- java中字符串的创建_Java学习之字符串的创建
weixin_39849127
java中字符串的创建
Java字符串类(java.lang.String)是Java中使用最多的类,也是最为特殊的一个类,很多时候,我们对它既熟悉又陌生。一、从根本上认识java.lang.String类和String池首先,我建议先看看String类的源码实现,这是从本质上认识String类的根本出发点。从中可以看到:1、String类是final的,不可被继承。publicfinalclassString。2、St
- java 字符串 对象_Java中字符串对象
乘风破浪的小小
java字符串对象
标签:Java中字符串对象创建有两种形式,一种为字面量形式,如Stringstr="droid";,另一种就是使用new这种标准的构造对象的方法,如Stringstr=newString("droid");,这两种方式我们在代码编写时都经常使用,尤其是字面量的方式。然而这两种实现其实存在着一些性能和内存占用的差别。这一切都是源于JVM为了减少字符串对象的重复创建,其维护了一个特殊的内存,这段内存被
- 短剧小程序的「技术革命」:从「粗放生长」到「精准运营」
weixin_lynhgworld
小程序
随着短剧行业进入「存量竞争」阶段,技术能力正成为小程序的核心竞争力。从内容推荐到用户留存,从广告变现到IP开发,每一环节都需要数据驱动和算法优化。一、智能推荐:让「用户找到剧」变成「剧找到用户」传统短剧平台依赖标签匹配,而小程序通过多维度数据实现精准推荐:「情绪图谱」分析:记录用户观看时的快进、暂停、重复播放等行为,构建情绪波动曲线;「场景化推荐」:根据时间(如深夜)、地点(如地铁)、设备(如手机
- AWS RDS MySQL是否能实现登录限制类需求
shiran小坚果
RDSaws云计算databasemysql
问题描述:此类问题一般来说在等保中会频繁遇到:对于AWSRDSMySQL5.7和8.0的实例,能否做到如下限制和需求:1.一个连接到数据库的session,超过一段时间以后被RDSMySQL结束的功能:RDSMySQL5.7和8.0中,均可以通过更改参数组中wait_timeout和interactive_timeout参数来设置。当连接空闲并超过参数设置的时长,那么会导致RDSMySQL自动断掉
- Django ORM系统
1.ORM基础概念1.1什么是ORM?ORM(ObjectRelationalMapping,对象关系映射)是一种编程技术,用于在面向对象编程语言中实现不同类型系统的数据转换。在Django中,ORM充当业务逻辑层和数据库层之间的桥梁。核心映射关系:类(Class)↔数据库表(Table)类实例(Instance)↔表记录(Row)类属性(Attribute)↔表字段(Field)1.2ORM的优
