强大的类excel插件,handsontable的简单应用
“ handsontable是一款强大的web端类excel插件,对于需要在网页上编辑类excel数据的同学来说,简直是妙不可言!”
本文实现功能
-
创建handsontable网页
-
保存前端数据到后端数据库
-
实现数据的加载和导出excel
这里要感谢大神“关爱单身狗成长协会”,部分代码参考了他的简书大作,地址如下:https://www.jianshu.com/p/0ad18fdd7eed
另外相关的官方文档请参考:
-
handsontable 官网:https://handsontable.com/
-
GitHub :https://github.com/handsontable/handsontable
-
js-XLSX github:https://github.com/SheetJS/js-xlsx
01.简介
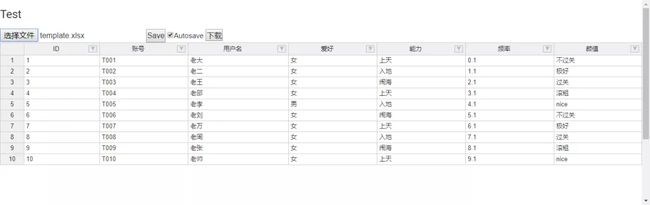
先来看看效果,最终大致就是这样![]() ,丑是丑了点,样式后面慢慢调吧
,丑是丑了点,样式后面慢慢调吧
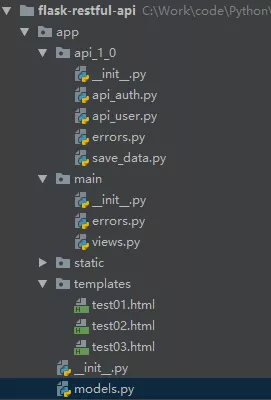
下面先介绍下项目结构
这里我还是沿用了前面使用的restful API server的代码,因为在保存前端数据时用到了API接口,就不再重复写了,需要前情回顾的同学可以到我的公众号里查看。
整体上还是一样的思路,api_1_0里面写接口逻辑,main里面写页面逻辑,templates里面放置页面模板,而models.py里定义表结构。
02.JS代码
