阿里云服务器ecs配置之安装nginx
1、准备工作
mkdir -p /usr/local/src/nginx-files
cd /usr/local/src/nginx-files
wget http://www.zlib.net/zlib-1.2.11.tar.gz
wget https://ftp.pcre.org/pub/pcre/pcre-8.40.tar.gz
wget https://www.openssl.org/source/openssl-1.1.0e.tar.gz
wget http://nginx.org/download/nginx-1.10.3.tar.gz
解压到当前目录
tar zxvf nginx-1.10.3.tar.gz
tar zxvf pcre-8.40.tar.gz
tar zxvf zlib-1.2.11.tar.gz
tar zxvf openssl-1.1.0e.tar.gz
然后打开解压的nginx文件夹
cd nginx-1.10.3
yum install gcc gcc-c++ ncurses ncurses-devel bison libgcrypt perl automake autoconf libtool make
在该目录下安装编译文件
2、增加系统用户 www
groupadd www
useradd -r -g www www
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-ipv6 --with-poll_module --with-select_module --with-pcre=/usr/local/src/nginx-files/pcre-8.40 --with-zlib=/usr/local/src/nginx-files/zlib-1.2.11 --with-openssl=/usr/local/src/nginx-files/openssl-1.1.0e
make
make install
这样基本酒操作完成了,接下来启动nginx
/usr/local/nginx/sbin/nginx
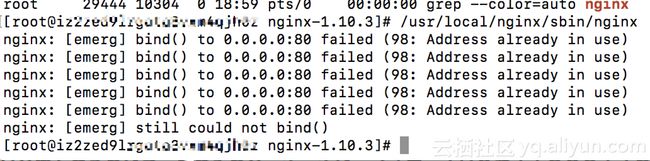
查看nginx是否启动
ps axu | grep nginx
启动之后,执行 ps axu | grep nginx 会看到如下界面:说明启动成功
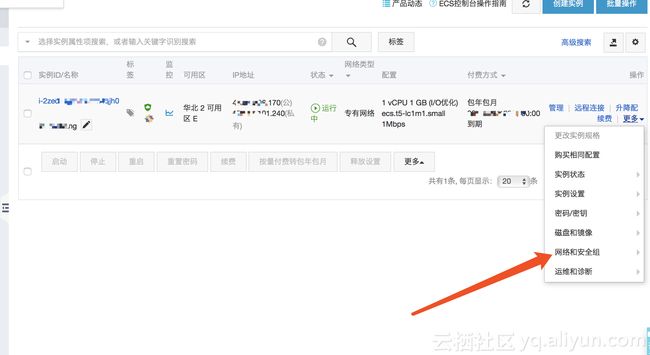
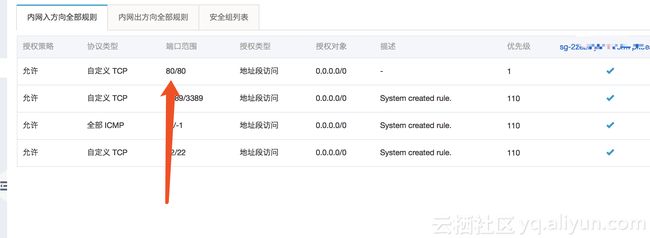
当nginx启动以后,在浏览器输入自己服务器的ip,看是否能给出来 welcome to nginx页面,如果出不来,需要登陆阿里云设置安全组,添加新的端口号范围
添加成功以后这样
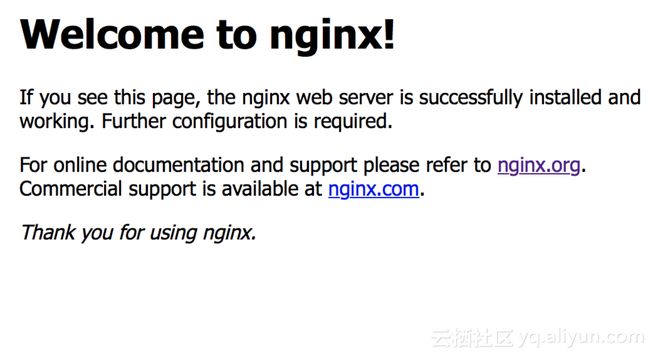
再次输入服务器的ip加上80端口就可以出现welcone to nginx 页面了
到这里就ok 了,接下来部署静态页面,下次发布,很多都是百度的,感觉不够清晰,最后整理了一下。有问题可以沟通。
三、配置
以上安装方法nginx的配置文件位于
/usr/local/nginx/conf/nginx.confNginx配置文件常见结构的从外到内依次是「http」「server」「location」等等,缺省的继承关系是从外到内,也就是说内层块会自动获取外层块的值作为缺省值。
Server
接收请求的服务器需要将不同的请求按规则转发到不同的后端服务器上,在 nginx 中我们可以通过构建虚拟主机(server)的概念来将这些不同的服务配置隔离。
server {
listen 80;
server_name localhost;
root html;
index index.html index.htm;
}例如我们笔戈玩下的两个子项目 passport 和 wan 就可以通过在 nginx 的配置文件中配置两个 server,servername 分别为 passport.bigertech.com 和 wan.bigertech.com。这样的话不同的 url 请求就会对应到 nginx 相应的设置,转发到不同的后端服务器上。
这里的 listen 指监听端口,server_name 用来指定IP或域名,多个域名对应统一规则可以空格分开,index 用于设定访问的默认首页地址,root 指令用于指定虚拟主机的网页跟目录,这个地方可以是相对地址也可以是绝对地址。
通常情况下我们可以在 nginx.conf 中配置多个server,对不同的请求进行设置。就像这样:
server {
listen 80;
server_name host1;
root html;