- 创新人才引进机制 优化人才发展环境
焕梧
12月16日出版的第24期《求是》杂志将发表中共中央总书记、国家主席、中央军委主席习近平的重要文章《深入实施新时代人才强国战略加快建设世界重要人才中心和创新高地》。文章强调,必须坚持党管人才,坚持面向世界科技前沿、面向经济主战场、面向国家重大需求、面向人民生命健康,深入实施新时代人才强国战略,全方位培养、引进、用好人才,加快建设世界重要人才中心和创新高地,为2035年基本实现社会主义现代化提供人才
- 心理沙盘沙箱四方位
慢慢长大321
心理沙盘沙箱四方位代表如下:1、左,意味着过去、母亲、无意识、内部世界、退行、童年生活等;右意味着未来、父亲、意识到的向往和追求、外部世界。2、上,指“超我”,意味着精神和父亲,是意识的表现,代表着“超我”的力量,如来访者的家庭背景、社会关系、信念等。山、森林、佛像、寺庙、神社、教堂等出现在沙箱上半部分的倾向较强。3、中间,指“自我”,代表现在及自我实现感,代表评估、知觉、解释、现实状态、不敢面对
- 基于Python的Twitter Card数据爬取与分析实战:从入门到精通
Python爬虫项目
pythontwitterdreamweaver自动化开发语言宽度优先爬虫
摘要本文详细介绍了如何使用Python最新技术栈构建一个高效的TwitterCard数据爬虫系统。我们将从TwitterCard的基本概念讲起,逐步深入到爬虫架构设计、反爬策略应对、数据解析与存储等核心环节。文章包含完整的代码实现,使用Playwright+Asyncio的高性能爬取方案,以及数据分析与可视化的实战案例。通过本文,读者将掌握大规模社交媒体数据采集的关键技术,并能够将这些技术应用于实
- 2023-02-25
春雪ChunXue
更多的时候,我们就是不接纳自己的普通和平凡,即使在心理学书中读懂了再多的心理学理论也还是没有什么用处。因为我们从小接受的理论便是人的生命只有一次这样的思想和教育,仿佛人生如果不辉煌一次,便是对生命更大的不敬。青春里的我们,曾经对人生做过许多绚烂的梦,甚至还以为实现梦境也不是什么难以做到的事情。那个时候的我们从心里往外释放着一种叫做狂妄的东西。没有想到的却是,我们从来不曾看见生活的最真实的面目。只有
- Python高级数据类型:字典(Dictionary)
PythonicCC
python开发语言
字典是Python中非常重要且实用的数据结构,本文将全面详细地介绍字典的所有知识点,从基础概念到高级用法,帮助初学者彻底掌握字典的使用。1.字典简介1.1为什么需要字典?假设我们需要存储公司员工的姓名、年龄、职务和工资信息。使用列表可以这样实现:staff_list=[["tom",20,"teacher",6000],["rose",18,"hr",5000],["jack",20,"行政",4
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLO深度学习计算机视觉人工智能
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)工业相机使用YoloV8模型实现打架检测工业相机通过YoloV8模型实现打架检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)工业相机使用YoloV8模型实现人脸的检测工业相机通过YoloV8模型实现人脸识别检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLOc#人工智能计算机视觉开发语言
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)工业相机使用YoloV8模型实现人物识别工业相机实现YoloV8模型实现人物识别的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- C# 代码(`Hashtable` 和 `SortedList`)
张謹礧
c#哈希算法开发语言
一、Hashtable(哈希表)1.基本概念非泛型集合:存储键值对(object类型),通过哈希算法实现快速查找。线程安全:默认非线程安全,可通过Hashtable.Synchronized创建线程安全版本。键的唯一性:键必须唯一,且不可为null(值可为null)。2.创建与初始化//创建空的HashtableHashtablehashtable=newHashtable();//创建并初始化
- 8分钟50项大奖,中国动画上天了
Sir电影
2018,是中国人首次进行太空行走的十周年。十年前,神舟七号出征太空,让中国成了世上第三个实现太空出舱的国家。十年后,也有这么一个“中国人出征太空”的故事。它有机会让中国动画冲进奥斯卡——《冲破天际》onesmallstep这部不到八分钟的短片,是太崆动漫(TAIKOSTUDIOS)自去年成立以来的首个项目。描述了一个对太空无限着迷的中国小女孩褚璐娜,在父亲激励下经过一系列挫折终于成为宇航员的故事
- C/C++:学生通讯录管理系统项目实战详解(附源码)
1.项目需求用来记录同学的信息的工具系统中需要实现的功能如下:添加联系人:向通讯录中添加新的联系人,信息包括(姓名、性别、年龄、联系电话、家庭住址)显示联系人:显示通讯录中所有联系人信息删除联系人:按照姓名删除指定联系人查找联系人:按照姓名查找指定联系人信息修改联系人:按照姓名重新修改指定联系人清空联系人:清空通讯录所有信息退出通讯录:退出通讯录系统2.创建项目3.头文件与宏定义#includeu
- Python 单例模式几种实现方式
@MMiL
PyBuildpythonmatplotlibnumpypandas
