canvas绘制圆形与12边形(多边形)时钟
canvas绘制圆形与12边形(多边形)时钟
- 先看圆形时钟
-
- 大致3个步骤
-
- 1.获取画布及内容,定义初始变量
- 2.封装3个方法
- 3.画时钟,及封装
- 12边形时钟
-
-
- 相对于圆形时钟,12边形刚好对应于时钟的12个刻度,即我们仅需要改变一下外边框(时钟盘)和刻度微调即可
-
先看圆形时钟
大致3个步骤
1.获取画布及内容,定义初始变量
//1
var canvas = document.querySelector('#cont');
//2 1,2步一般固定,除了1的画布id获取,2固定
var ctx = canvas.getContext('2d');
//3 定义基础变量
var w = h = 400;//时钟宽高
var x = y = 200;//时钟中心坐标
var r = 180;//时钟半径
var r_hour = 60;//时针长度
var r_minute = 120;//分针长度
var r_secound = 140;//秒针长度
var r_text = 140;//定义表盘文字半径
var r_square = 165;//刻度
var r_circle = 10;//表盘小圆点
var deg = 2 * Math.PI;//定义基本的四角
2.封装3个方法
/*** 写文字 */
function drawText(text, x, y) {
ctx.font = 'bold 26px 楷体';
ctx.fillStyle = '#000';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillText(text, x, y);
}
/*** 画直线*/
function drawLine(x1, y1, x2, y2, color, width) {
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2)
//颜色
ctx.strokeStyle = color;
//线宽,不用单位
ctx.lineWidth = width;
ctx.lineCap = 'round';//变圆
ctx.stroke();
ctx.closePath();
}
/*** 画圆 */
function drawCircle(x, y, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2,)
ctx.fillStyle = color || '#000';
ctx.fill();
ctx.closePath();
}
3.画时钟,及封装
此时是我们的正式开始,又分为5步
最开始,我们要注意中心点移动
//平移中心点,x=y=0
ctx.translate(w / 2, h / 2);
第二步,开始时,我们是定死了三根针位置,没有获取到当前时间,获取时间时注意三根针的半径对应,否则可能出现针长度会变化。
//step1:画圆盘
drawCircle(0, 0, r, '#fff');
//step2.画时钟的表针
//获取当前时间
var date = new Date();
//* (deg / 12) - deg / 4
var hour = date.getHours() * (deg / 12) - deg / 4;//[0,23]
var miunte = date.getMinutes() * (deg / 60) - deg / 4;//[0-59]
var second = date.getSeconds() * (deg / 60) - deg / 4;//[0-59]
drawLine(0, 0, r_hour * Math.cos(hour), r_hour * Math.sin(hour), 'black', 10)
drawLine(0, 0, r_minute * Math.cos(miunte), r_minute * Math.sin(miunte), 'black', 5)
drawLine(0, 0, r_secound * Math.cos(second), r_secound * Math.sin(second), 'black', 2)
//step3,画表钉
drawCircle(0, 0, 10, '#000');
//step4,画数字
for (let i = 1; i <= 12; i++) {
/***
* 计算圆周坐标
* x= x+r*cos(#)
* y = y+r*cos(#)
*/
var θ = ((Math.PI * 2) / 12) * i - Math.PI / 2;
var x = r_text * Math.cos(θ);
var y = r_text * Math.sin(θ);
drawText(i, x, y);
}
//step5,画刻度
for (let i = 0; i < 60; i++) {
/***
* x1,y1 x2,y2
*/
var θ = ((Math.PI * 2) / 60) * i - Math.PI / 2;
var x1 = r * Math.cos(θ);
var y1 = r * Math.sin(θ);
/*判断是否为整点 */
if (i % 5 == 0) {
var x2 = r_square * Math.cos(θ);
var y2 = r_square * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#f00', 3);
} else {
var x2 = (r_square + 4) * Math.cos(θ);
var y2 = (r_square + 4) * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#bbb', 2);
}
}
封装:将画圆的5步全部封装到一个方法function clock(){…}中
计时器调用,每一秒执行一次(需先初始化)
//初始化执行一次
//clock();
setInterval(function () {
clock();
}, 1000)
现在就做完了,下面是完整画圆代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本时钟title>
<style>
canvas {
margin: 0 auto;
border: 2px solid #aaa;
display: block;
}
.clock {
width: 400px;
height: 400px;
margin: 100px auto;
background: #ddd;
border-radius: 20px;
}
style>
head>
<body>
<div class="clock">
<canvas id="cont" width="400px" height="400px">
您的浏览器版本过低,升级浏览器或者使用Chrome打开
canvas>
<script>
/** @type {HTMLCanvasElement} */
//1
var canvas = document.querySelector('#cont');
//2 1,2步一般固定,除了1的画布id获取,2固定
var ctx = canvas.getContext('2d');
//3 定义基础变量