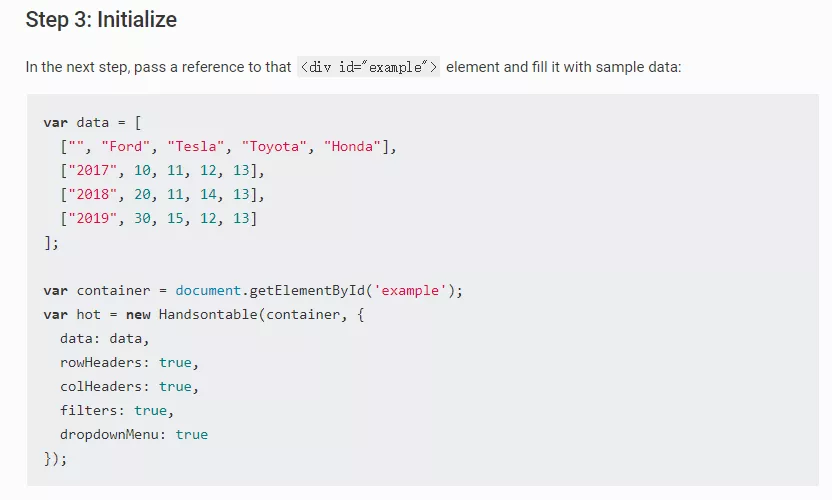
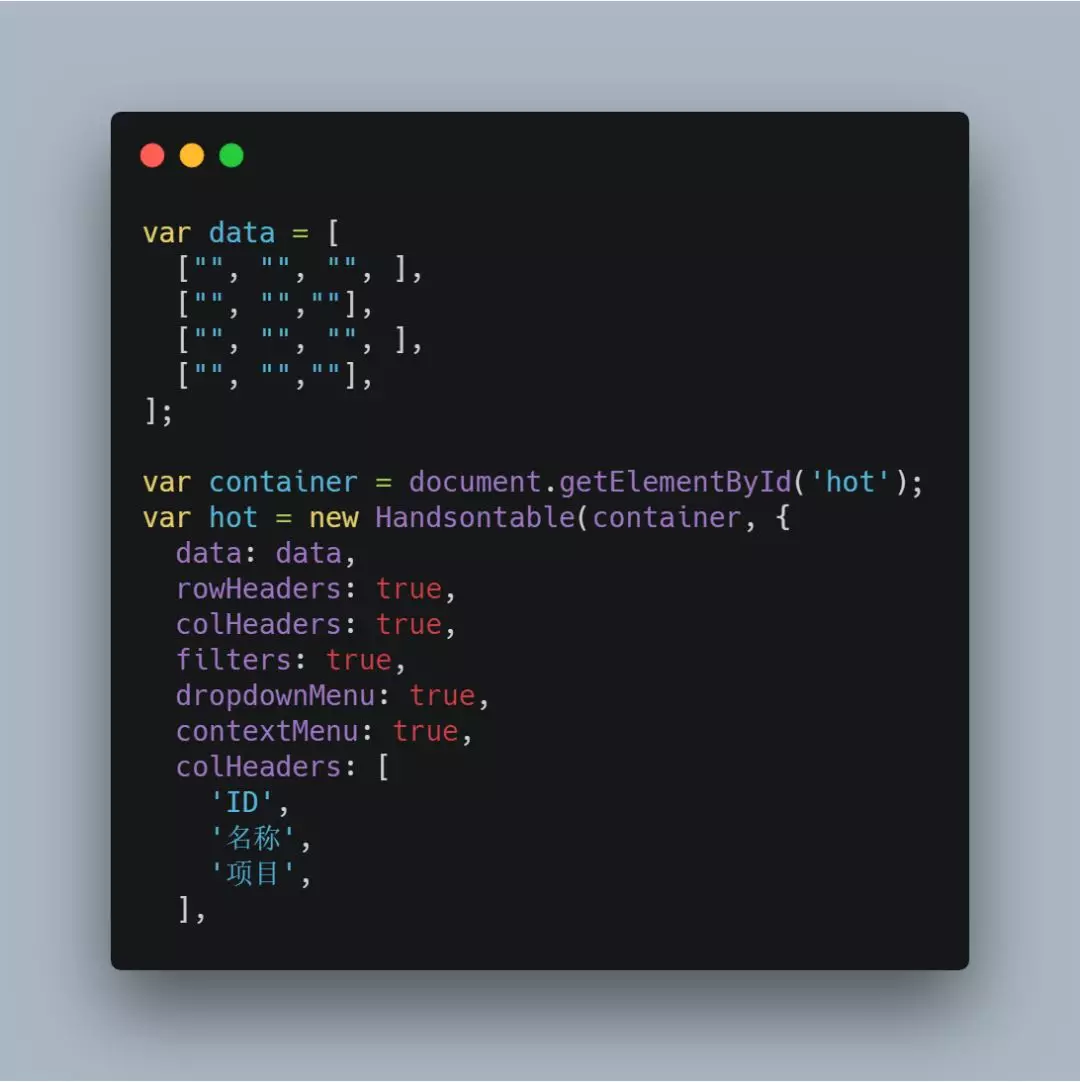
首先需要初始化handsontable,查看官方文档可以看到,定义一个handsontable的对象,第一个参数是获取到的html元素,第二个参数是handsontable的初始数据和一些设置。
我这里依样画葫芦,代码如下
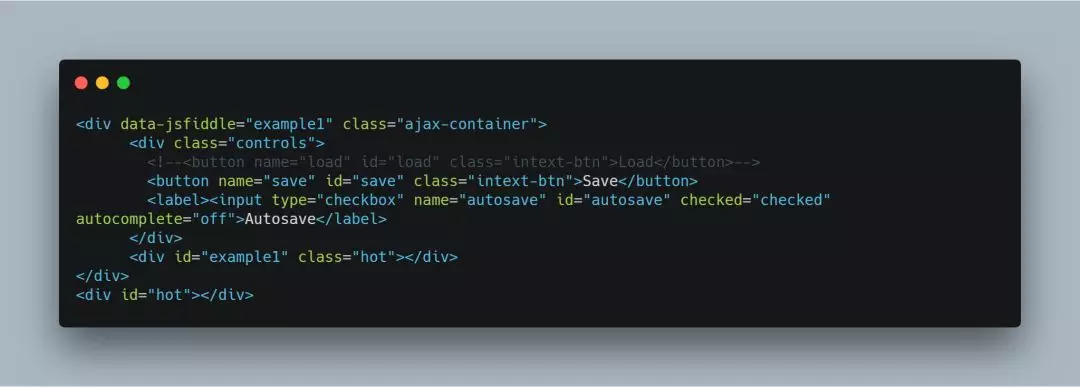
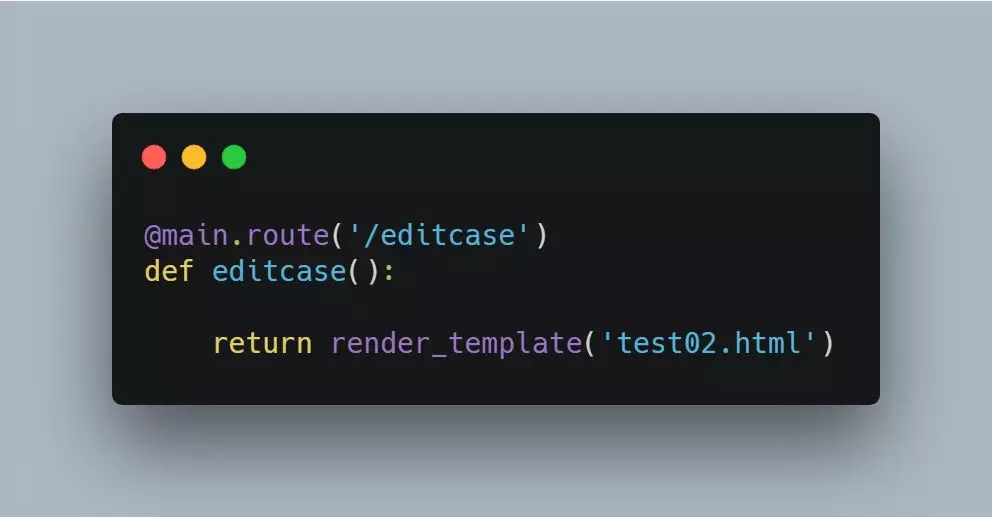
初始化一组空白的表格,并且放置在id为“hot”的div中,再写一个函数,用来展示页面,写在main的views.py中
