDevTools<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</code></pre>
<p>加上这句代码之后,在运行会出现开发者工具<br> <a href="http://img.e-com-net.com/image/info8/5480445b41c54196a82c14361a593148.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5480445b41c54196a82c14361a593148.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第24张图片" width="650" height="404" style="border:1px solid black;"></a> <br> <strong>注意:主进程的log只会出现在启动electron项目的cmd/power shell窗口中,而渲染进程的log会出现在开发者工具的控制台(console)里</strong></p>
<p><strong>小提示:每次运行都输入electron test嫌麻烦,可以新建一个cmd文件,里面就写electron test,以后每次只双击这个cmd文件就可以了</strong><br> <a href="http://img.e-com-net.com/image/info8/cfba02269a8145f3be7fa9bcb2f4caf4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cfba02269a8145f3be7fa9bcb2f4caf4.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第25张图片" width="650" height="511" style="border:1px solid black;"></a></p>
<p>这样就实现了渲染进程调用主进程的方法</p>
<h2>二、使用nircmd.exe调用原生API</h2>
<h3>什么是nircmd,它都能干什么?</h3>
<p>NirCmd是一套免费的命令列指令,提供许多控制Windows的参数。让你运用命令行的方式,来执行一些常用的动作,例如<strong>修改分辨率,增加或减少计算机音量,模拟键盘或鼠标按下,让电脑进入休眠</strong>等等<br> 官网(英文)<br> 中文文档<br> 网上搜索一下,很多网站都可以下载,因为官网实在是太慢了进不去所以就不从官网下了<br> 非官方下载</p>
<p><strong>注意!!!nircmd.exe有很大可能会被误报成病毒,但它真的是没有病毒的,下面是官网的解释</strong><br> <strong>注意!!!nircmd.exe有很大可能会被误报成病毒,但它真的是没有病毒的,下面是官网的解释</strong><br> <strong>注意!!!nircmd.exe有很大可能会被误报成病毒,但它真的是没有病毒的,下面是官网的解释</strong><br> <a href="http://img.e-com-net.com/image/info8/735d0a48700e46219fdeeffa60638a39.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/735d0a48700e46219fdeeffa60638a39.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第26张图片" width="650" height="302" style="border:1px solid black;"></a><br> 下载之后,只需要nircmd.exe这一个文件即可,别的东西都可以删了,用不到<br> <a href="http://img.e-com-net.com/image/info8/7384e1d86566425e94ea76f8ad4af827.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/7384e1d86566425e94ea76f8ad4af827.png" alt="在这里插入图片描述" width="205" height="89"></a><br> 其他的都删喽只留nircmd.exe<br> <img src="http://img.e-com-net.com/image/info8/eebb9a00f5c14875b8ec73bf6d9ac5b3.png" alt="在这里插入图片描述" width="754" height="30"></p>
<p>这一个小小的EXE文件就可以进行那么多操作,真是太厉害了,之后修改分辨率,就要用到它<br> <a href="http://img.e-com-net.com/image/info8/7b9932c0c53f4db889ae56870766a637.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7b9932c0c53f4db889ae56870766a637.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第27张图片" width="650" height="343" style="border:1px solid black;"></a></p>
<h3>如何使用nircmd.exe</h3>
<p>在nircmd.exe文件所在位置打开<strong>cmd</strong>,不要打开power shell<br> 在上面的输入框输入cmd就可以在当前目录打开cmd了<br> <a href="http://img.e-com-net.com/image/info8/49bac161679948fe9c271a2015b553f2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/49bac161679948fe9c271a2015b553f2.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第28张图片" width="469" height="442" style="border:1px solid black;"></a><br> 输入</p>
<pre><code class="prism language-bash">nircmd.exe mutesysvolume <span class="token number">1</span>
</code></pre>
<p>这是设置为静音的指令,输入完以后电脑就会被静音<br> 明白了吗?nircmd.exe就是这么用的<br> <a href="http://img.e-com-net.com/image/info8/1c7731223dfe4321bb0c2bc4a5669775.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1c7731223dfe4321bb0c2bc4a5669775.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第29张图片" width="650" height="268" style="border:1px solid black;"></a><br> 需要注意,因为cmd窗口是在nircmd.exe所在路径下打开的,所以直接输入</p>
<pre><code class="prism language-bash">nircmd.exe mutesysvolume <span class="token number">1</span>
</code></pre>
<p>才有效果,如果不在nircmd.exe所在路径打开cmd,输入这个则会错误</p>
<p>只要在前面加上nircmd.exe的所在目录,就可以在任意cmd中使用了,我的电脑上nircmd.exe在D:\ElectronDemo\test下</p>
<pre><code class="prism language-bash">D:<span class="token punctuation">\</span>ElectronDemo<span class="token punctuation">\</span>test<span class="token punctuation">\</span>nircmd.exe mutesysvolume <span class="token number">1</span>
</code></pre>
<h3>在代码中使用nircmd.exe</h3>
<p>nodejs子进程官方文档<br> 只要用代码打开一个cmd窗口,输入自定义的字符串,然后回车,就完成了指令的输入<br> 可以用子进程模块来实现<br> 在主进程中导入子进程模块<br> <a href="http://img.e-com-net.com/image/info8/6cdce6e381124bb5bc795f0289a81e09.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/6cdce6e381124bb5bc795f0289a81e09.png" alt="在这里插入图片描述" width="433" height="60"></a><br> 把nircmd.exe放到<strong>test</strong>文件夹下<br> 在窗口创建后,加上一句代码</p>
<pre><code class="prism language-bash"> // __dirname表示当前文件夹,之前讲过
exec<span class="token punctuation">(</span>__dirname + <span class="token string">"/nircmd.exe mutesysvolume 1"</span><span class="token punctuation">)</span>
</code></pre>
<p>再运行,会发现电脑直接静音了</p>
<p>完美~</p>
<p>我的例子里只选了几个我认为很有意思的指令写出来,nircmd.exe还可以干更多事<br> <a href="http://img.e-com-net.com/image/info8/968d8ca93eeb4fbfab7401af12eaa4c3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/968d8ca93eeb4fbfab7401af12eaa4c3.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第30张图片" width="650" height="170" style="border:1px solid black;"></a></p>
<h2>三、获取屏幕支持的所有分辨率和当前分辨率</h2>
<h3>node-win-screen-resolution插件</h3>
<p>这是让我最头疼的问题,在这个问题上花的时间最长,一直不知道怎么实现,直到在github看见了这个插件<br> github地址<br> 这个插件是C++编写的,nodejs不能直接拿来用,需要进行<strong>构建</strong>,<strong>编译成二进制的node文件</strong>,这样才可以拿来用</p>
<p><strong>编译这个插件,是我噩梦的开始!</strong></p>
<h3>编译插件</h3>
<p>编译文档<br> <strong>我已经编译好了,都在源码里面,在文末,可以直接拿来用,这里看看就好了,不用再去编译一遍了</strong></p>
<p>不知道为什么作者在开源这个插件的时候为什么不把node文件一起上传<br> 这两句构建代码,configure顺利通过,build总是报错</p>
<pre><code class="prism language-bash">node-gyp configure
node-gyp build
</code></pre>
