前端面试题 Vue 组件通信(父传子,子传父,跨组件传值)
目录
一, 简单介绍组件通信
二, 详解传值方法
1.父传子 props
2.子传父 $emit
3.跨组件通信 event-bus
一, 简单介绍组件通信
我们知道在现在的开发环境下,不管前后端开发都是组件化模块化,这是因为组件的优势无比的巨大,可以进行多次的复用增加开发效率,也可以分类鲜明,便于维护,而我今天所写的就是开发中分割成不同的组件互相传递数据和互动
我的工作中常用地组件通信大致分为三类: 父传子 , 子传父 , 跨组件传值
下面就来分别介绍一下 我常用的这三种传值方法
二, 详解传值方法
父子组件的确认方法:我将 B 组件import引入到 A 组件中,那么 B 就是 A 的子组件,A 就是 B 的父组件
1.父传子 props
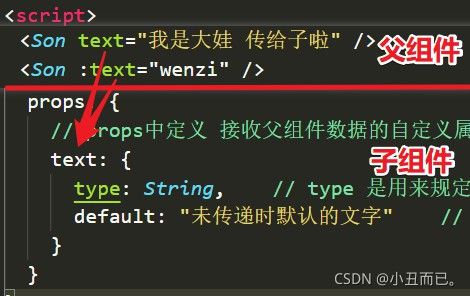
简而言之,父传子就是父组件把数据传给子组件,具体就是如下,在子组件的props中定义自定义属性来待接收父组件的数据,有两种方法 如下:
第一种,也是最推荐用的一种,以复杂类型的方式进行声明,这样存储的便是一个地址,可以和父组件的数据进行双向绑定,同步数据,虽然可以双向绑定,但是在Vue2.0中还是不可以直接在子组件中更改父组件的数据,需要用到子传父才行,这点等下会写到
这里只是用 text 举个栗子,具体叫什么都可以哈,只是父子里面需要对应上相同
这个 text 接收到数据后的使用方法和一般data中声明的变量一样,只是不能再子组件中改变他
子组件中: props 定义属性接收
son组件
props:{
{ text }}
父组件中: 标签内 传递数据
如上 虽然我的注释写的很清楚了,但是还是在介绍一下,
如上就是第一种我最常用的父传子,其实还有一种方法,但是我一般也不用,很不方便,也贴到下边了,这个是以数组方式声明
export default {
// 在此处定义props
props: ['text']
}
2.子传父 $emit
刚刚说到了在 Vue2.0 子组件不能直接改父组件的数据,否则会报错,这个解决方法就是在子组件中发起一个 自定义事件 ,在父组件监听这个事件,并且定义一个函数来改变数据,具体操作如下:
子组件: 发起一个自定义事件,等待父组件监听到执行函数
son组件
props:{
{ text }}
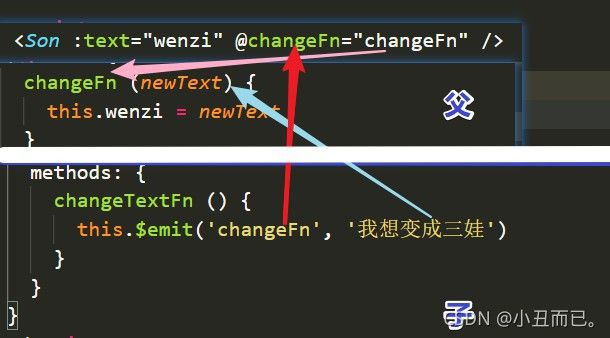
我先在原有的代码上添加了一个按钮,在点击调用的函数中,通过 $emit 来发起事件并且可以传递参数
格式: this.$emit('changeFn', '我想变成三娃')
格式: this.$emit('自定义事件名', 传递的参数)
父组件: 行内监听子组件的 自定义事件名(函数上不用写参数,在 methods 中直接写形参就行)
对应关系和效果图如下:
3.跨组件通信 event-bus
如果两个组件的关系非常的复杂或者没有未产生直接联系,那么通过父子组件通讯是非常麻烦的。这时候可以使用通用的组件通讯方案:事件总线(event-bus)
按照我的习惯,我会将事件总线创建到 main.js 中,这个使用原理是将bus挂载到Vue原型上,这样就可以保证所有的组件都能通过 this.bus 访问到事件总线,从而通过同一个事件总线监听同一个事件,具体原理和父子传参差不多,都是 $emit 传递数据, 只不过接收变成了$on
我这次以送礼物举例用了两个关系不大的组件 分别是 男组件 和 女组件 (随便起的名)具体如下图:
发送数据 男组件:
this.bus.$emit('自定义事件名',传递的参数)
男组件
接收数据 女组件:
this.bus.$on('监听的事件名',(e)=>{ e这个形参所接收的就是监听事件所携带的参数数据 })
女组件
来自男组件的礼物:{
{ info }}
具体效果如下:
综上所述,就是我在工作中总结出来的一些组建通信的方法,希望您看到这里会有所收获