var w = h = 400;//时钟宽高
var x = y = 200;//时钟中心坐标
var r = 180;//时钟半径
var r_hour = 60;//时针长度
var r_minute = 120;//分针长度
var r_secound = 140;//秒针长度
var r_text = 140;//定义表盘文字半径
var r_square = 165;//刻度
var r_circle = 10;//表盘小圆点
var deg = 2 * Math.PI;//定义基本的四角
//平移中心点,x=y=0
ctx.translate(w / 2, h / 2);
function clock() {
//step1:画圆盘
drawCircle(0, 0, r, '#fff');
//step2.画时钟的表针
//获取当前时间
var date = new Date();
//* (deg / 12) - deg / 4
var hour = date.getHours() * (deg / 12) - deg / 4;//[0,23]
var miunte = date.getMinutes() * (deg / 60) - deg / 4;//[0-59]
var second = date.getSeconds() * (deg / 60) - deg / 4;//[0-59]
drawLine(0, 0, r_hour * Math.cos(hour), r_hour * Math.sin(hour), 'black', 10)
drawLine(0, 0, r_minute * Math.cos(miunte), r_minute * Math.sin(miunte), 'black', 5)
drawLine(0, 0, r_secound * Math.cos(second), r_secound * Math.sin(second), 'black', 2)
//step3,画表钉
drawCircle(0, 0, 10, '#000');
//step4,画数字
for (let i = 1; i <= 12; i++) {
/***
* 计算圆周坐标
* x= x+r*cos(#)
* y = y+r*cos(#)
*/
var θ = ((Math.PI * 2) / 12) * i - Math.PI / 2;
var x = r_text * Math.cos(θ);
var y = r_text * Math.sin(θ);
drawText(i, x, y);
}
//step5,画刻度
for (let i = 0; i < 60; i++) {
/***
* x1,y1 x2,y2
*/
var θ = ((Math.PI * 2) / 60) * i - Math.PI / 2;
var x1 = r * Math.cos(θ);
var y1 = r * Math.sin(θ);
/*判断是否为整点 */
if (i % 5 == 0) {
var x2 = r_square * Math.cos(θ);
var y2 = r_square * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#f00', 3);
} else {
var x2 = (r_square + 4) * Math.cos(θ);
var y2 = (r_square + 4) * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#bbb', 2);
}
}
}
//初始化执行一次
//clock();
setInterval(function () {
clock();
}, 1000)
/*** 写文字 */
function drawText(text, x, y) {
ctx.font = 'bold 26px 楷体';
ctx.fillStyle = '#000';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillText(text, x, y);
}
/*** 画直线*/
function drawLine(x1, y1, x2, y2, color, width) {
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2)
//颜色
ctx.strokeStyle = color;
//线宽,不用单位
ctx.lineWidth = width;
ctx.lineCap = 'round';//变圆
ctx.stroke();
ctx.closePath();
}
/*** 画圆 */
function drawCircle(x, y, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2,)
ctx.fillStyle = color || '#000';
ctx.fill();
ctx.closePath();
}
script>
div>
body>
html>
12边形时钟
相对于圆形时钟,12边形刚好对应于时钟的12个刻度,即我们仅需要改变一下外边框(时钟盘)和刻度微调即可
外边框
//step1.画12边形时钟盘
for (let i = 0; i < 12; i++) {
var θ = ((Math.PI * 2) / 12) * i - Math.PI / 2;
var x1 = (r + 10) * Math.cos(θ);
var y1 = (r + 10) * Math.sin(θ);
var x2 = (r + 10) * Math.cos(θ + (Math.PI * 2 / 12));
var y2 = (r + 10) * Math.sin(θ + (Math.PI * 2 / 12));
drawLine(x1, y1, x2, y2, '#bbb', 2);
}
刻度变化
for (let i = 0; i < 60; i++) {
/***
* x1,y1 x2,y2
*/
var θ = ((Math.PI * 2) / 60) * i - Math.PI / 2;
var x1 = r * Math.cos(θ);
var y1 = r * Math.sin(θ);
/*判断是否为整点 */
if (i % 5 == 0) {
var x1 = (r + 5) * Math.cos(θ);
var y1 = (r + 5) * Math.sin(θ);
var x2 = (r_square) * Math.cos(θ);
var y2 = (r_square) * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#f00', 3);
} else {
var x2 = (r_square + 4) * Math.cos(θ);
var y2 = (r_square + 4) * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#bbb', 2);
}
}
下面是此部分完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>十二边形时钟title>
<style>
canvas {
margin: 0 auto;
display: block;