<p>我翻遍了网上几乎所有关于构建C++插件的文章,不断解决报错,不断换版本,编译这个网上说需要啥模块的都有,我就瞎安了一大堆,人家说需要什么我都下了,也不知道在VisualStudio里面多下载了多少模块,build之前,生成的解决方案还需要手动修改附加依赖项和忽略特定默认库,再build才能成功<br> 详细看这里<br> <a href="http://img.e-com-net.com/image/info8/8481b06a092046c3840d15f441661350.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/8481b06a092046c3840d15f441661350.png" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第31张图片" width="356" height="153" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/7a649f4c8fce42a5b14e550da64fd875.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7a649f4c8fce42a5b14e550da64fd875.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第32张图片" width="650" height="194" style="border:1px solid black;"></a><br> 总之,编译这个插件我也就失败了一百多次吧<br> 编译完是两个node文件,可以在代码里直接使用<br> <a href="http://img.e-com-net.com/image/info8/35fe18a3a01748fba562dc5f7caf8a83.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/35fe18a3a01748fba562dc5f7caf8a83.png" alt="在这里插入图片描述" width="275" height="84"></a></p>
<h3>在代码中使用</h3>
<p>插件lib下的index.cjs使用了bindings模块,这个模块在开发的时候使用没有任何问题,打包后死活用不了,百度后说是electron不能使用bindings,查了解决办法也没弄好,索性就不用bindings了,稍微修改了一下index.cjs</p>
<p><a href="http://img.e-com-net.com/image/info8/09b3568b716e4658be32eca93143b242.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/09b3568b716e4658be32eca93143b242.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第33张图片" width="606" height="338" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/01e13cf248f846678aabeed32c237089.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/01e13cf248f846678aabeed32c237089.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第34张图片" width="650" height="296" style="border:1px solid black;"></a><br> <strong>插件从github上下载来并不能直接用,需要编译,还得手动改下index.cjs让它不用bindings,我都弄好了,在文末源码里面就有</strong></p>
<p>结构应该是这样的,两个二进制node文件,一个lib库,一个test文件夹里面的脚本用来测试<br> <a href="http://img.e-com-net.com/image/info8/d6133ffc11cf4f74a0cbcf2cbc37f9c9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d6133ffc11cf4f74a0cbcf2cbc37f9c9.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第35张图片" width="388" height="331" style="border:1px solid black;"></a><br> 在test文件夹下打开power shell,运行test脚本,如果成功输出分辨率就说明没问题<br> <a href="http://img.e-com-net.com/image/info8/5b029d607b5e4b1cacf9ebc516e6d65f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5b029d607b5e4b1cacf9ebc516e6d65f.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第36张图片" width="650" height="385" style="border:1px solid black;"></a><br> 这个获取到的列表和系统设置里面的分辨率列表是一样的<br> <a href="http://img.e-com-net.com/image/info8/27367d7d844f48618fa247cd15bacaf3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/27367d7d844f48618fa247cd15bacaf3.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第37张图片" width="650" height="836" style="border:1px solid black;"></a></p>
<p>test.cjs首先导入index.cjs,然后获取,直接导入index.cjs来用就可以,test只是用来测试的<br> <a href="http://img.e-com-net.com/image/info8/64160fb1d1f64d4cb86e50f7ac10d235.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/64160fb1d1f64d4cb86e50f7ac10d235.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第38张图片" width="650" height="254" style="border:1px solid black;"></a></p>
<h2>四、在Creator代码中封装API</h2>
<p>其实一二三已经把核心都讲完了,这回再来做一个整体的封装<br> 代码太多就不直接放出来了,都在源码里面<br> 这些都是在Cocos里面封装好的API,可以随意调用<br> 在Cocos里面运行会报错,这是正常现象,必须在打包好的index.html里面的body里加上下面的代码,用electron运行才不会报错<br> 直接用Electron.ts里面的静态方法就可以,主进程是配套写好的</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
window<span class="token punctuation">.</span>electron <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'electron'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/b3d61e6f82c44c7bb1a043ad6e07e55f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b3d61e6f82c44c7bb1a043ad6e07e55f.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第39张图片" width="442" height="829" style="border:1px solid black;"></a><br> nircmd.ts<br> <a href="http://img.e-com-net.com/image/info8/ddbf2094b0ff483f9a483ab672b51be7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ddbf2094b0ff483f9a483ab672b51be7.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第40张图片" width="650" height="665" style="border:1px solid black;"></a></p>
<h2>五、构建,发布exe(只想用不想搞懂原理)</h2>
<p>哈哈,懒人都直接看这里了<br> 默认你已经安装好了nodejs和electron<br> 我做了一个方案,只需要把打包完的网页放到game文件夹下,就可以发布出exe<br> <a href="http://img.e-com-net.com/image/info8/3081bc7a21a44e7f878eeaa1065ea767.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3081bc7a21a44e7f878eeaa1065ea767.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第41张图片" width="650" height="293" style="border:1px solid black;"></a></p>
<h3>Cocos中API的封装</h3>
<p>直接用Electron.ts里面的静态方法就可以,主进程是配套写好的<br> 当前,你也可以去修改主进程,自定义一些方法供Cocos代码调用<br> <a href="http://img.e-com-net.com/image/info8/301e00acd8f94974a73f9f7f79c947ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/301e00acd8f94974a73f9f7f79c947ad.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第42张图片" width="650" height="306" style="border:1px solid black;"></a></p>
<h3>修改package.json中的electron版本</h3>
<p>将使用electron-packager打包<br> 首先安装依赖</p>
<pre><code class="prism language-bash"><span class="token function">npm</span> <span class="token function">install</span> -g electron-packager
</code></pre>
<p>把打包好的web-mobile文件放到game文件夹下<br> <a href="http://img.e-com-net.com/image/info8/2dd39127601c4c88a0aa6bfcdb784acc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2dd39127601c4c88a0aa6bfcdb784acc.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第43张图片" width="566" height="431" style="border:1px solid black;"></a><br> 要修改package.json的结尾electron的版本号</p>
