接口开发规范(API),Ajax超详细讲解
一、接口开发规范(RESTful api)
什么是API?【了解】
API(Application Programming Interface,应用程序接口)是一些预先定义的接口(如函数、HTTP接口),或指软件系统不同组成部分衔接的约定
1.1 简介
RESTful规范,是目前一种比较流行的互联网软件设计规范。
这个规范约束的就是路由地址应该如何定义,返回的json接口数据应该如何规范。
什么是RESTful规范的 API?【重点】
它是在设计我们路由(API)的路径时同一个资源要使用同一个地址,通过不同的请求方式(比如:get表示查询资源、post表示添加资源、put表示修改资源、delete表示删除资源)来表示不同的操作。
1.2 优点:
使开发者在进行独立开发或协作开发更能标准,以达到行业的统一。它结构清晰、符合标准、易于理解、扩展方便,越来越多的开发者遵守这种规范。
1.3 常用方法规范
(1)GET:SELECT 获取(查询)资源
(2)POST:CREATE 创建(添加)资源
(3)PUT:UPDATE 更新(修改)资源
(4)DELETE:DELETE 删除资源
1.3.1路由如何定义
| 请求方式 | 请求地址 | 参数 | 备注 |
|---|---|---|---|
| get | /student | uid:学号,可以省略,如果省略则查询所有学生 | 查询学生信息 |
| post | /student | uname:姓名,age:年龄 | 添加学生信息 |
| put | /student | uid:学号,uname:姓名,age:年龄 | 修改学生信息 |
| delete | /student | uid:学号 | 删除学生信息 |
1.3.2返回的json数据如何规范
{status:200/500,msg:'成功/失败',data:[]}
1.4 根据RESTful 进行接口开发
(1)使用express脚手架生成接口项目 express --view=ejs myapp
(2)进入myapp目录 安装依赖 npm install
(3)创建student.js到routes目录中
(4)定义模块化路由代码
(5)在入口文件app.js中引入路由
(6)启动项目
const express = require('express');
const path = require('path');
const app = express();
app.listen(3000, () => {
console.log('3000端口');
});
//添加学生
// app.get('/addsutdent', (req, res) => {
app.post('/student', (req, res) => {
res.send('添加学生');
});
//查询学生
app.get('/student', (req, res) => {
res.send('查询学生');
});
//修改学生
app.put('/student', (req, res) => {
res.send('修改');
});
//删除学生
// app.get('/delstudent', (req, res) => {
app.delete('/student', (req, res) => {
res.send('删除学生');
});1.5 接口说明书
二、原生ajax
2.1. 介绍
2.1.1 定义【重点】
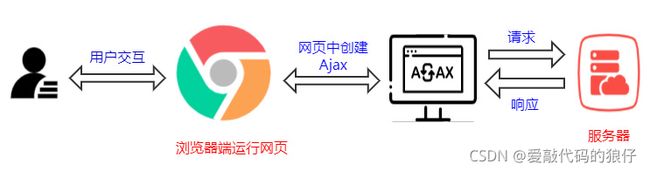
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),在客户端使用XMLHTTPRequest对象发异步请求与服务器进行交互。
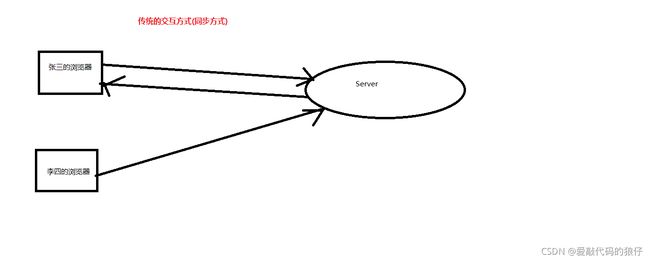
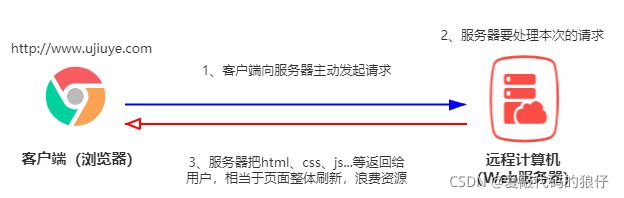
2.1.2 传统请求的问题【了解】
客户端(浏览器)在没有收到服务器返回的响应之前,客户端一直处于在线等待状态,用户体验不好,导致客户没有收到服务端返回响应的原因有:
1)、网络慢;
2.1.3 Ajax优势和作用