border: solid;
}
.clock {
width: 400px;
height: 400px;
margin: 100px auto;
border-radius: 20px;
}
style>
head>
<body>
<div class="clock">
<canvas id="cont" width="400px" height="400px">
您的浏览器版本过低,升级浏览器或者使用Chrome打开
canvas>
<script>
/** @type {HTMLCanvasElement} */
//1
var canvas = document.querySelector('#cont');
//2 1,2步一般固定,除了1的画布id获取,2固定
var ctx = canvas.getContext('2d');
//3 定义基础变量
var w = h = 400;//时钟宽高
var x = y = 200;//时钟中心坐标
var r = 180;//时钟半径
var r_hour = 60;//时针长度
var r_minute = 120;//分针长度
var r_secound = 140;//秒针长度
var r_text = 140;//定义表盘文字半径
var r_square = 165;//刻度
var r_circle = 10;//表盘小圆点
var deg = 2 * Math.PI;//定义基本的四角
//平移中心点,x=y=0
ctx.translate(w / 2, h / 2);
//step1.画12边形时钟盘
for (let i = 0; i < 12; i++) {
var θ = ((Math.PI * 2) / 12) * i - Math.PI / 2;
var x1 = (r + 10) * Math.cos(θ);
var y1 = (r + 10) * Math.sin(θ);
var x2 = (r + 10) * Math.cos(θ + (Math.PI * 2 / 12));
var y2 = (r + 10) * Math.sin(θ + (Math.PI * 2 / 12));
drawLine(x1, y1, x2, y2, '#bbb', 2);
}
function clock() {
//step1:画圆盘
drawCircle(0, 0, r, '#fff');
//step2.画时钟的表针
//获取当前时间
var date = new Date();
//* (deg / 12) - deg / 4
var hour = date.getHours() * (deg / 12) - deg / 4;//[0,23]
var miunte = date.getMinutes() * (deg / 60) - deg / 4;//[0-59]
var second = date.getSeconds() * (deg / 60) - deg / 4;//[0-59]
drawLine(0, 0, r_hour * Math.cos(hour), r_hour * Math.sin(hour), 'black', 10)
drawLine(0, 0, r_minute * Math.cos(miunte), r_minute * Math.sin(miunte), 'black', 5)
drawLine(0, 0, r_secound * Math.cos(second), r_secound * Math.sin(second), 'black', 2)
//step3,画表钉
drawCircle(0, 0, 10, '#000');
//step4,画数字
for (let i = 1; i <= 12; i++) {
/***
* 计算圆周坐标
* x= x+r*cos(#)
* y = y+r*cos(#)
*/
var θ = ((Math.PI * 2) / 12) * i - Math.PI / 2;
var x = r_text * Math.cos(θ);
var y = r_text * Math.sin(θ);
drawText(i, x, y);
}
//step5,画刻度
for (let i = 0; i < 60; i++) {
/***
* x1,y1 x2,y2
*/
var θ = ((Math.PI * 2) / 60) * i - Math.PI / 2;
var x1 = r * Math.cos(θ);
var y1 = r * Math.sin(θ);
/*判断是否为整点 */
if (i % 5 == 0) {
var x1 = (r + 5) * Math.cos(θ);
var y1 = (r + 5) * Math.sin(θ);
var x2 = (r_square) * Math.cos(θ);
var y2 = (r_square) * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#f00', 3);
} else {
var x2 = (r_square + 4) * Math.cos(θ);
var y2 = (r_square + 4) * Math.sin(θ);
drawLine(x1, y1, x2, y2, '#bbb', 2);
}
}
}
//初始化执行一次
clock();
setInterval(function () {
clock();
drawText('时钟', 0, 100);
}, 1000)
/*** 写文字 */
function drawText(text, x, y) {
ctx.font = 'bold 26px 楷体';
ctx.fillStyle = '#000';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillText(text, x, y);
}
/*** 画直线*/
function drawLine(x1, y1, x2, y2, color, width) {
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2)
//颜色
ctx.strokeStyle = color;
//线宽,不用单位
ctx.lineWidth = width;
ctx.lineCap = 'round';//变圆
ctx.stroke();
ctx.closePath();
}
/*** 画圆 */
function drawCircle(x, y, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2,)
ctx.fillStyle = color || '#000';
ctx.fill();
ctx.closePath();
}
script>
div>
body>
html>
感谢你能看到这里,下面我简单说一下有些方法和注意点,
1.画图,最重要的就是坐标,我们先将中心点平移,使得原本左上方(0,0)变到了圆(时钟)中心点的坐标,然后对于算圆周边的坐标较为容易;
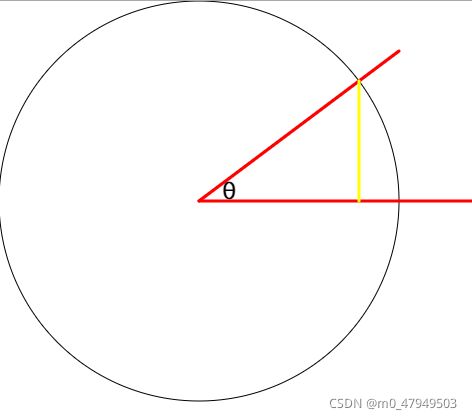
2.算坐标,见下图,x = x0+rcos(θ),y=y0+rsin(θ);
对于刻度,可以视为同心圆,即处于数字和圆边缘之内
3.对于cos,sin注意使用弧度制