<pre><code class="prism language-json"> <span class="token string">"scripts"</span><span class="token operator">:</span> <span class="token punctuation">{
</span>
<span class="token string">"package-win"</span><span class="token operator">:</span> <span class="token string">"electron-packager . Game --win --out ../WindowsDemo --arch=x64 --electronVersion 15.0.0 --overwr ite --ignore=node_modules --icon=../icon/icon.ico"</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/f9f113119527410c9bf647bcc25e7521.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f9f113119527410c9bf647bcc25e7521.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第44张图片" width="350" height="352" style="border:1px solid black;"></a><br> 版本这里一定要填写正确,打开cmd输入electron -v既可以查看版本<br> <a href="http://img.e-com-net.com/image/info8/b97f31059e32414ea4db43959ac7959a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/b97f31059e32414ea4db43959ac7959a.png" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第45张图片" width="276" height="102" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/5f093a8bef99457ca228a1b366f59372.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/5f093a8bef99457ca228a1b366f59372.png" alt="在这里插入图片描述" width="414" height="92"></a><br> 打包参数参考</p>
<h3>改图标</h3>
<p>有改图标需求直接在icon文件夹下把icon.ico换下来<br> <a href="http://img.e-com-net.com/image/info8/9331a87cf5d84fb0b52b71a6429415a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9331a87cf5d84fb0b52b71a6429415a3.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第46张图片" width="622" height="220" style="border:1px solid black;"></a></p>
<h3>构建</h3>
<p>最后运行cmd文件,构建完会多出一个WindowsDemo文件夹,下次再次构建的时候要把它删除才可以再次构建<br> <a href="http://img.e-com-net.com/image/info8/31f07fe6bbe64950a419be209b4d974b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/31f07fe6bbe64950a419be209b4d974b.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第47张图片" width="630" height="456" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/e14b1dafb39545698a6ab5ad5f5ddc83.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/e14b1dafb39545698a6ab5ad5f5ddc83.png" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第48张图片" width="269" height="131" style="border:1px solid black;"></a></p>
<p>不运行cmd文件,在game文件夹下power shell输入,同理<br> 一定要注意electron版本号</p>
<pre><code class="prism language-bash">electron-packager <span class="token builtin class-name">.</span> Game --win --out <span class="token punctuation">..</span>/WindowsDemo --arch<span class="token operator">=</span>x64 --electronVersion <span class="token number">15.0</span>.0 --overwr ite --ignore<span class="token operator">=</span>node_modules --icon<span class="token operator">=</span><span class="token punctuation">..</span>/icon/icon.ico
</code></pre>
<h2>六、做成安装包</h2>
<p>首先打包成exe<br> <a href="http://img.e-com-net.com/image/info8/f0fbb9a2dc384aa4a8b6f064939e59fe.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f0fbb9a2dc384aa4a8b6f064939e59fe.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第49张图片" width="342" height="251" style="border:1px solid black;"></a><br> 打开VisualStudio<br> 文件—新建—项目<br> 选择Setup Project,然后点确定<br> <a href="http://img.e-com-net.com/image/info8/2074537569f7495d9dad2f576f37039f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2074537569f7495d9dad2f576f37039f.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第50张图片" width="650" height="449" style="border:1px solid black;"></a><br> 注意!:如果找不到这个选项,需要手动安装Microsoft Visual Studio Installer Projects<br> 打开工具—扩展和更新—在左侧找到联机,搜索Microsoft Visual Studio Installer Projects进行安装<br> 这个会很慢,在网上搜一下,有很多离线安装包的下载,我就是从网上下载的离线安装包<br> <a href="http://img.e-com-net.com/image/info8/93cde22e60e9434089029828cba9c70e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/93cde22e60e9434089029828cba9c70e.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第51张图片" width="650" height="449" style="border:1px solid black;"></a><br> 选中打包之后的所有文件,放到这里<br> 左侧三个英文分别是<br> Application Folder — 应用程序文件夹<br> User’s Desktop — 用户的桌面<br> User’s Programs Menu — 用户的程序菜单<br> <a href="http://img.e-com-net.com/image/info8/74bb6198de9c4f42ac4567e16f6469e9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/74bb6198de9c4f42ac4567e16f6469e9.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第52张图片" width="650" height="311" style="border:1px solid black;"></a><br> 要想有桌面快捷方式,就给Game.exe创建快捷方式,放到桌面文件夹<br> <a href="http://img.e-com-net.com/image/info8/3216278ca045400a8a14d07d3e96a558.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3216278ca045400a8a14d07d3e96a558.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第53张图片" width="650" height="324" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/9032022caf254038ab7b4a37995170a7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9032022caf254038ab7b4a37995170a7.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第54张图片" width="650" height="121" style="border:1px solid black;"></a><br> 应用程序菜单也可以放一个<br> <a href="http://img.e-com-net.com/image/info8/f1fd79b4062042b3b3b2345e6e313a4d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f1fd79b4062042b3b3b2345e6e313a4d.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第55张图片" width="650" height="122" style="border:1px solid black;"></a><br> 在生成菜单下找到快捷键为U的选项,然后等待他生成完<br> <a href="http://img.e-com-net.com/image/info8/90ce0a5eed47461599e98f0ff2548cfb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/90ce0a5eed47461599e98f0ff2548cfb.