文章目录1基础实现方式1.1模块导入法(推荐)1.2重写`__new__`方法2进阶实现方式2.1元类(Metaclass)控制2.2线程安全单例2.3单例装饰器3关键问题分析4实践建议各位老板好,单例模式确保一个类只有一个实例,并提供全局访问点。适用于日志记录、配置管理、数据库连接池等场景。以下是Python单例模式的5种实现方式:1基础实现方式1.1模块导入法(推荐)Python模块天然支持单
- 第6章 循环结构作业题 (1)
1.在选秀节目中有10个评委为参赛选手打分,分数为1到100分,选手最后的得分为去掉一个最高分和去掉一个最低分后其余8个分数的平均分,编写程序,输入10个分数,输出选手的最后得分(保留2位小数)。实现思路在for循环中使用if语句使用输入输出语句#includeintmain(){floatscore,max,min,s=0;inti;scanf("%f",&score);max=min=scor
- 如何领取京东优惠券?轻松省钱购物全攻略
高省APP
如何用最少的钱买到心仪的商品,成为了消费者们普遍关心的问题。京东作为国内领先的电商平台,经常推出各种优惠券活动,帮助消费者们实现省钱购物的目标。那么,如何领取京东优惠券呢?下面就来为大家详细介绍一下。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度某大厂技术员月薪8000连续三年没加薪,跳槽了,宁愿招新招技术员月薪14000,能力差远了,HR想召回
- 坚持“三聚焦”不断提升 政务服务打造优质营商环境
小微2020
持续巩固扩大机关作风整顿成果,坚持“三聚焦”精准施策,优化服务,不断转变干部作风,提升政务服务水平,着力打造公平优质高效的营商环境。聚焦中心工作,突出重点抓整改。深入贯彻落实新发展理念及中央和省、市决策部署,围绕中心工作和重点任务,深入推进领导干部“走流程”,不断提升服务质效。以办事群众走流程、工作人员坐窗口等形式,围绕招商引资、项目建设、信访办理等中心工作,体验办事服务、行政执法等工作经历,多层
- 2022-10-04
平安喜乐111
我现在总算明白,为什么林老师会说,一段好的婚姻关系,是人间最接近天堂的地方?一段好的婚姻关系,两个人都曾能从中得到滋养,都能在关系中找到安全感,找到自信,找到被爱的感觉,彼此都能成长为更优秀的自己。爱能治愈一切。其实朋友关系也是一样,一段正确的,好的朋友关系,大家也能从中得到滋养,实现互帮互助。在一段好的关系中,不需要过多的语言,只需看对方一眼,就能明白彼此的心。好自关系中,连看你的眼神也是带着笑
- 简单C语言通讯录的实现(非动态内存管理)
潘同学爱学习
c语言数据结构开发语言