现在我们就可以访问地址http://127.0.0.1:9980/editcase了,最后的页面如下:
这样简单的页面布局就做好啦。
03.后台逻辑
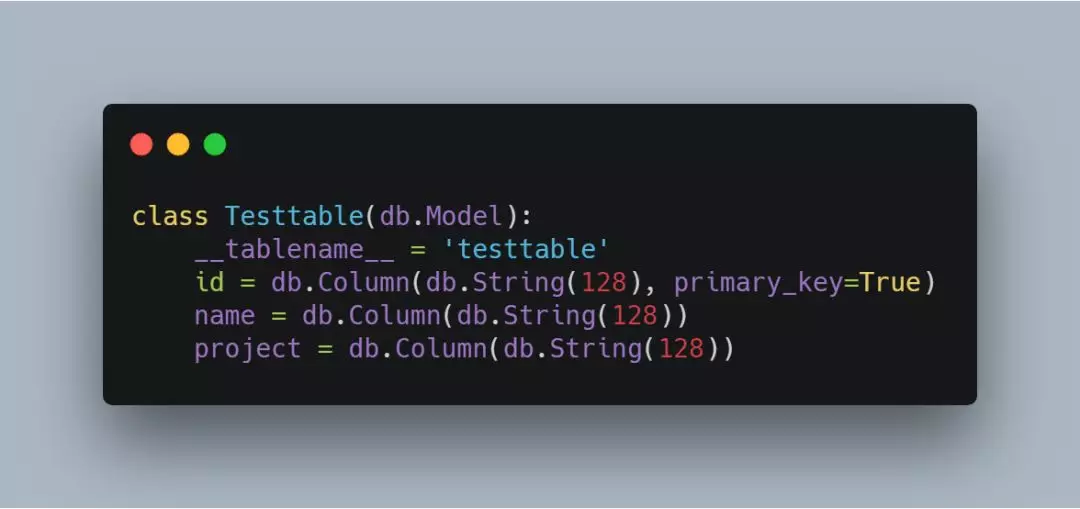
1. 定义表结构
定义数据库的表结构,我们目前只有三个字段,简单的表结构可以定义如下
然后还是通过shell命令,执行数据库的初始化操作,不再赘述。
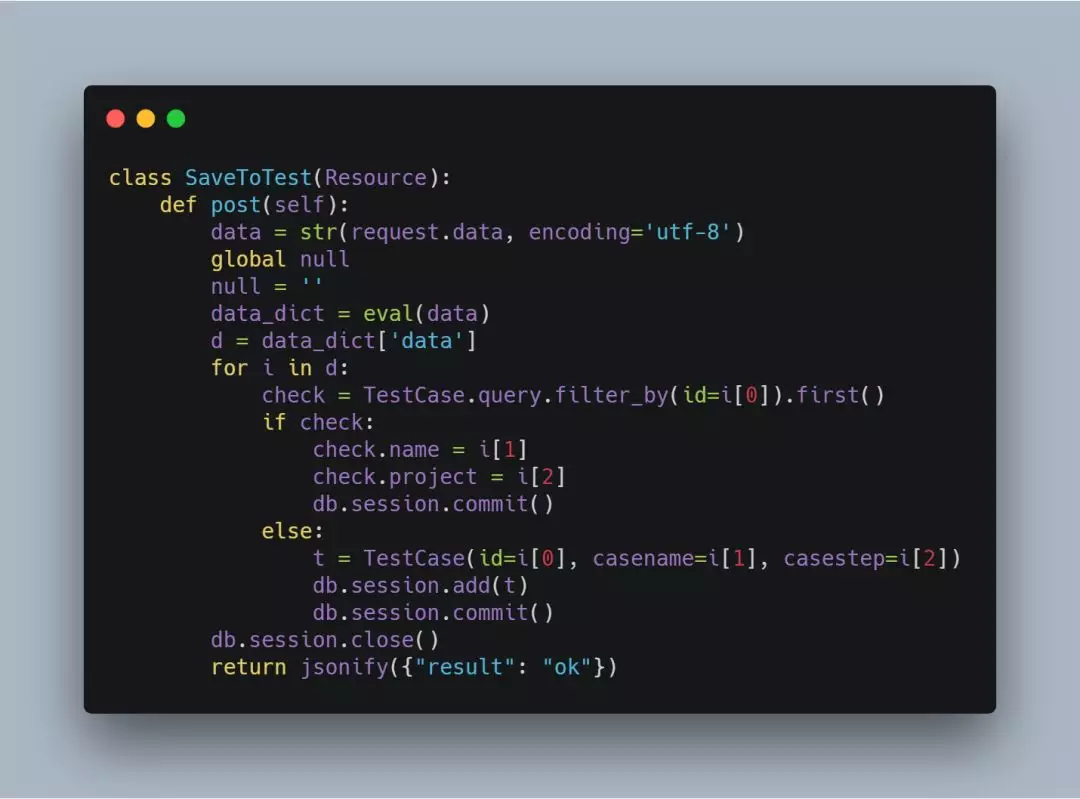
2. API编写
API的思路,从后台拿到数据后,转换为字典格式,然后循环,依次存入数据库中,同时判断一下如果id字段存在的话,就做更新操作,保证id不会重复
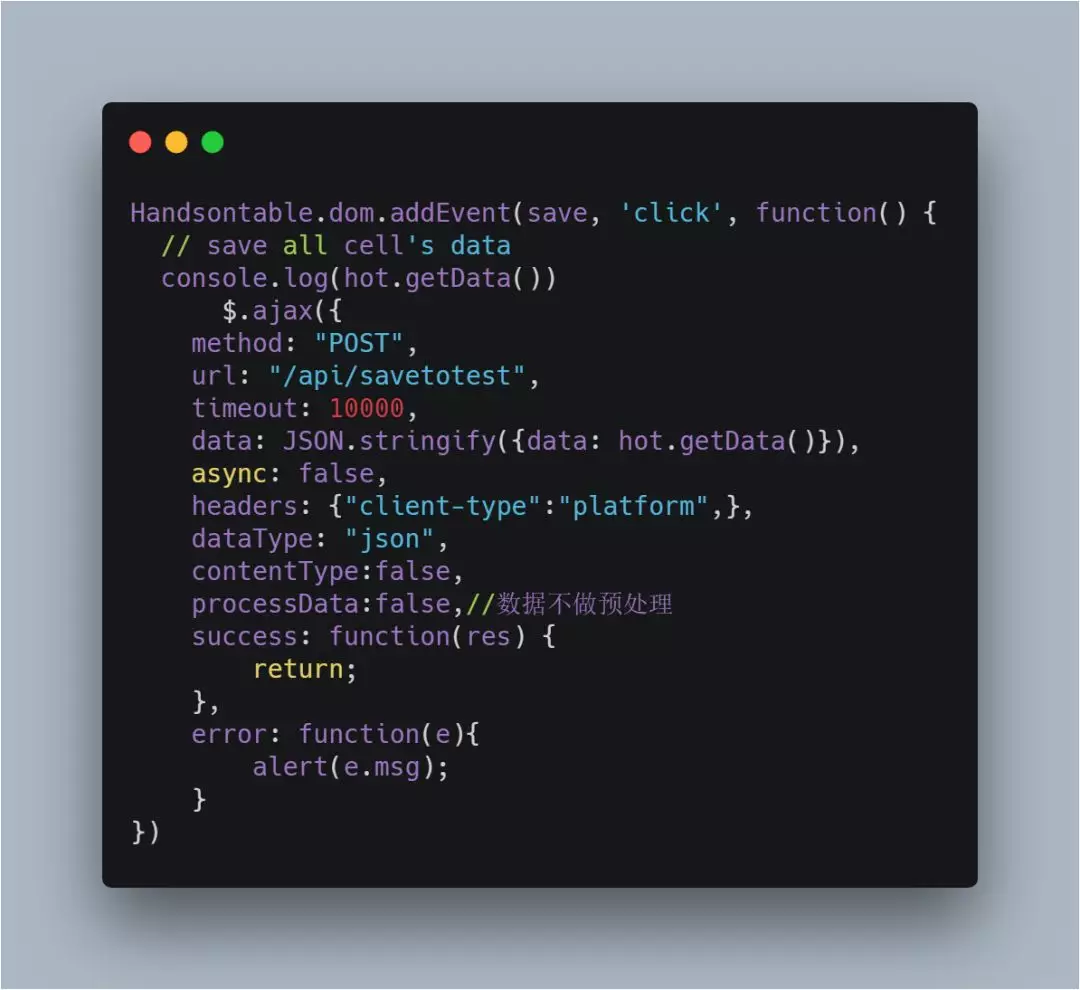
3. Ajax发送数据