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第56张图片" width="493" height="259" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/1ed9dc153a1e47e5a30d96f8078a849e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1ed9dc153a1e47e5a30d96f8078a849e.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第57张图片" width="650" height="195" style="border:1px solid black;"></a><br> 打开项目路径,就能看见安装包了<br> <a href="http://img.e-com-net.com/image/info8/142d1c7fe28d4d928aaa0702a09968eb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/142d1c7fe28d4d928aaa0702a09968eb.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第58张图片" width="650" height="123" style="border:1px solid black;"></a><br> 这两个运行哪个效果好像都一样<br> <a href="http://img.e-com-net.com/image/info8/e2318fd36c4d48c4aeaa0ffad5e614b2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e2318fd36c4d48c4aeaa0ffad5e614b2.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第59张图片" width="650" height="405" style="border:1px solid black;"></a><br> 一路下一步,之后就会看到桌面上的快捷方式和最近添加的快捷方式了<br> <a href="http://img.e-com-net.com/image/info8/b072945324db40c6b46eb7ff2abc6951.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b072945324db40c6b46eb7ff2abc6951.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第60张图片" width="373" height="792" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/3ba1b23fd6e043f5aa1912f113439a0d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3ba1b23fd6e043f5aa1912f113439a0d.jpg" alt="在这里插入图片描述" width="96" height="126"></a><br> 在应用和程序里面可以直接卸载<br> <a href="http://img.e-com-net.com/image/info8/b4dbf4a1f5f642abb1cf6e0853264353.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b4dbf4a1f5f642abb1cf6e0853264353.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第61张图片" width="518" height="286" style="border:1px solid black;"></a><br> 也可以运行之前的安装程序删除<br> <a href="http://img.e-com-net.com/image/info8/d5b3be8036454724ad256ebb97941b81.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d5b3be8036454724ad256ebb97941b81.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第62张图片" width="650" height="405" style="border:1px solid black;"></a></p>
<h2>七、源码和体验地址</h2>
<p>直接发布Windows的方案<br> gitee:https://gitee.com/propertygame/creator-build-windows-app</p>
<p>发布Windows的CocosCreator例子<br> gitee:https://gitee.com/propertygame/cocos-creator-desktop-demo</p>
<p>体验地址(<strong>不限速飞速下载</strong>)<br> https://wwi.lanzoui.com/iHISKutnlmf</p>
<p>构建之后包体大了不少,但是作为一个PC游戏,这样的大小是完全在可以接受的范围内的<br> <a href="http://img.e-com-net.com/image/info8/29ec2730f0054d91a8f8e8174acf074a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/29ec2730f0054d91a8f8e8174acf074a.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第63张图片" width="650" height="350" style="border:1px solid black;"></a></p>
<h2>结尾</h2>
<p>这是我目前为止写的最详细、所用时间最多的一篇文章了<br> 如果这篇文章帮到了你,点个赞吧!</p>
<p>技术Q群:1130122408<br> 微信公众号:property游戏开发<br> <a href="http://img.e-com-net.com/image/info8/aa6c6e7374b347d2b62b9ca191371b46.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/aa6c6e7374b347d2b62b9ca191371b46.jpg" alt="【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率_第64张图片" width="258" height="258" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1444806064418631680"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Cocos游戏开发,实用技巧,构建发布,windows,python)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1891990325380050944.htm"
title="基于图像处理的裂缝检测与特征提取" target="_blank">基于图像处理的裂缝检测与特征提取</a>
<span class="text-muted">机器懒得学习</span>
<a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>一、引言裂缝检测是基础设施监测中至关重要的一项任务,尤其是在土木工程和建筑工程领域。随着自动化技术的发展,传统的人工巡检方法逐渐被基于图像分析的自动化检测系统所取代。通过计算机视觉和图像处理技术,能够高效、精确地提取裂缝的几何特征,如长度、宽度、方向、面积等,从而为工程质量评估提供数据支持。本文将详细介绍一段用于裂缝检测与特征提取的Python代码,重点讲解其实现的核心算法与关键步骤,分析其应用场</div>
</li>
<li><a href="/article/1891987805203132416.htm"
title="Python 函数-调用函数" target="_blank">Python 函数-调用函数</a>
<span class="text-muted">赔罪</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AD%A6%E4%B9%A0/1.htm">系统学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录抽象调用函数数据类型转换练习小结我们知道圆的面积计算公式为:S=πr2当我们知道半径r的值时,就可以根据公式计算出面积。假设我们需要计算3个不同大小的圆的面积:r1=12.34r2=9.08r3=73.1s1=3.14*r1*r1s2=3.14*r2*r2s3=3.14*r3*r3当代码出现有规律的重复的时候,你就需要当心了,每次写3.14*x*x不仅很麻烦,而且,如果要把3.14改成3.14</div>
</li>
<li><a href="/article/1891987679004913664.htm"
title="Python数据容器(dict字典、set集合)" target="_blank">Python数据容器(dict字典、set集合)</a>
<span class="text-muted">张小生180</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>dic字典dict全称dictionary,在其他语言中也称为map,使用键-值(key-value)存储,具有极快的查找速度。字典的创建使用大括号{}包含键值对,并用冒号:分隔键和值,形成键:值对。字典的特性唯一键:字典中的每个键都必须是唯一的。值可以取任何数据类型,如字符串,数字,元组。无序(Python3.6之前的版本):在Python3.6之前的版本中,字典是无序的。但从Python3.7</div>
</li>
<li><a href="/article/1891983520662876160.htm"
title="RabbitMQ,RocketMQ,Kafka 消息模型对比分析" target="_blank">RabbitMQ,RocketMQ,Kafka 消息模型对比分析</a>
<span class="text-muted">Java架构设计</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Java%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">Java程序员</a><a class="tag" taget="_blank" href="/search/%E6%B6%88%E6%81%AF%E6%A8%A1%E5%9E%8B/1.htm">消息模型</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a>
<div>消息模型消息队列的演进消息队列模型早期的消息队列是按照”队列”的数据结构来设计的。生产者(Producer)产生消息,进行入队操作,消费者(Consumer)接收消息,就是出队操作,存在于服务端的消息容器就称为消息队列。当然消费者也可能不止一个,存在的多个消费者是竞争的关系,消息被其中的一个消费者消费了,其它的消费者就拿不到消息了。发布订阅模型如果一个人消息想要同时被多个消费者消费,那么上面的队列</div>
</li>
<li><a href="/article/1891982886920318976.htm"
title="批量更新 AWS ECS Fargate 服务:自动化平台版本升级" target="_blank">批量更新 AWS ECS Fargate 服务:自动化平台版本升级</a>
<span class="text-muted">ivwdcwso</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/aws/1.htm">aws</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a><a class="tag" taget="_blank" href="/search/Fargate/1.htm">Fargate</a><a class="tag" taget="_blank" href="/search/ecs/1.htm">ecs</a>