index index.html index.htm;
}
server {
listen 80;
server_name host2;
root /data/www/html;
index index.html index.htm;
}但是当 server 超过2个时,建议将不同对虚拟主机的配置放在另一个文件中,然后通过在主配置文件 nginx.conf 加上 include 指令包含进来。更便于管理。
include vhosts/*.conf;就可以把vhosts的文件都包含进去啦。
Localtion
每个 url 请求都会对应的一个服务,nginx 进行处理转发或者是本地的一个文件路径,或者是其他服务器的一个服务路径。而这个路径的匹配是通过 location 来进行的。我们可以将 server 当做对应一个域名进行的配置,而 location 是在一个域名下对更精细的路径进行配置。
以上面的例子,可以将root和index指令放到一个location中,那么只有在匹配到这个location时才会访问root后的内容:
location / {
root /data/www/host2;
index index.html index.htm;
}location 匹配规则
~ 波浪线表示执行一个正则匹配,区分大小写
~* 表示执行一个正则匹配,不区分大小写
^~ ^~表示普通字符匹配,如果该选项匹配,只匹配该选项,不匹配别的选项,一般用来匹配目录
= 进行普通字符精确匹配匹配例子:
location = / {
# 只匹配"/".
[ configuration A ]
}
location / {
# 匹配任何请求,因为所有请求都是以"/"开始
# 但是更长字符匹配或者正则表达式匹配会优先匹配
[ configuration B ]
}
location ^~ /images/ {
# 匹配任何以 /images/ 开始的请求,并停止匹配 其它location
[ configuration C ]
}
location ~* \.(gif|jpg|jpeg)$ {
# 匹配以 gif, jpg, or jpeg结尾的请求.
# 但是所有 /images/ 目录的请求将由 [Configuration C]处理.
[ configuration D ]
}
请求:
/ -> 符合configuration A
/documents/document.html -> 符合configuration B
/images/1.gif -> 符合configuration C
/documents/1.jpg ->符合 configuration D静态文件映射
访问文件的配置主要有 root 和 aliasp's 两个指令。这两个指令的区别容易弄混:
alias
alias后跟的指定目录是准确的,并且末尾必须加 /。
location /c/ {
alias /a/;
}如果访问站点http://location/c访问的就是/a/目录下的站点信息。
root
root后跟的指定目录是上级目录,并且该上级目录下要含有和location后指定名称的同名目录才行。
location /c/ {
root /a/;
}这时访问站点http://location/c访问的就是/a/c目录下的站点信息。
如果你需要将这个目录展开,在这个location的末尾加上「autoindex on; 」就可以了
转发
配置起来很简单比如我要将所有的请求到转移到真正提供服务的一台机器的 8001 端口,只要这样:
location / {
proxy_pass 172.16.1.1:8001;
}这样访问host时,就都被转发到 172.16.1.1的8001端口去了。
负载均衡
upstream myserver; {
ip_hash;
server 172.16.1.1:8001;
server 172.16.1.2:8002;
server 172.16.1.3;
server 172.16.1.4;
}
location / {
proxy_pass http://myserver;
}我们在 upstream 中指定了一组机器,并将这个组命名为 myserver,这样在 proxypass 中只要将请求转移到 myserver 这个 upstream 中我们就实现了在四台机器的反向代理加负载均衡。其中的 ip_hash 指明了我们均衡的方式是按照用户的 ip 地址进行分配。另外还有轮询、指定权重轮询、fair、url_hash几种调度算法。
四、启动文件命令
cd /usr/local/nginx/sbin
./nginx 启动
./nginx -s reload 更新
./nginx -s reopen # 重启 Nginx./nginx -s stop # 停止 Nginx