为handsontable编写event事件,当“save”按钮被点击时,触发函数,调用savetotest接口,提交数据。
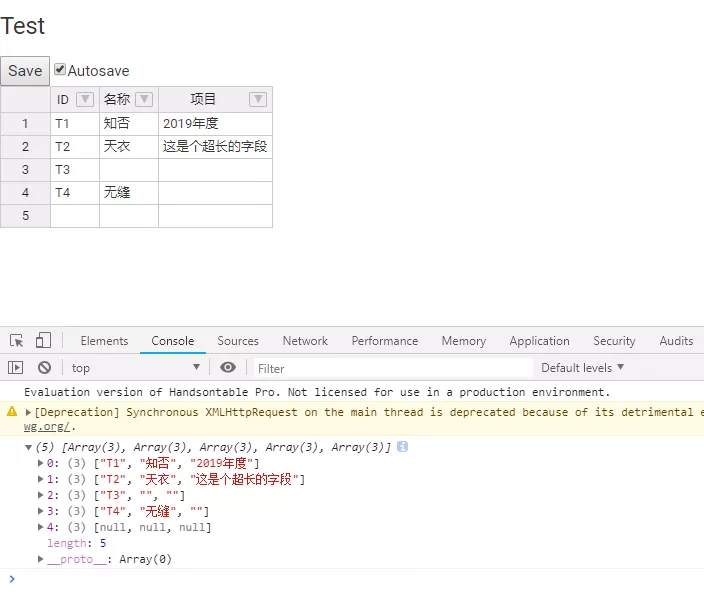
4. 测试
前台填写数据
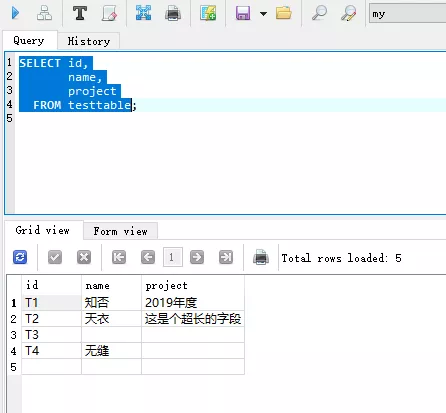
在后台数据库中查看,
可以看到都成功保存到数据库中了,包括空行和空字段。
04. 功能扩展
接下来增加下页面的excel导入和导出功能,这里使用了js-XLSX库,具体的实现可以自行查阅下官方文档![]()
最终的完整代码可以到GitHub上查看
https://github.com/zhouwei713/mini_api
喜欢可以关注我的公众号,或者加入Python入门实战QQ交流群:617870323
![]()