<div>在使用AWSECSFargate时,我们经常会收到平台版本更新的通知。为了确保我们的服务运行在最新的平台版本上,我们需要更新所有受影响的任务。本文将介绍如何使用Python和AWSSDK(boto3)来批量更新ECSFargate服务,自动化这一过程。背景AWSFargate会定期发布新的平台版本,以提供新功能和进行例行维护。当新版本发布时,AWS会通知用户在特定日期之前更新他们的任务。虽然AWS</div>
</li>
<li><a href="/article/1891982508489240576.htm"
title="【学习笔记】Python基础-字典Dict和Set和List与Str扩展" target="_blank">【学习笔记】Python基础-字典Dict和Set和List与Str扩展</a>
<span class="text-muted">法迪</span>
<a class="tag" taget="_blank" href="/search/Python%E5%9F%BA%E7%A1%80/1.htm">Python基础</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/hashmap/1.htm">hashmap</a><a class="tag" taget="_blank" href="/search/Dict/1.htm">Dict</a><a class="tag" taget="_blank" href="/search/set/1.htm">set</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a>
<div>Dict使用大括号围起来,这里提供一种键值对的list表示方法1.Dict{}2.List[]3.turple()实例代码#!/usr/bin/envpython3#-*-coding:utf-8-*-#字典dict类似Java的HashMap#Dict{}#List[]#turple()mDict={"Lava":90,"Huawei":100,"Sony":60}print(mDict['La</div>
</li>
<li><a href="/article/1891979479023153152.htm"
title="CHRONOS - 新闻时间线摘要" target="_blank">CHRONOS - 新闻时间线摘要</a>
<span class="text-muted">小众AI</span>
<a class="tag" taget="_blank" href="/search/AI%E5%BC%80%E6%BA%90/1.htm">AI开源</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>CHRONOS是一种新颖的基于检索的时间线摘要(TLS)方法,通过迭代提出有关主题和检索到的文档的问题来生成按时间顺序排列的摘要。为开放域TLS构建了一个最新的数据集,它在大小和时间线持续时间方面都超过了现有的公共数据集。⚗️OPEN-TLS数据集我们发布了用于开放域时间线摘要的Open-TLS数据集。目标新闻查询以以下格式显示,地面实况时间线按以下格式显示:news_keywords.pydat</div>
</li>
<li><a href="/article/1891977464578633728.htm"
title="python中的dict与set" target="_blank">python中的dict与set</a>
<span class="text-muted">“光光”</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>python内置字典:dict支持key-value存储方式,在放进去的时候,必须根据key算出value的存放位置,这样取出来的时候才能根据key拿到value。由于一个key只能对应一个value,所以,多次对一个key放入value,后面的值会将前面的值覆盖掉。如果key不存在,dict就会报错要避免key不存在的错误,有两种方法:1)通过in判断key是否存在>>>d={'a':'1'}></div>
</li>
<li><a href="/article/1891976205599567872.htm"
title="Python基础---Dict(字典)" target="_blank">Python基础---Dict(字典)</a>
<span class="text-muted">grace666</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a>
<div>1.字典以键值对组成,包含在{}中,字典的键必须为hashable,即不可变(字符串、元组、数字),并且唯一;值可以是任何类型#dict1={[1]:1}#报错:TypeError:unhashabletype:'list'#dict1={{1}:1}#报错:TypeError:unhashabletype:'set'dict1={(1,):1}print(dict1)#{(1,):1}dict1</div>
</li>
<li><a href="/article/1891976079011278848.htm"
title="Markdown 到 PowerPoint 转换工具——md2pptx" target="_blank">Markdown 到 PowerPoint 转换工具——md2pptx</a>
<span class="text-muted">伍盛普Silas</span>
<div>Markdown到PowerPoint转换工具——md2pptxmd2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptxmd2pptx是一个开源项目,它可以将Markdown格式的文本转换为PowerPoint演示文稿。该项目主要使用Python编程语言实现。项目基础介绍md2pptx是一个</div>
</li>
<li><a href="/article/1891974566327152640.htm"
title="Python网络爬虫-WebSocket数据抓取" target="_blank">Python网络爬虫-WebSocket数据抓取</a>
<span class="text-muted">程序小勇</span>
<a class="tag" taget="_blank" href="/search/faiss/1.htm">faiss</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录前言1、WebSocket请求的分析通常涉及以下几个方面:2、利用WebSocket爬取数据总结最后,创作不易!非常感谢大家的关注、点赞、评论啦!谢谢三连哦!好人好运连连,学习进步!工作顺利哦!博主介绍:✌专注于前后端、机器学习、人工智能应用领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,</div>
</li>
<li><a href="/article/1891968639247118336.htm"
title="springcloud的组件及作用" target="_blank">springcloud的组件及作用</a>
<span class="text-muted">zzyh123456</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>SpringCloud是一个用于构建分布式系统的工具集,它提供了一系列组件来简化微服务架构的开发和部署。以下是一些关键的SpringCloud组件及其作用:1.服务注册与发现Eureka:Eureka是SpringCloud中的核心组件之一,用于实现服务注册与发现。服务实例通过EurekaServer进行注册,消费者通过EurekaServer查询服务实例的地址,实现服务的自动发现和调用。Eure</div>
</li>
<li><a href="/article/1891965733051625472.htm"
title="python 山脊图_(数据科学学习手札98)纯Python绘制满满艺术感的山脊地图" target="_blank">python 山脊图_(数据科学学习手札98)纯Python绘制满满艺术感的山脊地图</a>
<span class="text-muted">weixin_39780255</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%B1%B1%E8%84%8A%E5%9B%BE/1.htm">山脊图</a>
<div>1简介下面的这幅图可能很多读者朋友们都看到过,这是英国摇滚乐队JoyDivision在1979年发行的其第一张录音室专辑UnknownPleasures的封面,由艺术家PeterSaville基于射电脉冲星信号的数据图创作而成,成为了一种流行文化的符号标志。图1类似图1的风格,在地图制作中也存在着一种山脊地图,基于记录地表海拔信息的高程数据,我们可以利用水平方向上的基于实际位置海拔高度的曲线,来对</div>
</li>
<li><a href="/article/1891963337533616128.htm"
title="三级等保项目设备清单及高风险项整改方向" target="_blank">三级等保项目设备清单及高风险项整改方向</a>
<span class="text-muted">故事讲予风听</span>
<a class="tag" taget="_blank" href="/search/%E7%AD%89%E4%BF%9D/1.htm">等保</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%AD%89%E4%BF%9D/1.htm">等保</a><a class="tag" taget="_blank" href="/search/%E7%AD%89%E7%BA%A7%E4%BF%9D%E6%8A%A4/1.htm">等级保护</a>
<div>目录一、三级等保项目所需设备清单1.安全物理环境2.安全通信网络3.安全区域边界4.安全计算环境5.安全管理中心二、三级等保测评的高风险项分析与整改方向1.高风险项判定依据2.三级系统高风险项整改方向技术方面管理方面结语随着信息安全形势的日益严峻,构建“一个中心,三重防护”的多级防护体系成为保障信息系统安全运行的重要举措。针对三级等保项目,不仅在安全物理环境、通信网络、安全区域边界、安全计算环境以</div>
</li>
<li><a href="/article/1891962827082625024.htm"
title="RPC(3)--基于 Nacos 的服务发现与负载均衡版" target="_blank">RPC(3)--基于 Nacos 的服务发现与负载均衡版</a>
<span class="text-muted">三喂树屋</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%8F%91%E7%8E%B0/1.htm">服务发现</a><a class="tag" taget="_blank" href="/search/%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1/1.htm">负载均衡</a>
<div>nacos:提供了一组简单易用的特性集,帮助您快速实现动态服务发现、服务配置、服务元数据及流量管理。Nacos是构建以“服务”为中心的现代应用架构(例如微服务范式、云原生范式)的服务基础设施。nacos架构如下(图片来源)依赖包:com.alibaba.nacosnacos-client1.3.0使用如下://创建命名服务NamingServicenamingService=NamingFacto</div>
</li>
<li><a href="/article/1891954504480387072.htm"