本文将介绍一个基于C语言的命令行通讯录管理系统。该系统支持联系人信息的增删改查、排序和清空等核心功能,采用模块化设计便于维护和扩展。一、程序结构程序由三个文件组成:contact.h数据结构和函数声明contact.c-函数具体实现main.c-程序入口和主循环二、核心数据结构typedefstructPeoInf{charname[20];chargender[7];intage;charpho
- 亲亲爱日记营打卡第53天
26418cad0b32
2021-3-5阴雨天昨晚专注力老师团队组织了年后第一场集体备课,在首席导师秋霞老师专业、灵活的带领下团队老师们真的创意无限,试想如果能够将这一套培训课程做成学生必修课,通过这种方式进行授课并且将学生的底层能力激发和提升,我猜想学生在学习生涯绝对是轻松、快乐,实现自动自发爱上学习,想想这画面确实让人振奋。当晚接到任务今天晚上初级班的课由我来担任主讲老师时,确实有一份紧张,因为这是一个新班,而且用新
- 来自初学者的一个简易扫雷游戏
潘同学爱学习
游戏程序人生
初学C语言一个月,与大家分享一下,我的学习成果,希望能够得到大佬的指导。一、小游戏中运用到所学知识1.变量的初始化,赋值,改变2.printf和scanf的使用3.if语句的判断,switch语句的选择4.循环语句的使用5.数组和函数二、扫雷游戏实现前的想法1.扫雷游戏的规则游戏的目的找出所有的雷(点开所有的非雷方块)基本游戏规则在游戏棋盘上通过输入坐标的方式点开一个方格,若此方格为雷则游戏结束,
- 关于基于 LVGL 库实现“注册-登录-跳转页面”功能的代码,适配 800x480 屏幕,并添加了详细注释:
要将“注册-登录-跳转页面”功能整合到已有的main.c工程中,只需按以下步骤操作,核心是复用LVGL和SQLite逻辑,并与现有工程的初始化流程对接:步骤1:整理核心功能代码将之前的功能拆分为独立模块(方便嵌入),创建2个辅助文件:•auth.h:声明注册登录相关函数#ifndefAUTH_H#defineAUTH_H#include"lvgl/lvgl.h"#include"sqlite3.h
- 嵌入式硬件篇---按键
Atticus-Orion
嵌入式硬件篇嵌入式硬件按键
按键是电子系统中最基础的人机交互部件,通过机械或电子方式实现电路通断或状态切换。根据结构和工作原理的不同,常见按键可分为机械按键、薄膜按键、触摸按键等,以下详细介绍其工作原理、应用场景及电路特点:一、机械按键(MechanicalSwitch)机械按键是最传统的按键类型,通过金属触点的物理接触实现通断,结构简单、成本低。1.工作原理核心部件为金属触点和弹性结构(如弹簧、弹片):未按下时:触点在弹性
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现动物分类(C#源码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习计算机视觉人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现动物分类(C#源码,UI界面版))工业相机使用YoloV8模型实现动物分类工业相机实现YoloV8模型实现动物分类的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实