ajax的作用:在客户端使用XMLHTTPRequest对象发异步请求与服务器进行交互;
ajax的优势:用户体验好,减轻服务端的压力;
2.1.4 Ajax请求与传统请求的区别:
2.1.5 应用场景:
只要是页面中局部更新内容都可以使用ajax进行处理。
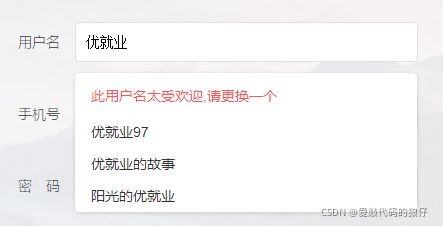
2.1.5.1 表单验证:
2.1.5.2 数据分页显示:
2.2. 原理
2.2.1 方法
2.2.1.1 XMLHttpRequest
语法:
let xhr =new XMLHttpRequest();描述:创建 ajax对象
2.2.1.2 open
语法:
xhr.open(method,url,async)描述:规定请求的类型、URL 以及是否异步处理请求。
2.2.1.3 send
语法:
xhr.send(string)描述:将请求发送到服务器。string:仅用于 POST 请求
2.2.2 属性
2.2.2.1 readyState
语法:
xhr.readyState描述:在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态值。
包含的状态值:
(1)0:请求未初始化,还没有调用open
(2)1:请求已经建立,但是还没有发送send
(3)2:请求已经发送
(4)3:请求正在处理中,通常响应中已经有部分数据可以用了
(5)4:响应已经完成,可以获取并使用服务器的响应
2.2.2.2 status
语法:
xhr.status描述:无论AJAX访问是否成功,由HTTP协议根据所提交的信息,服务器所返回的HTTP头信息代码,该信息使用“ajax.status”所获得;(由数字1XX,2XX三位数字组成)
常见状态码:200,304,404,500
2.2.2.3 responseText
语法:
xhr.responseText描述:获得来自服务器的响应
2.2.3 事件
语法:
xhr.onreadystatechange = callback描述:当请求被发送到服务器时,每当 readyState 改变时,就会触发 onreadystatechange 事件
2.3 实现步骤
(1)创建Ajax对象
(2)Ajax请求的地址与请求方式
(3)发送请求
(4)获取服务器响应给客户端的数据
(5)处理服务器响应数据JSON.parse和JSON.stringify
完整案例
2.4. ajax的get和post传参
2.4.1 get
语法:
xhr.open('get', 'http://www.api.com?username=ujiuye&password=123456')描述:get传参只需要在url地址后按照?key=value格式进行传递
代码案例:
Document
帐号:
密码:
密码:
2.4.2 post
语法1:
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send('username=ujiuye&password=123456');语法2:
xhr.setRequestHeader('Content-Type', 'application/json')
let data = {username:'ujiuye',password:'123456'}
xhr.send(JSON.stringify(data))描述:使用setRequestHeader设置响应头,并传递对应的post参数
代码案例:
Document
帐号:
密码:
密码:
三、Jquery之Ajax【重点】
3.1 get
语法:
$.get(URL,callback)描述:发送get请求
代码案例:
Document
帐号:
密码:
密码:
3.2 post
语法:
$.post(URL,data,callback)描述:发送post请求,data为请求时传递的参数
代码案例:
Document
帐号:
密码:
密码:
3.3 ajax
语法:
$.ajax({
type: '',
url: '',
data: { },
success: function(res) { }
})描述:可以发送get和post请求
代码案例:
Document
帐号:
密码:
密码: