Android关于ListView的使用(二)
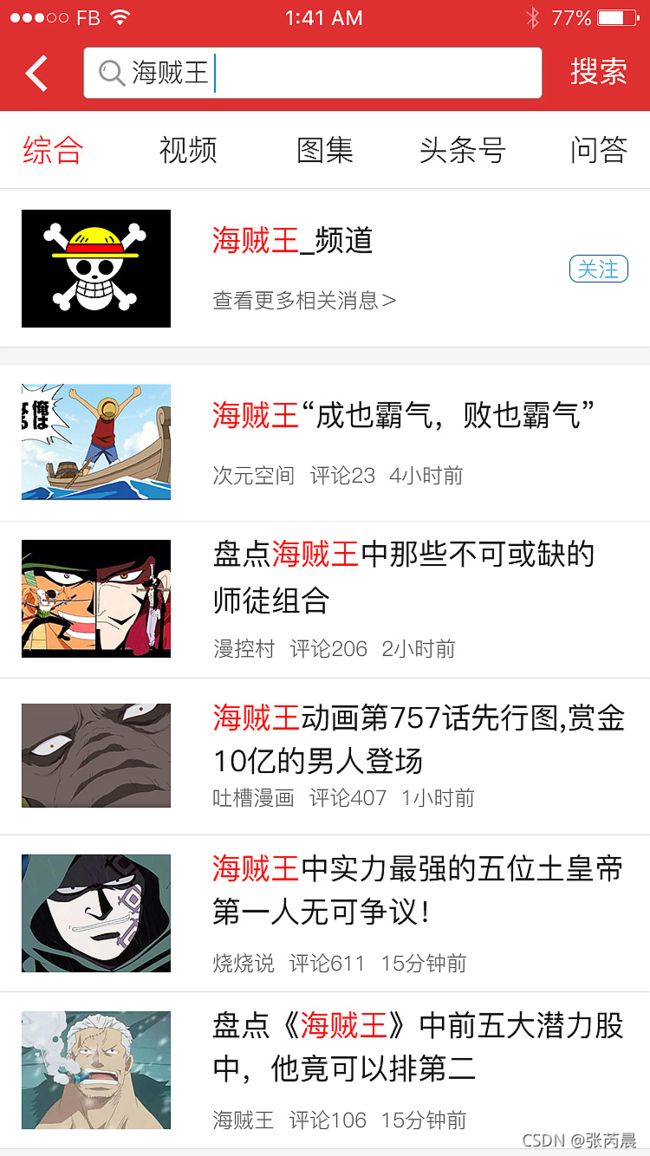
我们上次实现了列表中放置内容,类似于这个界面:

但是如何给里面添加资源那,如何控制它显示几列那,如何让他显示网络数据那,这都是要思考的。
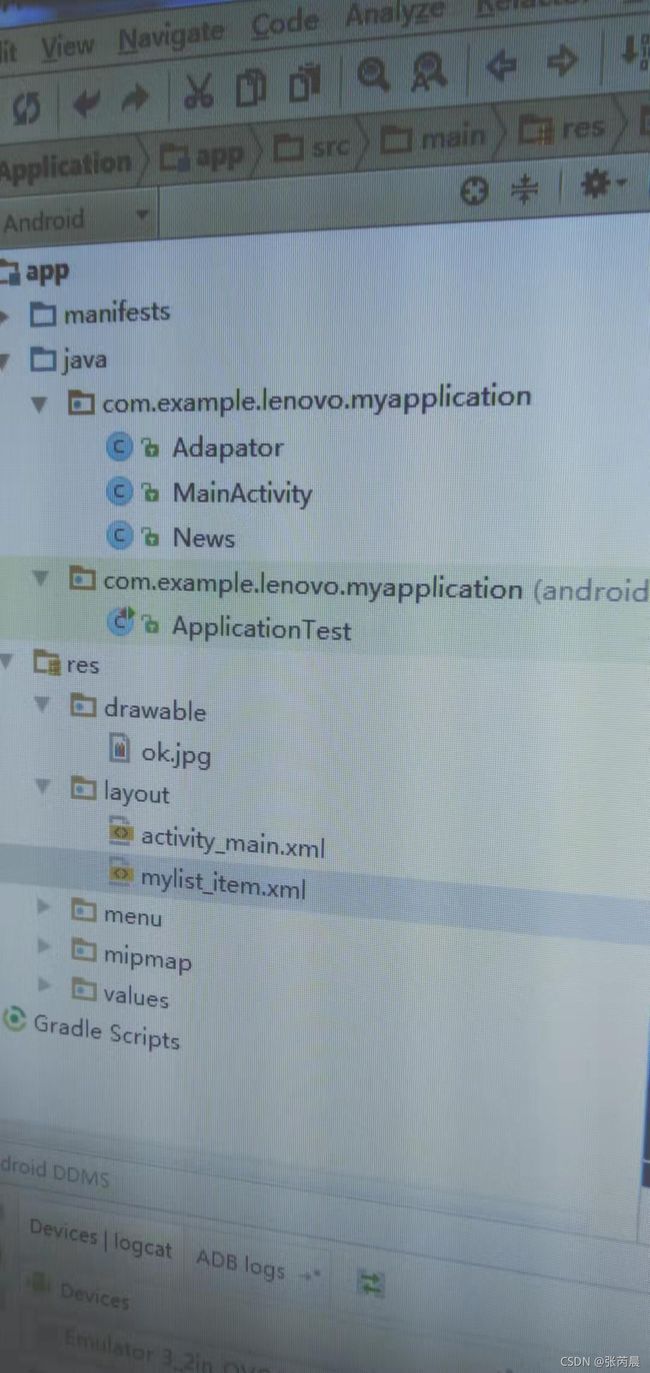
我们上次在代码中实现列表的内容的,但是你看今日头条这个图片,他的listview每列的数据不一样,其实它是每列都单独用一个界面xml文件来写,而主mainactivity.xml只用来加listview控件:
mainactivity.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/list">ListView>
LinearLayout>
LinearLayout>
我们计划列表显示的内容:
就是一个按钮图片还有两句话
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="100dp"
android:layout_height="200dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:src="@drawable/ok"
/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="xiandhjcvh "
/>
<TextView
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="OKOKOKOKOK "
/>
LinearLayout>
LinearLayout>
代码:
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
class OK extends BaseAdapter{
@Override
public int getCount() {
//注意这里设置只显示一个行有内容
return 1;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//这里就是把你单独出来的界面放进适配器 R.layout.layout就是上面xml文件
LayoutInflater inflater=getLayoutInflater();
LinearLayout item=(LinearLayout)inflater.inflate(R.layout.layout,null);
return item;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list=(ListView)findViewById(R.id.list);
OK ok=new OK();
//listview添加适配器
list.setAdapter(ok);
}
}
okok上面是我自己想的一个办法,下面这个是我的马老师上课的办法,可能有点绕,就是把适配器类和mainactivity类分开写,然后又加了一个新闻类
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends Activity {
ArrayList<News> m_list=new ArrayList<News>();
private void initdata(){
m_list.clear();
News n1=new News();
n1.title="okok";
n1.content="cont";
m_list.add(n1);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv=(ListView)findViewById(R.id.list);
initdata();
Adapator adapator=new Adapator(this,m_list);
lv.setAdapter(adapator) ;
}
}
适配器Adapator类:
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
public class Adapator extends BaseAdapter {
Activity aact;
ArrayList<News> mmlist=null;
public Adapator(Activity act, ArrayList<News> list){
aact=act;
mmlist=list;
}
@Override
public int getCount() {
return mmlist.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater =aact.getLayoutInflater();
LinearLayout item_view = (LinearLayout)inflater.inflate(R.layout.mylist_item, null);
TextView titleTv=(TextView)item_view.findViewById(R.id.list_item_title_tv);
TextView contentTv=(TextView)item_view.findViewById(R.id.list_item_content_tv);
titleTv.setText(mmlist.get(position).title);
contentTv.setText(mmlist.get(position).content);
return item_view;
}
}
News类:
package com.example.lenovo.myapplication;
/**
* Created by lenovo on 2021/10/14.