- 创造健康环境,享受健康生活:环境对健康的影响
947abc2d572d
健康生活:关注身心健康,追求幸福什么是健康生活健康生活是当今社会人们普遍追求的目标。随着生活节奏的加快和工作压力的增大,越来越多的人开始关注自己的身心健康,并通过采取一系列积极的生活方式和行为来实现健康生活。首先,饮食是健康生活的重要组成部分。健康生活意味着选择均衡营养的食物。我们应该摄入足够的蔬菜、水果、全谷物、蛋白质和健康脂肪,同时减少对加工食品、高糖和高盐食物的摄入。合理的饮食结构可以提供身
- C#`Array`进阶
张謹礧
c#java算法
一、数组方法进阶(Array类核心方法解析)该部分主要介绍Array类的静态方法与实例方法,核心是高阶函数(参数为函数的方法)的应用,通过回调函数实现灵活的数组查询与操作。1.核心静态方法(Array.XXX)静态方法需通过Array类直接调用,主要用于数组查询、判断、遍历等,参数常包含“回调函数”(定义查询条件)。方法作用关键参数示例场景Find从前向后查找第一个满足条件的元素数组+回调函数(返
- UFS主机设备交互
思无邪呢
UFS存储技术JESD220F架构嵌入式硬件
1概述本小节描述了几个旨在提高性能和/或可靠性的UFS特性。其中一些与逻辑单元队列中存在的命令直接相关(例如,LU间优先级、系统数据标签、上下文管理),另一些与设备状态相关(例如,后台操作、动态设备容量),或专注于可靠性(例如,数据可靠性、实时时钟信息)。2适用设备本文描述的所有特性都应在UFS设备上实现。这些特性的实现程度取决于设备制造商。预计实现不佳将导致设备性能或可靠性降低,以及在低功耗模式
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
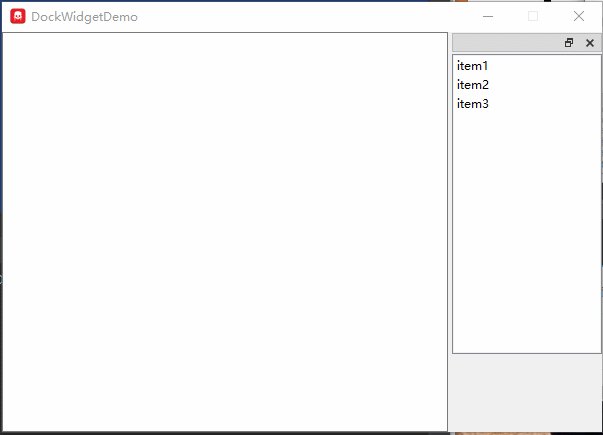
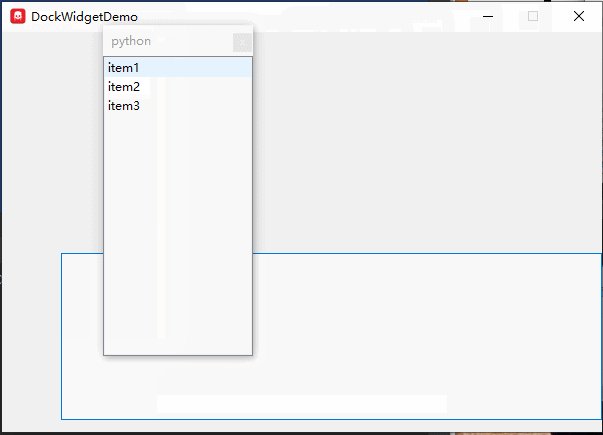
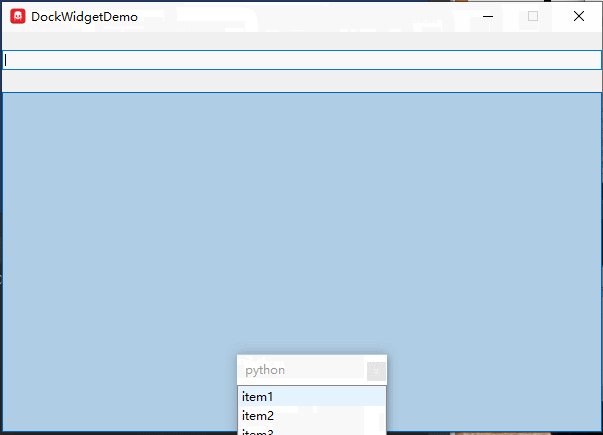
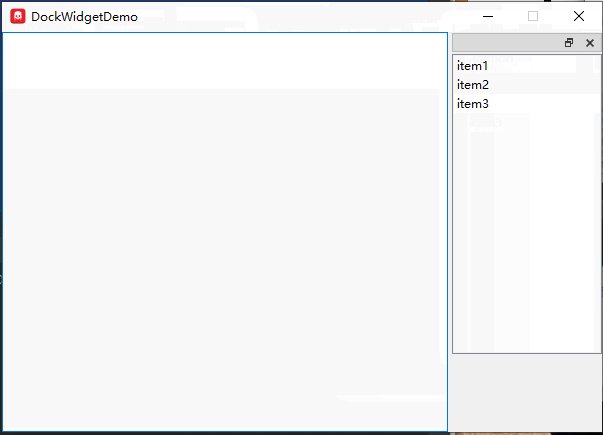
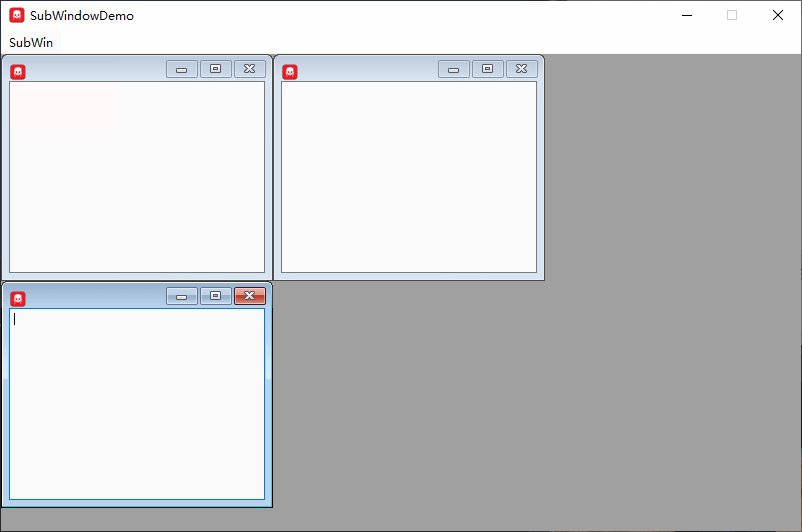
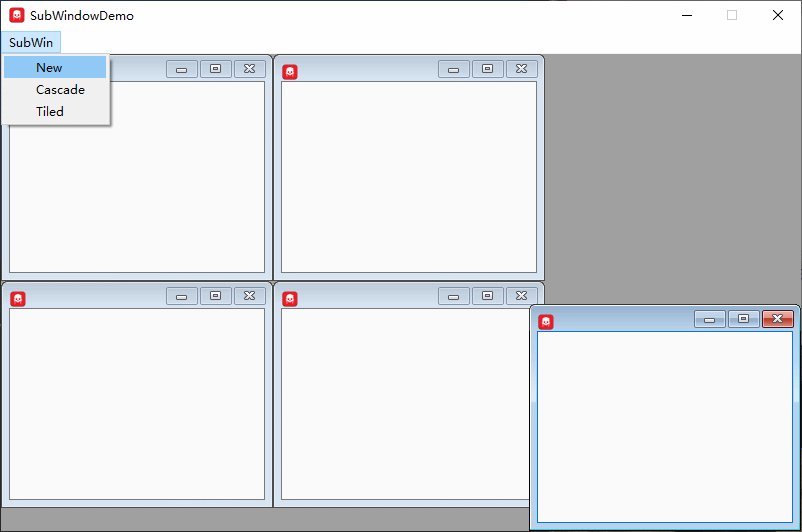
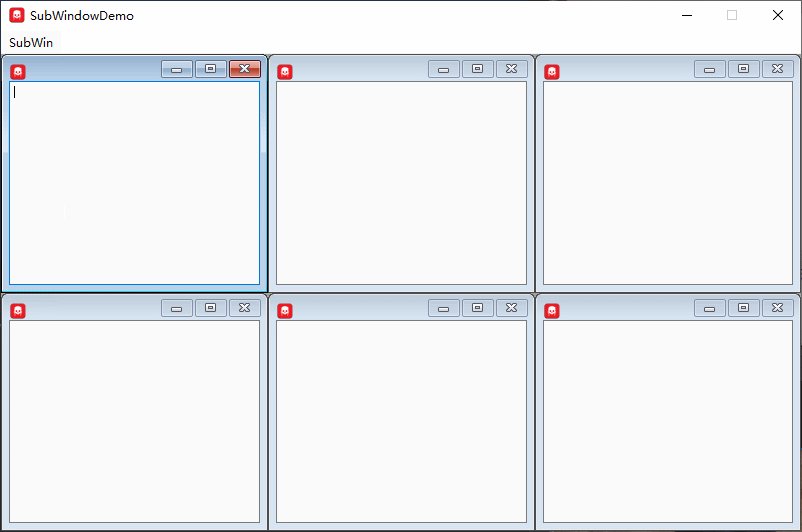
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息