title="【Python 学习 / 5】函数详解(定义、参数、作用域、lambda、内置函数)" target="_blank">【Python 学习 / 5】函数详解(定义、参数、作用域、lambda、内置函数)</a>
<span class="text-muted">卜及中</span>
<a class="tag" taget="_blank" href="/search/Python%E5%9F%BA%E7%A1%80/1.htm">Python基础</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录一、函数1.定义函数1.1基本函数定义1.2带参数的函数1.3带返回值的函数2.参数传递2.1位置参数2.2默认参数2.3可变参数2.3.1使用`*args`2.3.2使用`**kwargs`2.4参数的混合使用3.作用域3.1局部和全局变量3.2`global`关键字输出:3.3`nonlocal`关键字输出:4.lambda表达式4.1基本用法4.2与`map()`、`filter()</div>
</li>
<li><a href="/article/1891949969187860480.htm"
title="【吾爱出品】[Windows] 透明浏览器V1" target="_blank">【吾爱出品】[Windows] 透明浏览器V1</a>
<span class="text-muted">私人珍藏库</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a>
<div>[Windows]透明浏览器链接:https://pan.xunlei.com/s/VOJNJHz4SKJPxk3-GO3BAgkeA1?pwd=e3kw#一款可以透明化的浏览网页应用主要用来上班刷b站视频用B站支持快捷键盘,比较方便使用说明运行程序右键右下角图标设置输入要浏览的网页调整大小透明度快捷键说明快捷键操作Alt+D显示(隐藏)Alt+G窗口置顶,置顶后窗口失去焦点不隐藏</div>
</li>
<li><a href="/article/1891947826292781056.htm"
title="leetcode简单(181-200)python" target="_blank">leetcode简单(181-200)python</a>
<span class="text-muted">九日火</span>
<a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>762.PrimeNumberofSetBitsinBinaryRepresentation(e-181)GiventwointegersLandR,findthecountofnumbersintherange[L,R](inclusive)havingaprimenumberofsetbitsintheirbinaryrepresentation.(Recallthatthenumberofs</div>
</li>
<li><a href="/article/1891946188291239936.htm"
title="Qt Creator用法详解" target="_blank">Qt Creator用法详解</a>
<span class="text-muted">不如温暖过生活</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B%E7%95%8C%E9%9D%A2%E5%BC%80%E5%8F%91%E6%A1%86%E6%9E%B6Qt%E6%9C%80%E6%96%B0%E8%B5%84%E8%AE%AF/1.htm">C++界面开发框架Qt最新资讯</a><a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qtcreator/1.htm">qtcreator</a>
<div>Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使</div>
</li>
<li><a href="/article/1891939753830445056.htm"
title="应用是非正式发布版本, 当前设备不支持安装。" target="_blank">应用是非正式发布版本, 当前设备不支持安装。</a>
<span class="text-muted">Y X L</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/gradle/1.htm">gradle</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a>
<div>今天后端同学要个安装包想体验下,结果apk发过去后,提示不能安装,具体报错如下。出现这个问题是因为AndroidStudio3.0开始会在debugapk的manifest文件application标签里自动添加android:testOnly="true"属性。该属性导致在IDE中使用Run生成的apk在大部分手机上只能用adbinstall-t来安装。如果使用apk直接安装就会报这个错误。解决</div>
</li>
<li><a href="/article/1891934961057984512.htm"
title="PaddleOCR面板恢复python脚本--针对pdf的面板恢复" target="_blank">PaddleOCR面板恢复python脚本--针对pdf的面板恢复</a>
<span class="text-muted">zsh669</span>
<a class="tag" taget="_blank" href="/search/paddlepaddle/1.htm">paddlepaddle</a><a class="tag" taget="_blank" href="/search/ocr/1.htm">ocr</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a>
<div>问题在做一个项目的时候,使用PaddleOCR提供的模型,实现对图片或者pdf进行面板恢复,并保存为.docx文档。但是,官方的文档只提供了针对图片进行面板恢复的python脚本,没有提供pdf进行面板恢复的python脚本,官方只提供了pdf面板恢复的命令行使用方法,因此,我去看了PaddleOCR的源码,将命令行方法转换为python脚本准备工作环境配置和文档请参考:\ppstructure/</div>
</li>
<li><a href="/article/1891932310857641984.htm"
title="Python库 - transformers" target="_blank">Python库 - transformers</a>
<span class="text-muted">司南锤</span>
<a class="tag" taget="_blank" href="/search/PYTHON%E5%BA%93/1.htm">PYTHON库</a><a class="tag" taget="_blank" href="/search/python%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">python机器学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>transformers库是由HuggingFace开发的一个非常流行的Python库,用于自然语言处理(NLP)任务。它提供了大量的预训练模型,这些模型可以用于各种NLP任务,如文本分类、问答、翻译、摘要生成等。以下是关于transformers库的详细介绍:1.主要特点预训练模型:transformers库包含了多种预训练的语言模型,如BERT、GPT、T5、XLNet等。这些模型在大规模文本</div>
</li>
<li><a href="/article/1891931805938937856.htm"
title="【NLP-04】tranformers库保姆级使用教程---以BERT模型为例" target="_blank">【NLP-04】tranformers库保姆级使用教程---以BERT模型为例</a>
<span class="text-muted">云天徽上</span>
<a class="tag" taget="_blank" href="/search/NLP/1.htm">NLP</a><a class="tag" taget="_blank" href="/search/bert/1.htm">bert</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/numpy/1.htm">numpy</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a>
<div>安装要安装一个非常轻量级的Transformers库,您可以执行以下步骤:1、打开终端或命令提示符。2、运行以下命令来安装Transformers库:pipinstalltransformers这将使用pip工具从PythonPackageIndex(PyPI)下载并安装Transformers库。请确保您的计算机上已经安装了pip。然后,您可以在Python代码中导入Transformers库:</div>
</li>
<li><a href="/article/1891930671186767872.htm"
title="利用 OpenCV 进行棋盘检测与透视变换" target="_blank">利用 OpenCV 进行棋盘检测与透视变换</a>
<span class="text-muted">萧鼎</span>
<a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80%E5%88%B0%E8%BF%9B%E9%98%B6%E6%95%99%E7%A8%8B/1.htm">python基础到进阶教程</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a>
<div>利用OpenCV进行棋盘检测与透视变换1.引言在计算机视觉领域,棋盘检测与透视变换是一个常见的任务,广泛应用于摄像机标定、文档扫描、增强现实(AR)等场景。本篇文章将详细介绍如何使用OpenCV进行棋盘检测,并通过透视变换将棋盘区域转换为一个标准的矩形图像。我们将基于一段Python代码进行分析,代码的主要任务包括:读取图像并进行预处理(灰度转换、自适应直方图均衡化、去噪)检测边缘并提取棋盘区域计</div>
</li>
<li><a href="/article/1891930419025211392.htm"
title="conda更换环境版本(比如torch版本)" target="_blank">conda更换环境版本(比如torch版本)</a>
<span class="text-muted">挨打且不服66</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>找到想要的torch版本pytorch官网torch过往的版本创建新环境condacreate--namemyenvpython=3.8condaactivatemyenvconda虚拟环境中安装CUDA和CUDNN深度学习用显卡训练的时候,需要安装与显卡对应的cuda和cudnn。但不同的项目所支持的pytorch版本是不一样的,而pytorch版本和cuda版本之间又是互相依赖的,所以如果可以</div>
</li>
<li><a href="/article/1891930292613083136.htm"
title="流行编程语言全解析:优势、应用与短板" target="_blank">流行编程语言全解析:优势、应用与短板</a>
<span class="text-muted">a小胡哦</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a>
<div>Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页</div>
</li>
<li><a href="/article/1891930163592097792.htm"
title="Postman,windows&MacOS下载以及安装操作步骤" target="_blank">Postman,windows&MacOS下载以及安装操作步骤</a>
