1.添加图片上传接口
新增一个文件夹,server/static/articles/专门用来存文章图片的。然后,在server/app.js里,修改静态文件地址
/* app.js */
...
app.use(express.static(path.join(__dirname, './static')))
...新增server/routes/upload.js,
/* upload.js */
const express = require('express')
const {saveFile} = require('../utils/file')
const multer = require('multer')
const path = require('path')
let uploadRouter = express.Router()
let upload = multer({dest: path.join(__dirname, '../uploads/')})
//图片上传示例 web端
/** 如果需要验证用户,加上authUse 就行。 前端也要记得header带上token */
uploadRouter.post('/articles', upload.single('file'), async function(req, res, next) {
const {file} = req
let baseUrl = saveFile(file, '/articles')
res.json({
path: baseUrl,
url: process.env.STATIC_URL + baseUrl
})
})
module.exports = uploadRouter上传的图片,将会保存在static/articles目录下
在server/app.js里面,也要引入这两个
/* app.js */
...
var uploadRouter = require('./routes/upload');
...
app.use('/upload', uploadRouter);创建server/utils/file.js文件夹,进行上传图片时的处理
/* file.js */
const fs = require('fs')
const path = require('path')
// 文件保存,删除等操作
// file为 multer 包处理后的file。
const saveFile = (file, localPath, fileName) => {
let data = fs.readFileSync(file.path)
let extname = file.originalname.substring(file.originalname.lastIndexOf('.')+1)
let savename = fileName ? (fileName + '.' + extname) : file.originalname
fs.writeFileSync(path.join(__dirname, '../static' + localPath + '/' + savename), data)
fs.unlinkSync(path.join(__dirname, '../uploads/' + file.filename))
let baseUrl = localPath + '/' + savename
return baseUrl
}
// 删除文件
const deleteFile = (pathUrl) => {
if (!fs.existsSync(path.join(__dirname, '../static' + pathUrl))) {
return true
}
fs.unlinkSync(path.join(__dirname, '../static' + pathUrl))
return true
}
module.exports = {
saveFile,
deleteFile
}在server/.env里面,加入静态文件地址,加入后,代码如下
# jwt 密钥,任意字符串
JWT_TOKEN_SECRET=ZM_j3@faF93Mdaie2f
# jwt 生成的 token 的过期时间,单位秒
JWT_TOKEN_EXPIRATION_TIME=3600
# 微信小程序 appid
WECHAT_MINI_APP_ID=wx1f196182a0f906e7
# 微信小程序 secret
WECHAT_MINI_APP_SECRET=74d89**********e1e47c9f66aaeab
# mysql 数据库配置
MYSQL_HOST=localhost
MYSQL_USER=root
MYSQL_PASSWORD=12345678
MYSQL_DATABASE=bidu
MYSQL_PORT=3306
MYSQL_CHARSET=utf8mb4_unicode_ci
# 静态文件地址
STATIC_URL=http://localhost:30002.小程序添加文章页面
详细代码,可查看github上的源码。
在小程序端新增一个编辑文章的页面home/add,并在home页面添加导航。
富文本编辑是用的微信富文本组件,预览示例
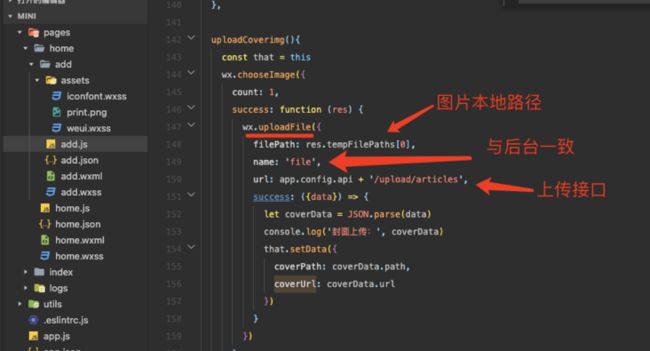
其中需要注意的是,图片上传接口,如下:
3.添加文章新增接口
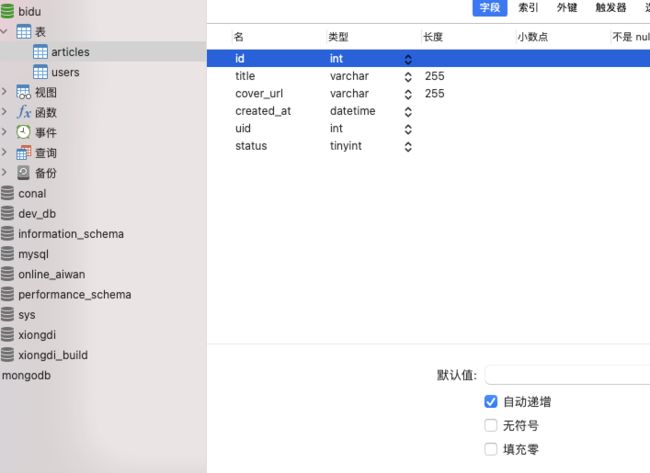
首页,我们要新建一张文章的表,字段status默认值为2,如图:
另外,文章的详情内容,用mongodb来存储。所以,我们要新增.env的内容,加入:
没有用户名和密码,可以不填
...
# mongodb 数据库配置
MONGODB_HOST=localhost
MONGODB_USER=root
MONGODB_PASSWORD=123456
MONGODB_DATABASE=bidu
MONGODB_PORT=27017创建server/routes/articles.js,方法和之前一样,然后,新增文章的接口如下:
// 新增
articlesRouter.post('/add', authUse, async (req, res, next) => {
const {user, body} = req
const {title, cover_url, html} = body
let nowTime = getTime('date_time')
// 将基础数据,保存在mysql
let tempAid = (await mysql.set('articles', {
title: title,
cover_url: cover_url,
uid: user.id,
created_at: nowTime
})).data.insertId
// 将文章内容保存在 mongodb
await mongodb.set('articles', {
title: title,
html: html,
article_sql_id: tempAid,
cover_url: cover_url,
nickname: user.nickname,
avatar_url: user.avatar,
created_at: nowTime,
status: 2,
})
res.json({
status: 2,
message: '成功'
})
})可以看到,上面代码中,有一个authUse中间件,这个就是之前在server/utils/jwt.js里写的,通过请求时的header中的授权信息,token,来判断,该用户是否登录,如果是登录的,且没过期,就可以通过id获取用户的详情信息。因为在中间件authUse里,我们把user赋值到req上的,所以,中间执行之后的代码,就可以从req中,很方便的获取到用户信息了。即const {user} = req。
小程序里/pages/home/add/add.js,请求接口如下:
如果要验证用户身份,就要带token,我是每个接口都单独写的,其实完全可以自己封装成统一请求。
/* add.js */
addOne(){
let {title, coverPath, html} = this.data
console.log('title, c, f', title, coverPath, html)
wx.request({
url: app.config.api + '/articles/add',
method: 'POST',
header: {
'Authorization': `Bearer ${wx.getStorageSync('TOKEN')}`
},
data: {
title: title,
cover_url: coverPath,
html: html
},
success: ({data}) => {
console.log('dddddddd', data)
}
})
}这里,新增功能就可以了。