*/
public class News {
public String title="";
public String content="";
}
mainactivity.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/list">ListView>
LinearLayout>
LinearLayout>
列表显示的界面(mylist_item.xml):
<LinearLayout android:orientation="horizontal" android:layout_height="100dp" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android">
-<LinearLayout android:layout_height="100dp" android:layout_width="100dp">
<ImageView android:layout_height="match_parent" android:layout_width="match_parent" android:src="@drawable/ok" android:layout_margin="5dp" android:scaleType="fitXY"/>
LinearLayout>
<LinearLayout android:orientation="vertical" android:layout_height="match_parent" android:layout_width="match_parent" android:gravity="center_vertical">
<TextView android:layout_height="wrap_content"
android:id="@+id/list_item_title_tv" android:layout_width="match_parent" android:text="西安空气质量越来越好" android:textColor="#fe080808" android:textSize="18sp"/>
<TextView android:layout_height="wrap_content"
android:id="@+id/list_item_content_tv" android:layout_width="match_parent" android:text="今天西安收获第100阁蓝天,下午" android:textColor="#fe123456" android:textSize="14sp" android:layout_marginTop="5dp"/>
LinearLayout>
LinearLayout>
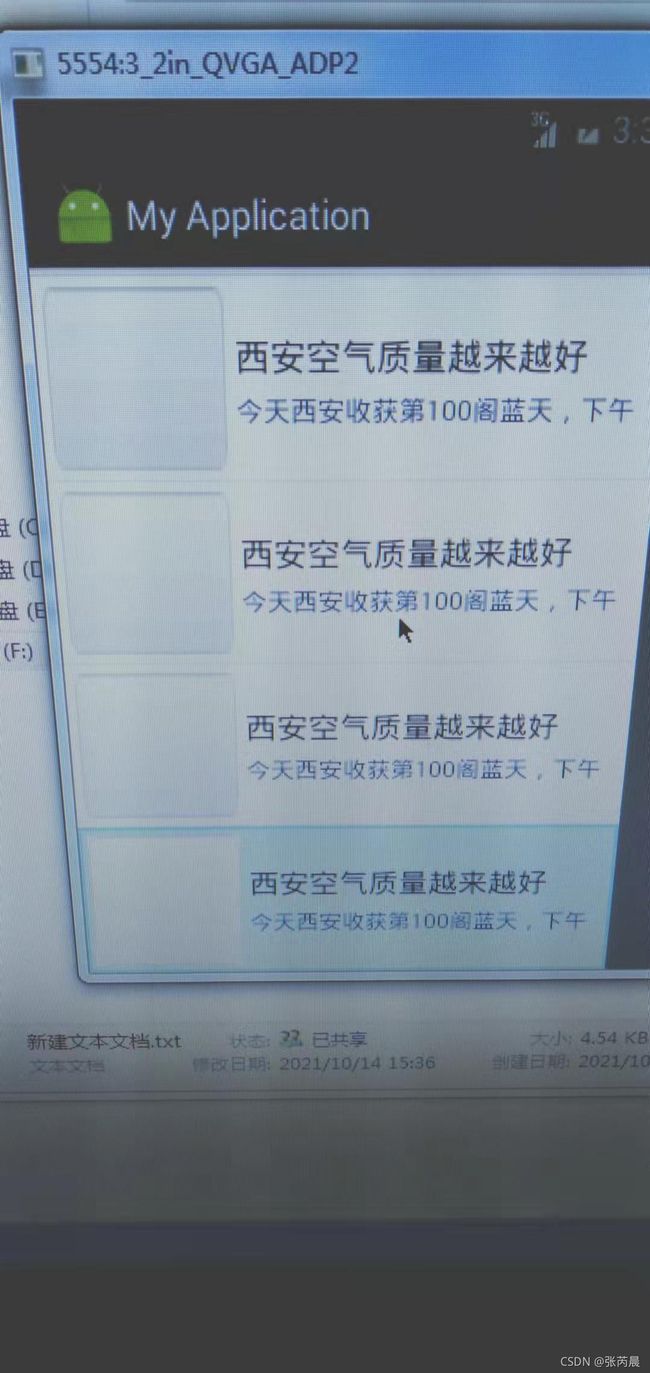
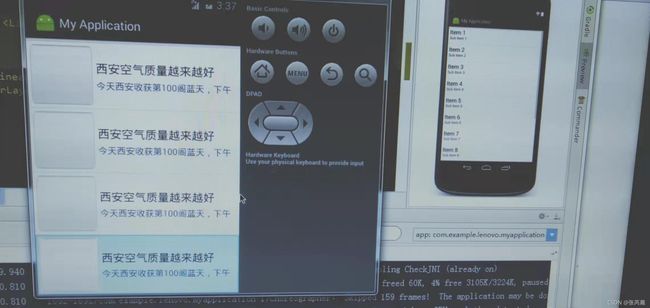
运行如下: