APP门户界面设计
APP门户界面设计
AS开发作业一:APP门户界面设计
- APP门户界面设计
- 目录
- 前言
- 一、实验内容与界面展示
-
- 1. 实验内容与技术
- 2. 界面展示
- 二、实现过程
-
- 1. 制作底部按钮文件bottom.xml
- 2. 制作顶部文件top.xml
- 3. activity_main.xml文件的相关配置添加
- 4. 创建Fragment类
- 5. 配置MainActivity.java文件
-
- 5.1 声明变量
- 5.2 功能实现——点击监听
- 5.3 功能实现——界面切换
- 5.4 功能实现——按钮变化
- 5.6 OnCreate执行上面所写函数方法实现具体功能
- 三、源码仓库
- 总结
目录
前言
这是AS开发APP门户界面(类微信界面)的一个实验记录博客,如果博客中有内容描述错误或者代码有误,欢迎批评和指正。
提示:以下是本篇文章正文内容。
一、实验内容与界面展示
1. 实验内容与技术
1、内容:请根据课程实操实现APP门户界面框架设计,至少包含4个tab页,能实现tab页之间的点击切换;
2、技术:使用布局(layouts)和分段(fragment),对控件进行点击监听;
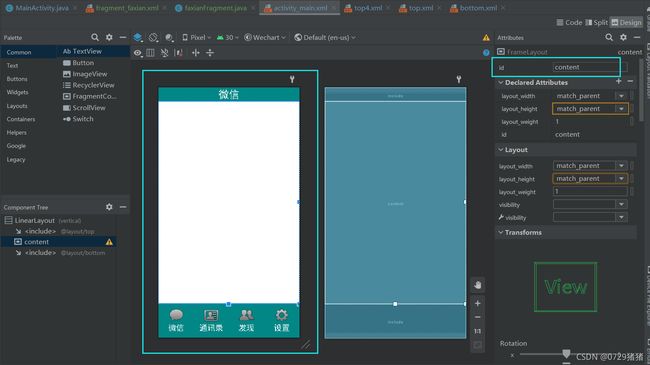
2. 界面展示
二、实现过程
先来设计我们的页面,主页面分为三个部分,顶部(top)、内容(content)、底部(bottom)。顶部和底部可以用基本的LinearLayout进行线性布局。
1. 制作底部按钮文件bottom.xml
在res.layout包里new一个bottom.xml文件,来写底部的linearLayout。bottom平均分成四块,每块由一个图片和一个文字构成。所以可以用水平的LinearLayout中再包裹一个竖直的LinearLayout,被包裹的每个LinearLayout里包含一个ImageButton和TextView控件。图片可放在res/drawable里。
bottom.xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal"
android:background="@color/design_default_color_secondary_variant">
<LinearLayout
android:id="@+id/tab_weixin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/tab_weixin_normal"
tools:srcCompat="@drawable/tab_weixin_normal" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@color/white"
android:textSize="23sp" />
LinearLayout>
<LinearLayout
android:id="@+id/tab_tongxunlu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="103dp"
android:layout_height="wrap_content"
android:src="@drawable/tab_address_normal"
tools:srcCompat="@drawable/tab_address_normal" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通讯录"
android:textColor="@color/white"
android:textSize="23sp" />
LinearLayout>
<LinearLayout
android:id="@+id/tab_faxian"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/tab_find_frd_normal"
tools:srcCompat="@drawable/tab_find_frd_normal" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="发现"
android:textColor="@color/white"
android:textSize="23sp" />
LinearLayout>
<LinearLayout
android:id="@+id/tab_shezhi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/tab_settings_normal"
tools:srcCompat="@drawable/tab_settings_normal" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="设置"
android:textColor="@color/white"
android:textSize="23sp" />
LinearLayout>
LinearLayout>
属性解释:
外部LinearLayout:
android:orientation=“horizontal”
布局中组件的排列方式,有horizontal(水平)和vertical(垂直)两种方式
内部ImageView:
tools:srcCompat="@drawable/tab_weixin_normal"
vector绘制图片的地址
- 在执行时,只出现图标对应的文字而不出现图标的原因是,项目在打包的时候它只会打包Android引用的,所以,图片的引用可以再写一个Android:src=“图片地址”。对原调用进行覆盖。
2. 制作顶部文件top.xml
在res.layout包里new一个top.xml文件,在其顶部的linearLayout中写一个TextView。
top.xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/teal_700">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/white"
android:textSize="30sp" />
LinearLayout>
属性解释:
android:id="@+id/textView2"
为组件设置一个资源id,在java文件中可以通过findViewById(id)找到该组件
android:layout_width=“wrap_content”
布局的宽度,通常不直接写数字,用wrap_content(组件实际大小),fill_parent或者match_parent填满父容器
android:layout_height=“wrap_content”
布局的高度,参数同上
android:layout_weight=“1”
用来等比例地划分区域。最简单的用法为:要等比例划分,分谁,谁为0,weight按比例即可
android:background="@color/teal_700"
为组件设置一个背景图片,或者直接用颜色覆盖,颜色有很多种,本博客实验选用的水蓝绿色。
android:gravity=“center”
表示textView中的文字相对于TextView的对齐方式。
android:text=“微信”
要显示的文字
android:textColor="@color/white"
设置文字的颜色
android:textSize=“30sp” />
设置文字的大小
3. activity_main.xml文件的相关配置添加
activity_main.xml是app运行后显示的主页面,所以配置该文件,就是对主页面显示的内容布局。整个主页面使用竖直的LinerLayout,将top.xml和bottom.xml导入进来就好了,当然还有中间内容content,content是应对Fragment,所以要使用FrameLayout作为容器。
activity_main.xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/top"/>
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
FrameLayout>
<include layout="@layout/bottom" />
LinearLayout>
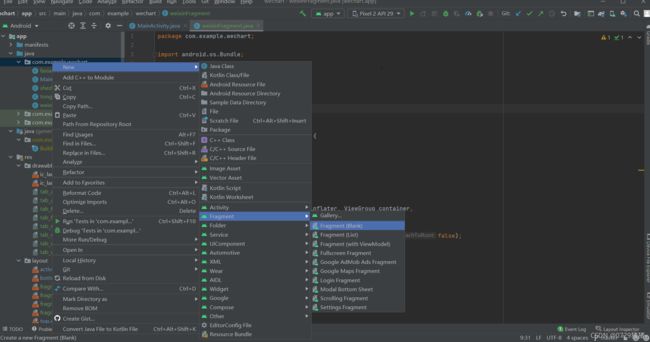
4. 创建Fragment类
在java中的包里创建4个Fragment类,重写其中的onCreateView方法返回我们之前设计好的相应的视图(因为tabbar有四个,每个对应不同的内容)
下面以第一栏——“微信”拦为例子
- 在app/com.example.wechart目录下新建Fragment(blank)类,并根据情况创建四个,并分别命名为bottom.xml对应四个按钮的名称。
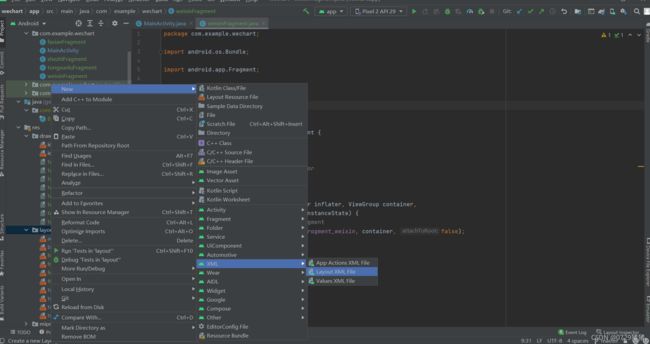
- 并在res/layout目录下创建四个对应名称的Layout XML File。
在每个生成的Fragment类中只保留以下方法。(以weixinFragment.java为例)
public class weixinFragment extends Fragment {
public weixinFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_weixin, container, false);
}
}
配置fragment_wechat.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".weixinFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是微信界面"
android:textSize="30sp"/>
LinearLayout>
5. 配置MainActivity.java文件
接下来就到我们最后的部分啦,在MainActivity中“显示”我们的写的布局页面,实现我们的功能:点击监听、界面切换、按钮变化。
5.1 声明变量
private Fragment weixinFragment=new weixinFragment();
private Fragment tongxunluFragment=new tongxunluFragment();
private Fragment faxianFragment=new faxianFragment();
private Fragment shezhiFragment=new shezhiFragment();
private FragmentManager fragmentManager;
private View LinearLayout1,LinearLayout2,LinearLayout3,LinearLayout4;
private ImageView imageWeixin,imagetongxunlu,imagefaxian,imageshezhi;
private TextView textView;
变量说明:
Fragment:对应创建的Fragment
FragmentManager:管理Fragment的类
ImageView:对应之前创建的ImageView
LinearLayout:对应之前创建的LinearLayout
5.2 功能实现——点击监听
实现View.OnClickListener接口中onClick(View v)方法。
- 要设置点击时间,需要将MainActivity实现View.OnClickListener接口
public class MainActivity extends AppCompatActivity implements View.OnClickListener{…}
/**
* 设置监听范围
*/
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
@Override
public void onClick(View v) {
resetImage();
switch (v.getId()){
case R.id.tab_weixin:
showfragment(0);
break;
case R.id.tab_tongxunlu:
showfragment(1);
break;
case R.id.tab_faxian:
showfragment(2);
break;
case R.id.tab_shezhi:
showfragment(3);
break;
default:
break;
}
}
5.3 功能实现——界面切换
我们需要借助FragmentManager对Fragment进行管理,用FragmentTransaction管理Fragment所有的展示交互以及回滚事件。我们要先将所有的Fragment添加进去:
private void initFragment(){
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.content,weixinFragment);
transaction.add(R.id.content,tongxunluFragment);
transaction.add(R.id.content,faxianFragment);
transaction.add(R.id.content,shezhiFragment);
transaction.commit();
}
选择对应按钮后,页面的切换。
private void showfragment(int i){
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch (i){
case 0:
textView.setText("微信");
transaction.show(weixinFragment);
imageWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
textView.setText("通讯录");
transaction.show(tongxunluFragment);
imagetongxunlu.setImageResource(R.drawable.tab_address_pressed);
break;
case 2:
textView.setText("发现");
transaction.show(faxianFragment);
imagefaxian.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 3:
textView.setText("设置");
transaction.show(shezhiFragment);
imageshezhi.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
此时查看app时,会发现所有Fragment都重叠起来,导致错误,因此我们要先将所有Fragment都隐藏,然后选择相应按钮时显示对应Fragment就好啦!
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinFragment);
transaction.hide(tongxunluFragment);
transaction.hide(faxianFragment);
transaction.hide(shezhiFragment);
}
打开该app时,首先先展示的页面。
showfragment(0);
5.4 功能实现——按钮变化
按钮通过设置ImageView的图像来源就能很快实现预期的效果了。
- 点击后变为另外一个图标(以微信图标为例)。将该方法写入showfragment函数内,当点击微信的时候,展现微信页面的同时,微信图标也变为点击事件发生后的样子。
imageWeixin.setImageResource(R.drawable.tab_weixin_pressed);
- 在点击另外一个图标时,该微信图标要变回原来的样子。于是写了restImage函数,放入onClick函数里,随着事件的发生,调用该函数,实现按钮的变化。
public void resetImage(){
imageWeixin.setImageResource(R.drawable.tab_weixin_normal);
imagetongxunlu.setImageResource(R.drawable.tab_address_normal);
imagefaxian.setImageResource(R.drawable.tab_find_frd_normal);
imageshezhi.setImageResource(R.drawable.tab_settings_normal);
}
resetImage();
5.6 OnCreate执行上面所写函数方法实现具体功能
在MainActivity中,执行OnCreate函数时执行初始化、监听等函数。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView2);
LinearLayout1=findViewById(R.id.tab_weixin);
LinearLayout2=findViewById(R.id.tab_tongxunlu);
LinearLayout3=findViewById(R.id.tab_faxian);
LinearLayout4=findViewById(R.id.tab_shezhi);
imageWeixin=findViewById(R.id.imageView);
imagetongxunlu=findViewById(R.id.imageView1);
imagefaxian=findViewById(R.id.imageView2);
imageshezhi=findViewById(R.id.imageView3);
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
initFragment();
showfragment(0);
}
在OnCreate()函数中调用
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);(注意要写在setContentVire()函数的前面,否则会报错)
三、源码仓库
码云仓库地址:https://github.com/Julia-rs-zhu/App_wechart.git
总结
刚开始学习移动开发,很感兴趣,感觉很有意思,通过数行代码能实现这些效果,真是件新奇的事情,非常有成就感!不过目前只是刚刚入门而已,还得继续努力鸭!
第一次写博客,发现真的不太容易,希望看博客的朋友们可以多多包含。平时在博客上时经常学习和搜集知识,现在的我有幸有这样的一个机会可以也在博客里分享自己的经验啦~相信在这学期移动开发的学习中,在博客发文累计下,我的文章也可以变得越来越细致且通俗易懂!
写博客对我们这些正在学习的学生来说真的是件很好的事情。实验报告面向的是老师,所以内容更加的专业凝练;但是博客更多地是面向学习者,内容故而更加的通俗细致。所以在写博客的时候,让我们将课上学的模模糊糊的东西,再重现出来的时候,我们又自己学习了一遍巩固了知识,同时又在社区做了一定的奉献。当然里面可能还有不足的地方或者不正确的地方,欢迎大家批评指正,共同进步!
今天就到这里啦,蟹蟹看到这里的盆友!共勉!