<span class="text-muted">智界工具库</span>
<a class="tag" taget="_blank" href="/search/postman/1.htm">postman</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a>
<div>安装包:win版64位安装包下载:链接:https://pan.quark.cn/s/bac78fd80884MacOS版64位安装包下载:链接:https://pan.quark.cn/s/3497419fb5aapostman官网下载:地址:https://www.getpostman.com/downloads/,选择页面中的Download二、Postman安装1、双击下载好的安装包2、P</div>
</li>
<li><a href="/article/1891929029032865792.htm"
title="用conda虚拟环境解决py+torch环境问题" target="_blank">用conda虚拟环境解决py+torch环境问题</a>
<span class="text-muted">SevenZS</span>
<a class="tag" taget="_blank" href="/search/Note/1.htm">Note</a><a class="tag" taget="_blank" href="/search/anaconda/1.htm">anaconda</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>要事先安装wheelpipinstallwheelcondainstallnb_conda安装nb_conda这样可以在shell切换虚拟环境启动jupyternotebook后切换到虚拟环境创建虚拟环境condacreate-npython36python=3.6condaactivatepython36加载后再pip安装torch1.4+cu101所有版本torch放在某个文件夹,比如桌面后p</div>
</li>
<li><a href="/article/1891928649913921536.htm"
title="【报错】ImportError: cannot import name ‘get_refined_artifact_map‘ from ‘basicsr.losses.loss_util‘" target="_blank">【报错】ImportError: cannot import name ‘get_refined_artifact_map‘ from ‘basicsr.losses.loss_util‘</a>
<span class="text-muted">之群害马</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a>
<div>ImportError:cannotimportname'get_refined_artifact_map'from'basicsr.losses.loss_util'(xxx/lib/python3.10/site-packages/basicsr/losses/loss_util.py)解决办法:找到basicsr库网站缺失的部分如下,补充到原来的xxx/lib/python3.10/site</div>
</li>
<li><a href="/article/1891928269519908864.htm"
title="Python 用pytorch从头写Transformer源码,一行一解释;机器翻译实例代码;Transformer源码解读与实战" target="_blank">Python 用pytorch从头写Transformer源码,一行一解释;机器翻译实例代码;Transformer源码解读与实战</a>
<span class="text-muted">医学小达人</span>
<a class="tag" taget="_blank" href="/search/NLP/1.htm">NLP</a><a class="tag" taget="_blank" href="/search/LLMs/1.htm">LLMs</a><a class="tag" taget="_blank" href="/search/GPT/1.htm">GPT</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>1.Transformer简介Transformer模型被提出的主要动机是解决序列处理任务的长距离依赖问题。传统的RNN和LSTM虽然能够处理序列任务,但因为它们在处理序列时需要一步步前进,因此其他信息无法立即对其产生影响,当序列变长时,长距离依赖的信息很可能会被丢失。为了解决这个问题,Transformer模型被设计出来,内核思想是利用自注意力机制,这样模型可以直接对输入序列的任意两个位置建立直</div>
</li>
<li><a href="/article/2.htm"
title="Java序列化进阶篇" target="_blank">Java序列化进阶篇</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">java序列化</a>
<div> 1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
</div>
</li>
<li><a href="/article/129.htm"
title="escape()、encodeURI()、encodeURIComponent()区别详解 " target="_blank">escape()、encodeURI()、encodeURIComponent()区别详解 </a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函</div>
</li>
<li><a href="/article/256.htm"
title="ArcgisEngine实现对地图的放大、缩小和平移" target="_blank">ArcgisEngine实现对地图的放大、缩小和平移</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%BB%E5%8A%A0%E7%9F%A2%E9%87%8F%E6%95%B0%E6%8D%AE/1.htm">添加矢量数据</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E5%9C%B0%E5%9B%BE%E7%9A%84%E6%94%BE%E5%A4%A7%E3%80%81%E7%BC%A9%E5%B0%8F%E5%92%8C%E5%B9%B3%E7%A7%BB/1.htm">对地图的放大、缩小和平移</a><a class="tag" taget="_blank" href="/search/Engine/1.htm">Engine</a>
<div>ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.</div>
</li>
<li><a href="/article/383.htm"
title="Java集合框架概述" target="_blank">Java集合框架概述</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/Java%E9%9B%86%E5%90%88%E6%A1%86%E6%9E%B6%E6%A6%82%E8%BF%B0/1.htm">Java集合框架概述</a>
<div> 集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi</div>
</li>
<li><a href="/article/510.htm"
title="旗正4.0页面跳转传值问题" target="_blank">旗正4.0页面跳转传值问题</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu</div>
</li>
<li><a href="/article/637.htm"
title="全网唯一:移动互联网服务器端开发课程" target="_blank">全网唯一:移动互联网服务器端开发课程</a>
<span class="text-muted">cocos2d-x小菜</span>
<a class="tag" taget="_blank" href="/search/web%E5%BC%80%E5%8F%91/1.htm">web开发</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">移动端开发</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E4%BA%92%E8%81%94/1.htm">移动互联</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div> 移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程</div>
</li>
<li><a href="/article/764.htm"
title="Log4J通用配置|注意问题 笔记" target="_blank">Log4J通用配置|注意问题 笔记</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C</div>
</li>
<li><a href="/article/891.htm"
title="SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager" target="_blank">SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a><a class="tag" taget="_blank" href="/search/XP/1.htm">XP</a>
<div>当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.</div>
</li>
<li><a href="/article/1018.htm"
title="[置顶] 做有中国特色的程序员" target="_blank">[置顶] 做有中国特色的程序员</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可</div>
</li>
<li><a href="/article/1145.htm"
title="document.domain 跨域问题" target="_blank">document.domain 跨域问题</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/document/1.htm">document</a>
<div>document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com"); </div>
</li>
<li><a href="/article/1272.htm"
title="关于管理软件的一些思考" target="_blank">关于管理软件的一些思考</a>
<span class="text-muted">houxinyou</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%90%86/1.htm">管理</a>
<div>
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这</div>
</li>
<li><a href="/article/1399.htm"
title="NoSQL数据库之Redis数据库管理(String类型和hash类型)" target="_blank">NoSQL数据库之Redis数据库管理(String类型和hash类型)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a>
<div>一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value </div>
</li>
<li><a href="/article/1526.htm"
title="Tomcat 一些技巧" target="_blank">Tomcat 一些技巧</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/dos/1.htm">dos</a>
<div>以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目</div>
</li>
<li><a href="/article/1653.htm"
title="【Spark七十二】Spark的日志配置" target="_blank">【Spark七十二】Spark的日志配置</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p</div>
</li>
<li><a href="/article/1780.htm"
title="Haskell版冒泡排序" target="_blank">Haskell版冒泡排序</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a><a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a>
<div>面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so</div>
</li>
<li><a href="/article/1907.htm"
title="java 路径 配置文件读取" target="_blank">java 路径 配置文件读取</a>
<span class="text-muted">bro_feng</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.</div>
</li>
<li><a href="/article/2034.htm"
title="读《研磨设计模式》-代码笔记-简单工厂模式" target="_blank">读《研磨设计模式》-代码笔记-简单工厂模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
</div>
</li>
<li><a href="/article/2161.htm"
title="SVN与JIRA的关联" target="_blank">SVN与JIRA的关联</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a>
<div>SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再</div>
</li>
<li><a href="/article/2288.htm"
title="JWFDv0.96 最新设计思路" target="_blank">JWFDv0.96 最新设计思路</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E4%BC%81%E4%B8%9A%E5%BA%94%E7%94%A8/1.htm">企业应用</a><a class="tag" taget="_blank" href="/search/%E5%85%AC%E5%91%8A/1.htm">公告</a>
<div>
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而</div>
</li>
<li><a href="/article/2415.htm"
title="vi 保存复制内容格式粘贴" target="_blank">vi 保存复制内容格式粘贴</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/vi/1.htm">vi</a><a class="tag" taget="_blank" href="/search/%E7%B2%98%E8%B4%B4/1.htm">粘贴</a><a class="tag" taget="_blank" href="/search/%E5%A4%8D%E5%88%B6/1.htm">复制</a><a class="tag" taget="_blank" href="/search/%E4%BF%9D%E5%AD%98%E5%8E%9F%E6%A0%BC%E5%BC%8F/1.htm">保存原格式</a><a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%8F%98%E5%BD%A2/1.htm">不变形</a>
<div> vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时</div>
</li>
<li><a href="/article/2542.htm"
title="shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法" target="_blank">shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/shell%E8%84%9A%E6%9C%AC/1.htm">shell脚本</a>
<div>出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w</div>
</li>
<li><a href="/article/2669.htm"
title="高一上学期难记忆单词" target="_blank">高一上学期难记忆单词</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/english/1.htm">english</a>
<div>honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国</div>
</li>
<li><a href="/article/2923.htm"
title="hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性" target="_blank">hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性</a>
<span class="text-muted">frankco</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/hibernate%E6%9F%A5%E8%AF%A2/1.htm">hibernate查询</a><a class="tag" taget="_blank" href="/search/DTO/1.htm">DTO</a>
<div> DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO</div>
</li>
<li><a href="/article/3050.htm"
title="Partition List" target="_blank">Partition List</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/partition/1.htm">partition</a>
<div>Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th</div>
</li>
<li><a href="/article/3177.htm"
title="Spring MVC测试框架详解——客户端测试" target="_blank">Spring MVC测试框架详解——客户端测试</a>
<span class="text-muted">jinnianshilongnian</span>
<div>上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一</div>
</li>
<li><a href="/article/3304.htm"
title="关于推荐个人观点" target="_blank">关于推荐个人观点</a>
<span class="text-muted">liyonghui160com</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%A8%E8%8D%90%E7%B3%BB%E7%BB%9F/1.htm">推荐系统</a><a class="tag" taget="_blank" href="/search/%E5%85%B3%E4%BA%8E%E6%8E%A8%E8%8D%90%E4%B8%AA%E4%BA%BA%E8%A7%82%E7%82%B9/1.htm">关于推荐个人观点</a>
<div> 回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w</div>
</li>
<li><a href="/article/3431.htm"
title="不间断旋转的动画" target="_blank">不间断旋转的动画</a>
<span class="text-muted">pangyulei</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%A8%E7%94%BB/1.htm">动画</a>
<div>
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M</div>
</li>
<li><a href="/article/3558.htm"
title="自定义annotation" target="_blank">自定义annotation</a>
<span class="text-muted">sha1064616837</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/annotation/1.htm">annotation</a><a class="tag" taget="_blank" href="/search/reflect/1.htm">reflect</a>
<div>对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举 </div>
</li>
<li><a href="/article/3685.htm"
title="Spring 源码" target="_blank">Spring 源码</a>
<span class="text-muted">up2pu</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit</div>
</li>
<li><a href="/article/3812.htm"
title="利用word分词来计算文本相似度" target="_blank">利用word分词来计算文本相似度</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D/1.htm">word分词</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E6%9C%AC%E7%9B%B8%E4%BC%BC%E5%BA%A6/1.htm">文本相似度</a><a class="tag" taget="_blank" href="/search/%E4%BD%99%E5%BC%A6%E7%9B%B8%E4%BC%BC%E5%BA%A6/1.htm">余弦相似度</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8D%95%E5%85%B1%E6%9C%89%E8%AF%8D/1.htm">简单共有词</a>
<div>word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 = </div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>